
- 株式会社ookami
- CTO
- 中村 文哉
仕様変更もポジティブになる?!大学生エンジニアがチームにCIを導入した理由

プロダクトを一度市場に出してから、徐々に仕様や機能を変化させ、最終的にユーザーのニーズと合致する形にすることを「ピボット」という。当初はデートサイトだったYouTubeが、付随機能であるビデオ投稿のニーズに気づき、現在の形に辿り着いた事例が有名だ。
ピボットを繰り返しながらプロダクトを成長させる時に重要になるのは、仕様変更といった変化をポジティブに捉え、躊躇なく修正を実行できるチームづくりだ。
スマホでスポーツを楽しめるアプリ「Player!」を開発する株式会社ookami。同社では、開発責任者の中村 文哉さんが、継続的インテグレーション(CI)(※1)と「CircleCI」を活用したテスト自動化を導入したことで、ピボットに耐え得る柔軟性のある開発体制を構築できたと言う。
(※1)ソフトウェア開発をする際に、テストなどのビルド処理を数多く実施することで、開発しているプロダクトへのフィードバックサイクルを短くし、品質を向上させる取り組みのこと
まだ大学生の中村さんが、なぜそのような開発の仕組みを導入するに至ったのか。同社で代表取締役を務める尾形 太陽さんと中村さんに、詳しくお話を伺った。
スクラムで、スポーツをリアルタイムで観戦できるアプリを開発
尾形 ookamiでは、スマホでスポーツを楽しめる「Player!」というアプリを開発しています。スポーツ関連のニュースを届けたり、リアルタイムで皆でスポーツを観戦できるアプリです。
学生時代に事業家を志し、事業家として、人生をかけて愛情を注げるスポーツ界に貢献しようという思いがありました。貢献するということは、具体的に言うと世界一のスポーツの会社を作ることだと思っています。インターネットやスマホだからこそ実現可能なビジネスモデルを作り上げていきたいです。

Player!の開発体制はスクラムです。チームは、プロダクトオーナー1名、スクラムマスター、デザイナー1名、エンジニア2名+α、で構成されています。プロダクトオーナーがビジョンを描いて、実装の優先度を決める。それを元にデザイナーがUI/UXを設計してプロトタイプを作ります。
そのプロトタイプを開発メンバー含め全員でチェックして、技術的な課題などをデザイナーにフィードバックをします。フィードバックをもとにデザイナーがプロトタイプを修正し、問題なければ実装へ進みます。
中村 そのチームの中で、僕は技術的なフィードバックや実装の責任を担っています。単に実装するだけではなく、「どうしたら継続的にプロダクトを成長させていけるチームを作れるか」ということを意識して、エンジニア目線でチームに働きかけをしています。

独学でフロントとサーバーの技術を覚え、とにかく動くものを作った
中村 僕はまだ大学生なのですが、プログラミングを始めたのは2011年です。学校の休み期間中にたまたま寄った本屋で「2ヶ月でiPhoneアプリをリリースするまでにやったこと」といった内容の本を見つけて、それを読みながら1ヶ月ほどでiOSアプリを作ったのが始まりですね。
そこから様々なスタートアップに関わることになり、フロントエンドだけではプロダクトが作れないので、サーバーサイドの技術も独学で学びました。学校の図書館にある本をかき集めて、全部借りて片っ端から読んでいきました。
ただ、ookamiに入る前は、テストやデプロイ自動化まではできていませんでした。例えば、以前働いていた所では、社内wikiなどに上がっている手順に従ってひとつひとつコマンドを実行するといった感じです。
スタートアップにおける開発のポイントは、変化に対応できること
中村 ただ、そのようなテスト方法だと、スタートアップで継続的にプロダクトを成長させていくためには駄目だと痛感しました。1回作って終わり、のプロダクトであれば、そういった方法でもいいと思うのですが。

スタートアップを成長させるためには、プロダクトを市場に出して反応を見ながら、ユーザーが求めるものを継続的に開拓していかなければなりません。開発を始める時点では、「これを作ればうまくいく」ということが明確でないことがほとんどだと思います。
となれば、変化に強く安定的なプロダクトを作らないといけない。そして、そのためには継続的インテグレーション(CI)(※1)とテスト自動化を取り入れるべきだと思いました。
(※1)ソフトウェア開発をする際に、テストなどのビルド処理を数多く実施することで、開発しているプロダクトへのフィードバックサイクルを短くし、品質を向上させる取り組みのこと
継続的インテグレーションで、変化に強く安定的なプロダクトを
中村 継続的インテグレーションに基づいた開発サイクルをしっかり作っておけば、品質を向上させた上で安定的なプロダクトを作ることができます。また、フィードバックサイクルを短くすることで、プロダクトに変更があってソースコードを修正する際に、他の箇所に影響が出る間違った変更をしてしまっても、すぐに気付くことができます。
例えば「リリースしてみたら落ちてしまった」といった事態が起こることを限りなく防止できるので、安心してスピーディーにプロダクトを変化させ、市場に出して試していけます。
そして、継続的インテグレーションを補助するテスト自動化を導入しておけば、間違った変更の検知も自動的に行うことができます。
CIツールにCircle CIを導入し、「安心して」開発できるように
中村 そこで、Player!の開発においては、最初から継続的インテグレーションとテスト自動化を取り入れました。CIツールに関しては、はじめは無料で使える「werker」というCIツールを入れました。ただ、使っているうちにテストが通らなくなってしまって…サポートに問い合わせても解決しなかったので、「CircleCI」を導入しました。
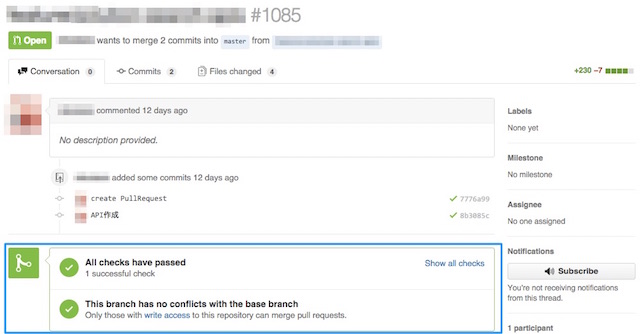
CircleCIとGitHubを連携させているので、コードをプッシュすると自動的にCircleCIが走ります。結果がGitHubにフィードバックされて、プルリクエスト上で成功しているかどうかを判断できるので、安心してマージできます。

心理的プレッシャーをなくし、変化をポジティブに捉えられるように
中村 起こった変化の中で一番大きかったのは、安心して開発できるようになったことです。ユーザーのニーズを満たすためにプロダクトを変化させなければならなくなった時、開発サイドにはプレッシャーがかかります。大きな変化が生じることで、今までの機能に何かしらの不具合が出たら大変ですよね。
ただ、継続的インテグレーションとテスト自動化を取り入れることで、修正によって不具合が起こっても、必ず気が付くことができます。心理的なプレッシャーがなくなれば、ビジネスサイドから「プロダクトを変化させたい」という要望が出たとしても、ポジティブに捉えることができるんですね。実際、Player!も、リリース後に大きな仕様変更がありました。その時もストレスが少なく、修正に取り組むことができましたね。

尾形 最初のバージョンでは、スポーツニュースに対して、ユーザーがコメントをするという機能しかなかったんです。為末 大さんをはじめとするアスリートの方もコメントをつけてくれたりしたのですが、今ひとつもの足りなかった。やはりスポーツってライブ感覚がすごく重要なので、過去のニュースへのコメントはそこまでアクティブにならなかったんですね。
そこで、スポーツをリアルタイムで観戦しながらPlayer!上にコメントを残せる、ライブ機能をつけることにしました。
中村 ライブ機能がプロダクトの中心になることで、ライブに紐づく試合の情報、選手の情報、スコアの情報、を新たにデータとして扱う必要が出てきました。さらに、リアルタイム性も考えなければならない。それなりに大きな使用変更だったので、継続的インテグレーションを取り入れておいて良かったな、と心から思いました。
プロダクトに責任を。エンジニアこそ世の中を変えていく存在
中村 個人的には、エンジニアこそ世の中を変えていく存在だと思っています。ただ言われたものを作るのではなく、プロダクトに責任を持って技術的な視点から良いものを作り上げていきたいですね。そのためにも、CIをはじめとした仕組みを整えて、強いチームづくりを追求していきたいと考えています。(了)
▼この記事を読んだ方へのオススメ記事はこちら








