- ウォンテッドリー株式会社
- リードエンジニア
- 相川 直視
「Wantedly People」開発の舞台裏!最高のUXのために参考にしたのはPokémon GO!?

〜名刺管理アプリ「Wantedly People」はこうして生まれた!コンセプトを実現するための技術検証と、技術がもたらす体験を最大化するデザインの作り方に迫る〜
2016年11月11日に、ウォンテッドリー株式会社からリリースされた「Wantedly People」。
名刺管理という、一見レッドオーシャンにも見える市場に突如として現れたそのサービスは、名刺を10枚同時に取り込めるという、これまでにないユーザー体験で世間を賑わせている。
▼Wantedly PeopleのWebサイト

このように注目を集めるサービスだが、コンセプトが作られてからアプリをリリースするまでの期間は、たった3ヶ月だったという。その裏には、コンセプトを実現するため技術を突き詰めたエンジニアと、その技術を最大限に演出してユーザーに届けるデザイナーの姿があった。
今回は開発責任者の相川 直視さんとデザイナーの青山 直樹さんに、ゼロからアプリを開発するときの技術検証、プロトタイピング、ユーザーアンケートなどの過程で、エンジニアとデザイナーが果たした役割について伺った。
名刺は動画で読み取るつもりだった?技術検証で得られたもの
相川 私は2012年に入社して、名刺管理アプリ「Wantedly People」の開発責任者をしています。
青山 私は、Wantedly Peopleのデザイン全般に携わっています。また、そのリリースに合わせて行われた、各種サービスロゴの刷新も担当しました。
▼左:青山さん 右:相川さん

相川 Wantedly Peopleは2016年11月にリリースしましたが、実はサービスのコンセプトができたのは8月で、開発期間は3ヶ月ほどしかなかったんです。 「年末に実施するWantedly Awardで発表したい」と言われ、怒涛のスケジュールで開発が進んでいきました。
チームもエンジニア7人、デザイナー1人、ビジネスサイド1人と少数だったので、大変すぎて何をしていたのかあまり覚えていないくらいです(笑)。
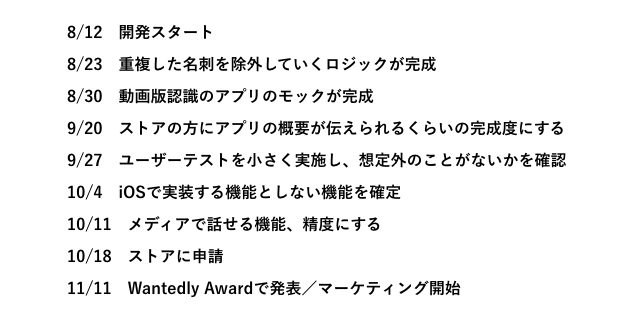
▼当初立てた開発スケジュール

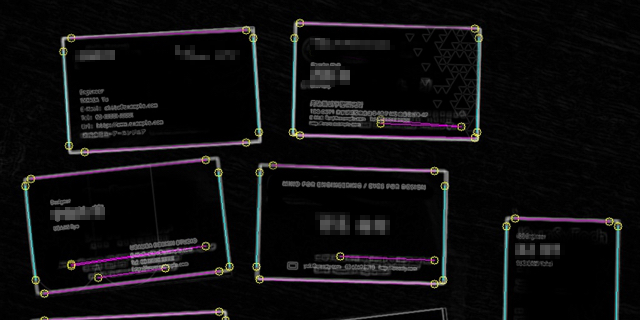
Wantedly Peopleの一番のコア機能である「複数の名刺を一度に取り込める」という点は、コンセプトの時点で決まっていました。そこで、まずはその機能を実現するための技術検証からスタートしました。
検証段階では、メンバーは私とiOSエンジニアとインターンの3人で、6人日くらいの工数でした。
▼名刺の複数読み取りが可能かの技術検証をしている様子

実は構想の時点では、名刺の読み取りは「動画」で実現する予定でした。名刺の文字は少しの手ブレでも認識できなくなってしまうので、複数名刺の読み取りにはシャッター撮影は適していないと考えたんです。
そこで動画での読み取りを試してみたのですが、今度は撮影の途中で手が被ったり、光の当たり方が変わったりすると、上手く読み取りできないという問題が発生したんです。
最終的には、シャッターを切って名刺を読み取る方式になりました。でも実は、端末のシャッターは切っていないんです。動画上で前後の数フレームをキャプチャして、その中でいいものを使うことで精度を高めています。
こうして技術検証を繰り返すことで、コンセプトが技術的に実現可能なことがわかりました。
ユーザーアンケートで、使ってもらえるサービスに
相川 技術検証が終わると、プロジェクトメンバーがアサインされて本格的に開発が始まりました。
青山 私はそのタイミングで入ったのですが、当時のプロトタイプを見て「これならいいものを作れそうだ!」と感じましたね。そのような気持ちでプロジェクトを始められたのも、技術検証が先にできていたおかげです。
ただ、技術的には可能でも、ユーザーが使いたくなるサービスにならなければ意味はありません。
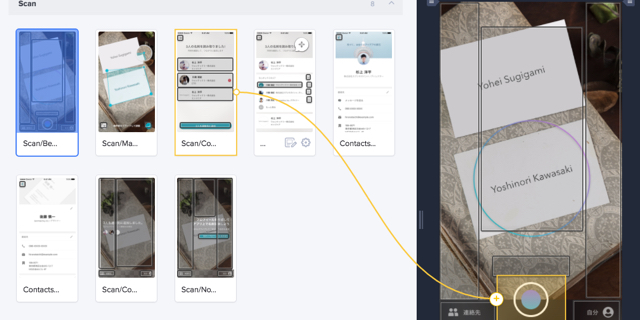
そのためにもデザインのモックアップを4日間で70枚くらい作成し、「Prott(プロット)」を使ってUIの全体像や画面遷移を確認するプロトタイプを作りました。
▼最初の4日間で作成したプロトタイプ

そしてプロトタイプを元に20人にアンケートを取り、その中から5人を選んでユーザーテストとインタビューを実施しました。
そもそも名刺管理にどういったニーズがあり、どの機能にフォーカスすればユーザーに使ってもらえるのか。UIや機能の方向性を確立することが目的です。
実際にアンケートを取って得られた気づきの1つが、大企業の営業担当でも、私たちが予想していたより名刺を交換しないということです。平均は月13枚くらいでした。
新規の営業ばかりではないので、名刺交換の機会が少ないんです。この名刺交換の頻度量の感覚が、様々なUIを設計する上でのベースになっています。
もうひとつ面白かったのは、名刺は人に渡すことも多いということです。仕事の引き継ぎのタイミングで名刺をまとめて渡すので、名刺は個人で持つものというより、社内で共有されるものという感覚なのでしょうか。
その意見を元に、名刺をURLでシェアできる機能を追加しました。
参考にしたのはPokémon GO!?技術を最大化する演出とは
青山 デザイン面では、ユーザー体験に「Wow」を作ることに全力投球しました。このアプリの根幹は、認識の精度と速度を支えるエンジニアリングだと思っています。
だからこそ、その凄さをユーザーに実感してもらえるよう、デザインでの演出を工夫しました。
例えば名刺を取り込む際のアニメーションは、ユーザーに「名刺をゲットできた!」と実感してもらうため、Pokémon GOを参考にしたんです。

このアニメーションが開発中のアプリに実装されたタイミングで、周囲の反応も「これ本当にいけるの?」から、「凄いじゃん!」というふうに変化しました。
一見するとビジネスアプリとしては派手すぎる演出ですが、ゲームのような日常使いのアプリに近づけることで、ユーザーとの距離も埋めていけるんです。
また、技術的な凄さを生かすこととは反対に、技術が追いつかない問題をカバーすることもデザイナーの役目です。
例えば「シャッターボタンを押したあと、実は数枚撮れていなかった」という事態にならないように、名刺にかざした時点で、どの名刺が認識できているのかをリアルタイムで見せるように工夫しています。
OCR(※)は読み取りの精度が問題になることも多いですが、その中で最高のユーザー体験が実現できるようにデザインしています。
※手書きや印刷された文字を読み取る技術
Wantedly Peopleでは、撮影後に文字が正確に認識できているかを詳細に確認するフローはありません。代わりに、電話をかけるなどのアクションをするときに、名刺の画像データを発信先と合わせて確認できるようにしています。
読み取りが複数枚同時で、何より手軽、というUX上の強みを損なわないデザインになっているんです。
最後の追い込みは「イケてないところ」だけに集中
相川 こうして開発を進めていたのですが、アプリのデモを行うWantedly Awardを2週間後に控えた時点で、開発メンバーが考えるアプリの完成度は60%でした(笑)。しかし、重大なバグも残っていて、細かい部分の精度を突き詰められる状況ではなかったんです。
そこで、メンバー全員で「イケてないところ」をリストアップし、重要な問題だけを役割分担して潰していこうという方針に切り替えました。

イケてないところを出すだけで終わってしまうとよくないので、自分が担当したい部分と、誰かに担当してもらいたい部分も書いてもらいました。
▼最後の精度上げに向けて作成した「イケてないところリスト」

結果、時間のない中で60個ほどのポイントを改善することができたんです。今振り返ると本当に良い取り組みだったと思います。
ユーザーテストは不要?自分がユーザーになるサービスにしていく
相川 イケてないところをユーザーテストで確かめるところもありますが、短期間の開発ではあまり意味がないと思います。
完成度が上がっていない状態でユーザーテストをしても、ユーザーが一番最初に気づくのは、大抵自分たちが把握しているようなことです。
メンバーは誰よりもアプリを使っているので、既に顕在化している問題が50個くらいはあって、そのどれかに当てはまるんですよね。
すでに仮説があって、しっかりと計画されたユーザーテストなら価値はあると思いますが、コストもかかります。
気づきを得ることが目的なら、メンバー間でお互いに気付いていないことを言い合うことの方が、開発の最終段階では効果的だと思います。

Wantedly Peopleは、私たちエンジニアやデザイナーにとっても使いやすいアプリにしたいと思い、開発してきました。自分たちも1ユーザーとして開発に取り組むことで、今後もより良いユーザー体験の実現を目指していきたいと思います。(了)