- トークノート株式会社
- 開発部 開発責任者
- 藤井 拓也
0.01秒でも早く!Webサービスのレスポンス速度を1/3にしたパフォーマンス監視ツール

今回のソリューション:【New Relic/ニューレリック】
〜パフォーマンス監視サービス「New Relic」の活用により、Webサービスのレスポンス速度を向上させ、目に見えにくいエンジニアの功績も可視化できた事例〜
Webサービスのユーザー満足度を継続的に高めるには、レスポンス速度などの細かい性能を監視し、1つひとつを地道に改善させていく必要がある。
そのための前提としてまずは課題が可視化されていなくてはならないが、それができるのがパフォーマンス監視サービスの「New Relic(ニューレリック)」だ。
株式会社トークノートのエンジニアである藤井 拓也さんによれば、トークノートではNew Relicの導入によってレスポンス速度を1/3に改善することができ、それによって目に見えないエンジニアの功績が社内にも可視化されたのだという。
開発者としてNew Relicが「大好き」だと言う藤井さんに、詳しいお話を伺った。
コミュニケーションの大切さを実感し、トークノートへ
トークノート入社前は、3人でこたつを囲んで開発しているようなスタートアップにいました。
OtoOの携帯サービスを作ろうとしていたんですが、メンバー間のコミュニケーションがあまりうまくいっていなかったんですよ。結果として共通認識を持って1つの方向に進めなくて、その事業は失敗してしまいました。
それでコミュニケーションって本当に大事だなって思って、トークノートの「共通の価値観が浸透した『いい会社』をつくる」という理念に共感して2013年5月に入社しました。
その当時は、エンジニアは3名しかいなかったんですよね。今は7名の体制で開発をしています。

まずは未熟な製品を「あるべき形」へと持っていった
僕が入社した時って、トークノートの製品がまだ未熟だった時期で。改善するべきことがたくさんある状態で、まずはサーバーサイドのつくりの悪い部分から手を付けていきました。
そしてプログラムやシステム側の構成をあるべき形にどんどん持っていって。こういう大掛かりなことだと改善幅も大きいですし、目に見える成果が出せていましたね。
ただ当時から、大掛かりなシステムの改善だけではなくサービスの性能を細かく監視して、改善していくことをしないといけないと思っていました。
だけど小さい組織だったので、当時はそこに労力をかけられなかったです。その前に直さなきゃいけないバグとかがいっぱいあるような状態だったんですよね。

細かいサービス改善に着手するため、New Relicで課題を可視化
その後だんだんエンジニアも増えてきて、細かい部分まで見ていく人的なリソースができました。そしてサービス改善のために導入したのが「New Relic(ニューレリック)」です。
元々前職で僕が使っていて、好きだったんですよね!かっこいいんですよ、UIが(笑)。うちのエンジニアにも見せたらみんな気に入って。2014年の10月くらいに導入しました。
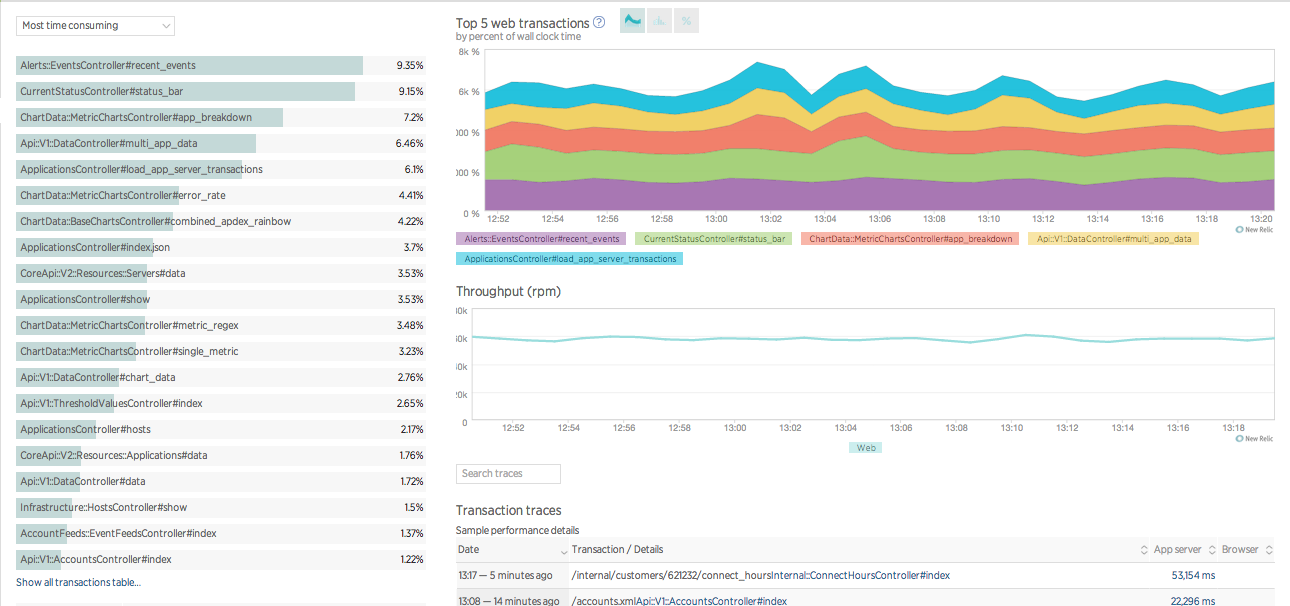
Webサービスは、お客様がどれだけの体験ができているのかを定量的に測る必要があります。それがNew Relicは綺麗に見られるんです。例えばボタンを押した時にどのくらいの時間がかかって処理をしたのか、みたいなレスポンス速度が細かくわかります。
####▼「New Relic」画面イメージ

あとは問題の原因がどこにあるのか、フロントなのかバックエンドなのかまで教えてくれるんです。つまり問題点を明確に可視化してくれるんですよね。課題が見えないとそもそも改善もできないですし。
New Relicを使うことで課題について共通の認識を持って改善に取り組むことができます。ユーザーにとっては目に見えない部分ですが、こういう地道な努力がサービス改善を生み出すんですよね。
ヘビーユーザーほど環境が良くないことが判明
New Relicを導入してサービスの性能監視を始めて、ユーザーがトークノートをどのように使っているのかというのが見えてきました。まず、企業の社員数によって使い方が全然違うことがわかりました。
例えば1,000人の社員さんがいる企業だとライトメッセージもがんがん打っていて、グループの中でいろいろな会話がされているので、トラフィックが重くなりレスポンスがあまり良くないと。
逆に少人数の組織だと、直接コミュニケーションできるので使用頻度はあまり高くないんです。
つまり、社員数が多い会社ほど、環境が良くないということがわかりました。このような傾向がわかったことで、改善すべき優先順位がつけられるようになりました。
何を直せば性能に効くのか、エンジニアにはっきり伝わる
New Relicを導入する前は、なんとなく、たまにお客様から苦情が入ったりしてもそれがどんなレベルなのかわからなかったんです。放っておいても良いレベルなのか、お客様の環境に原因があるのかとか。でも今は問題の原因が可視化されているので、解決策がわかります。
それでソースコードを見直して、改善を繰り返していきます。
New Relicは何を直せば性能に効くのかが、エンジニアにとってすごくわかりやすい。それってソースコードのレビューだけだと摘み取りにくいんですよね。それよりはリアルタイムで常に監視をして、オンタイムでアクションをとっていく方が実際の改善に繋がります。
レスポンス速度を1/3まで改善し、社内からも賞賛の声
結果として、レスポンス速度は以前の1/3になったんですよ!もう、社内からも賞賛の声です(笑)。「0.05秒早くなりました」の価値がエンジニア以外の人にも見えるようになったんですね。
レスポンス改善の仕事は非常にわかりにくいところがあって、ユーザーにとっても見えにくい部分なんですよ。
でもNew Relicがあればレスポンス速度の縮まり方が綺麗にグラフになるので、それを社内メンバーで見たときに「こんなによくなったんだねー!」ということがわかります。エンジニアがした仕事の結果を可視化するのにも役に立つなと思いました。
またレスポンス速度が速くなるという事は、サーバーコストが下がることにも繋がるので、具体的なROIの話にもできるようになります。それまでは費用対効果も説明しにくかったのが、わかりやすくなりました。
今ではエンジニア全員で分析データを見ています。毎朝のミーティングで気が付いた人が報告し合って、何の手を打つのかということを話し合い、改善作業を進めています。

エンジニアとしてのプライドに刺さるものが多いNew Relic
New Relicって、サービス自体にもエンジニアとして刺さるものが多いんですよね。ここだけ1点集中してプロダクトをつくることの素晴らしさというか。だからすごく好きなんですよ。日々進化していますし。
トークノートもこんな風に突き詰めたプロダクトにしたいなって思っているくらいです。サービス改善で実績を出しやすくなるツールなので、BtoCサービスの開発者はどんどん使って欲しいです。
レスポンス速度を突き詰めていくっていうのは、CS的な観念もありますが、エンジニアとして恥ずかしいものを作りたくないという想いもあります。
この辺りは本当にアスリート感覚でやっている部分もあって、0.01秒でも縮めたいんです!
当然だんだん難しくなるので、それでももっと頑張る(笑)。技術的に突き詰めて、もっと超えられるはずだっていうものを追いかけ続けていくのが僕のエンジニアとしての喜びです。(了)