
- ストアーズ・ドット・ジェーピー株式会社
- フロントエンジニア 横田 智大
- デザイナー 堅田 啓太
フルリモートでフルリニューアル!STORES、6ヶ月にわたる大規模プロジェクトの軌跡

〜6ヶ月で約100画面のデザインをフルリニューアル。完全リモートワークの環境下で、STORESが「要件の固まらない」大型プロジェクトを完遂できた理由〜
対面よりも気軽なコミュニケーションが取りづらい「リモートワーク」。
その環境下で、6ヶ月にわたる大規模プロジェクトを完遂したのが、ストアーズ・ドット・ジェーピー株式会社(以下、ストアーズ)だ。
同社では2019年10月、ネットショップ作成サービス「STORES(旧:STORES.jp)」のダッシュボード(ストアオーナー向け管理画面)のリニューアルプロジェクトを始動。
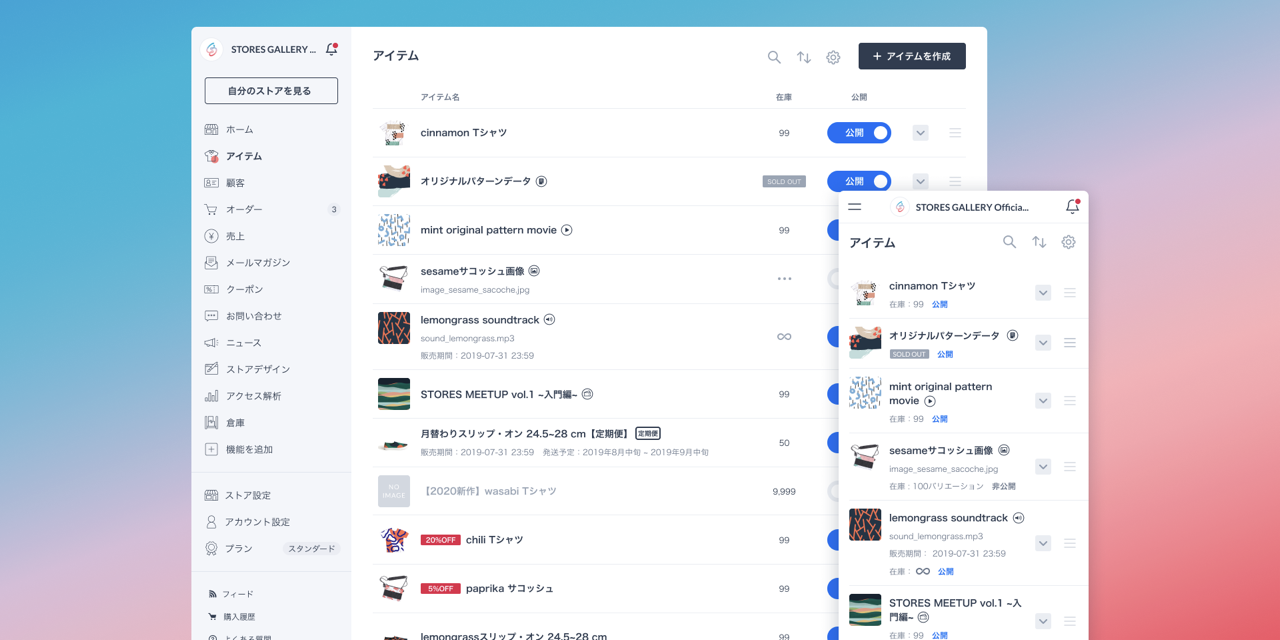
▼STORESの新ダッシュボード画面

「仕様が固まっていない中で開発を進める」という柔軟な対応が求められる中、新型コロナウイルスの発生により、2020年3月末からフルリモートワークへの移行を余儀なくされたという。
その状況でもプロジェクトを前に進めるため、デイリー単位の開発デザイン定例や、新しいメンバーに向けた「入隊キット」の作成、音声チャットツールを活用したQAなどを実行。
様々な工夫によりコミュニケーションの量と質の低下を防いだことで、97画面にも及ぶデザインのフルリニューアルを、リモートの影響を受けることなく無事に完遂することができたそうだ。
今回は、同プロジェクトを主導した、フロントチームのリーダーである横田 智大さんと、デザイナーの堅田 啓太さんに、背景から具体的な工夫まで詳しくお伺いした。
大型プロジェクトの途中で新型コロナ発生。初のフルリモート進行
横田 2012年9月にリリースされたSTORESは、これまで約8年にわたり、多くのストアオーナーさんのお商売を支えてきました。
2018年2月には、実店舗向け決済サービス「Coiney(現:STORESターミナル)」と経営を統合し、オンラインとオフラインをまたぐような価値提供をしていきたいと考えていたんですね。
その中で、よりわかりやすく、より効率的にサービスを提供していくためには、いまのSTORESのままでは難しいと考えていて。
そこで2019年10月に立ち上がったのが、ストアオーナーさん向けの管理画面「ダッシュボード」のフルリニューアルプロジェクトです。
▼左:堅田さん、右:横田さん

これはSTORESリリース以来の大型プロジェクトで、まずは8年の積み重ねを正しく理解することから始まりました。
ですが、その途上で新型コロナウイルスが発生してしまって…弊社では2月中旬から「在宅推奨」に、3月末からは「原則在宅」に切り替わり、フルリモート勤務になりました。
堅田 いままでデザイナーは基本的にみんな出社していたので、「全員リモートで進めていくなんて大丈夫かな」って最初はすごく震えていたんですよ(笑)。ただ始まってみると、コミュニケーションなどの工夫次第で、意外となんとかなるなと思いました。
横田 実際、フルリモートの影響をほぼ受けることなく、6ヶ月にわたるプロジェクトを完遂し、リニューアルしたダッシュボードを2020年5月19日に公開することができました。
「デザインありき」の開発を進めるため、不明度でタスクを管理
横田 僕は2015年、エンジニアとして中途で入社し、現在はフロントチームのリーダーを務めています。
通常のSTORESの開発は、PdM、エンジニア5人、デザイナー1人という体制ですが、今回のリニューアルは、弊社のフロントエンジニア8人全員とデザイナー5人で行いました。
堅田 僕は新卒で、ストアーズ2人目のデザイナーとして2017年に入社しました。今回のプロジェクトでは、デザインの制作とQAのリードを担当しました。
「ストアオーナーさんができることを一切変えずに、デザインを変更する」という方針のもと、ナビゲーションの位置変更や、ブランド統合後のカラーシステムの作成・適用をメインに、デザインを実装していきました。
今回、通常の機能開発と大きく違ったのは、「デザインありき」のプロジェクトだったことですね。

このリニューアルで実現したいことをデザインに起こし、細かい要件定義をせずに、最初はデザイナーが実装まで行っていました。
横田 途中でフロントチームが実装をバトンタッチしたのですが、そこで行ったのが「不明度」と「優先度」の掛け合わせでタスクを管理するという方法です。
というのも、最初から仕様がばっちり決まっているようなプロジェクトではなかったので、「優先度」だけで開発を進めてしまうと、後々のリスクを把握することが難しくなります。
そこで、不明度の高いタスクに多めのポイントを見積もることで、不測の事態が起きても対応できる工数を確保していました。
堅田 特に今回、カラーが決まらなかったんですよ(笑)。元々は、STORES.jpとしてのリブランディングが先行していたので、それに合わせたトンマナに変えようとしていました。
それを今年の1月に、CoineyとSTORES.jpを「STORES」というひとつのブランドに統合したので、途中ですべて変更することになって。
仕様が固まっていないことを事前に連携したり、余白や配置などのガイドラインを共有したりすることで、コミュニケーションの齟齬が起きないように気をつけました。
コミュニケーションの齟齬なくす!エンジニア向け「入隊キット」
横田 またフロントチームでは、途中からプロジェクトに加わるメンバーも多かったので、スムーズに開発にジョインいただくための「入隊キット」を作成しました。
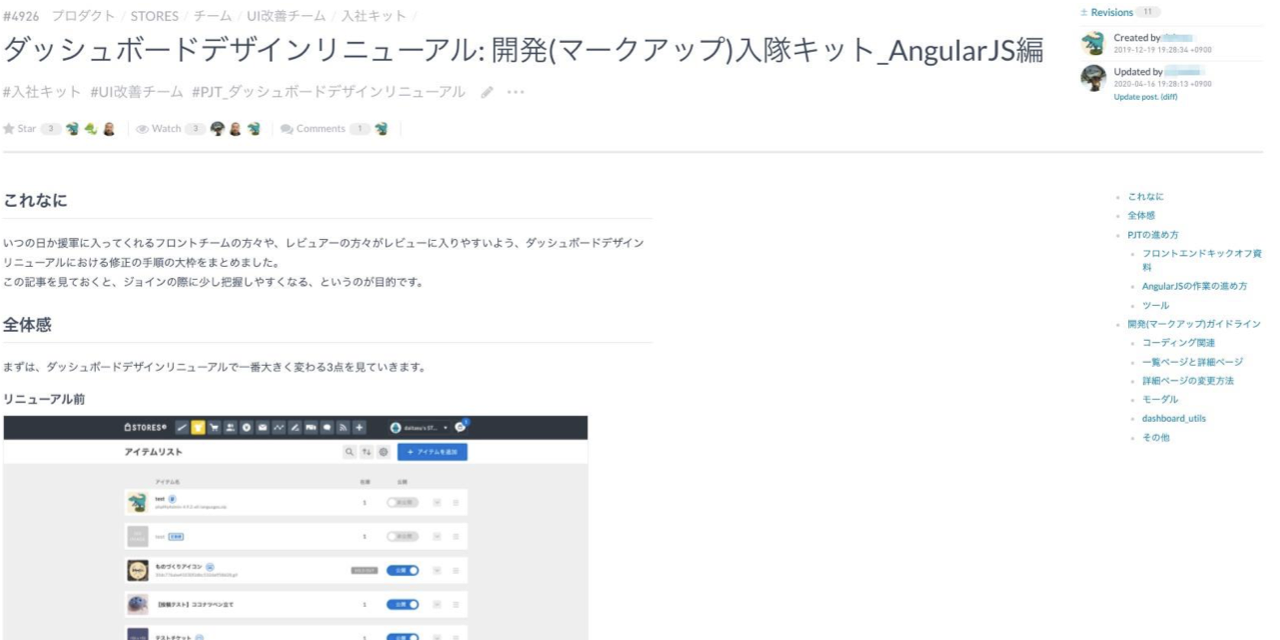
▼新メンバー向けの「入隊キット」

このドキュメントには、プロジェクトの背景や、全体像と進め方、イシューの管理方法、ガイドラインなどをまとめていて、「何かわからないことがあっても、とりあえずこれを見れば大丈夫」という状態を作りました。
今までも、わりとプロジェクトごとにメンバーの入れ替わりが多かったのですが、その都度、前提や実装のルールを共有するのが大変で。
特にリモートでは、隣の席にいるメンバーに気軽に聞いたりすることができないので、ドキュメント化することで共有コストを減らすようにしていました。
また、毎日のように変更が入るので「決まったタイミングですぐにドキュメントに反映する」を徹底していましたね。当たり前のことではありますが、フルタイムでないメンバーもいる中で、情報の偏りをなくすことを意識していました。

堅田 エンジニアに変更をお願いする際には、そのデザインにすることの影響度や重要性などを含めて、とにかく「なぜやるのか」について説明するのが大事だと思っています。
やることが明確であれば作業自体に支障はないですが、納得感の部分で全然違ってくると思っていて。チャットだと口頭よりも質問に対する心理的ハードルが高くなりがちだと思うので、こちらから伝えるようにしていました。
プロジェクトの山場「QA」は、音声チャットの活用で乗り越える
堅田 そうして、一通りのデザインを実装した後、2ヶ月かけてQA(品質保証)を行いました。ここが一番の山場でしたね(笑)。
全部で97ある画面のデザインを作り起こすという作業も大変だったのですが、これは単純に物量が多いからなんですね。一方で、QAは今までやったことのない完全に畑違いの仕事でした。
慣れない作業だったので、デザイナー4人でDiscordという音声チャットツールを常時接続しながら、不明点があればすぐお互いに確認できるような体制にして進めました。
リモートだと仕事を終えるタイミングが見つけづらいという声もあったので、コアタイムの開始時刻である12時頃からQAを始め、遅くとも21時にはbotで「蛍の光」を流して1日を終える、といったメリハリをつけるようにしました。
また、タスク管理については、専用のスプレッドシートを利用していました。チェック項目で問題があれば「イシュー化」ボタンを押して、開発のチケットを作成する形です。
▼実際のQA管理用スプレッドシート

ただこれだと「今デザイナーが何をしていて、どこまで進んでいるか」がエンジニアからわからなかったので、最終的にはZenHubにプラットフォームを移しました。
さらに、QAの専用端末が自宅になかったので、各自の端末にVPNを入れて対応したり、仮装マシンを使ってMacのブラウザ上でWindowsの環境を構築しました。
横田 フロントチームでは、BrowserStackというあらゆる種類の端末やブラウザを触ることのできるテストツールを使っていましたね。プロジェクトの終盤で不具合が出てきた時には、それで確認をしていました。
デイリー単位のコミュニケーションが鍵。よりよいサービスを作る
横田 最初のQAで200くらいのイシューが上がって来た時は、本当に終わるかな…と心配になりましたが(笑)、デイリー単位でエンジニアとデザイナーが集まる「昼会」を設けていたことが重要なポイントだったと思います。
ここで積極的にデザイナーと優先度づけを相談して、リリースに向けて必要な部分を明確にし、お互いの調整ができたのはめちゃくちゃ良かったですね。
昼会は30分を基本にしていましたが、確認事項が多いときは1時間くらいかけていました。全員集まるのでかなりのコストにはなりますが、これがウィークリーになると、細かい部分になかなか口が出しづらくなると思っていて。
すると結局、どこかで上手くいかなくなるので、いま振り返ってみてもかけるべきコストだったと思います。

一方で、今回のような長期かつ大人数が関わるプロジェクトをリモートで進行する上では、もう少し明確なフレームワークを使ってみても良かったかなと思っていて。今後はそういった挑戦もしていきたいです。
堅田 リニューアルを通じてデザインシステムの土台ができたので、今後の開発の際には、その土台を調整していき、より変化に強いデザインの基盤を作っていきたいと思っています。
今回は時間の制約があってあまりできなかったのですが、今後はSTORESを利用してお商売をしているオーナーさんの声をしっかり取り入れて、より良いサービスにしていきたいと思います。(了)
【読者特典・無料ダウンロード】「秒で変わるAI時代」に勝つ。最新AIツール完全攻略ガイド
近年、AI関連サービスは爆発的なスピードで進化しています。毎日のように新しいツールがリリースされる一方で、SNS上では広告色の強い情報や、過大評価されたコメントも多く見受けられます。
情報量があまりにも多く、さらにノイズも混ざる中で、「自分にとって本当に使えるツール」にたどり着くことは、簡単ではありません。だからこそ、「正しい情報源を選び、効率的にキャッチアップすること」が、これまで以上に重要になっています。
そこで今回は、SELECK編集部が日々実践している「最新AIツール情報の探し方・選び方・使い方」のノウハウに加えて、編集部が推薦する、現場で使えるAIツール22選をすべてまとめてお届けします。








