- コラボレーター
- 加藤章太朗
サイト制作も自由自在。世界40万サイトで使われる最強ノーコードツール「Webflow」徹底解説!

昨今、プログラミングをすることなくWebサービスやアプリの開発ができる「ノーコード(NoCode)ツール」の人気が高まっています。
ノーコードツールを使うと、ソースコードの記述をする必要がないため、プログラミング言語などのスキルを持たない非エンジニアでもサービス開発が可能になるのです。
今回は、ノーコードツールの中でも特に注目されている最強ツール・Webflowについて徹底解説していきます。
ノーコードで機能性あふれるサイトを構築できるWebflow
Webflowとは、2013年にリリースされたノーコードでWebサイトを開発できるツールです。すでに大人気ツールとなっており、利用状況は以下の通りになっています(2021年5月時点)。
・41万以上のWebサイトが、Webflowで作られている
・世界190カ国以上で使われている
・Webflowで作られたサイトへのビジターは合計で200億以上
・時価総額は2,200憶円以上※Webflow in 2020を参考
以下のような機能を、全てプログラミングなしのノーコードで実現できます。Webflow以前にもWebサイトを開発できるノーコードツールはいくつもありましたが、この機能面において、Webflowは画期的であると言えます。
- プログラミングによって開発されたWebサイトと遜色ないWebサイトを開発する
- レスポンシブデザインに対応する(=スマホ対応ができる)
- CMS機能を用いて、ブログや商品などを扱う動的なWebサイトを開発する
- Eコマースサイトを開発する
- 他のノーコードツールとの豊富な外部連携を行う
- モダンなデザインのWebサイトを開発するための豊富なテンプレートを使う
私も実際にWebflowを使ってみて、通常のWebサイトとの差分の少なさに驚きました。よっぽど大規模なWebサイトでない限り、誰でもWebサービスを開発できる時代が訪れたと感じます。
Webflowで作成されたWebサイトの例【4選】
使い方を説明する前に、Webflowで作られているWebサイトを紹介します。ノーコードツールで作られたとは思えないWebサイトばかりですので、ぜひ、実際に見てみてください。
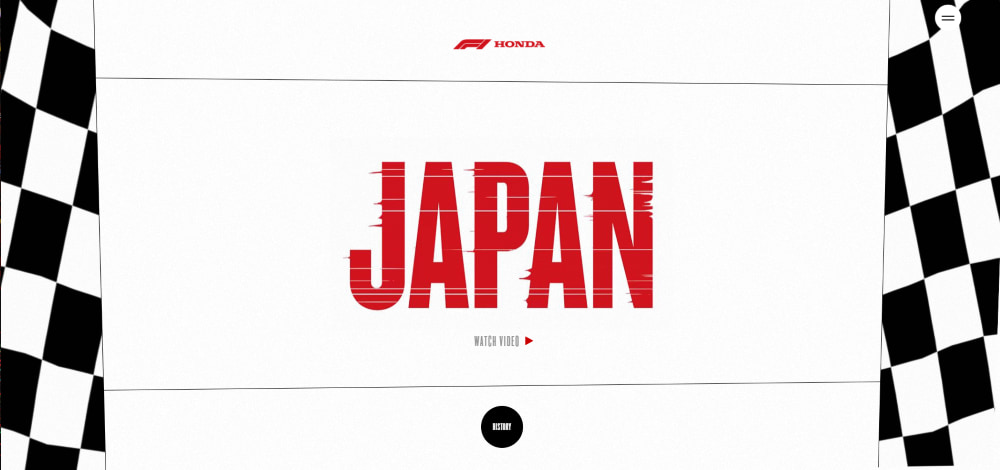
…同社のFIの歴史をまとめた公式サイトで、アニメーションが大変リッチなつくりになっています。
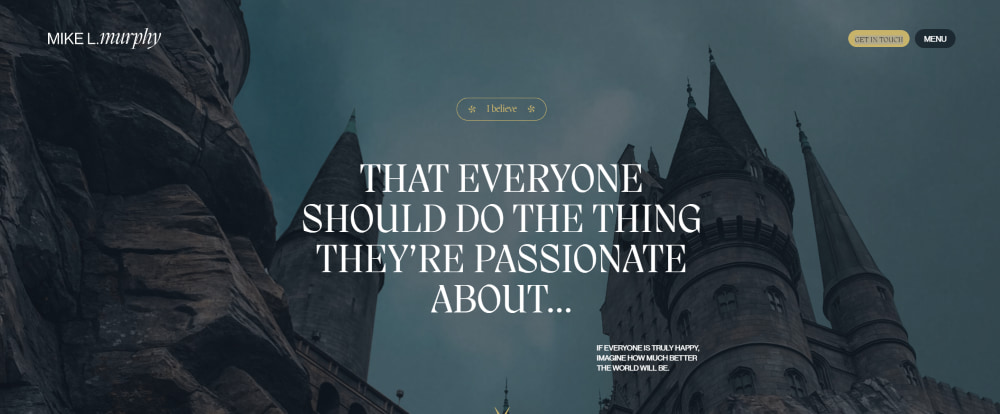
…アメリカのアニメーションディレクターであるマイクL.マーフィー氏のサイトです。スクロールしていくと動的にページ構造が変化していく様子が圧巻です。
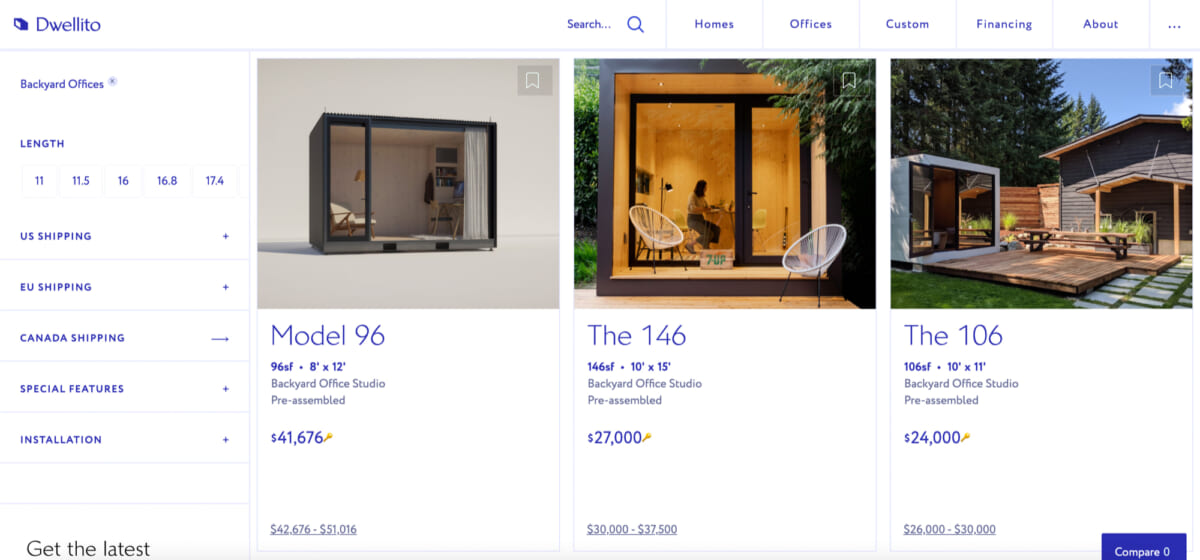
…モジュールハウス(移動可能な家)を購入できるプラットフォーム「Dwellito」のページでは、Webflowを用いてEコマースのような機能を実現させています。
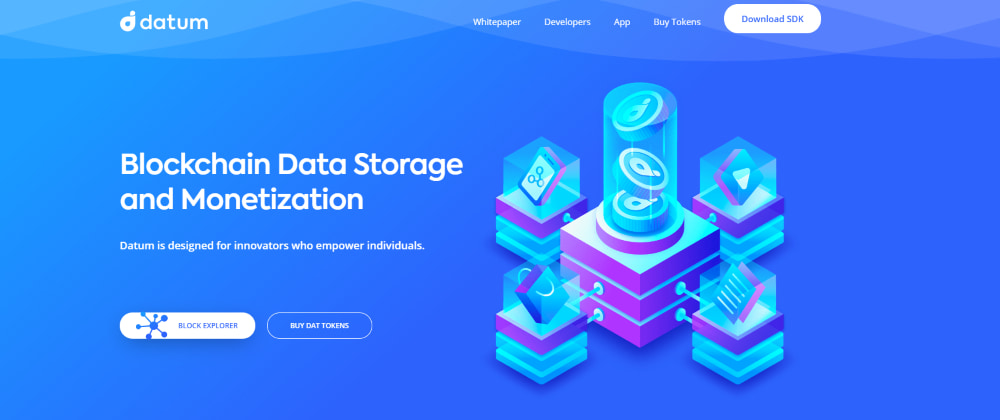
…仮想通貨(暗号資産)Datumのページです。一般的なSaaSのLPに近いようなデザインになっています。
いかがでしょうか。一部コーディングをしてリッチな表現を実現している部分もあるかもしれませんが、それにしてもノーコードツールでここまでのWebサイトができるのは驚きですよね。
Webflowには、エンジニアでなくてもこのようなWebサイトを作成できるようになる可能性が秘められています。
以下、Webflowの使い方概要を説明しますので、もしよければ実際に手を動かしてみて、簡単なWebサイトを作ってみてください。
WebflowでWebサイトの構造を作成する
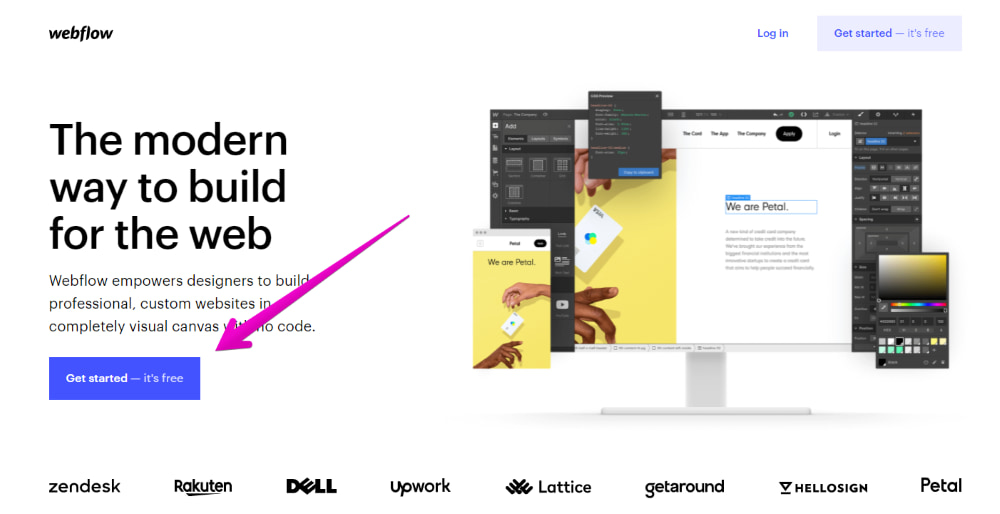
まずはWebflowのサイトに行き、無料トライアルを始めましょう。

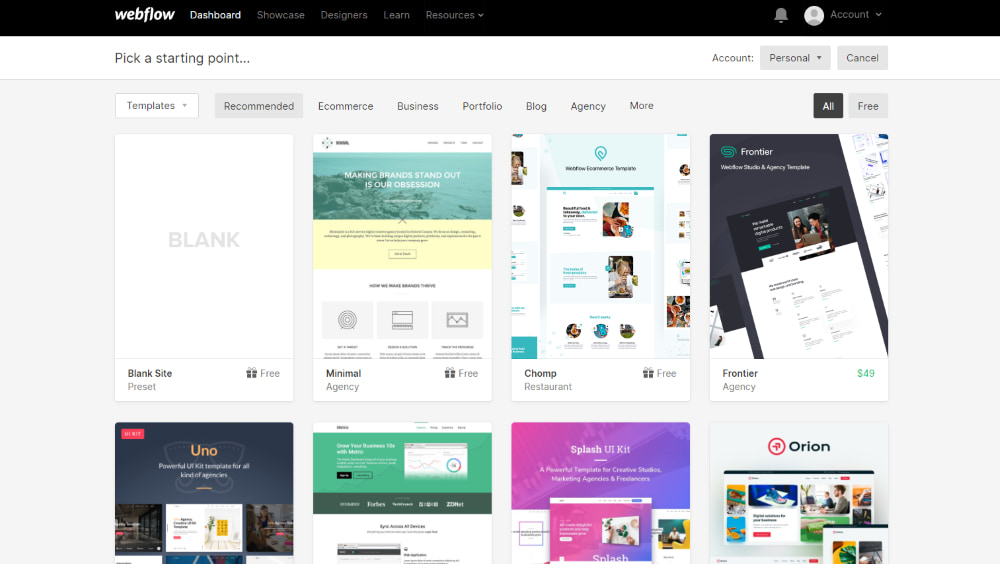
ログインしたら「New Project」を押します。豊富なテンプレートがあるので、テンプレートから作ることも可能ですが、今回はゼロから作成します。

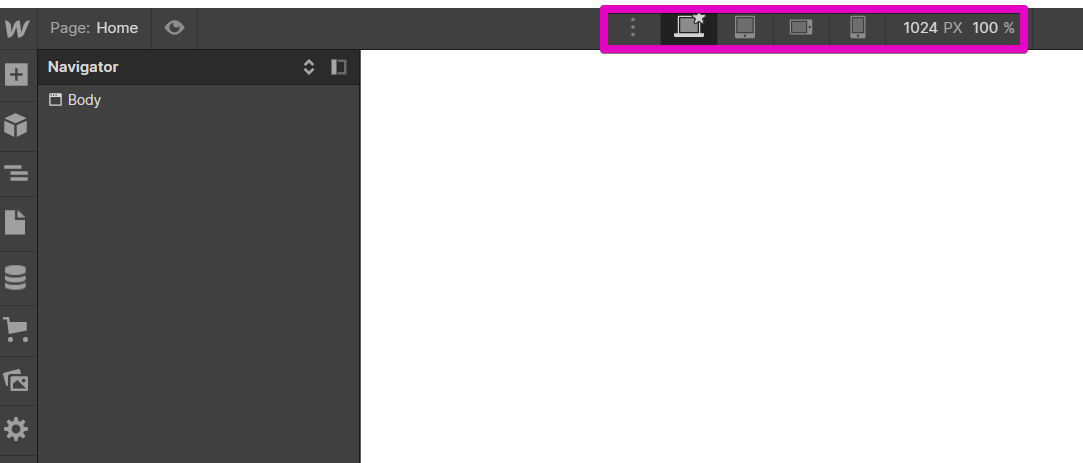
最初に、開発したいWebサイトの基準となる横幅を設定しましょう。今回はデスクトップで1,024pxとします(Webサイトの横幅をどのくらいの大きさにするべきか? は、ググると最適なサイズが出てきます)。
なお、下記の画像枠内の一番左がデスクトップでの横幅ですが、タブレット、スマートフォンの横向き、スマートフォン、とサイズの設定が可能です。
まずはスマートフォンのことは気にせず、デスクトップ向けに開発していきましょう。

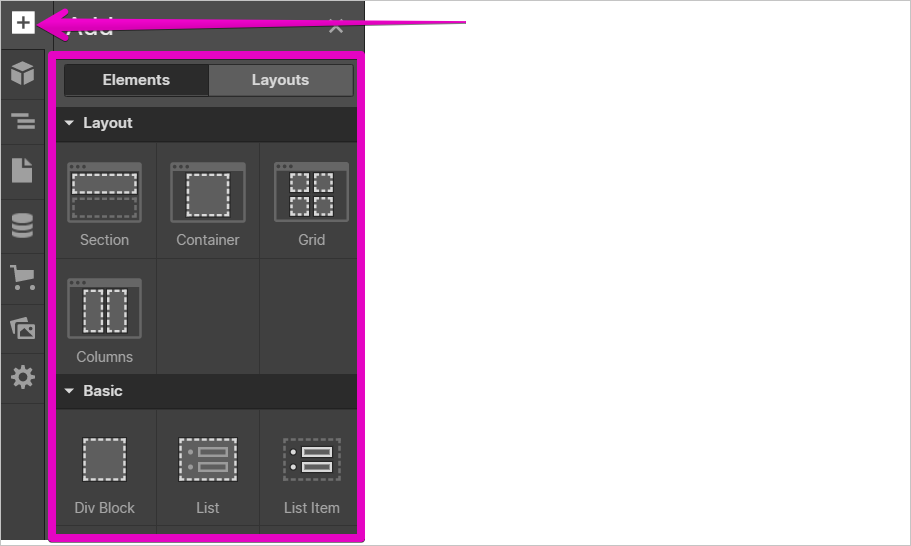
Webflowでは、「Elements」を組み合わせて、Webサイトを作成してきます。左サイドバーの+マークをクリックし、Elementsを開きましょう。

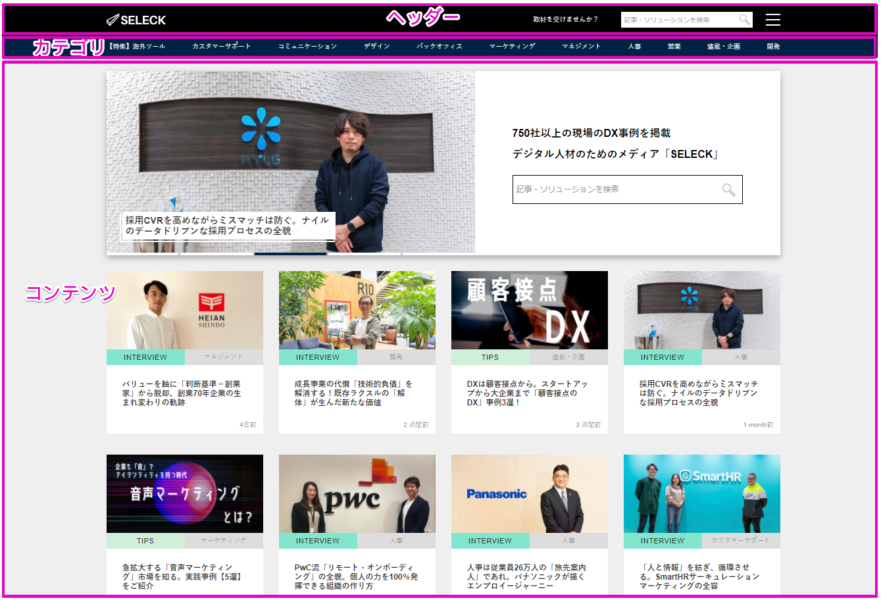
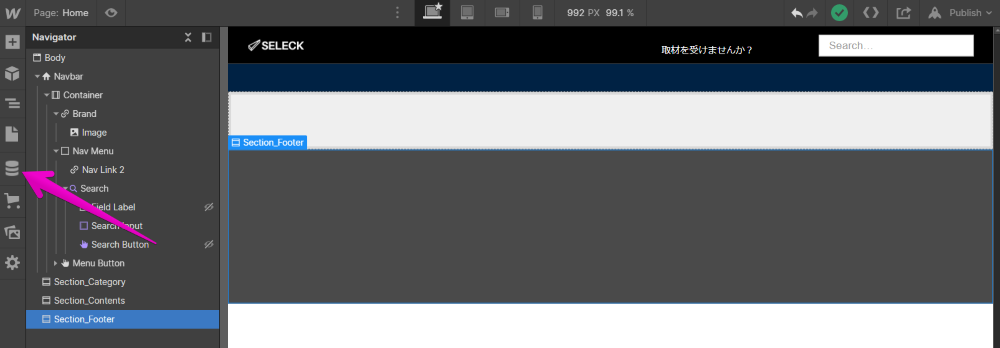
まずは作成するWebサイトがどのような領域から構成されるか、ざっくりと考えます。SELECKのトップページの場合は、ヘッダー、カテゴリ、コンテンツ、フッターの4つの領域から構成されます。

Webサイトの領域を定義したら、部品を設置しましょう。Elementsにある「Navbar」と「Section」という部品を使います。
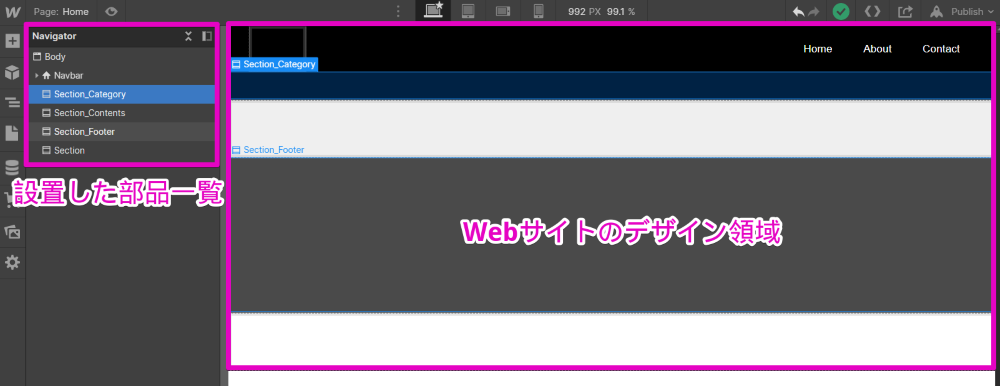
Navbarはヘッダーを作るときに便利な部品で、Sectionはヘッダー以外の領域を作る際に使います。部品を選択し、真ん中のデザイン領域にドラック&ドロップすると、以下のように部品が表示されます。

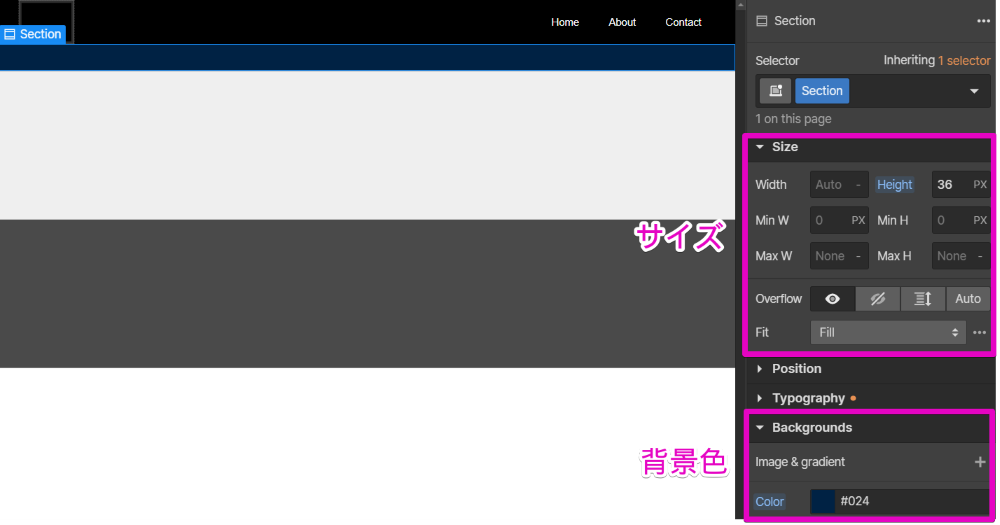
右サイドバーで、配置した部品の設定ができます。部品のレイアウト、サイズ、背景色などを細かく設定できます。

ざっくりと必要な部品を設定し終えたので、次はヘッダーなどの各部品の中身を作っていきます。
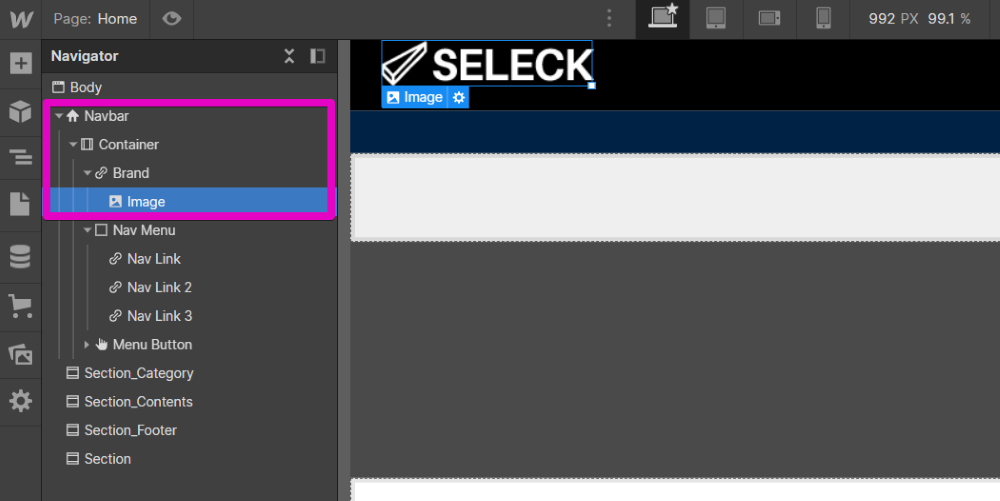
まずは、ヘッダーにロゴを設定します。NavbarのBrandの子要素に、自身のWebサイトのロゴを設置しましょう。ドラック&ドロップで画像データを左サイドバーのディレクトリに持ってくると、設置できます。すると、ヘッダーにロゴが表示されます。
しかし、この状態だとロゴがヘッダーの上にへばりついていて、不自然ですね。

実際のSELECKのサイトを見てみると以下のようになっており、ロゴの上下に余白があり、サイズも小さいのでそこに合わせて調整します。

そこで、先ほど触れた右サイドバーでの部品の設定が必要になります。設定は以下の手順で行います。
- Navbarの高さをSELECKのヘッダーの高さ48pxにする。
- Navbarの高さに合わせて、Navbarの子要素であるContainer、Brand、Imageの高さが調整されるよう、設定する。
- ロゴの上下に16pxずつの余白をあける。
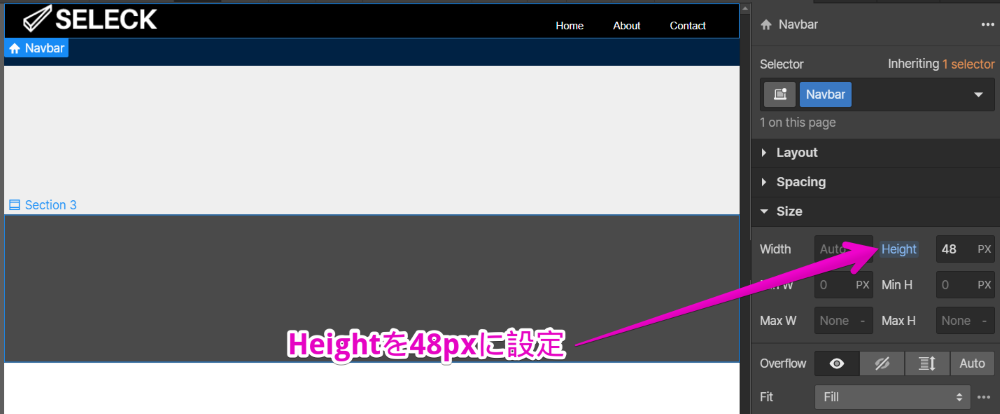
まず、1については簡単です。Navbarのheightを48pxと設定するのみです。

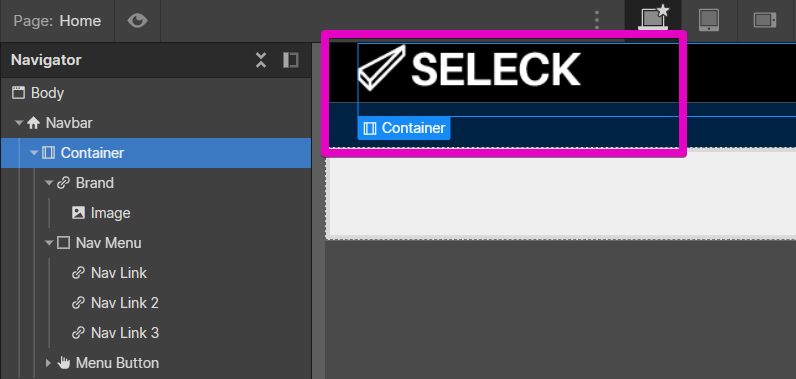
さて、この状態でNavbarの子要素であるContainerを選択すると、Containerの高さがNavbarの高さを超えはみ出してます。Containerの子要素であるBrandやImageも同様の状態になっており、正しい見た目にするためには、Navbarの高さと各部品の高さをそろえる必要があります。

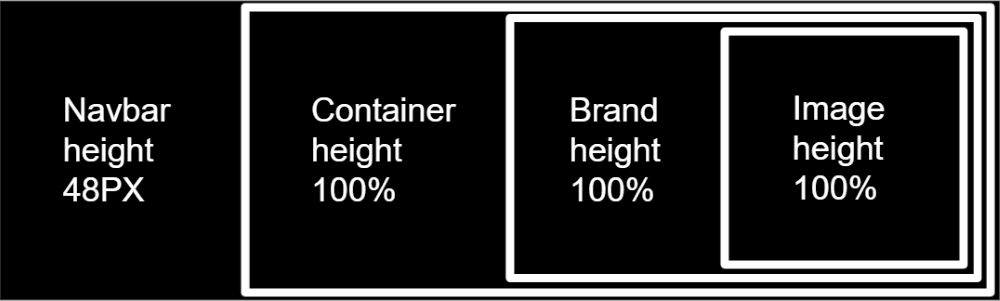
そのためには、以下のような構造にしなければなりません。
最も外側の親要素にはNavbarがあり、その高さが48px。その子要素にContainer、Brand、Imageがあります。子要素のそれぞれの高さは具体的なピクセル数で指定するのではなく、外側の部品の高さの100%という指定をします。
こう設定することで、内側の部品の高さがNavbarと同じ高さになります。(Brand、Imageのheightはautoで指定しても問題ありません。)

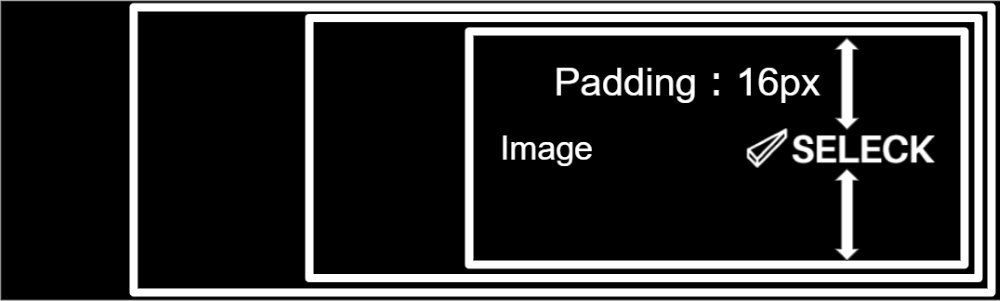
最後にロゴの上下に16pxずつ余白をあけます。余白をあける方法はいくつかありますが、ImageのPaddingを16pxに設定することで実現します。

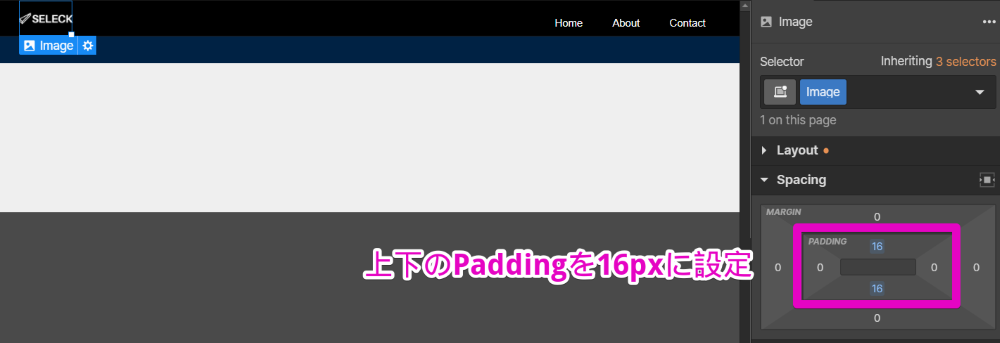
Imageを選択した状態で、右サイドバーのSpacingでPaddingを設定できます。上下に16pxを設定しましょう。すると、ログの上下に16pxずつ余白ができ、正しい見た目になりました。

このように、1つ1つの部品のサイズを調整することで、Webサイトができていきます。HTMLやCSSの実装経験がある方は一瞬で使い方が分かると思いますし、経験がない方でも触りながら少しずつ覚えることができます。
WebflowのCMS機能を使って、動的なページを作成する
静的なWebサイトの作成方法を見てきました。さて、次はCMS機能を紹介します。
CMSはブログや商品などのコンテンツを管理するための機能で、それらを実現するためにはWordpressが使われることが多いです。
WordPressもかなり簡単に構築できますが、それでもPHP、HTML、CSS、などの知識が多少は必要です。また、サーバーも自前で立てなければならないなど、エンジニアでない方が運用するには多少のハードルがあります。
しかしWebflowでは、PHP、HTML、CSSなどのコーディングなしで、Wordpressと同じようにCMS機能をかなり柔軟に実装できます。では、実際に先ほど作りかけたSELECKサイトに、CMS機能をつけてみましょう。画面左のCMSをクリックします。

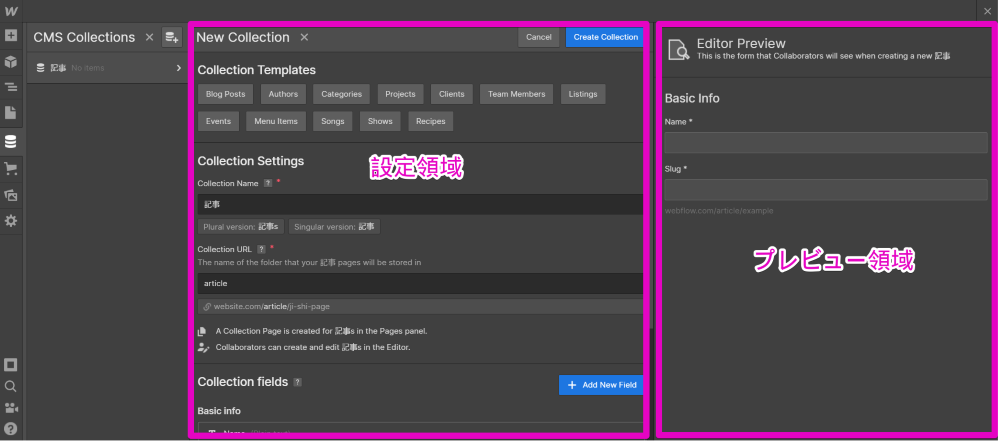
すると、CMS Collectionを作成するページに遷移しますので、管理したい対象毎にCMS Collectionを作成します。
例えば、メディアやブログサイトを作成するとすれば、記事、カテゴリー、著者、などを管理すべきなので、それらのCMS Collectionを作成します。言葉ではイメージしづらいと思うので、実際に作成していきます。
真ん中が設定領域で、右側がプレビュー領域です。Collection Templatesから作っても良いですし、自分でゼロから作ることもできます。今回はゼロから作ります。

SELECKのインタビュー記事を要素分解すると、以下のようになります。
- 記事のタイトル(Text)
- インタビュイーの名前(Text)
- インタビュイーの所属企業(Text)
- インタビュイーの所属企業のロゴ(Image)
- カテゴリー(Text)
- トップ画像(Image)
- 記事の文章(Rich Text)
- 著者(Text)
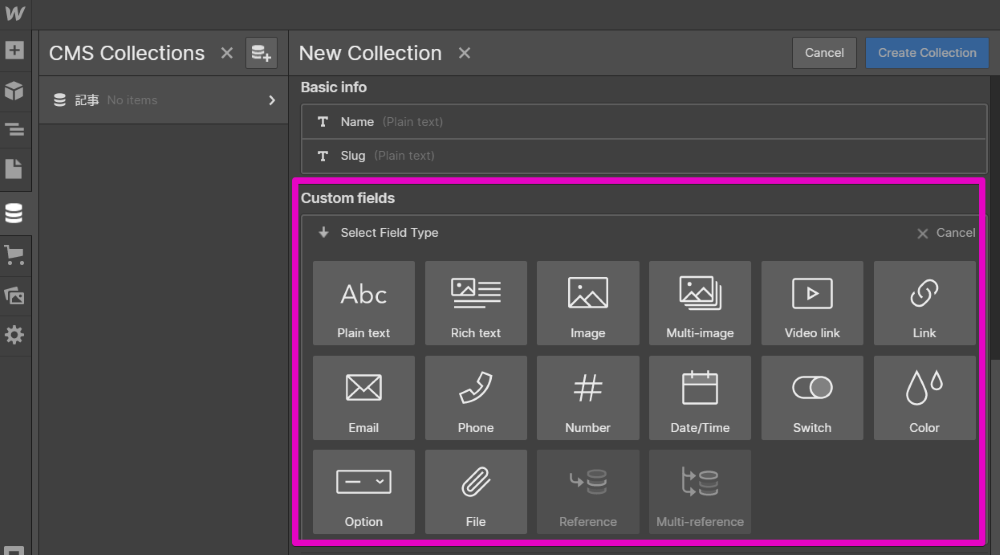
Cutom fieldのAdd New Fieldから、これらの項目を設定していきます。以下のように様々なタイプの項目を設定できます。

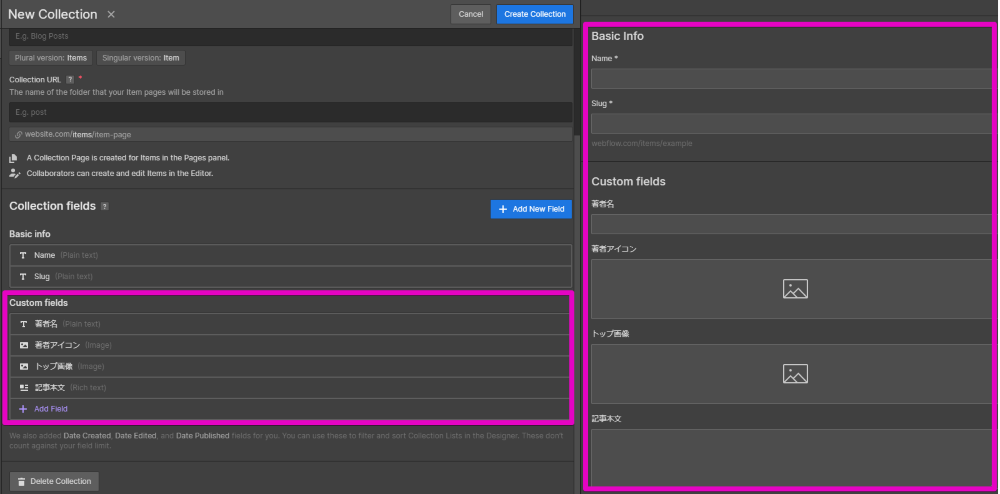
一通り、以下のように設定しました。Custom fieldsの項目のアイコンは、上記の情報の種類が表示されています。右側のプレビューに設定内容が反映されています。

さて、これでCMSの裏側が設定完了です。とても簡単で驚きです。ここまでで、WordPressで言えば管理画面ができた状態です。
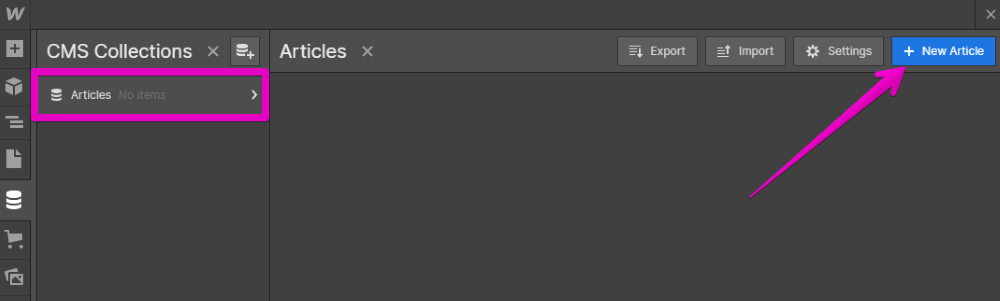
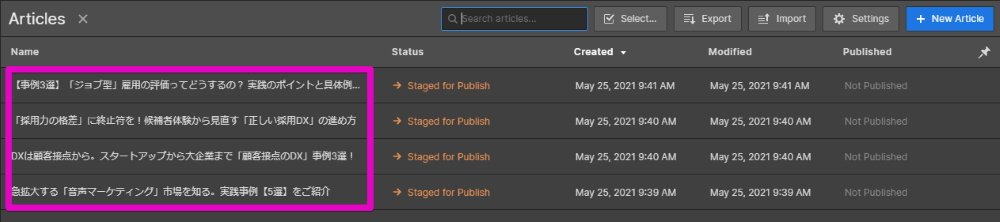
実際に記事のデータを入れてみましょう。先ほどのCMS Collectionは記事を管理するためのものなので、Aritcleという名前を付けました。すると、ArticlesというCMS Collectionが実際にできています。
Articlesを選択した状態で、右上の「New Article」をクリックします。

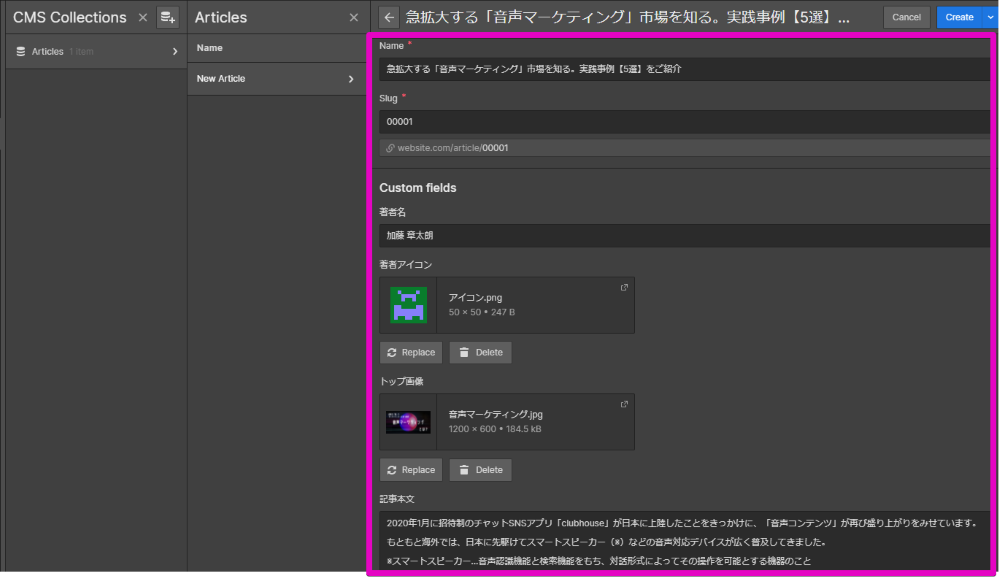
先ほど設定した項目にデータを入力できる画面が表示されるので、データを入力していきます。記事のタイトル、著者名、アイコン、トップ画像、本文、などです。

データを入力していくと、以下のように入力されたデータが一覧で表示されます。

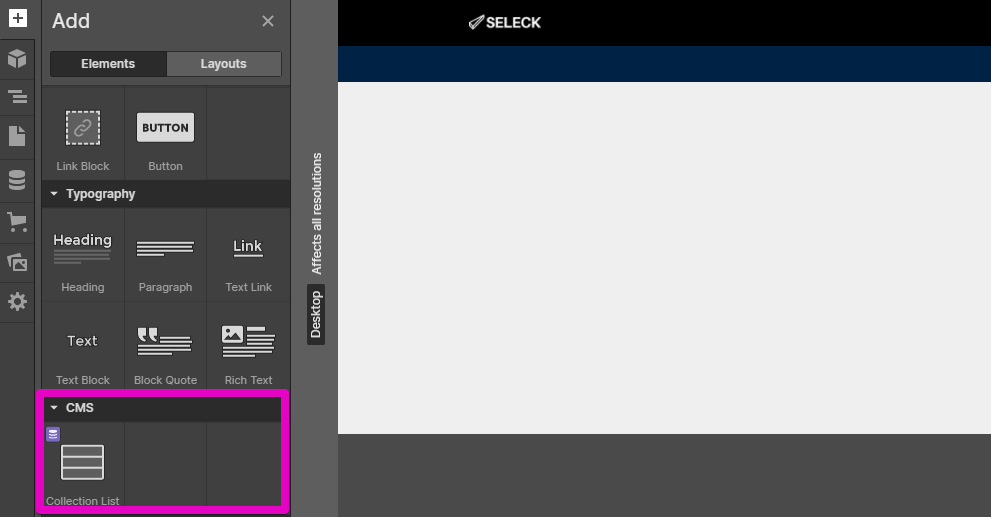
次に、入力したデータを、Webサイトに記事として表示してみましょう。トップページに戻り、Addから「CMS Collection List」を選択し、記事を表示する領域ドラック&ドロップします。

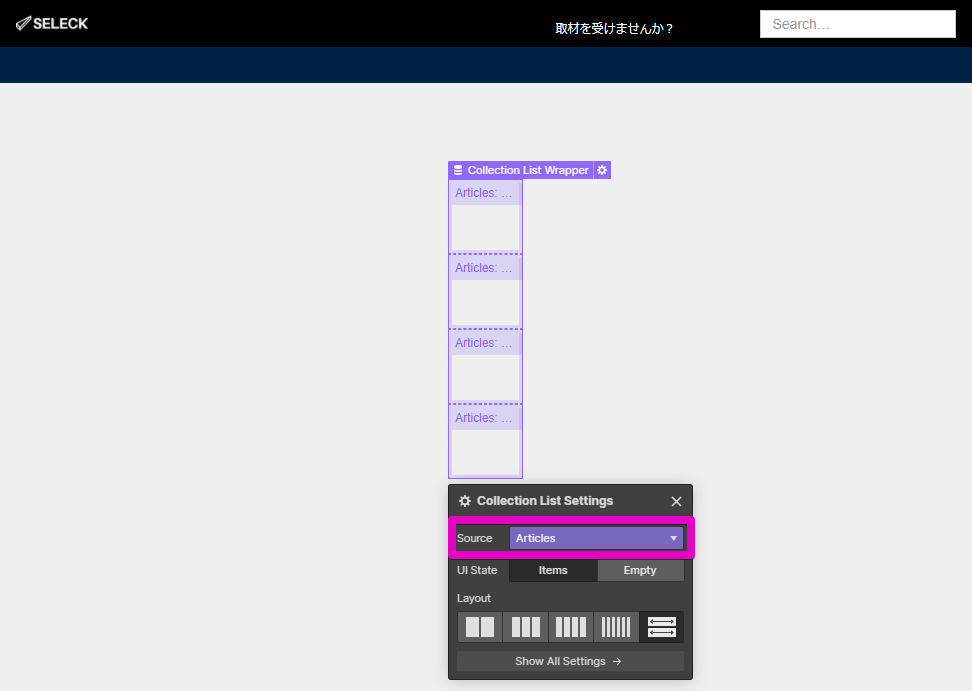
表示したいCMS Collectionの名称、つまり今回は「Articles」を「Source」で選択します。

CMS Collection Listを配置すると、ディレクトリに以下の4つのアイテムが現れます。
- CMS Collection List Wrapper
- Collection List
- Collection Item
- Empty State
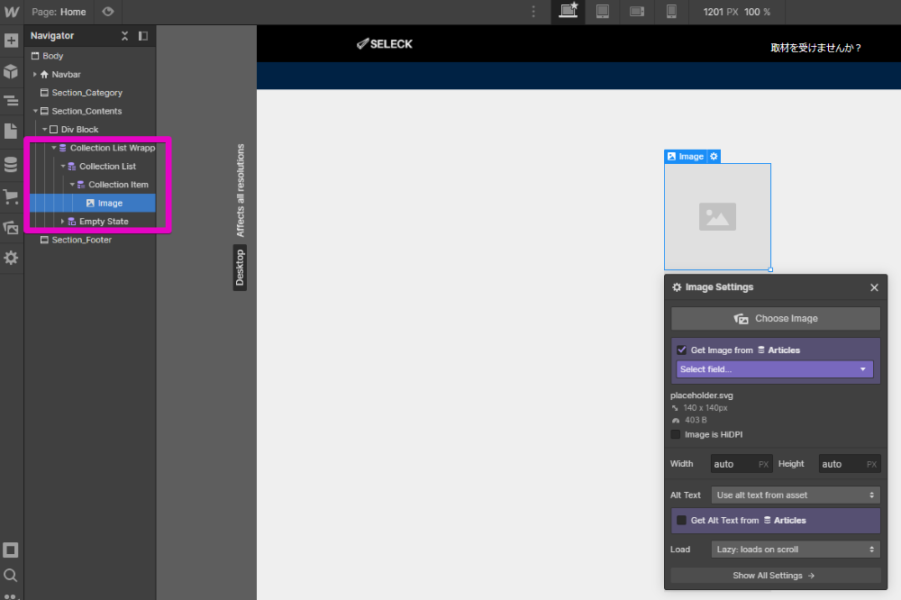
表示したい対象は、Collection Itemに設定していきます。今回は記事を表示したいので、トップ画像や記事のタイトルを設定します。
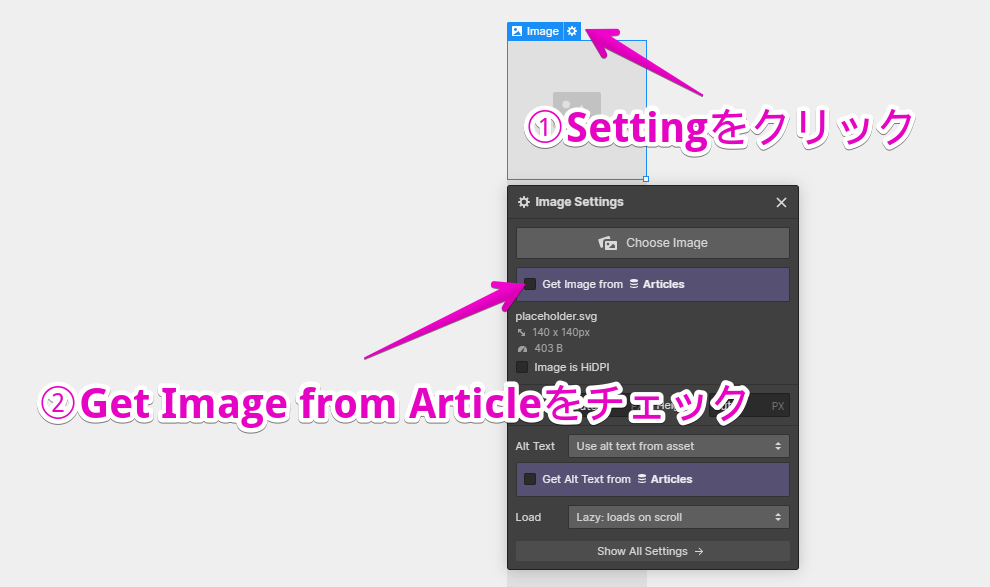
トップ画像は、先ほどArticlesというCMS Collectionを作成した際に、ImageタイプであるとCustm Fieldに設定しました。そのため、以下の画像のように、AddからImageをCollection Itemの配下に設置します。

配置したImageのSettingをクリックし、その後Get Image From Articlesにチェックを入れます。これで「Image部分はArticlesからデータを取ってくる」という設定ができました。

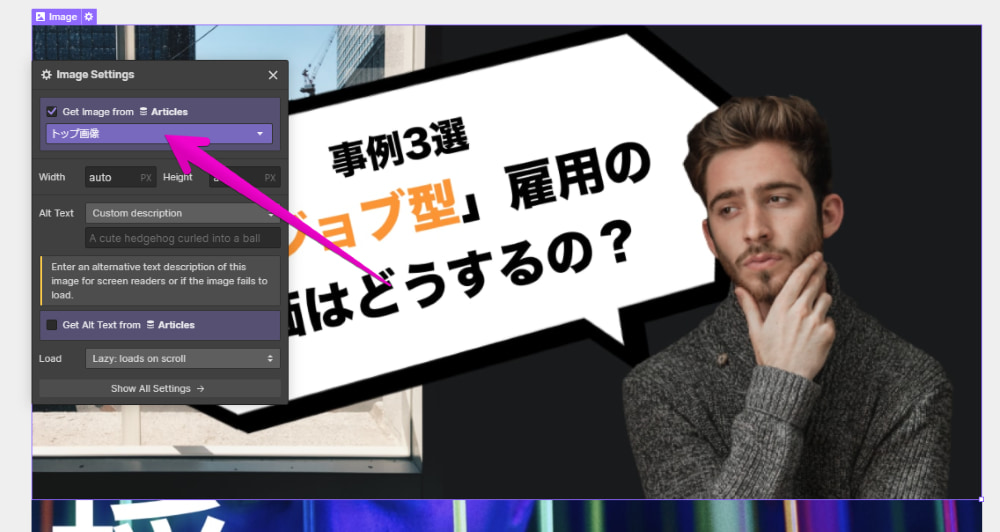
そして、Articlesの中のどのフィールドから取ってくるか? を選択しましょう。今回はトップ画像を取ってきたいので、トップ画像を選択。すると、トップ画像が表示されます。

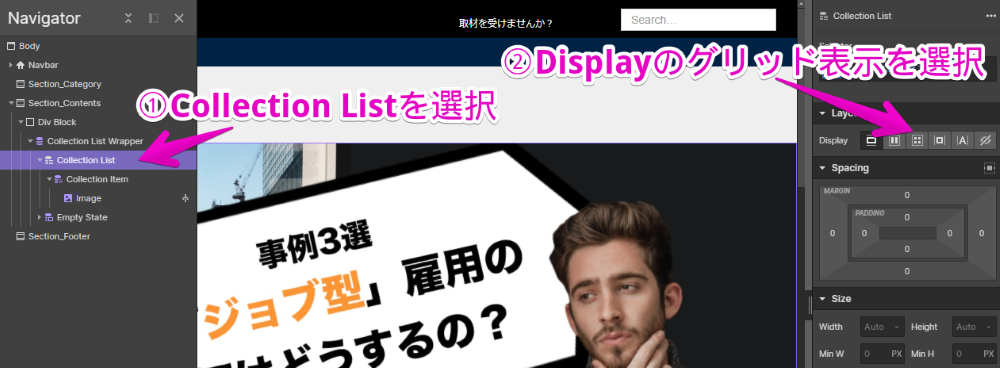
この状態だと、トップ画像が縦に並んでいて実際のSELECKのサイトと表示が違うので表示を直します。
SELECKのサイトでは、記事が左に4つずつ並んでいるので、グリッド表示を使います。Collection Listを選択した状態で、Displayのグリッド表示を選択しましょう。

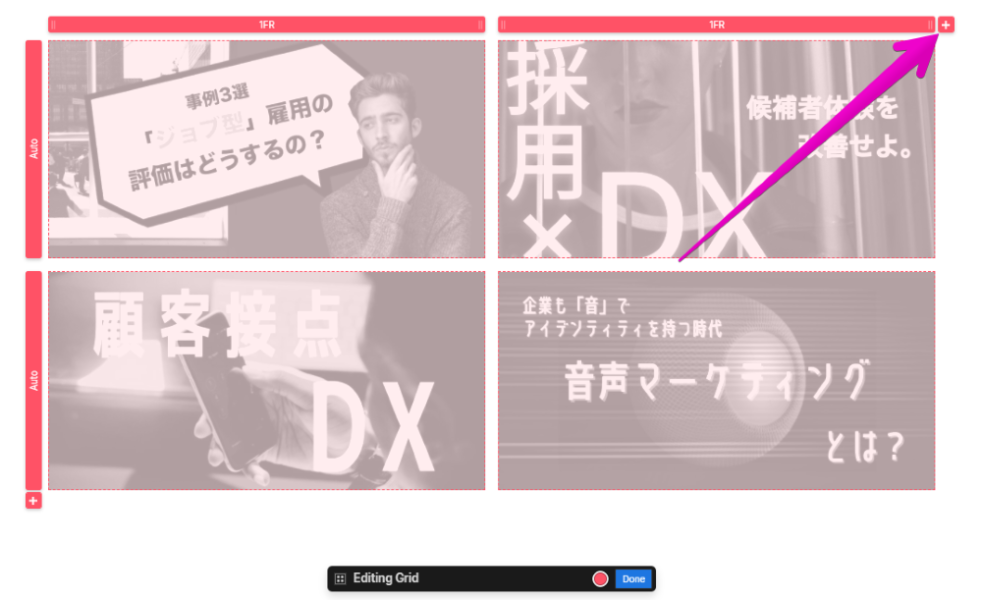
グリッド表示をクリックすると、以下のような画面になります。この状態だと2列なので、右上の+ボタンを押して4列に増やしましょう。

4列に表示され、正しい表示となりました。これで、CMS CollectionのArticlesに入力した記事データを取ってきて、SELECKのトップページに表示することができました。
ここまでをWebflowを使わずに実現しようと思うと、かなり時間とコストがかかるので本当にすごいですよね。

同じ要領で、Articlesから記事のタイトルのデータを取ってきて、表示します。

このように、自身でデータベースを構築し、そのデータをWebサイトに表示することが簡単にできます。取ってくるデータのソートやフィルタリングの機能もあり、Webメディア、ブログ、ECサイトなど様々なWebサイトに応用可能です。
今回はWebflowの概要を、SELECKのサイトを再現する形で説明しました。Webflowを使いこなせば、誰もがある程度のWebサイトやシステム構築が可能になります。
プログラミングスキルがなくても、使いながらCSSやデータの概念を直感的に理解できるようになり、デジタルリテラシーも上がることが期待できます。
今回はWebflowの概要説明にとどまりましたが、より細かい機能や高度な使い方については今後も定期的にアップしていきたいと思います。
【読者特典・無料ダウンロード】「秒で変わるAI時代」に勝つ。最新AIツール完全攻略ガイド
近年、AI関連サービスは爆発的なスピードで進化しています。毎日のように新しいツールがリリースされる一方で、SNS上では広告色の強い情報や、過大評価されたコメントも多く見受けられます。
情報量があまりにも多く、さらにノイズも混ざる中で、「自分にとって本当に使えるツール」にたどり着くことは、簡単ではありません。だからこそ、「正しい情報源を選び、効率的にキャッチアップすること」が、これまで以上に重要になっています。
そこで今回は、SELECK編集部が日々実践している「最新AIツール情報の探し方・選び方・使い方」のノウハウに加えて、編集部が推薦する、現場で使えるAIツール22選をすべてまとめてお届けします。