- 株式会社wizpra
- エンジニア
- 中島 晃
デバッグからパフォーマンス改善までを実現する、プロキシアプリ「Charles」とは

今回のソリューション:【Charles/チャールズ】
〜Webデバッグプロキシ「Charles」を活用し、デバッグからパフォーマンス改善、デザインの確認までを効率化した事例〜
近年のWebサービス・アプリ開発の現場は、数多くのツールに支えられている。インフラの自動化やコーディングの補助、アプリの配布に至るまで、開発プロセスごとにツールは細分化されているが、その中でも、ローカル環境でデバッグを効率よく行うためのツールが、プロキシアプリケーションの「Charles(チャールズ)」だ。
株式会社wizpraでは、フロントエンドのデバッグからボトルネックの発見、非エンジニアがリリース前のデザインを確認するという用途にまで、Charlesを幅広く活用している。同社でデザインとフロントエンドエンジニアリングを担当する中島 晃さんに、Charlesの詳しい活用方法を伺った。
▼ローカル環境におけるデバックを効率化する「Charles」とは…?

設計事務所のデザイナーからフロントエンドエンジニアへ
私は大学のデザイン科を卒業し、新卒で入った会社は設計事務所でした。その会社にてFileMakerProを利用し、複数のDBを組み合わせた顧客管理DBを制作しました。この時のプログラミングに近い経験が原体験となり、エンジニアやディレクターとしてWebサービスの運営などを経験した後、2015年12月にwizpraに入社しました。
wizpraは感情データを分析し、企業の経営改善を支援するクラウドサービス「wizpra NPS」を運営しています。NPS®(Net Promoter Score:ネットプロモータースコア)という指標を用いて感情を数値化していますが、アメリカではすでに売上上位の500企業のうち35%以上が、このNPSを用いて経営改善を行っています。
国内でも、「実際の顧客1人ひとりの声」を正確に拾い上げる手段として、店舗型のビジネスをされている企業などを中心に、導入が広がってきています。
私自身、入社する前にNPSについて調べていた時に、海外ではWebサービスのUI/UXの評価指標としても有効と考えられているということを知りました。Webサービスの運営に関わってきたこともあり、その評価指標として使えるという点に興味を持ったことも、入社の動機になりましたね。
フロント・サーバー間の問題を解決するため、Charlesを活用
Webサービスでトラブルが起こったときには、どこで問題が起こっているのかを具体的に特定した上で対応する必要があります。例えばサーバーサイドのデータベースに誤りがあるのか、それともフロントエンドのJavaScriptの書き方が間違っているのか…。

私はフロントエンジニアですが、最近はフロントエンド・サーバーサイドをある程度カバーしていて、フレキシブルに対応できるエンジニアも増えてきたと思います。一方で、それぞれのスペシャリストが担当箇所を開発している企業もまだまだありますね。
後者の場合、トラブルが起きたときに、エンジニア間のコミュニケーションが円滑でないと原因を見つけるのが遅れてしまう事もあります。
トラブルをなるべく早く解決するためには、フロントエンドエンジニアはフロント側で何が起きているのかを把握し、「こういうデータがサーバーから返ってきているから、その原因を調べてほしい」とサーバーサイドエンジニアに伝えることが重要です。「Charles(チャールズ)」は、そういった時に必要な情報を簡単に可視化してくれるプロキシアプリケーションです。
スマートフォンの通信解析にも最適なツール
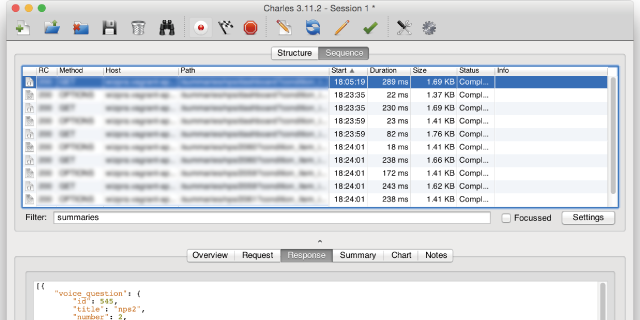
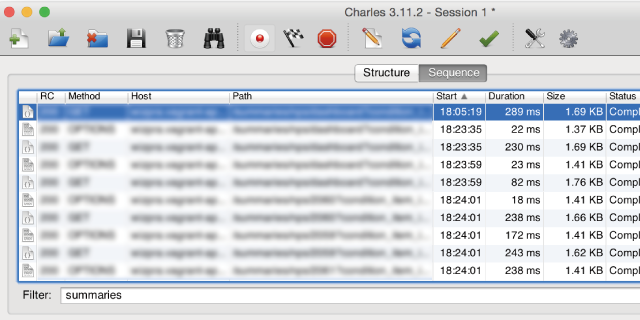
Charlesを起動すると、そのPCが行っているHTTP通信がCharlesを経由するようになります。それにより、実際にやりとりされているデータをすべてモニタリングできるようになります。この「通信を監視できる」ということが、Charlesの重要な機能のひとつです。

特にスマートフォンの場合、サーバーから送られてきているデータを解析するのが難しいんですよ。ネイティブのアプリだと、それを解析するための機能を実装するという手もありますが、それがトラブルが起きる原因にもなりかねません。
ですので、サーバーとアプリやブラウザ間のやり取りを調査したいというケースでは、Charlesを使うことにより、実際のアプリが通信しているデータの解析を行います。
▼フロントとサーバー間でのデータのやりとりがすべて可視化される

PCの場合では、各ブラウザに実装されている開発者ツールを使えばデータのやり取りを見ることができます。Charlesは、それに加えて履歴が残るので、自分が修正したことで何が変化したのか、過去のデータとの比較が簡単にできて便利ですね。
「スロットリング」機能でパフォーマンスも最適化
通信環境のシミュレーションができる「Throttling(スロットリング)」という機能も活用しています。
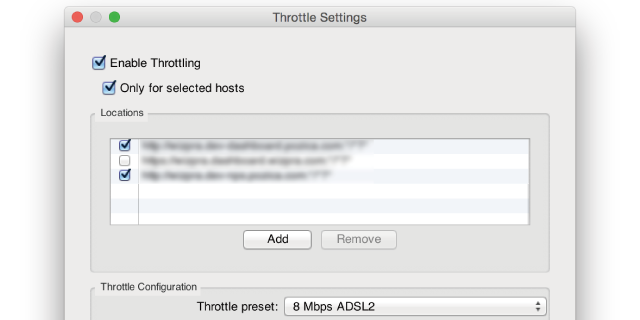
▼特定のホストに限定して、通信環境をシミュレーションできる

例えば、通信速度をものすごく遅く設定すると、ページが読み込まれるまでの流れがゆっくり確認できます。それにより何をいつダウンロードしているのか、どの画像が読み込みに時間がかかっているのか、といったことが視覚的に確認でき、パフォーマンスのボトルネックの発見に役立ちます。
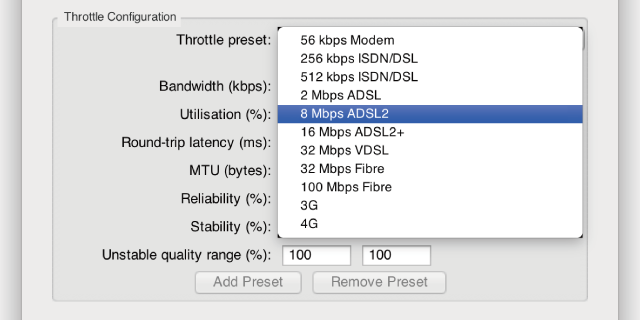
▼さまざまな通信環境をプリセットでも設定できる

また、例えば自分が知らないうちに、圧縮されていない画像が使われてしまった場合、Wi-Fiでつないでいると、その画像も一瞬で読み込んでしまうので気が付きません。けれどスロットリングを使って確認すると、そのようなサイズの重い画像も発見しやすくなります。
デザインの修正を、デプロイ不要で確認する使い方も
Charlesでは、実際のサーバーに保存されている画像やCSSなどを、ローカルのPC上に保存された別のファイルに差し替えるということも可能です。この機能を活用し、デザインなどのちょっとした修正を、サーバーに反映する前に、エンジニアではない方のローカル環境で確認してもらうこともあります。

修正確認の時によくあるのが、サーバーに反映して確認した後、さらに修正が発生し、またそれをサーバーに反映して確認…という繰り返し。Charlesのファイル差し替えの機能を使えば、それを簡略化することができるので、効率よく開発することが可能です。
ひとつのパッケージで完結するCharlesで業務の効率化を
Charlesを利用すれば、フロントエンドエンジニアも、「なぜだかわからないけれどうまく表示されない」と伝えていたのが、「仕様とは違う、こんなレスポンスが返ってきてしまっている」と、具体的にサーバーサイドエンジニアに伝えられるようになります。
これにより役割の異なるエンジニア同士でも、コミュニケーションが円滑になるという利点もあります。この利点を活かせばコミュニケーションロスを減らし、効率をあげることで開発に集中することが可能です。
もちろんCharlesと同様の機能は、ブラウザの開発者ツールでも徐々に提供されるようになっています。それでもCharlesにしかできないことも多く、ケースバイケースで組み合わせて使いこなすことでよりよい開発を可能にしてくれます。すると結果的に、アウトプットのクオリティアップにつながるので、今後もうまく活用していきたいです。(了)
【読者特典・無料ダウンロード】「秒で変わるAI時代」に勝つ。最新AIツール完全攻略ガイド
近年、AI関連サービスは爆発的なスピードで進化しています。毎日のように新しいツールがリリースされる一方で、SNS上では広告色の強い情報や、過大評価されたコメントも多く見受けられます。
情報量があまりにも多く、さらにノイズも混ざる中で、「自分にとって本当に使えるツール」にたどり着くことは、簡単ではありません。だからこそ、「正しい情報源を選び、効率的にキャッチアップすること」が、これまで以上に重要になっています。
そこで今回は、SELECK編集部が日々実践している「最新AIツール情報の探し方・選び方・使い方」のノウハウに加えて、編集部が推薦する、現場で使えるAIツール22選をすべてまとめてお届けします。