- コラボレーター
- SELECK編集長
- 舟迫鈴
Keynoteは動画も作れる!その万能さを再発見する6つの厳選ノウハウを大公開!

実は、こんな動画もKeynote1つで作れてしまうんです!

今回はそんな、アニメーションをふんだんに使った動画作りから、人々の視線を惹きつけるリッチなビジュアルの作り方、商用フリーの無料動画・アイコン素材が集まるサイトまで、Keynoteの秘められた魅力を最大限に活かすためのノウハウ・情報を大公開します!
目次
Tips1. まるで魔法。「マジックムーブ」でアニメーションを自動作成
Tips2. ストーリー性のあるアニメーションは、「移動」で実現!
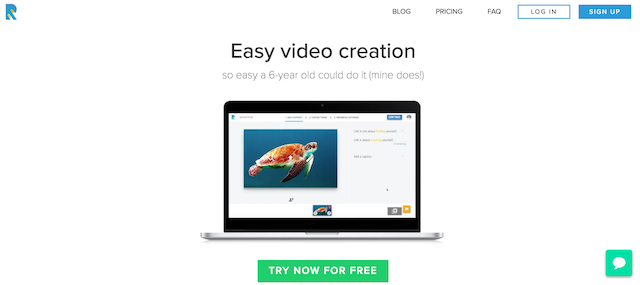
Tips3. スライドから動画を書き出す!サービス紹介動画もKeynoteで
Tips4. Photoshopじゃなくてもできる!Keynote上での合成テクニック
Tips5. スライドに「影」を生み出し、メリハリをつける
Tips6. アイコンを駆使して、直感に訴えかけるスライドに
Tips1. まるで魔法。「マジックムーブ」でアニメーションを自動作成
まずはじめにご紹介したいのが、「マジックムーブ」機能。
下の動画は、こちらの機能で作ったアニメーションです。(吹き出し以降は別機能を使っています。)

(キャラクター素材:Designed by Freepik)
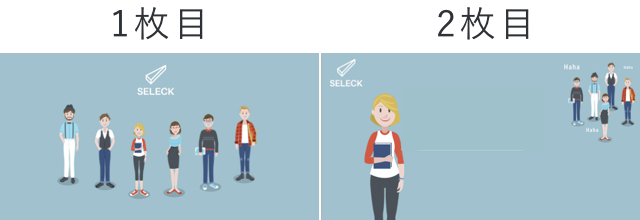
実は、こちらは2枚のスライドからできています!

画像や図形などのオブジェクト(ここではキャラクター)をスライドに配置し、そのスライドをコピペして、1枚目とは別の場所に素材を配置します。サイズを変えてもOKです!
そしてこの2つのスライドの「トランジション(切り替え効果)」を「マジックムーブ」に設定することで、素材が1枚目から2枚目の位置に移動するまでのアニメーションを自動生成してくれるんです。

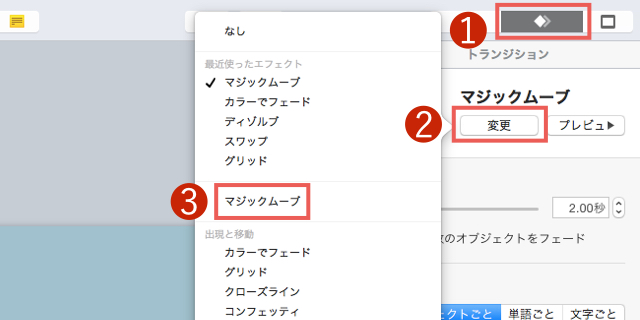
このトランジションは、スライド全体を選択した状態で、Keynoteの右上にある「トランジション」をクリックし、変更ボタンでマジックムーブを選ぶことで設定できます。
Tips2. ストーリー性のあるアニメーションは、「移動」で実現!
ただ、こちらのムービング機能だと、アニメーションのタイミングが一括になってしまいます。
ですので、ストーリー性のあるアニメーションを作りたい場合には、手動で「効果」と「タイミング」を設定していきましょう。
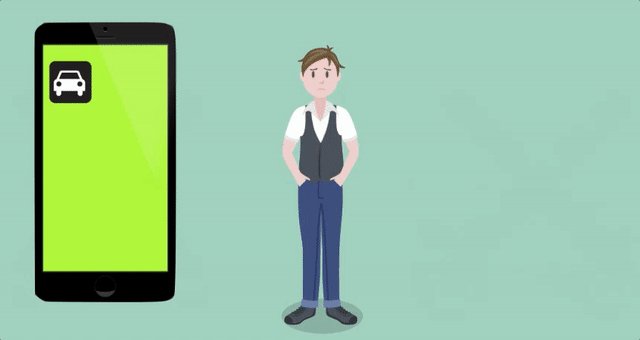
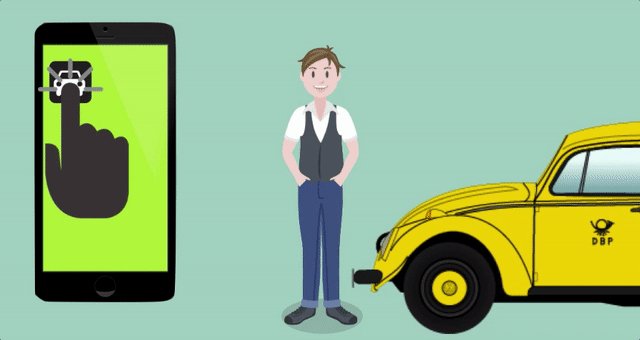
こちらが、アニメーションを使って作った実際の動画です。(無音)
クルマ、バイクを持っていない男性が、タクシーアプリを使ってタクシーを呼ぶというストーリーになっています。
ここで、Keynoteのアニメーション機能を改めてご紹介します。
先ほどのマジックウェーブはスライドとスライドの切り替えアニメーションでしたが、Keynoteにはもう1つ、オブジェクト単位で設定できるアニメーションがあります。
このアニメーションは、「イン(登場)」「アクション(動き)」「アウト(退場)」の3つのフェーズごとに、それぞれ設定することができます。
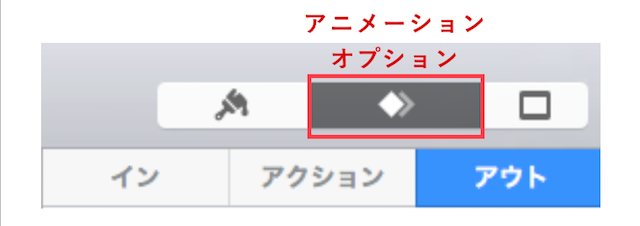
設定する際には、アニメーションをかけたいオブジェクトを選択した状態で、右上の「アニメーションオプション」をクリックします。

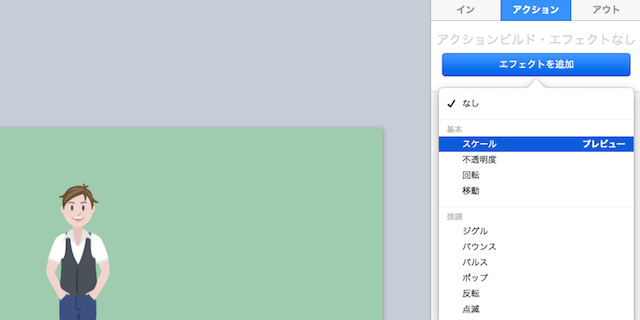
そして「エフェクトを追加」ボタンで、プレビューを確認しながら、イメージにあったアニメーションを設定していきます。

アニメーションには様々な種類がありますが、今回の動画では「オブジェクトの移動」を意識的に使うことで、プレゼンテーションツールで作ったと思われないように仕上げています。
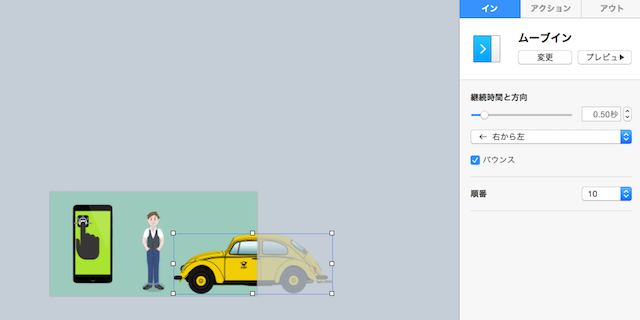
例えば、タクシーが右から走ってくるアニメーションですが、こちらは「イン」の中の「ムーブイン」というアニメーションを使っています。あらかじめ登場させたい場所にタクシー素材を置き、「右から左」にムーブインするよう設定することで、スライドの外からタクシーが走ってきたかのように演出することが可能です。

なお、継続時間を長めに設定すると鈍速になるのでご注意を…!「アウト」時のアニメーションとして、同じ思想の「ムーブアウト」というものもあるので、セットで使うと良いでしょう。
また、スライドの奥から手前に向かって来る緑の車は、「イン」の「スケール」というアニメーションを使っています。
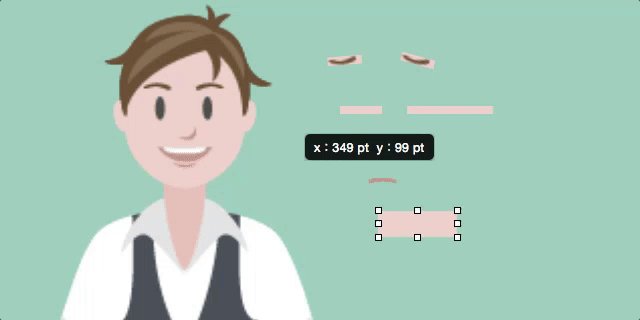
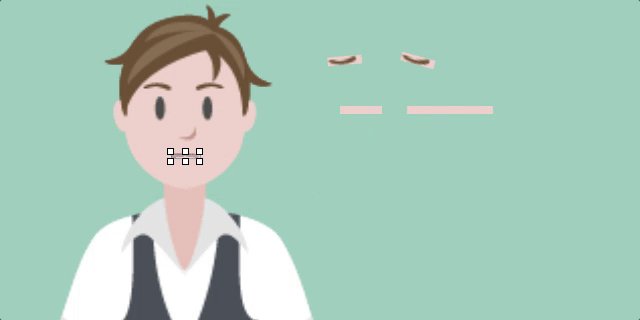
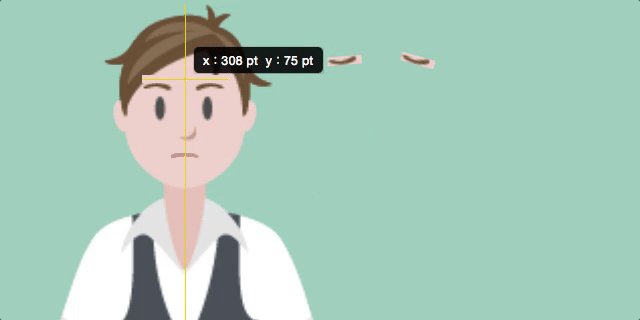
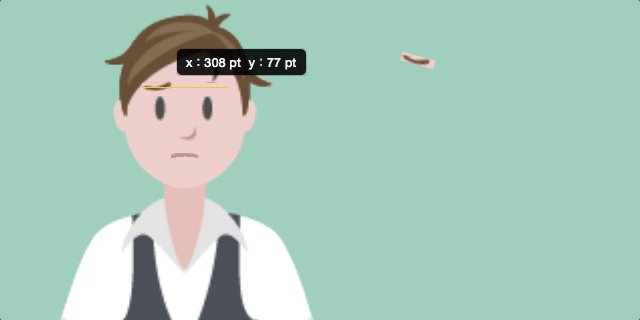
男性の表情が変化するエフェクトは、喜んでいる表情しか素材として提供されていなかったため、眉毛などの素材をトリミングして逆さまにして貼り付けることで、「悲しんでいる顔」を生成しました。

はじめは「悲しんでいる」男性だけを表示させ、途中から「イン」の「ディゾルブ」で「喜んでいる」男性を重ねる形で登場させています。

工夫次第で、アニメーション作成ツールでは時間がかかってしまうようなエフェクトも一瞬で作ることができるのが、Keynoteの魅力です。
※アニメーションの順序・タイミング設定については、Tips3で詳しく解説します。
Tips3. スライドから動画を書き出す!サービス紹介動画もKeynoteで
次にご紹介するのが、まるで海外のサービス紹介動画のような、「動画+テキストアニメーション」の作り方です。
実際にKeynoteだけで作成した動画がこちらになります。
背景に動画素材をはめ込み、ロゴとテキストにアニメーションを設定して、Keynote上でm4vという動画拡張子で書き出しています。
作り方をご紹介する前に「作ってみたいけれど、そもそも動画素材を見つけるのが難しい…」と思っていらっしゃる方も多いと思うので、海外の素敵な「商用OK」の無料動画素材が集まったサイトをご紹介します!
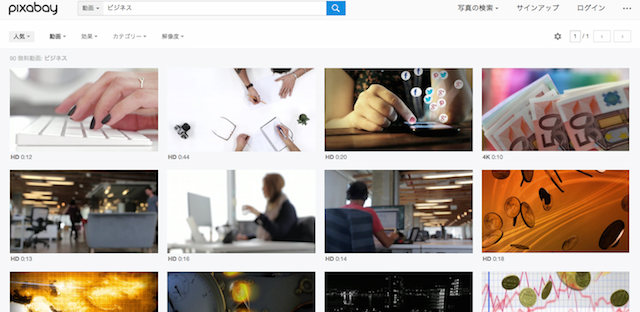
まずは、個人的に一番オススメしたいpixabay!
例えば「ビジネス」と検索してみると、このように質の高い動画がたくさん出てきます。日本語にも対応しているので安心して使えますね。

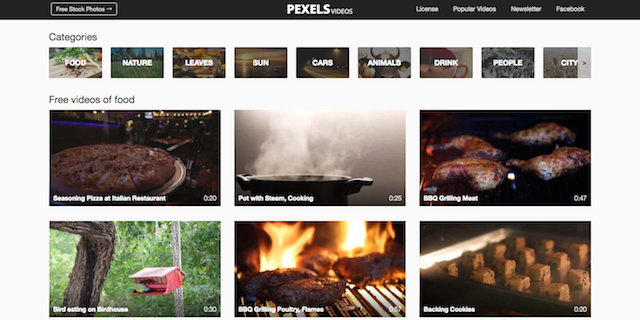
pexelsは日本語ではありませんが、良い素材が揃っています。

こちらでお気に入りの動画を見つけたら、ダウンロードしてデスクトップなどに保存しましょう。
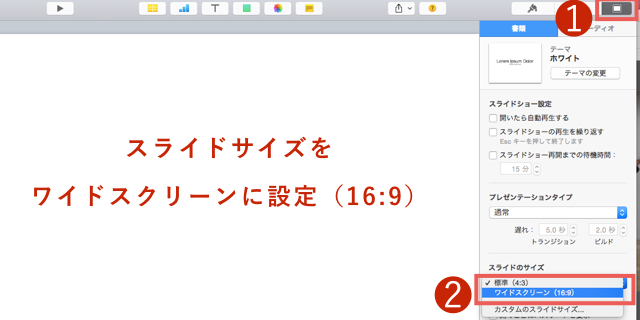
そして、動画をスライドに入れる前に、スライドのサイズを変更します。動画のアスペクト比は16:9が主流なので、動画に書き出すことを考慮して、スライドサイズを「ワイドスクリーン」に設定しましょう。

そうしたら、動画をスライドにドラッグ&ドロップして、スライドより少しだけ大きくなるように引き伸ばします。
その上から、最終的に表示させたい文字やオブジェクトを置きます。この時、文章は1文ずつにわけると、あとでアニメーションがかけやすくなります。

さて、ここから動画作りに向けてアニメーションの設定をしていきます!通常のプレゼンテーションでは、クリックして次のアニメーションに移りますよね。
しかし、動画書き出しを前提にした場合は自動的にアニメーションが動くように設定する必要があります。
まずは、挿入した動画が自動再生されるように、「クリックしてムービーを開始」のチェックボックスを外します。そして、必要であればトリミングで動画の長さを調整しましょう。

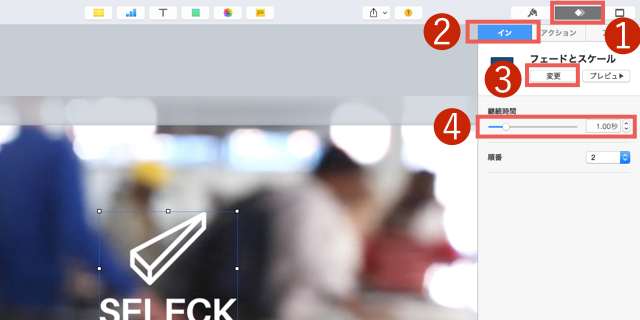
次に、ロゴとフォントのアニメーションを設定します。SELECKのロゴを選択した状態で、「イン」のアニメーションを変更します。

「フェードとスケール」を選択すると、先ほどの実例のようになります。継続時間を調整することで、アニメーションの雰囲気をいい感じにしていきましょう。
テキストも同じように変更していきます。「タイプライター」は1文字ずつタイプされていくように見えるので、テキストのアニメーションとしてオススメです!
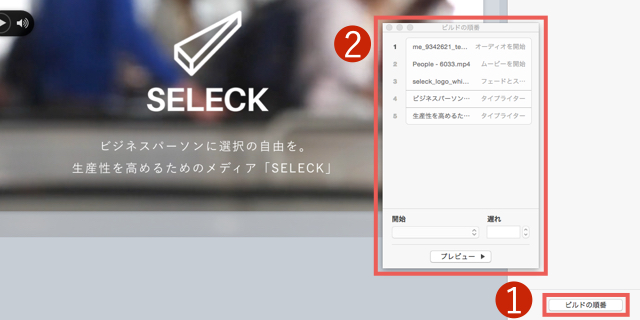
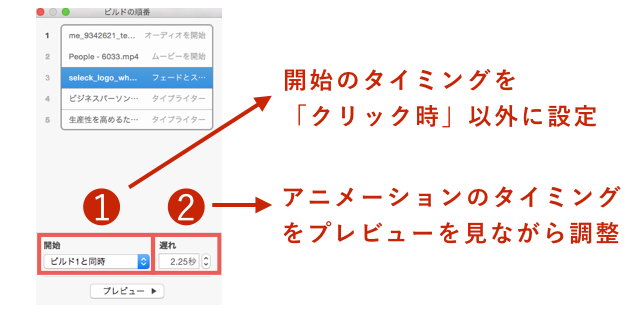
これらのアニメーションの順番が決まったら、最後にアニメーションが発動するタイミングを決めていきます。アニメーションを設定していた先ほどの画面の右下に、「ビルドの順番」というボタンがあるのでクリックしてみましょう。

すると、スライド上の全てのアニメーションが一つのカードとして出てきます。
これらを表示したい順番に並べ、アニメーションの開始タイミングを「クリック時」以外に設定していきます。

アニメーションの設定が完了したら、最後にスライドショーで確認し、動画の書き出し作業に入っていきましょう!
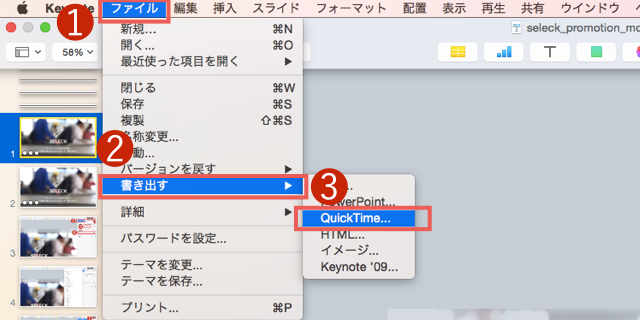
メニューバーから「ファイル」「書き出す」と選択し、「QuickTime」を選びます。

フォーマットを用途に合わせて変更して次を押し、名前をつけたら動画の完成です。
BGMもムービー同様、音声ファイルをスライドにドラック&ドロップすることで設定できます。
このサンプル動画の後に、先ほどご紹介したアニメーションやマジックムーブ機能などを使って、サービスの詳しい説明を追加すれば、立派なサービス紹介動画の出来上がりです。
Tips4. Photoshopじゃなくてもできる!Keynote上での合成テクニック
ここまで、主にアニメーションの使い方を説明してきましたが、ここからはアニメーションに限らず、Keynoteを使ってクリエイティビティを最大限に発揮する方法をご説明します。
KeynoteはPDF書き出しも可能なので、アニメーションを使わなければ、資料作成ツールとしても使えるんです。SELECKの媒体資料も実はKeynoteで作成しているので、ぜひ気になる方はチェックしてみてください!
※SELECK媒体資料はこちら(PDFがダウンロードされます)
では、クリエイティビティを発揮するための1つめの手段として、「合成テクニック」からご紹介します!

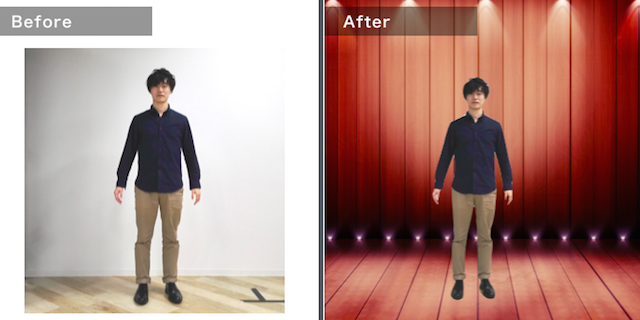
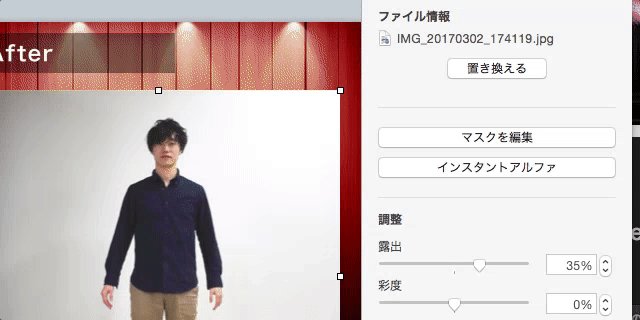
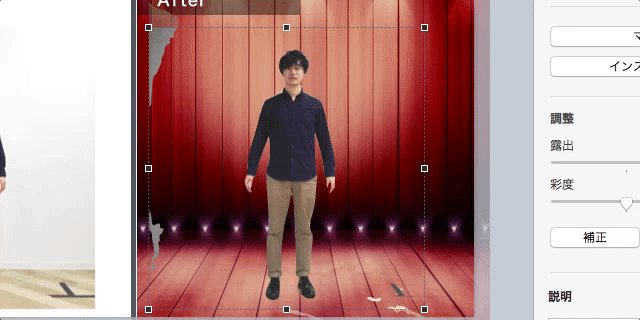
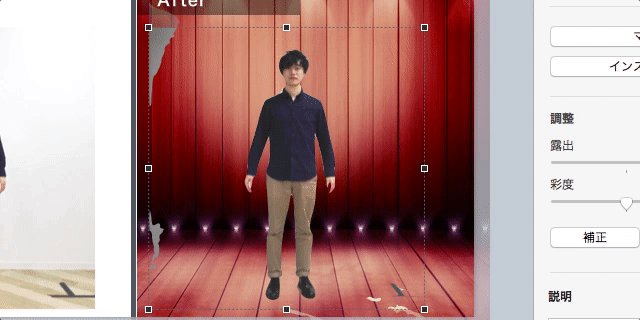
さて、こちらの画像ですが、左が合成前、右が合成後です。人物の周りの背景を透過させ、ステージの画像の上に置いています。
この、あらゆる画像を透過させることができる機能が「インスタントアルファ」です。これは、近似色を自動で選択し、その範囲を透過することができる機能です。
※透過したい範囲としたくない範囲が同系色の場合は、上手く透過できない可能性が高いです。合成を目的にする場合は、撮影時、背景とオブジェクトの色が被らないようご注意ください。
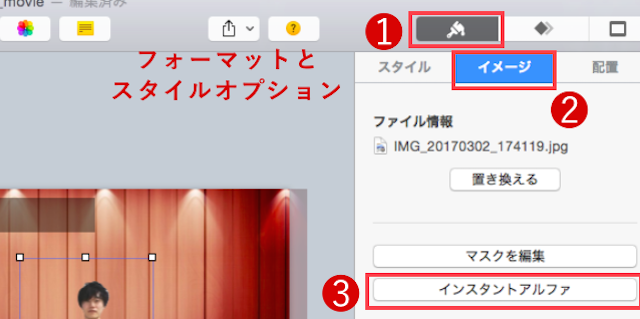
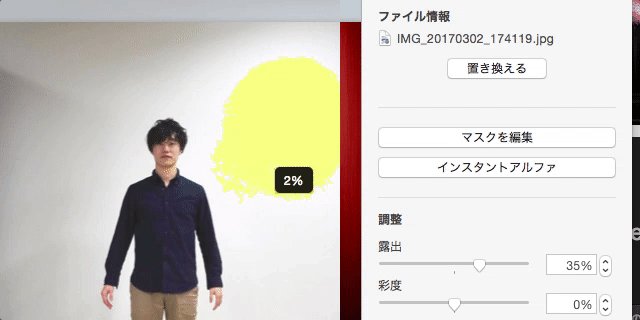
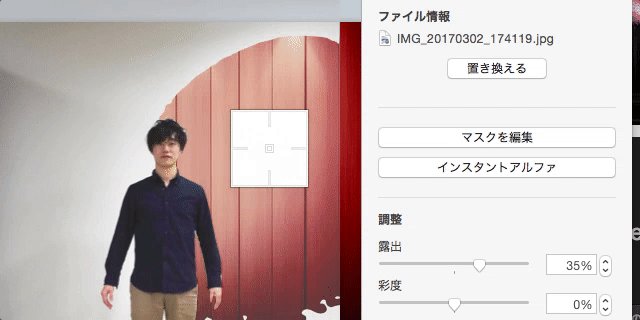
まず、透過したい画像を選択した状態で、フォーマットとスタイルオプションの「イメージ」から、「インスタントアルファ」ボタンをクリックします。

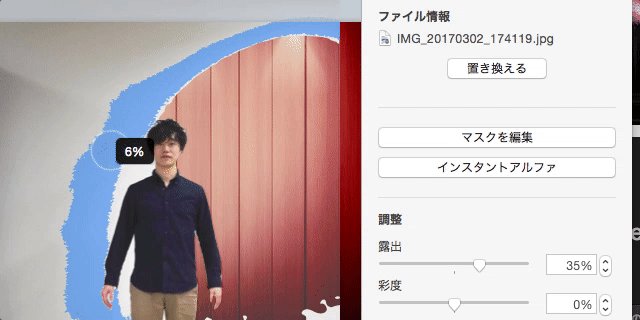
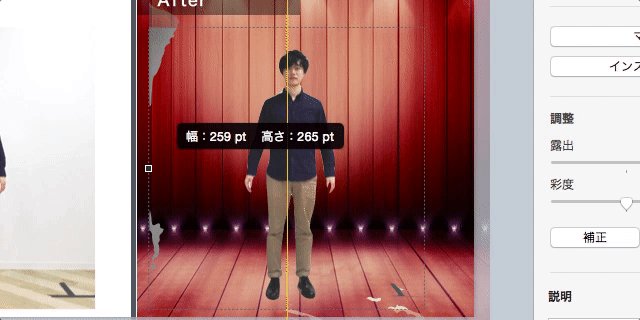
すると、カーソル部分が虫眼鏡のようになるので、透過したい色の部分をクリックし、そのままカーソルを移動させます。このカーソルの移動範囲で、どこまでの近似色を透過させるかを設定していきます。

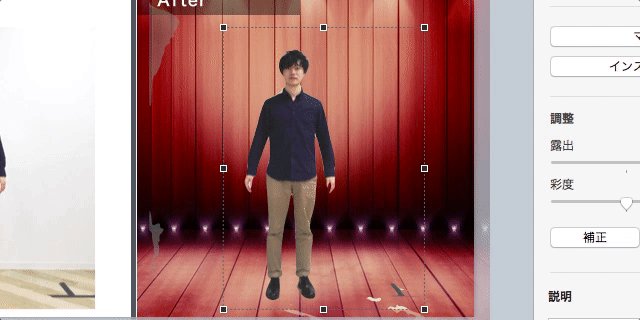
いっぺんに背景を消そうと思ってしまうと上手くいかないので、ちょっとずつ消すようにしてください。また、画像の角は上手く透過できていない可能性もあるので、画像をダブルクリックして不要な範囲はトリミングしましょう。

あとは、背景を透過した人物を任意の背景に置くだけです。
このテクニックを応用すれば、通販で買おうか悩んでいる服を試着してみたり、

大事なスライドの強調のために使ったり、

テレビに出演したフリだってできてしまうんです!

Tips5. スライドに「影」を生み出し、メリハリをつける
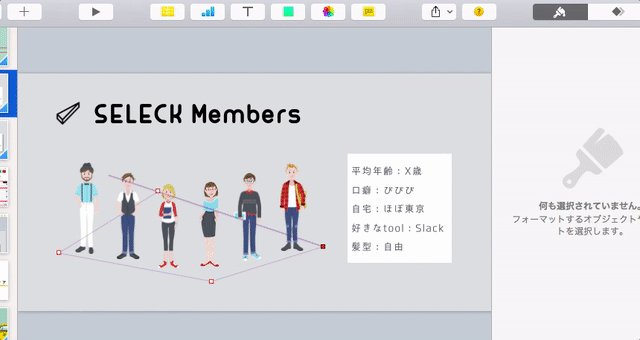
さて、突然ですがこちらのスライド、のっぺりとしていて、すこし味気なく感じませんか?

フラットデザイン風にスライドを作ると、統一感が出る一方で、注目してもらうためには工夫が必要です。
こういったときに有効なのが、「影」の演出です。
 >
>
いかがでしょう?こちら、2分ほどでできる作業で、メリハリがついて断然よくなりました。
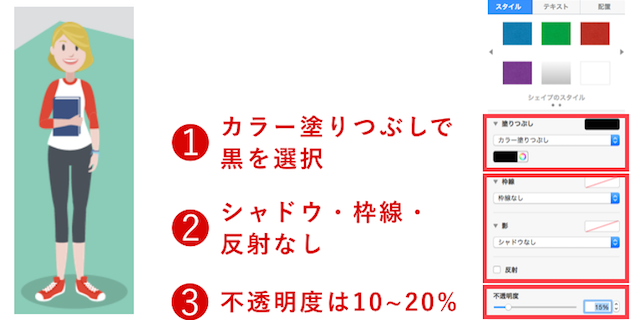
まず、人物の下にあるのは黒(不透明度15%)の楕円で作った影です。
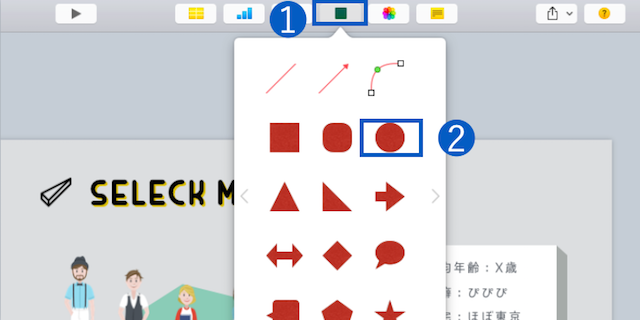
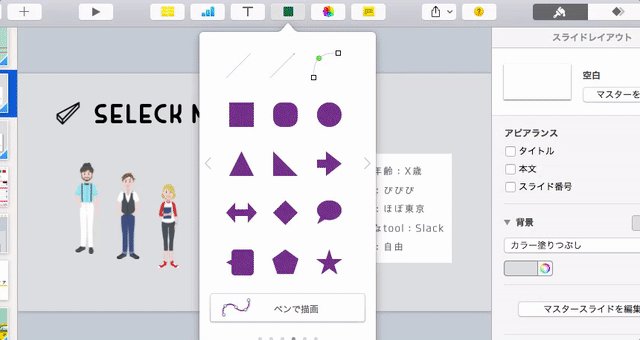
これは、スライドの上にある緑の四角から選択することができます。

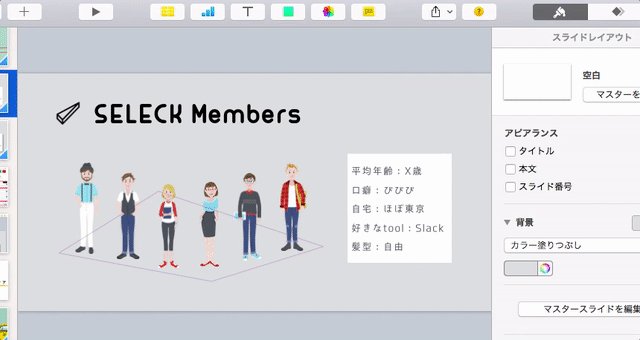
この楕円を人物の足元にくるよう移動させ、「スタイル」から「黒の塗りつぶし」「不透明度15%」に設定します。

この影は、アイコンの下に入れたりしても素敵です。
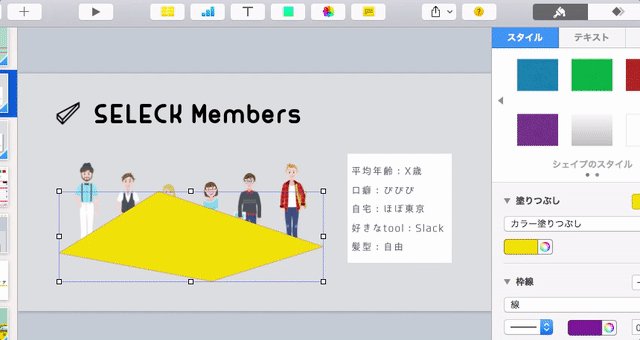
また、人物が立っている台と、右側にある紙の影は、どちらも「ペンで描画」という機能を使用しています。
先ほどと同じく緑の四角をクリックして、下側の「ペンで描画」を選びます。

そして、小学生の頃によく遊んでいた点つなぎのように点をクリックしていくと、多角形を描くことができます。(曲線も描くことができます!)最初のポイントと最後のポイントを合わせ、図形が完成したら、スタイルで線の中身を塗りつぶしていきます。
すこしズレてしまっても、あとからダブルクリックで点の位置を修正できるのでご安心ください。そして、これより濃い色で台の側面を作れば完成です!

この時、影を再背面に移動させると、つなぎ目が見えずにより綺麗に見せることができます!

Tips6. アイコンを駆使して、直感に訴えかけるスライドに
さあ、次が最後のTipsです。
図やイラストって、文字に比べて頭にスッと入りやすいですよね。
アイコンは、ちょっと長く続くプレゼンテーションだったり、要点を確実に理解して欲しいときに役立ちます。

(アイコン素材: Freepik from www.flaticon.com)
たとえばこちらのスライド、この図を見ただけでも、一体何のサービスの説明か見当がつきますよね。これは、架空のオンライン外国語学習サービスのスライドになります。
しかし、ただアイコンを使えばわかりやすくなるわけではありません。重要なのは、「全体の統一感」です。
1つずつgoogle画像検索で探しても良いのですが、アイコンのテイストはリアルだったり平面だったり、黒地だったり白地だったりと様々です。そんな中、ロイヤリティーフリーで同じテイストのものを合わせるためには、アイコンパックの方が便利なんです。
例えば、こちらの flaticon というサイトでは、5,000を超えるクオリティの高いアイコンパックがアップロードされています。

無料会員の場合はクレジットの表記が必須ですが、使用自体は無料ですのでぜひ試してみてください。
さて、今回のKeynoteに関する6つのTips、いかがでしたでしょうか?
これまで使っていたKeynoteの新しい可能性を少しでも感じていただければ幸いです。
また、これからもみなさんに役立つ記事を作っていきたいと思いますので、「こんな記事が読みたい!」といったご要望があれば、ぜひ お問い合わせフォームにご連絡ください!(了)