- 株式会社ookami
- CTO
- 中村 文哉
「ポリバレント」がチームの生産性を高める!専門外の領域に足を突っ込むチームづくり

〜効率化のカギは、ITツールより「人材」!?専門外の領域に関わるメンバーを増やしたことで、チーム全体の生産性が向上した事例〜
スマートフォン上でスポーツを楽しめるアプリ「Player!」を開発する、株式会社ookami。
同社でCTOを務める中村 文哉さんは、エンジニアの視点から、これまで数々の生産性を向上させる取り組みを推進してきたそうだ。
そして、その活動の中でも最も効果があったと感じているのは、「ポリバレント(※)」を増やすことだったという。
※本来は化学用語。「ユーティリティプレイヤー」を意味し、日本では、サッカーにおいて「複数のポジションをこなせる選手」を意味する言葉として知られている。
同社ではいまや、自らプログラミングを行い、業務を効率化する営業メンバーもいるそうだ。
今回は、そのようなポリバレントを増やし、チームの生産性を上げる組織文化の作り方について、中村さんに詳しくお伺いした。
テストやリリース作業を自動化し、業務の効率化を推進
ookamiでは、スマホ時代の新しいスポーツアプリ「Player!」を開発しています。開発チームは14名で、僕はその責任者を務めています。
弊社はスタートアップのため、リソースも非常に限られています。そのため、開発業務の効率化は必須になります。

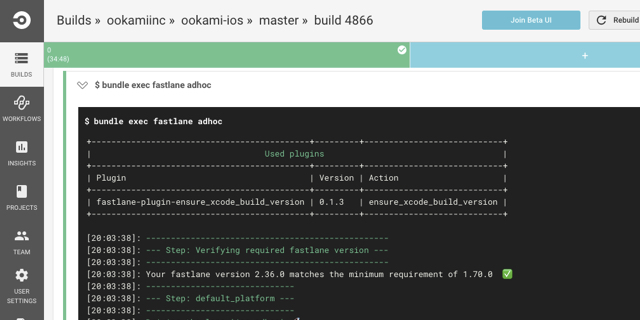
これまでエンジニアの視点から、テストの自動化など、様々な効率化を行ってきました。最近始めた取り組みですと、例えば、iOSアプリのリリース作業を自動化する「fastlane」を導入しました。
iOSアプリをリリースする際には、様々な煩雑な作業があります。ブラウザからデータをアップロードする、入力項目を変更する、証明書を作る、アプリをビルドしてアップロードする、などなど…
こういった作業をコマンド1発で実行してくれるのが、fastlaneです。導入によって、1ヵ月に5,000分以上の時間を節約できています。
▼iOSアプリのリリース作業を自動化するfastlane

効率化のカギは「ポリバレント」を増やすことにあった!
このようにツールなどを導入しながら、様々な効率化を行ってきました。ただ実は、最も効果が高かった施策は、社内に「ポリバレント」を増やしたことだと思っています。
ポリバレントとは、「ユーティリティプレイヤー」、すなわち自分の専門領域を持ちながらも、そこに留まらない幅広い能力を身につけている人のことです。
例えば弊社では、エンジニアもアプリの画面イメージのスケッチを描いています。通常であれば、それはデザイナーの仕事ですよね。また、営業が自らプログラミングして、業務を効率化することもあります。

このようなポリバレントが増えてくると、「Aさんの手が空いてないから仕事が進まない」といったことが減るんです。
「エンジニアが忙しそうだから、簡単なプログラミングは自分でしちゃおうかな」というような瞬間が増えるんですね。すると、チーム全体の生産性がどんどん上がっていきます。
ポリバレントが増えたきっかけは、非エンジニアへのGitHubの浸透
ポリバレントが増えたのは、様々な取り組みを行った結果論なのですが、始まりは非エンジニアにGitHubを浸透させたことでした。
非エンジニアがGitHubを使うことで、少しずつエンジニアリングへの苦手意識が取り払われていき、メンバーがポリバレントになる土壌ができたと感じています。
とは言え、GitHubが浸透するまでは、何度も勉強会を開いて使い方をレクチャーするなど、地道な活動が必要でしたね。

今では全員がGitHubを使えるようになり、営業やマーケティング担当が自ら「Google Apps Script」(以下GAS)を書いて、業務効率化を行うまでにもなりました。
具体的には、スプレッドシートで管理しているデータを自動でバックアップしたり、Google Analytics上の数値を自動でスプレッドシートに集計する仕組みが構築されています。
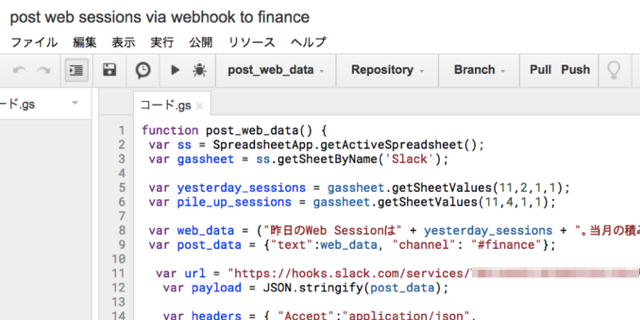
スプレッドシートからSlackに自動で投稿するプログラムを書いている営業メンバーもいたので、驚きました。
▼実際に営業がコーディングしたGASの一例

営業メンバーが「営業だけをやる」という意識で仕事をしていると、そもそも自分でプログラミングしよう、という発想も浮かびませんよね。
そうなると、僕に依頼がくるか、非効率な状態のままで仕事をしてしまっていたと思います。
営業も一緒にアプリの仕様を考える「App Lunch」
他にも、職種を越えてアプリの改善アイデアを出し合う場として、「App Lunch(アップランチ)」という取り組みを行っています。

開発サイド、ビジネスサイドをごちゃまぜにした4人ずつのグループに分かれて、ランチをしながら、他社のアプリを検証するんです。
「良い点、悪い点、自社アプリに反映できそうな点」を挙げていき、最後にグループごとに発表をします。
弊社のアプリでは、様々なスポーツリーグと連携して、コンテンツをいただくこともあります。
そういった連携先と実際に話しているのは営業になるので、その視点が、実はアプリ改善には重要だったりするんですよね。
例えば、Player!で最初に野球のスコアボードのUIを作ったときに、9回表で試合が決着した場合に、9回裏のスコア表示を「ー」にしていました。
▼日々、UIを改良していく

しかし、営業がスポーツリーグの方から、その表示は「☓」にしないとおかしいという指摘を受け、その話がApp Lunchで出たことで、修正することができました。
営業がアプリ開発の領域に入ってくることがなければ、このような視点でUXやUIを改善することはできないので、大切な機会だと思っています。
デザイナーもXcodeを使い、自らプログラムを更新する
営業などのビジネスサイドだけでなく、弊社ではデザイナーもポリバレントです。
アプリのデザインに違和感を感じた時、エンジニアに作業を依頼をするのではなく、自ら開発環境であるXcodeを触って、修正しているんですよ。

最近アプリのアイコンのデザインが変わったのですが、その更新作業も、エンジニアではなくデザイナーが自ら行いました。
デザイナーがプログラムを修正できると、非常に効率的です。と言うのも、デザインデータをもとにエンジニアが実装し、実際に動かしてみて初めて、デザイナーが「やっぱりこう変えたい…」と感じることって結構あるんですね。
その際に、自分でぱっと修正できるとラクですよね。そうでなければ、いちいちエンジニアにイメージを伝え、修正してもらわなければならないので。
このような状態を作るために、僕がデザイナーにXcodeの使い方をレクチャーしました。また、変更が起こりそうな箇所を簡単に修正できるようなレイアウトで、プログラミングしておくことも重要です。
また逆に、エンジニアもポリバレントで、デザイナーの仕事に足を突っ込んでいます。
例えば、アプリの仕様・デザインの議論する際に、エンジニアも紙にデザインイメージをスケッチします。言葉だけで伝えるより、下手でもスケッチした方が、考えていることが伝わりやすいからです。
限られたリソースの中では、専門領域「外」にも入ることが重要
今後も、チームにこのようなポリバレントを増やしていきたいと思っています。
たとえエンジニアの中であっても、自分はAPI側の担当だからAPIだけ、Web側の担当だからWebだけ、という考え方ですと、効率が悪いですよね。
特にリソースが限られているスタートアップでは、自分の専門領域の外にもどんどん入っていく人材を増やすことが、重要かなと考えています。(了)

【読者特典・無料ダウンロード】UPSIDER/10X/ゆめみが語る
「エンジニア・デザイナー・PMの連携を強める方法」
 Webメディア「SELECK」が実施するオンラインイベント「SELECK LIVE!」より、【エンジニア・デザイナー・PMの連携を強めるには?】をテーマにしたイベントレポートをお届けします。
Webメディア「SELECK」が実施するオンラインイベント「SELECK LIVE!」より、【エンジニア・デザイナー・PMの連携を強めるには?】をテーマにしたイベントレポートをお届けします。
異職種メンバーの連携を強めるために、UPSIDER、10X、ゆめみの3社がどのような取り組みをしているのか、リアルな経験談をお聞きしています。
▼登壇企業一覧
株式会社UPSIDER / 株式会社10X / 株式会社ゆめみ