- 株式会社リッチメディア
- フロントエンドエンジニア
- 古沢 宏太
デザイナーとエンジニアの共通言語を!開発スピードを上げるOSSスタイルガイド構築

今回のソリューション:【Living Style Guide/リビングスタイルガイド】
〜株式会社リッチメディアは、デザイナーとエンジニアのコミュニケーションの効率化に課題感をもっていた。その解決策として選んだLiving Style Guide(リビングスタイルガイド)の使い方〜
UI/UXデザインを作り上げていく過程で多くの場合課題になるのは、フロントエンジニアとデザイナーの意思疎通をいかに上手くやっていくかということだ。デザイナーのイメージするものをコーディングによってどれだけ正確に再現するか、互いに共通認識を持つことで開発のスピードアップにも繋がる。
ヘルスケア領域、ビューティー・サロン領域におけるメディア事業を展開する株式会社リッチメディアで現在新卒2年目のエンジニアを務める古沢 宏太さんは、デザイナーとエンジニアのコミュニケーションをもっと効率化できるのではと考えていた。そして出会ったのが、MarkdownやSass/SCSSでスタイルガイドを作成できるOSS「Living Style Guide(リビングスタイルガイド)」だ。
結果としてエンジニア・デザイナー間のコミュニケーションの齟齬が減り、「出し戻し」も大幅に減ったのだという。Living Style Guideを使ったスタイルガイドの構築を1人で行った古沢さんに、その想いと成果を聞いた。
新卒2年目で、フロントからサーバーサイドまでを経験
2014年4月入社にエンジニアとして、新卒で入社しました。もともと学生時代にインターンでWEBまわりのことをやっていて好きになったんです。自分で考えていた事業のプランもあって、面接の中で初めて「それ、うちでやってみなよ」って言ってくれたのがリッチメディアだったんです。それで入社を決めました。
リッチメディアには事業部がふたつあって、ビューティサロンとヘルスケアに分かれています。僕は最初は前者でヘアサロンの予約サイトの開発のフロント業務をやって、その後に後者で「スキンケア大学」というサービスのサーバーサイドの実装をしていました。今はヘルスケア領域で新規立ち上げをやっています。
全社でエンジニアは15名ほどいますが、インフラチーム以外は基本的に事業部付きです。まだまだ小さい組織なので、全員が専門家でもありますが、何でも屋でもある、という感じですね。

デザイナーとフロントエンジニアのワークフローの煩雑化が課題
サービス開発をしていく中でもともと悩みだったのは、デザイナーとエンジニアのやりとりにすごく手間がかかっていたことです。細かいことをやろうとすればするほど、デザイナー、コーダー、エンジニアのやりとりが煩雑化して、ちょっとした修正にもコミュニケーションコストがかかっている、と感じていました。
デザイナーがカンプを上げて、コーダーが起こして、エンジニアが組み込む。このフローだと、修正が起こった時にいちいちデザイナーまで戻さないといけなくて、それが非効率的だなと。もっと改善できるんじゃないかって思っていました。
それにデザイナーとフロントエンジニアの意思疎通って非常に難しいんです。WEBデザインは「動き」が含まれるので、いくら話してもイメージがすりあわない時もあります。そんな時にメディアで取り上げられていて知ったのが、Living Style Guideという仕組みです。
Living Style Guideでデザイナーとディベロッパーの「共通言語」を
Living Style Guideは、スタイルガイドを自動で生成し、チームで共有できるOSSです。もともとスタイルガイドっていうのは、WEBサイトで定義されているスタイルの一覧やコーディング規約をドキュメント化したものなんですが、Living Style Guideを使うとそれをMarkdownやSass/SCSSで書いて手間をかけずに、ドキュメントを更新することができるんです。
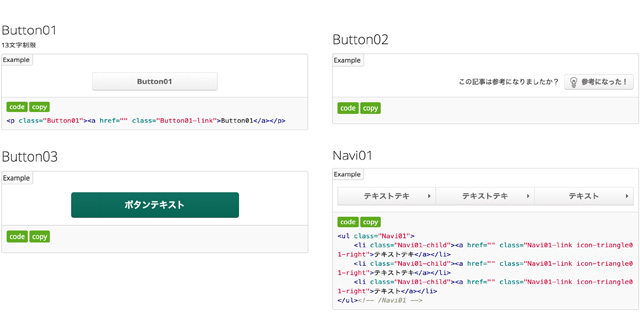
構築したスタイルガイドでは、実際のサイト上での「動き」の部分をプレビューで見ることができます。たとえばボタンひとつとっても、ホバーした時に色が変わったり、変化がありますよね。その動きの部分までを可視化して、アニメーションを含めた形で、パーツを一覧にできるんです。
▼実際に古沢さんが構築したスタイルガイド。ボタン等のパーツが一覧に。

そういった「動き」の部分はユーザーの体験を決めるものなのでちゃんと確認しないといけないんですが、今まではどちらかというと、それを「話して」確認していたんですね。それだとどうしてもコミュニケーションコストがかかりますし、両者のイメージで齟齬が生まれてしまうことがあります。
Living Style Guideを使うことで、静的な「絵」ではなく動きについてもデザイナーと一緒に話すことができます。デザイナーとディベロッパーの共通の言語ができたイメージです。
特にCSSのデザインってテストしにくいんですよね。少しずらすと全部変わってしまうので…これまではパーツの説明やスタイルは、ひとつひとつドキュメーションの形で残していました。でも、ドキュメンテーションって嘘をつくんです(笑)。
Living Style Guideを使えば、CSS上にコーディングするとそのドキュメントが自動で生成され、プレビューできるので、説明書きはいらないです。コードとドキュメントが常に同期され、ドキュメントは常に本番のものを忠実に再現している状態になるんです。
開発と並行し1ヶ月かけて構築 創り上げたい信念があった
Living Style Guideを使う上で一番大変なのは、使えるようにするまでの構築です。パーツを1個1個上げていって、ひとつずつコメントを書くんですが、僕1人でやって1ヶ月くらいかかりましたね。サービスの立ち上げをやっている中で「やりたい」という提案をさせてもらったので、工数がなかなか割けなくて、コツコツ作っていきました。

1回作ってみんなに見せれば、確実に評価を得られるし理解されるという自信があったので頑張ることができました。社内用のものではあるんですが、サービス開発をする意識で作っていましたね。結局出来る部分から進めていくしかないですよね。ゼロイチじゃなくてグラデーションだと考えています。ないものは永遠にないので、まずは始めることだと。
スピード感が求められる運用フェーズではより効力を発揮
実際にこれができたことで、大きく2つの効果が既に現れていると感じています。まずは、デザイナーと話す場所が変わりました。お互いに共通理解を持って作業できるようになったんです。もう1つは、デザインの出戻りがかなり減りましたね。コミュニケーションの齟齬が減ったので デザインのテストを毎度毎度しなくていいようになったので。
これからの運用フェーズにおいては、今以上に効果を発揮すると考えています。運用が始まって細かい修正が日々起こってくるような状況になると、逆にこれがないと開発のスピードが遅れてしまいます。デザイナーもディベロッパーも対応することが多い世界で、ソースを資産として残すことでスピード感を持ってやっていくことができると考えています。

フロントエンジニアの誇りを持ち、サービスの「見た目」を追求
このLiving Style Guideを使った取り組みは、今はまだ立ち上げ段階です。でも今後は弊社全体で「フロントのたしなみ」としてワークフローに入れていきたいと思っています。それくらい、良いものだと実感しています。
開発の利便性もありますが、やはりWEBサービスのデザインをより良くしていくためにもLiving Style Guideを取り入れて良かったと思っています。デザインの改善に取り組むのもスムーズになったので。WEBサービスって、ユーザーが見ている「見た目」が崩れたらすべて終わりですよね。そこにフロントエンドエンジニアとして責任と誇りを持って、より多くのユーザーに支持されるサービスを開発していきたいです。(了)