
- 株式会社ディー・エヌ・エー
- デザイン戦略部 UI/UXデザイナー
- 和波 里翠
UIデザインは「共創」するもの。DeNAに学ぶ、開発スピードを上げるデザイン共有術

~Sketchデータの作業・管理ツール「Abstract」の導入で、チームコミュニケーションを円滑に!開発スピードを飛躍的に向上させた手法とは~
複数人でデザインデータを共有する際、「どれが最新か?」「このデザインはどういった経緯で出来たのか?」がわからず、上手くコミュニケーションができない…といった経験を持つデザイナーは多いのではないだろうか。
同様の課題を抱えていた株式会社ディー・エヌ・エーでは、「デザイン版GitHub」とも言えるUIデザイン管理ツール「Abstract(アブストラクト)」を導入。複数デザイナーによる共同作業の効率化を実現した。
さらに、Abstractをプロジェクト管理ツール「JIRA(ジラ)」と連携して活用することで、企画やエンジニアなどを含めた、チーム全体のコミュニケーションが円滑になったという。
今回は、デザイン戦略部でUI/UXデザイナーを務める和波 里翠さんに、Abstractの導入背景から具体的な活用法に至るまで、詳しくお伺いした。
デザインの力を活かし、お客様に「デライト」を届ける
私は元々、広告を中心としたグラフィックデザインの仕事をしていたのですが、よりサービスの根幹に携わる仕事がしたいと思い、2015年にUI/UXデザイナーとして入社しました。
DeNAでは、トラベル系の新規事業の立ち上げに携わった後、現在はドコモ・ヘルスケア株式会社と共同で開発している「歩いておトク」というアプリのデザインを担当しています。
▼「歩いておトク」アプリ

弊社では、「世の中にデライトを届ける」をビジョンに掲げており、デザイナーの立場からは「デザインを通じて、お客様に『デライト』を届ける」ということがミッションになります。
その実現のため、私のチームでは「チームメンバー全員がUIデザインに関わる」ことを意識しています。
具体的には、企画・デザイナー・エンジニアなどが各々の役割を越えて、「どういったUIが、ユーザーの立場から考えてベストなのか?」という目線で、全員がデザインの指摘をし合うといった形です。

例えば、言葉ひとつに対しても、「ユーザーを勘違いさせてしまうのではないか」「影響範囲は、定量的に考えてどのくらいなのか」といった指摘が、エンジニアからも上がったりしていますね。
最新のデータやデザイン背景が分からず、レビューも滞りがちに…
UIのデザインには、「Sketch(スケッチ)」というUIデザインツールを利用しています。
私のチームですと、数百以上の画面数になってくるので、ワイヤーフレームや各画面のUIは、基本的に全てSketch上で作成しています。
Sketchは1人ひとりの作業はしやすいのですが、複数のデザイナーで作業するとデータが乱立してしまい、どれが最新のものか分からなくなることが度々ありまして…。
もちろんファイル名にきちんと日付を入れたり、共有フォルダはクラウド管理する、といった対策はしていましたが、やはり日々更新していくものなので、バージョン管理がかなり手間だったんですね。
また、途中から別のデザイナーさんに作業を引き継ぐ際に、どうしてこのUIになったのか? という経緯がデータからは分かりませんでした。
それに加えて、主にSlackのチャネルでデザインのレビューを依頼していたのですが、メッセージが流れてレビューが滞ってしまう…といったこともあり、全体的にコミュニケーションが上手くいかなかったんです。

そこで、何か良いツールがないかなと探していた時に、同じチームのデザイナーから「Abstract」というSketchファイルを複数人で同時作業・管理できるツールがあると聞きまして。そして、まずは2人でベータ版を使ってみました。
実際に触ってみて、デザイナーの痒いところに手が届くような機能を備えつつも、シンプルで直感的に使えたので、これであれば他のメンバーも抵抗感なく使えるなと思いましたね。
そうして、2017年の秋にデザイン戦略部で導入することが決まり、現在はいくつかの事業部でAbstractが活用されています。
まるでデザイン版GitHub?プロセスを可視化し、チームで共有
「Abstract」は、Sketchの作業プロセスを記録・共有することのできる、UIデザイン管理ツールです。一言で表現すると、デザイン版「GitHub(※)」みたいな感じですね。
※GItHubって何?という方は、こちらの記事をご覧ください。
まず、実装に使われる全てのSketchデータは「master(マスター)」で管理されており、そこから「branch(ブランチ)」という枝分かれした場所で作業を行う構造になっています。
▼Abstractの全体像イメージ(画像は和波さんブログより引用)

Abstractを使うと、ブランチで作業できるので、複数人での同時作業が可能になります。
それに加えて、デザインプロセスが可視化され、それがチーム全体で共有できるようになったことが、一番の感動ポイントでしたね。
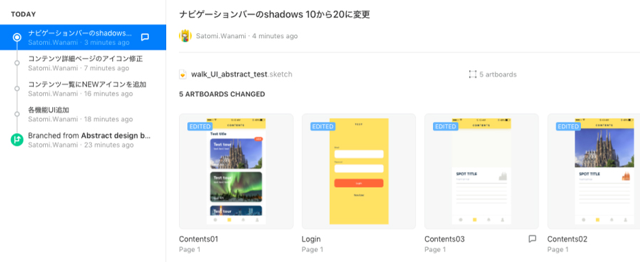
▼コミットログ一覧で、デザインプロセスが可視化(※実際のアプリUIとは異なります)

例えば、「パターン出し」→「デザインの修正」→「デザインの決定」などの一連の作業も、誰がいつ行ったのかが、チームメンバー全員に見えるようになっています。
そのため、途中経過が分からないようなアウトプットが減り、以前よりも納得感を持って進められるようになりました。
また、ブランチの切り方は、プロジェクト管理ツールの「JIRA」と連携させています。

具体的には、各メンバーがJIRAでタスクごとに「チケット」を切り、その番号をブランチに当てはめることで、JIRAの各チケットに対して1つひとつのブランチが一致するように管理しています。
これによって、開発全体の枠組みにおけるデザインの進捗や、作業の担当者も可視化されるので、企画やエンジニアとのやり取りがスムーズになりました。
コメント機能をレビューに活用し、開発スピードを大幅に向上
一方で、デザインの細部に対する確認や、パターン案からのデザイン決定の背景などは、プロセスが可視化されるだけでは分からないことも多いんですね。
特に、デザイナーであれば暗黙知で了解してもらえるようなことも、他の職種のメンバーには伝わらないことがあるので、なるべく言語化するように気をつけています。
そこで活用しているのが、Abstractのコミットメッセージや、アートボード単位での「コメント機能」です。
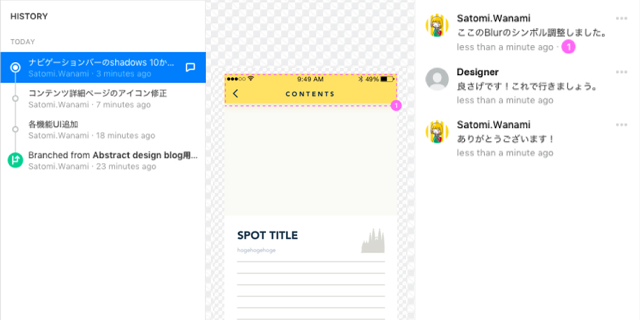
レビューでは、「デザインのどの部分のことを言っているのかわからない」といった問題が生じやすいのですが、Abstractではデータを範囲指定した上でコメントのやり取りができるので、以前よりもコミュニケーションロスが減りました。
▼Abstract上でのコメントのやり取り(※実際のアプリUIとは異なります)

コミュニケーションがスムーズにいくと、改善に向けたPDCAも早く回すことができるので、開発スピードも感覚値としては1.5倍くらいになりましたね。
UIデザインは「共創」するもの。洗練したサービスを届けるために
私は、UIデザインは「共創」するものだと思っていて。お客様に良いサービスを届けるためには、共同作業でUIを洗練させていく必要があると思うんですね。
そこで、ファイル共有に時間がかかったり、レビューが滞ってしまうと、改善のスピードが遅くなってしまうじゃないですか。そういった意味でも、Abstractを導入して共同作業を効率化できたことは、かなり大きいと感じています。

一方で、今はチーム内での作業効率化に留まっているので、今後は全社的に「属人化しない」デザイナー体制に繋がっていったらなと個人的に思っています。
弊社にはゲーム・エンターテインメント、ヘルスケア、オートモーティブ、スポーツなど多岐にわたるジャンルの事業部があるので、どうしてもリソースや知見の共有が限定的になってしまっている気がしていて。
これまでも実装作業で一部GitHubを使ってはいましたが、デザイン作業にAbstractを使うことでよりGitHubの考え方にも慣れましたし、個人作業でもタスク整理ができるので色々と役立っています。
今後もAbstractなどのツールを積極的に活用して、UIデザインを通じて良いサービスを生み出していきたいと思います。(了)
【読者特典・無料ダウンロード】「秒で変わるAI時代」に勝つ。最新AIツール完全攻略ガイド
近年、AI関連サービスは爆発的なスピードで進化しています。毎日のように新しいツールがリリースされる一方で、SNS上では広告色の強い情報や、過大評価されたコメントも多く見受けられます。
情報量があまりにも多く、さらにノイズも混ざる中で、「自分にとって本当に使えるツール」にたどり着くことは、簡単ではありません。だからこそ、「正しい情報源を選び、効率的にキャッチアップすること」が、これまで以上に重要になっています。
そこで今回は、SELECK編集部が日々実践している「最新AIツール情報の探し方・選び方・使い方」のノウハウに加えて、編集部が推薦する、現場で使えるAIツール22選をすべてまとめてお届けします。









