
- 株式会社インテリジェンス
- MIIDAS COMPANY クリエイティブディレクター
- 坂本 健太
サービス開発をデザイン主導で!インテリジェンス新規事業のデザインプロセスを大公開

〜プロトタイピングツールのCacooやInVisionを用いた、転職サービスMIIDASのデザインプロセス〜
Webサービス・アプリ開発の上流にデザイナーが参加し、UX(ユーザーエクスペリエンス)を設計することはもはや当たり前のことになりつつある。
リリースから7ヶ月でユーザー登録数7.4万人を突破した、株式会社インテリジェンスの新規事業「MIIDAS(ミーダス)」。
このプロジェクトでは、早い段階からデザイナーがプロトタイプを作ったことで、ビジュアルをベースにした共通認識をもとに議論を行うことに成功。結果的に、リリース後の手戻りを最小限に防ぐことができたという。
今回は同プロジェクトの佐藤 博明さんと坂本 健太さんに、「InVision(インビジョン)」や「Cacoo(カクー)」を活用したMIIDASのデザインプロセスを、余すことなくお聞きした。
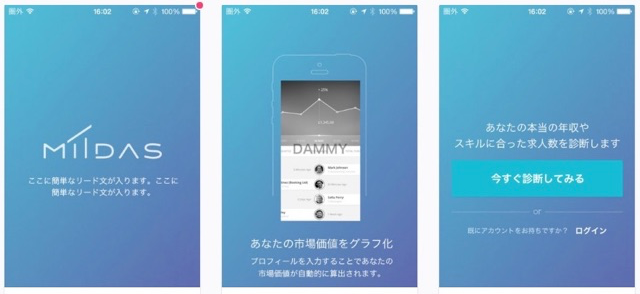
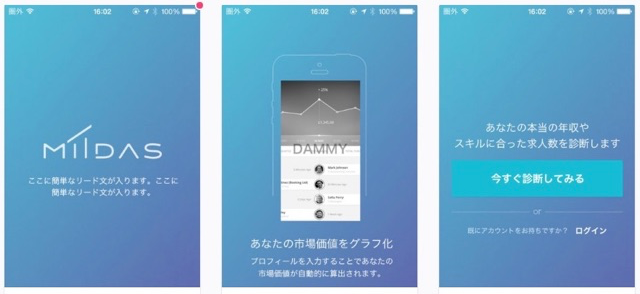
▼InVisionで作成したMIIDASのプロトタイプ

新規事業のスタートでまず行うのは、「コンセプトづくり」

佐藤 2014年に事業化がきまり、転職サービスMIIDASのプロジェクトがスタートしたのは、2015年1月のことです。まず最初に行ったのは、サービスのコンセプトを作ることでした。
コンセプトはふたつ設定していて、まずひとつ目は、「自分の市場価値がわかる」ということです。スキル、経験を元に、ユーザーの転職市場における価値を教えてあげるサービスにしようと考えました。
そしてふたつ目は「市場価値をもとに、企業側から面接のオファーを出す」という点でした。ユーザーから応募することはできず、企業から面接が確約されるということです。これらのサービスコンセプトをもとに、坂本とデザインを作っていきました。
コンセプト決定後は、競合のデザインパターンを整理
坂本 僕は2015年2月頃からMIIDASに外部パートナーという形で関わらせてもらい、2016年1月にインテリジェンスに入社しました。

チームに参加してまず行ったのはサービスコンセプトをデザインコンセプトに落とす作業です。そのために、まずは競合調査をしました。他の転職サービスにはないコンセプトを打ち出す以上、デザインコンセプトも他のサービスと差別化する必要があったんですね。
転職サービスを調べていくと、いくつかのデザインパターンが見えました。1番多いのは、シンプル&スマートパターンです。転職サービスはどうしても情報が多くなるので、見やすくするために最低限の装飾でフラットなデザインにするパターンですね。
次に多いのは、写真や装飾をうまく使って、転職に対して積極的で明るいイメージ、親しみやすさ、を強調しているパターンです。社内風景を写真で見ることができたり、ビジュアルを重視しています。
そして最後が、ターゲットを絞り込み、質感重視でイラストなどを使って個性をもろに出しているものです。例えばとらばーゆさんなどを、こちらに分類しました。
サービスのキーワードから、自社のポジショニングを決める
坂本 競合サービスを整理した上で、次に自社のポジショニングを決めていきました。

ポジショニングを決めるためには、サービスの特徴をキーワードに落とすことが重要です。MIIDASはこれまでブラックボックスだった「自分の採用市場における価値」をデータで見える化するという先進的なサービスなので、「透明感」「先進性」「知的」という3つをキーワードを設定しました。
未来の自分の価値を明らかにするので「透明感」、それをデータから算出という今までにない部分から「先進性」。そして、スキルの高い人材が多く集まるサービスでありたいというところから「知的」というキーワードを選びました。
競合他社は親しみやすくて信頼感があるシンプル&クリーンな感じが多かったのですが、MIIDASは透明感、知的、先進性、がキーワードなので、あまり柔らかすぎて親しみやすいデザインにはしたくありませんでした。それを踏まえて、ポジショニングを決めました。
次に、UIやインタラクションの方向性といったデザインスキームを作りました。透明感、というキーワードから、カラーはクリアなブルーグリーンを選びました。また、知的、先進性、というキーワードから、知的かつ機能的なUI、インフォグラフィックスなど先進性を感じさせるようなインタラクションを取り入れる、といった提案を行いました。
まずは軽めのプロトタイプを作成し、チームで遷移や機能を確定

佐藤 ここまでのデザインコンセプトが決まったところで、それを元にチームメンバーでサービスフローや機能に落としていきました。当時のチームメンバーは、デザイナー 1名、エンジニア3名、ビジネスサイド2名といった構成でしたね。
このフローを進める上では、プロトタイプを見ながら全員で議論をしていくスタイルを重視しました。プロトタイプを議論の中心に据えることで、全員の中で共通認識を持つことができ、認識のずれを極力減らすことができます。
まず粗いペーパープロトタイプレベルの画面を「Cacoo(カクー)」で作成し、ディスカッションをしていきました。
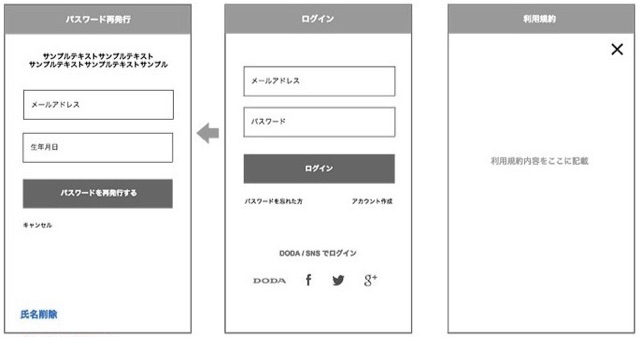
▼Cacooで作成したMIIDASのプロトタイプ

手書きも検討したのですが、手書きだと挿入や編集がメンバー同士でできないので…。その点、オンライン上でその場で画面図を書き換えていけるCacooのようなツールは便利ですね。
そこからワイヤーフレームを作り、画面要素に関して合意を取っていきました。言葉ではなく画面を見ながらディスカッションしたことで結構楽しめて、その後のフェーズに入るのも楽でしたね。
手戻りを防ぐため、さらに本物に近いプロトタイプで細部を確認!
坂本 その次に、作成したワイヤーフレーム及びデザインをプロトタイピングツールの「InVision(インビジョン)」に入れ、より本物に近いプロトタイプでチームの合意を取っていきました。
▼InVisionで作成したMIIDASのプロトタイプ

InVisionを使うと、リリース前にチームメンバーの具体的なフィードバックをもらうことができるので、実装後の手戻りを防ぐことができます。
例えば具体的に言うと、もっとも時間をかけた「会員登録のフロー」で、InVisionは活躍しましたね。登録フローそのものから細かい言い回しまで、こだわって何度も修正しました。
そこでプロトタイプを使うことで、「入力のステップが多いので、項目を入れれば入れるほど、合致する求人が出てくるような様子を見せたい」といった、具体的なフィードバックをもらうことができました。
ワイヤーだけでは、どうしても気が付けないことがある
坂本 実は、ワイヤーの段階では気が付けないことって結構あるんですよ。だからこそワイヤーフレームや実際のデザインをプロトタイピングツールに入れて、本物に近いプロトタイプを実際に触り、チーム全員で確認&検証する作業は重要だと思います。

例えば先ほどの登録画面の話でも、入力項目の順番に関して「年齢や性別などの答えやすいものを前に持ってくるべきではないのか」、といった議論も出ました。設計の段階でも話していることなのですが、やはりデザインを見るとイメージができて変わることがあるんですよね。
このようなことが、実装してリリース後に起こると大変な作業が発生してしまいます。
プロトタイプの見方も職種ごとに視点も違って、エンジニアからは、仕様を考慮した上でのUIへのフィードバックが多かったですね。例えばデザイン段階では把握できないほどの選択項目がある質問があった時には、「アコーディオンよりリストがいいよね」といった意見をくれました。
同様にビジネスサイドのメンバーであれば、徹底的にユーザーの立場に立った意見をくれましたね。
InVisionを使って、チーム外の人からもフィードバックを得る
佐藤 チーム外の人にも、プロトタイプを触ってさもらいました。主な目的は、UI/UXに違和感やストレスがないかの確認です。プロトタイプを見せて「転職へのモチベーション上がりますか?」といったことも聞いていました。
実際によかったことは、自分たちがベストだと思っていたことが、使う側にとっては不都合だったことが発見できたことです。
元々は、ユーザーが自分のプロフィールを入力していくうちに徐々に市場価値が表示されていくことで、入力のモチベーションにしようとしていました。でも、そもそもその表示に気が付かないという意見が多くあったんですね。そこで、ナビゲーションをつけてしっかりと伝わるようにしました。
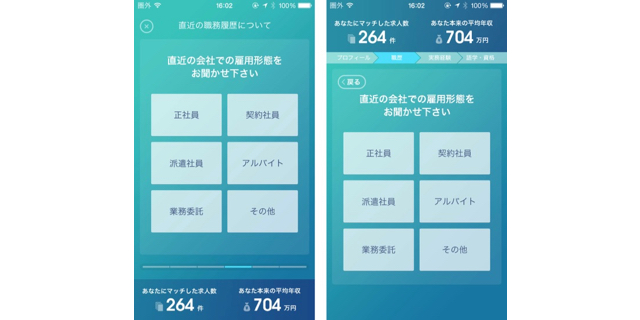
▼フィードバックのbefore→after

あと、軽快に入力できるような登録フローを設計していたつもりでしたが、チーム外の人に触ってもらったら「登録フローがいつまで続くかわからない」と…。そこで、登録の終了まであとどのくらいか、ということがわかるゲージを表示することにしました。
今後は、デザインプロセスを他事業部にも横展開したい
佐藤 MIIDASはリリースして7ヶ月でユーザー登録が7.4万人を突破しました。インテリジェンス社内でも成功例だと思っていますし、社内外からUIデザインの評価もいただいてます。
今後は、社内にもこのようなデザインプロセスを展開していきたいですね。またMIIDASについては、市場価値を軸に、機能の見直しも進め、使い勝手を高めながらユーザーにより価値のある情報を提供していければと思っています。(了)







