- 株式会社7gogo
- クリエイティブディレクター
- 山幡 大祐
エンジニアも「ときめく」デザインツール!UI制作を2倍効率化するSketch 3

今回のソリューション:【Skech3/スケッチスリー】
日々進化し続けるWEBの世界において、UI/UXデザインの重要性は増すばかりだ。今やWEBデザイナーの業務は「ただデザインを起こす」ことには留まらない。
細部にわたってユーザー体験を想像した上で、どれだけ「伝わる」デザインを作るかということが求められている。そしてそのように考え抜かれたUI/UXを実際にWEBサービス上で表現するためには、エンジニアとの密な連携と正確な情報の受け渡しが不可欠だ。
新世代トークアプリ「755(ナナゴーゴー)」のクリエイティブディレクターとして、現在サービスのフルリニューアルを手がけている山幡 大祐さん。山幡さんが「UI制作の作業効率が向上しただけではなく、エンジニアとの連携にも大きな力を発揮している」と語るデザインツールが「Sketch 3」だ(インタビュー文中ではSketch:スケッチ)。
導入により、デザイナーが求める「見た目」をエンジニアが最適な方法で実装することができるようになったのだという。山幡さんに、Sketch 3の良さを具体的にお伺いした。
新卒でサイバーエージェントにデザイナーとして入社
僕が美大に入学した年にちょうどiPhoneが発売されて、世界が変わりましたね。専攻は情報デザインでもともと広告に関心があったのですが、それを機にWEBに興味を持つようになりました。そういった背景でWEBサービスに携わりたいと思い、デザイナーとして2012年4月にサイバーエージェントに新卒入社しました。
入社後は「きいてよ!ミルチョ」というコミュニティサービスのデザイナーを経験しました。そして2014年の8月から、Amebaアプリのチームに加わり、翌年4月にクリエイティブディレクターになりました。
サイバーエージェントではクリエイティブディレクターになっても役割がひとつ増えた」という場合が多く、デザイナーを辞めるわけではないので、今でも引き続きUIを中心に日々手を動かしています。

クリエイティブディレクターとして「755」リニューアルに参加
2015年7月に、株式会社7gogoに異動し、トークアプリ「755」のリニューアルプロジェクトに参加することになりました。実はそれ以前にも、複数のサービスリニューアルのプロジェクトを担当してきたことがあります。
既存サービスのリニューアルは「既にあるもの」をさらに良くしなくてはいけないので、それまでの背景などの制約や課題が色々あり、新規開発よりも難しい点もあります。
気を付けているのは、既存のユーザー体験を壊さないようにしながらも、それまでの意図やサービスの状態に囚われすぎないようにすることです。「元を知らない」ということも、僕が途中からリニューアルプロジェクトに呼ばれている意味のひとつだと思うんですよね。
敢えてあまり空気を読まずに(笑)、比較的自由にやらせてもらっています。
ユーザー体験を徹底的に考え尽くした構造の実現を目指す!
今回の「755」のサービスリニューアルでは「755の家という実際の空間を作れ」と言われたら頭の中でイメージすることができるくらい、構造や階層について考えています。「755」の場合はユーザーが何をいくら書いたとしても、あくまでも「自分のトークルーム」という箱の中にいるんですね。
何でも発信できる「自分の部屋」を持つ感覚が、従来のSNSとは違うところかなと。その魅力を再確認して、よりユーザーに伝えていきたいと思っています。

そしてもはや絵を作るだけではダメな時代なので、インタラクションをどう引き出すか、ということも徹底的に考えています。サービスのリニューアルでは特に大事な部分だと思いますね。
例えば投稿フォームは、画面上で大きく表示されればもちろん書きやすいです。でも空間として考えてみると、突然大きい部屋に入れられて「何かしなさい」と言われても難しい。小さい部屋という制限がある状態の中でまずはやってみる、という形の方が逆にユーザーにとってはわかりやすいんんじゃないかな、とか。
そんな風に、今あるものの中から価値を引き出して、いかにユーザーに伝わるデザインを作るかということを意識しています。
使ってみて「これだ!」と思ったUI作成ツール「Sketch」
今、UI制作のために使っているツールがSketchです。Amebaアプリのチームにいた時にエンジニアも含めて全員に導入してもらって非常に良かったので、今のチームでも同じように使っています。
「Sketchが便利だ」という話は以前から聞いてはいたのですが、なかなか勉強する時間がとれなくて。でも昨年末のお休みに触ることができた時に、もう、「これだ!」って(笑)。年明けにチームにプレゼンする機会をもらって、それでトントン拍子に導入が決まりました。その後、サイバーエージェントの中でも使っているチームが増えましたね。
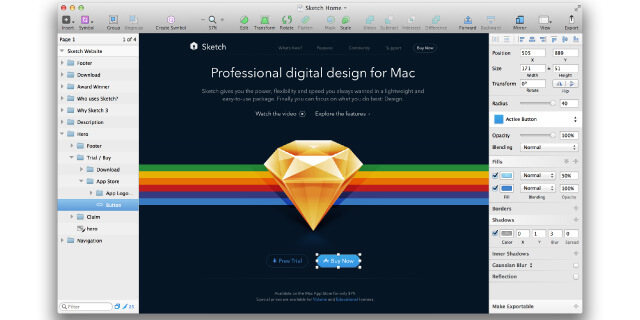
▼UI制作に特化したデザインツール「Sketch」

「解像度」「エンジニアとのデータ受け渡し」という2つの課題
以前は、UIはPhotoshopで作っていたのですが、大きな課題が2点ありました。画像の解像度と、デザインを実装するエンジニアとのやりとりです。
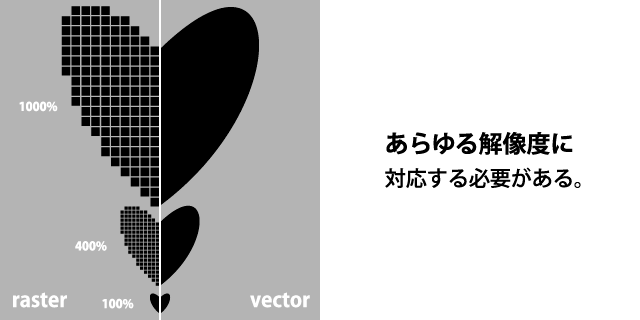
まずは解像度ですが、Retinaのような高解像度ディスプレイに対応するために、以前はデザイナーは実寸の「2倍」の大きさで画像を作っていました。見栄えのために、実際の表示よりも解像度が大きいバージョンを作るんです。
でもその後、Androidで3倍の解像度が出てきて。そういった場合に、Photoshopだと対応できないんです。Photoshopの画像はピクセルの集合で表現するラスターデータなので、3倍に拡大するとモザイクのように見えてしまいます。

そこで、パスという線を繋いで画像を表現するベクターデータに移行する必要がありました。そのためにIllustratorを使うようになったのですが、ピクセル出力の制御が難しいですし、ズレも削りきれなくてけっこう苦労しながら作業していたんです。
またもうひとつの課題は、エンジニアとのやりとりでした。そもそもデザイナーは実寸の2倍で画像を作っているので、デザイナー同士で会話する場合とエンジニアと話す場合でサイズが違うことがあり、ヒューマンエラーが起こりやすい状態にありました。
更に問題だったのが、ガイドです。完成したデザインを受け渡しする時は、実装しやすいように、目に見える形でここが10ピクセル、ここが20ピクセル、というサイズをデータに書き込みます。この書き方もデザイナーによって異なっていたのですが、僕の場合は基本的にマージンの取り方の指示を書いていました。
でも実はネイティブアプリを作る場合は、配置の決め方がブラウザとは全然違っていて。エンジニアは僕の引いたガイドを元に、毎回数字を再計算して実装していたことがわかったんです。
ショックでしたね!僕は自分の方法がホスピタリティ溢れる書き方だと思って(笑)そうしていたので…。欲しい数字は、もはや実装するエンジニアによっても違うし、どの方法が一番いいかということは僕たちデザイナーからするとわからない部分があったんです。
デザイナーが求めるUIをエンジニアが最適な方法で実装できる!
Sketchを導入したことで、この2点の課題が綺麗に解決しました。まずSketchで作成するデータはベクターなので、解像度には依存せずいくらでも引き伸ばすことができます。ベクターで管理しておけば、その後4倍5倍の解像度が出ようが、実装する時のサイズは変わらないのでそのまま対応できるんです。
更にSketchはUIに特化したツールなので、作業自体が非常にしやすいです。アートボードを複数持つことができたり、コンポーネントをルール化して繰り返しの作業を効率化することもできます。
プラグインも充実していて、中でも僕がよく使っているのは「Dynamic Button」です。予めマージンを指定しておくことで、ボタンの中のテキストの長さをいくら変えても自動で大きさを調整してくれます。
▼ボタンの大きさをテキストに合わせて調整する「Dynamic Button」

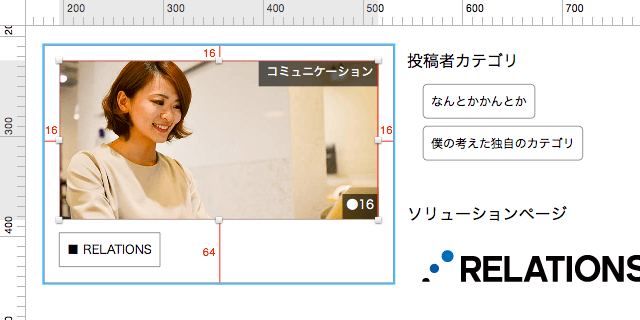
そしてSketchの場合は、必要な要素を選択して、altを押しながら周辺の要素を触ると、そこまでのサイズを自動的に測ってくれます。そうすると、エンジニアが直接欲しいサイズを取ることができるんです。
以前は1枚のUIをサイズを測りながら作った後に、同じ作業を再び繰り返してガイドを作成していました。これが地味に手間のかかる作業で…。でもSketchによってガイドを引くという工程が1つなくなったので、作業を半減することができたんです。
▼ボタンひとつでサイズを自動計測!

他にもカラーパレットが表示されるので、各色の数値も全員が取ることができます。結果的に、デザイナーが実現したい見た目を、エンジニアが実装に一番適した方法で再現することができるようになりました。
エンジニアも「ときめく」UIのSketch
弊社の場合は、UIを実装するエンジニアメンバーの中には、サーバーサイドから転向してきた人もけっこういます。そういったメンバーは、フロント系のデザインツールを持っていないし、使ったこともないんです。
そうすると、多機能なPhotoshopは慣れるまで時間がかかることがあります。でもSketchであれば、UIに必要な機能しかないのでわかりやすく、慣れるまでに時間がかかりません。

そしてSketchは、UIが少しXcodeのInterface Builderと似ていて、デザインツールしすぎていないので、エンジニアの人も親しみやすいというか。エンジニアから見てもちょっとときめくらしいんです。
海外ツールですし、操作も直感的で、技術的な連携を取るプラグインもたくさんあったり。エンジニアの人も「これなら触ってみたい」という感じで、モチベーション高く使ってもらうことができます。
リアルタイムに同期!実機でデザインを確認できる純正アプリも
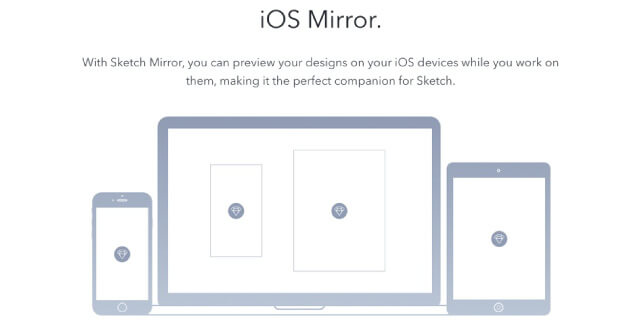
そしてぜひ紹介したいのが「Sketch Mirror(スケッチミラー)」です。このアプリケーションが個人的にすこぶる気に入ってまして(笑)。Sketchが提供している純正のアプリなのですが、作ったUIをすぐにスマホ等の実機で見ることができるんです。
以前はデザインを作ったら共有のストレージに上げてプロデューサーとチェックして、そこで修正が入る場合、デザインをまた作り直して、ということを繰り返していて。でもこのアプリを使えば、デザインを作りながらリアルタイムで実機側とも同期させることができます。
▼様々な実機で作成したUIデザインを確認できる「Sketch Mirror」

例えばプロデューサーと一緒に実機を見ながら、「ここもうちょっと大きくしたいね」という感じでその場でサイズを調整していくことができます。Photoshopの画面を実機で見ることができるようなアプリは他にもあると思うのですが、Sketchはその連携をすべて純正で展開しているということが大きな魅力です。
そしてSketchのアートボードは、そのままProttなどに書き出すことができます。するとサーバーで実際に動くモックアップが出来上がるんです。UIを作る段階でここまで確認できてしまうので、本当に最強のツールだと思っています。
作業効率も上がりましたし、エンジニアとの連携の部分でも大きな力を発揮してくれています。エンジニアとデザイナーで共通のツールを使って色々な話ができるようになったのは本当に良かったですね。
ただデータの移行コストがかかるので、長く運営しているサービスでのツールの切り替えは、大変な部分があるかもしれません。ただ、便利なことも多いので、使ったことのない方は是非一度試してみるといいのでは、と思います。(了)