- 株式会社サイバーエージェント
- Developer Experts(アクセシビリティ)
- 桝田 草一
「アクセシビリティ」の本当の意味とは? より多くの人にサービスを届けるその実践法

〜「いかなる能力、環境、状況にかかわらず、サービスを利用できる」状態をつくる。サイバーエージェントの「アクセシブル」なサービス開発とは〜
アクセシビリティとは、「近づきやすさ」「利用しやすさ」を表す英単語で、Webサービスの世界においては「情報やサービスへのアクセスのしやすさ」という意味合いで使われる。近年、耳にする機会が増えた概念ではないだろうか。
アクセシビリティというと、高齢であったり、障害を抱えていたり、といった「身体の能力」の差異を抱える方向けのサービス改善だという印象を持っている人も多い。
しかし、その本来の意味は「いかなる能力、環境、状況にかかわらず、サービスやコンテンツを利用できるようにすること」だ。
例えば、「スマートフォンの画面が見づらい屋外にいる」「マウスを家に忘れてしまった」といった「環境」や「状況」に対応することもアクセシビリティだ。
株式会社サイバーエージェントでは、通称「アクセシビリティおじさん」桝田 草一さんを中心にその理解を深め、様々なサービス開発に活かしている。
例えば競輪(KEIRIN)のライブ映像の視聴・投票が可能なインターネット投票サービス「WinTicket」では、ウェブアクセシビリティの国際的なガイドラインであるWCAG(Web Contents Accessibility Guidelines)2.0 A、及びJIS X 8341-3:2016 レベルAに一部準拠に相当する結果が得られたそうだ。(※試験結果は後日公開予定)
桝田さんは、「アクセシビリティは『多くの人にサービスを届けたい』というサービスのミッションと同じ方向にあるもの」だと話す。
今回は桝田さんに、アクセシビリティ改善の取り組みの始め方から、実際にどのようにサービス開発に活かしているかまで、詳しいお話を伺った。
あらゆる能力、環境、状況に対応することが「アクセシビリティ」
私はサイバーエージェントで、フロントエンドエンジニアと、今回お話しするアクセシビリティの啓蒙活動のふたつの仕事をしています。
入社した直後から、「アクセシビリティおじさん」と名乗っていまして。いまは社内での活動だけではなく、ウェブアクセシビリティ基盤委員会という社外の組織に所属し、国際的なガイドラインの翻訳や、その普及といった活動もしています。
私はもともと、ウェブ開発や技術が好きで。昔はウェブやインターネットとは関係ない業種で、営業マンをしながらアマチュア技術者として活動していました。
その中で、ALS(※)の方のコミュニケーションを支援する、NPO法人のサイト運営をサポートする機会がありまして。その後、ウェブ制作会社に転職してからも、東京都の中途失聴・難聴者協会のお手伝いをするといった経験をしてきました。
※筋萎縮性側索硬化症の略称。重篤な筋肉の萎縮と筋力低下をきたす、運動ニューロン(運動神経細胞)病の一種。
こうした障害当事者の方との関わりの中で、「自分の作っているものを、彼らが使うことができる」ということに驚きと喜びがあったんですね。
もともとウェブって、「誰にでも使えるもの」という思想があると思うのですが、実際には使えない人もいる。そこから、色々と考えるようになりました。
 アクセシビリティというと、多くの人が発想されるのは障害当事者の方の事例だと思います。例えば、いわゆる色覚異常と呼ばれる方に対応したウェブサイトなどはわかりやすいですね。
アクセシビリティというと、多くの人が発想されるのは障害当事者の方の事例だと思います。例えば、いわゆる色覚異常と呼ばれる方に対応したウェブサイトなどはわかりやすいですね。
ですが本来の概念は、「いかなる能力、環境、状況にかかわらず、サービスやコンテンツを利用できる」ということなんです。
例えば、日中すごくまぶしい場所で、スマートフォン上の文字が読みにくいな、と感じることってありますよね。でも、文字の色がもっと濃くはっきりしていたら、同じ環境下でも読みやすいはずです。これを改善するのも、アクセシビリティです。
他にも「マウスを家に忘れた」「電車の中にいるので、音を出して動画を見られない」「子どもをあやしながらフォーム入力をしているので時間がかかる」…
こうした状況に対応できるようにすることも、アクセシビリティです。その中の最もエッジなケースが、障害当事者の方々のケースということなんですね。
「アクセシビリティおじさん」を名乗り、自らが社内の受け皿に
私は2017年にサイバーエージェントに入社したのですが、当時の社内のアクセシビリティに関しての認識は、「やらなければ、と思っているメンバーはいるものの、社内的なムーブメントは起こっていない」という状態でした。
ただ、私が入社する1年ほど前に、「Web Initiative Center」という、ウェブサービスの品質を高める横断組織が立ち上がっていて。その組織の2本柱として掲げられていたのが、「パフォーマンス」と「アクセシビリティ」でした。
 ですので、少しずつ勉強会なども行われており、その流れに乗る形で僕がアクセシビリティを担当することになりました。
ですので、少しずつ勉強会なども行われており、その流れに乗る形で僕がアクセシビリティを担当することになりました。
当時はまず、「やってみたい」「興味がある」という人の気持ちをぶつける場所が必要だなと思いまして。それで、アクセシビリティおじさんと名乗ることにしたんです。
「社内にアクセシビリティを大事に思っている人間がいるんだ」というメッセージが届けば、「ちょっと聞いてみようかな」といった形で行動につなげることができますよね。また、チームの中でうまく活動が進まなかったときに、それを手助けする役割を担うこともできます。
ですので最初のうちは、まず社内に自分が活動しているということを知ってもらうための活動をしていました。例えば、広報の方に協力をいただいて社外向けに記事を発信したり、社内のブログにしたり、といったことですね。
その後は、興味を持ってくれたメンバーに直接説明をしに行ったり、アクセシビリティについてゆるく話しながらランチをする 「#a11y_lunch 」や、渋谷でアクセシビリティを学ぶ勉強会「CA11Y」を開催するなど、情報を共有できる場所を増やしていきました。
▼実際の「アクセシビリティランチ」の様子
 すると、ありがたいことに少しずつ相談してくれる人や、開発の中に取り入れてくれる人が増えていって。
すると、ありがたいことに少しずつ相談してくれる人や、開発の中に取り入れてくれる人が増えていって。
勉強会も社外を巻き込んで規模が拡大しており、先日は300人規模のカンファレンス「Japan Accessibility Conference – digital information vol.2」を実施しました。
▼実際のカンファレンスの様子
 (©南進ノ介)
(©南進ノ介)
デザインモックの段階から、アクセシビリティ観点のレビューを実施
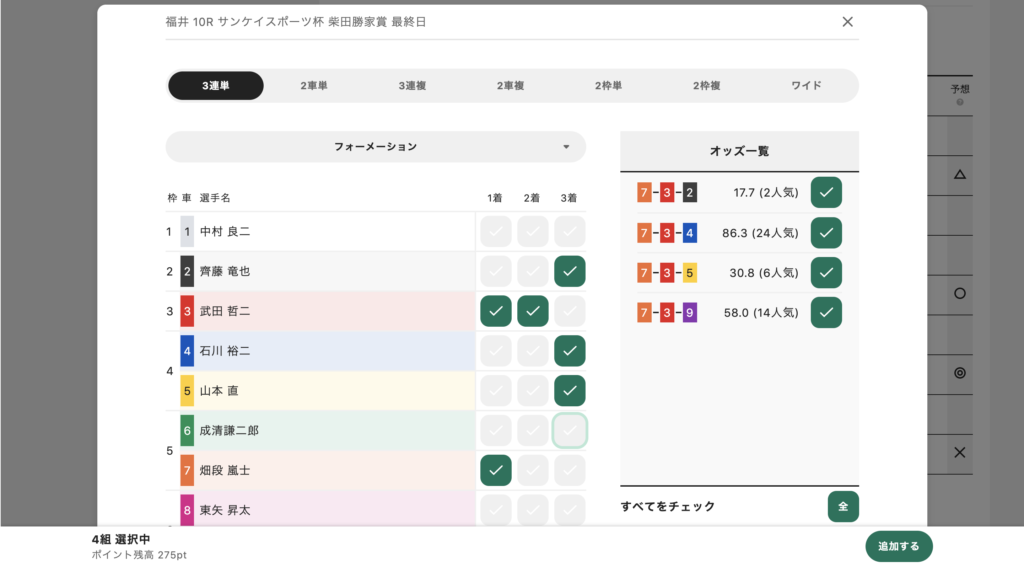
弊社が具体的にアクセシビリティを取り入れているサービスでいうと、競輪(KEIRIN)のライブ映像の視聴・投票が可能なインターネット投票サービス「WinTicket」があります。
WinTicketの開発において最も重視していたのは、「キーボードだけで操作ができる」ということです。
サービス自体はかなりウェブアプリケーションに近く、アプリのような複雑なUIを実装しているのですが、それをすべてキーボードで操作することができます。
また色に関しても、できるだけ落ち着いた色彩でくっきりと表現しています。これは高齢の方や、屋外の競輪場で画面を見る人にも操作がしやすいようにするためです。
▼「WinTicket」サービス画面
 こうしたUIや配色に関しては、仕様決めやデザインの段階から考える必要があります。
こうしたUIや配色に関しては、仕様決めやデザインの段階から考える必要があります。
そこで今回は、デザインカンプの段階からレビューをしながら進めていきました。技術的な部分やUIの使いやすさに加えて、必ずアクセシビリティもレビュー項目に入っていた形ですね。
例えば「この色とこの色のコントラスト比が低い」「ここは色で説明してしまっている」「フォントサイズが小さい」といったレビューを繰り返し行い、ひとつひとつデザイナーに説明をして、協力しながら進めていきました。
▼実際のレビューの内容例
 WinTicketだけではなく、他にも、機能や企画の方向にアクセシビリティが含まれるようなサービスも増えてきています。
WinTicketだけではなく、他にも、機能や企画の方向にアクセシビリティが含まれるようなサービスも増えてきています。
例えばAbemaTVのAI(人工知能)技術を活用したリアルタイム字幕システム「AIポン」ですが、あれもAbemaTVの開発チーム内にアクセシビリティを取り入れたいという想いがあるからです。
まだ変換精度に課題はありますが、先日、とあるカンファレンスで聴覚障害者の方から直接「これまでの音声認識のテキスト化よりもずっとできていて、話の大筋がつかめるのでとてもありがたい」という声をもらいました。
このようにリアルなフィードバックをもらうと、本当に役に立っているんだな、ということを実感できてとても嬉しいですね。
「多くの人に届けたい」アクセシビリティはその想いの延長にある
アクセシビリティに関する最も多い相談は、「何からやっていいかわからない」ということです。それこそ色から、実装の仕方、HTMLの書き方、仕様の話まで多岐に渡るので、何から手をつけていいかわからない、ということは非常によくあります。
こうした場合に、まず国際的なガイドラインの理解から入ろうとすると、抽象的な内容も多いのでアレルギー反応が起こりがちです。そこでよくオススメしているのは、「デザイニングWebアクセシビリティ」という書籍をチームで輪読することです。
非常にわかりやすく書かれていますし、一章ずつ内容が違うので、輪読に向いています。
輪読したあとに、「じゃあ自社のサービスではどのような問題があるか」という改善策を話すところまでをセットしても1時間半ほどで終わるので、これを実践してもらうことが多いですね。
 また、アクセシビリティを改善することで、結果的にそれがそのサービスで実現したいミッションにつながる、ということを理解することも大切だと思います。
また、アクセシビリティを改善することで、結果的にそれがそのサービスで実現したいミッションにつながる、ということを理解することも大切だと思います。
例えば、ウェブメディアってスキマ時間に読まれることが多いですよね。その中でも就寝前って、コンタクトを外してベッドサイドで読んでいるようなケースもあるかと思います。
そうであれば、アクセシビリティを考えて、なるべく文字をはっきり大きく、見やすくすることで、より多くの人にコンテンツを届けることができます。
一方でそもそもメディアとしては、多くの人に知ってほしいことを発信しているわけなので、どんな状況においても、どんな能力の人でも、コンテンツを読んでほしいという前提があります。
つまり、サービスが向かいたい方向性の延長線上に、アクセシビリティがあるということです。
「障害当事者の方が使えないから変えてくれ」だけではなくて、自分たちのサービスとアクセシビリティが同じ方向を向いている、ということを、具体的にしっかり説明するということは、僕も意識してやってきました。
YouTuberの方のコンテンツって、字幕がついていることが多いですよね。これは「できるだけ多くの人に動画を見てほしい」という気持ちからだと思うのですが、実はこれもアクセシビリティです。
アクセシビリティのことを知らなくても、「見てほしい」という気持ちを高めていくと、知らず知らずのうちにアクセシビリティが改善される、ということなんですよね。
アクセシビリティからプロダクトに寄与し、ビジネスを成長させたい
例えばアメリカですと、「米国障害者法(ADA)」という法律をもとに、ウェブサービスが訴訟を起こされるケースが増えています。
つまり、日本企業であっても、国際社会に出たときにリスクがあるということです。サイバーエージェントは国内向けサービスがメインですが、今後グローバルに展開することも視野に入れた場合、アクセシビリティの担保はリーガルリスクへの対応のひとつでもあると思っています。
僕自身としては、いまはウェブ中心で行っている取り組みを、ネイティブアプリにも広げていきたいと考えています。
そしてもうひとつの大きなチャレンジとしては、アクセシビリティをもってビジネスに寄与していかなければならない、と思っています。
 CSRやソーシャルグッド、リーガルリスクの排除といった観点では、アクセシビリティは間違いなくビジネスに寄与できます。
CSRやソーシャルグッド、リーガルリスクの排除といった観点では、アクセシビリティは間違いなくビジネスに寄与できます。
しかしそれだけではなく、アクセシビリティを念頭においてサービスを追求したからこそ、すべての人にとって使いやすくなり、より良いUXが生まれ、結果的にプロダクトが成長する…ということを実現したいですね。
そうすることで、「アクセシビリティをやりたい」という人ももっと増えてくると思います。非常に難しいことではありますが、挑戦していきたいですね。(了)