- コラボレーター
- seleck
スマホアプリの万能プロトタイピングツール「Flinto for Mac」の使い方

アプリのプロトタイプを実装なしで作れるプロトタイピングツールが次々と生まれています。
その中でも2015年の夏にリリースされたFlinto for Macはバランスの良いプロトタイピングツールです。アプリの「おおまかな遷移」と「細かいインタラクション」の双方をスピーディーに確認できます。
今回はそんな万能プロトタイピングツールFlinto for Macの使い方をまとめました。
Flinto for Macとは
Flinto for Macは、実装なしでプロトタイプが作れるツールです。プロトタイピングツールは、「おおまかな遷移が確認できるツール」と「細かいインタラクションが確認できるツール」で分類できます。
企画が始まった段階では、細かいインタラクションを確認しても仕方ありません。それよりはそのそもそもプロダクトをユーザーが欲するのか、ということを簡単なプロトタイプで確認できれば十分です。
そのため、この場合使うべきプロトタイピングツールは「おおまかな遷移をスピーディーに確認するのに特化したツール」です。
一方で、ユーザーが求めるものが明確になったら「プロダクトを使っていて心地良いか」といったことを検証する必要があります。
そのためには「細かいインタラクションが確認できるツール」を使う必要があります。
Flinto for Macは、おおまかな遷移と細かいインタラクションの双方をスピーディーに確認できる万能なプロトタイピングツールです。

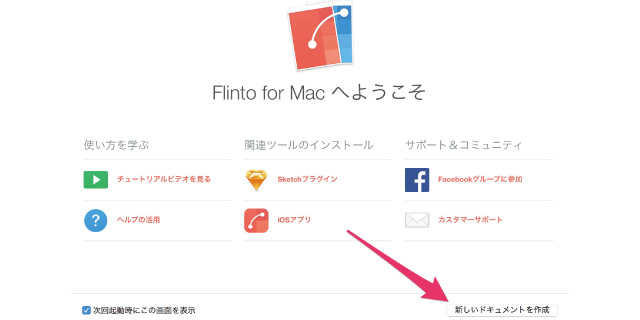
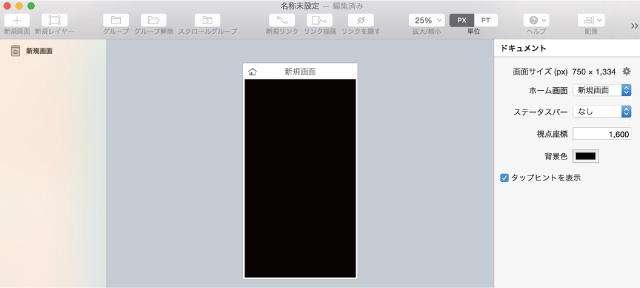
それでは、実際に使ってみましょう。無料トライヤルからダウンロードして、アプリケーションを立ち上げると下記の画面が出てくるので、右下の新しいドキュメントの作成を押してプロジェクトを開始します。

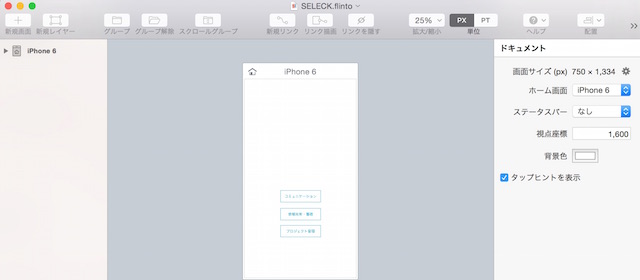
作成するプロトタイプのデバイスを選ぶと下記の画面が表示されます。(今回はiPhone6で作成します。)

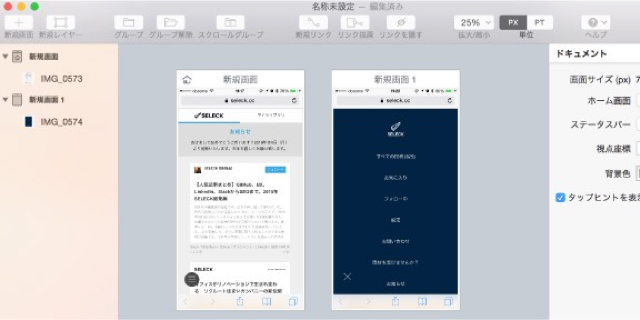
iPhoneの画面に画像をドラック&ドロップすると、作成した画像の画面ができます。左上の新規画面を押すといくらでも画面を追加することができます。

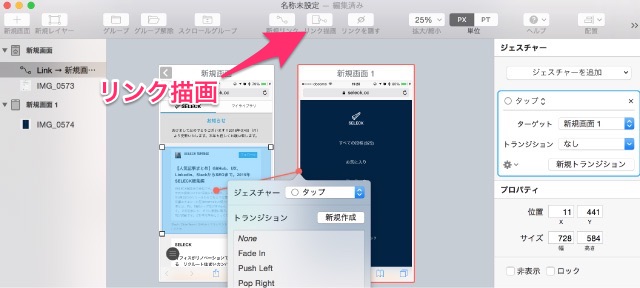
動きを設定するためには、ヘッダーのリンク描画をクリックし、動きを設定したい領域をマウスで範囲選択し、遷移先の画面と繋ぎます。

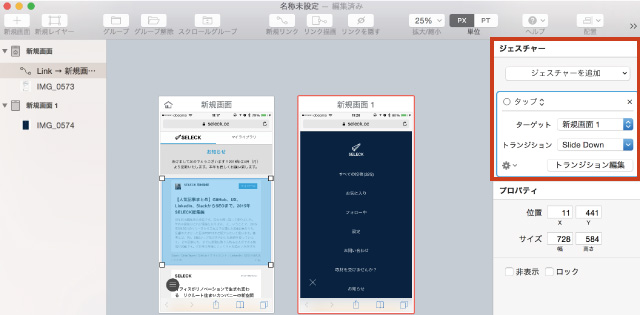
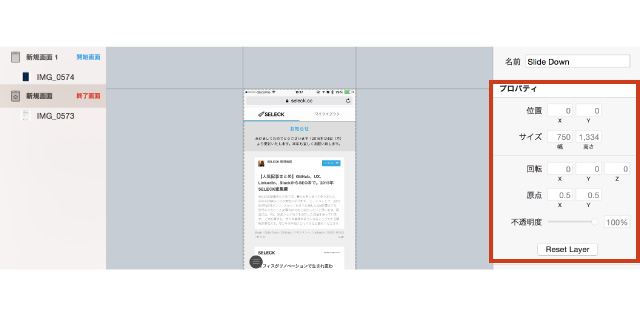
遷移をする際のアクションを非常に細かく設定することができます。画面右のトランジション編集から細かいインタラクションを設定しましょう。

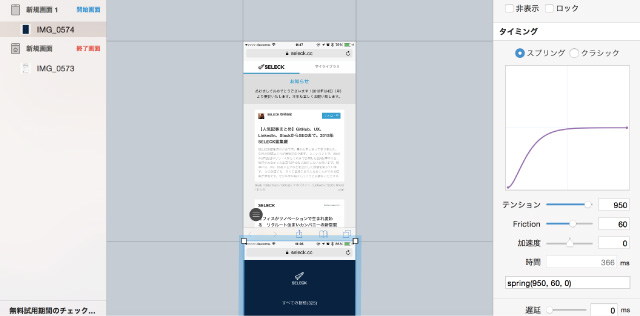
インタラクションの細かいタイミングも設定することができます。

回転して画面が現れるといった動きも設定することができます。

Sketchとの連携も簡単
最近、デザイナーがよく使うツールにSketchがあります。Flinto for MacはSketchとも連携していて、Sketchで作ったアプリ画面をそのまま持ってくることができます。
Flinto for MacのHPからSketchのプラグインをダウンロードできるので、ダウンロードしましょう。

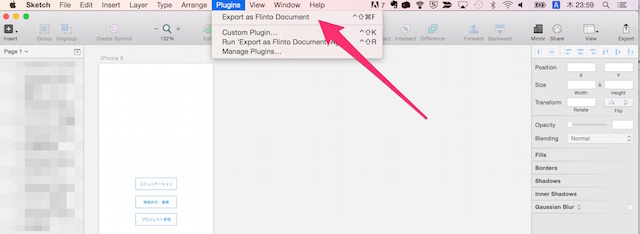
ダウンロードしたファイルをクリックします。そしてSketchを開くと「Plugins」の中にある「Export as Flinto」をクリックします。

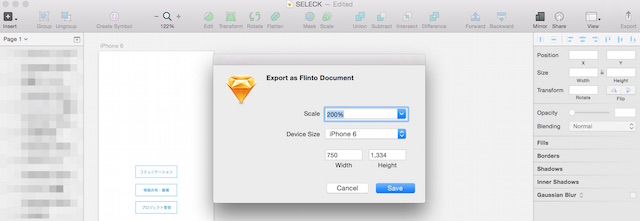
デバイスサイズなどを選べるので、好きなデバイスを選択すれば終わりです。

Flinto for Macのファイルができるので開くとSketchで作ったものがFlinto for Macで開くことができます。

他にも便利な機能がありますので、随時お伝えしていきます。