
- 株式会社DMM.com ラボ
- 取締役 デザイン統括
- 赤坂 幸雄
デザインを「作業から仕事」に DMM.comラボが活用するプロトタイピングツール【後編】

今回のソリューション:【Prott/プロット】
〜長くWebサイトを運営してきたDMMグループが、ネイティブアプリを開発するにあたり「Prott」を使ってデザイン業務を効率化した事例〜
デジタルコンテンツ配信、FX、英会話、そして3Dプリントサービスに至るまで、幅広いビジネスを展開するDMM.comグループ。同社のクリエイティブを支えているのは、株式会社DMM.comラボ内にあるデザインチームだ。
もともと石川県からリモートで作業を行い、東京本社からの依頼をこなす日々だった同チームを変えたのは、同社で取締役とデザイン統括を務める赤坂 幸雄さんだ。
「デザインはお化粧ではない」という思いを持って3年前に上京し、東京本社にデザインチームを立ち上げた。今では上流工程からデザイナーの視点を取り入れる開発体制を作ることに成功したが、そこでまた別の課題にぶつかった。それは、ネイティブアプリのUI/UXのデザインプロセスだ。
従来のWebサイトとは異なり、ネイティブアプリのデザインにはより細部にわたる「動き」を持たせることができる。だからこそ、完成したアプリを触った時に「思っていた動きとちょっと違う…」ということも起こりやすい。それを防ぐためには、デザインが完成してから開発に入るまでの間に、できるだけ本物のアプリに近い動きを確認するための方法が必要になる。
そこで赤坂さんが導入したのが、プロトタイピングツールの「Prott(プロット)」だ。ネイティブアプリの開発を効率化し、さらにはデザインという仕事について周囲に伝えるためにも活用できたというProttの使い方について、赤坂さんにお伺いした。
※どのようにデザインの仕事を社内に理解してもらい、強いデザインチームを立ち上げていったのか。そのストーリーをお伺いした前編はこちらです。
▼アプリのプロトタイプを簡単に作成できるツール「Prott」とは…

Webからアプリへ デザインの課題を解決すべく「Prott」を導入
「デザインはお化粧ではない」との思いから東京本社でデザイン部を立ち上げ、少しずつ意見を発信していくことで、徐々に他の職種のメンバーにも受け入れてもらえるようになりました。やがて、デザイナーが上流工程に入り込み、ワイヤーやユーザーの導線を提案することができるようになりました。
基本的には、デザインを作っては見せに行き、話をして承認をしてもらう、ということを繰り返していたのですが、そのプロセスをもう少し効率化したいと考えていました。
また、時代が変わってアプリ開発を始めたことで、「共有したワイヤーと実際にできあがった時のイメージが違う」という課題も出てくるようになったんです。

DMMはずっとWebサイトを運営してきたこともあり、アプリへの転換が遅かったんですよね。その中でいざアプリ開発をしようとなった時に、それまでのWebのノリで作ってしまったんです。
Web制作と同じように、まずはワイヤーやカンプを作成し、確認して開発に移るというフローで進めていたのですが、そうすると実際のアプリを触った時に何かが違う。「これってこういう動きで良かったんだっけ?」ということになり、その都度、作り直しをしていました。
この課題を解決するために、実際の開発に入る前にアプリのユーザー導線を確認できるツールを探していて、導入したのが「Prott(プロット)」です。Prottは、Webページやアプリのアイデアを素早く形できるプロトタイピングツールです。デザインを作って読みこめば、実装をしなくてもアプリのページ遷移を確認できます。
デザイナーという職域への理解を深めるツールでもある
Prottを導入したことで、デザイナー、マネージャー、ディレクター、エンジニアが実機で動くものを見ながら議論ができるようになりました。デザインをしてすぐに実機上で確認できるので、実際のユーザー体験をベースに話ができるんですよね。
すると、「本当はもうちょっとこうして欲しいと思っていた」、「思っていたものと違う」といったネガティブな意見も、実装する前に出るようになりました。手戻りが減ったので、結果的に開発にかかる時間も以前の4分の3ほどには減らせたイメージです。
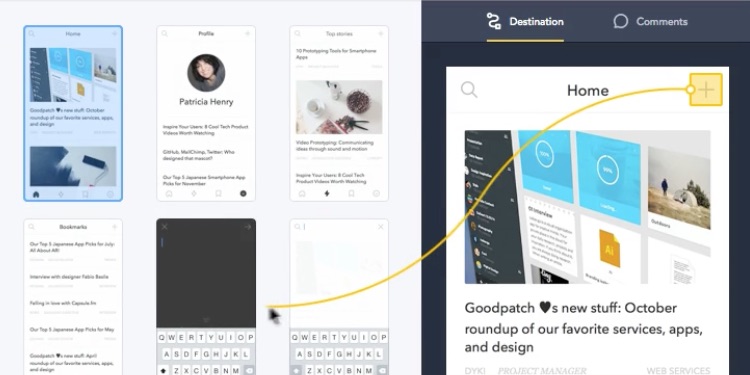
▼実装なしで、簡単にアプリのデザインを実機上で確認できる

また、Prottを使うと、デザイナー以外の職種の人ともしっかりと「デザインの意図」について議論できます。
そのため、デザイナーが作ったアウトプットが論理的なプロセスを経て出てきたものだと、きちんと伝えることができるようにもなりました。つまり、Prottはデザイナーという職域を分かってもらうためのツールでもあるんですよね。
「明日までにロゴを30個作っておいて」みたいな依頼がないように、デザイナーという仕事が何なのか、を周囲に伝えていきたいと思っているんです。
もともと「作業」になっていたデザインを「仕事」にするために石川から出てきたという背景もあるので、Prottによってデザインに対する理解が深まったのは非常にありがたかったですね。
プロトタイピングにおいては、「ユーザー視点だけ」ではNG
UI/UXを設計する上で、ユーザーを重視することは大切です。でもUXチームは、ユーザー視点だけでプロトタイプを触らないようにしています。ユーザーだけを見過ぎるとそれはそれで、ずれてきてしまうんですよ。
よく言われる話ではありますが、まだ自動車がなかった時代、馬車に乗っている人に「どんな乗り物が欲しいですか?」と聞いても「もっといい馬といい馬車が欲しい」といった答えしか返ってこない。この人の声だけを聞いていたら、自動車が生まれることはなかったですよね。
ビジネス視点、ユーザー視点、の両方を考えてUXを設計することが重要だと思います。その役割を担っているのがまさにUXチームです。極端な話、ビジネス視点がなければ「ユーザーが喜ぶから全部無料!」ということになってしまいますから。
デザイナーが熱を持って仕事に取り組めるチームをつくる

今後はデザインのレベルを上げる取り組みとして、レビューについて試行錯誤していきたいですね。考えている体制のひとつは、毎日デザイナー全員を集めてその時に作っているものに対して意見を言い合うような形。
もうひとつは、アートディレクターを完全に決めてしまって、その人のレビューと承認がないと進めないようにする形。ただこれは「アートディレクターが老害になったらどうするんだ」とか「あの人通すとダサくなるんだよね」って言われたら終わりなので、そうならないように気をつける必要がありますね。
このようなレビューをスピーディーに行うためにも、Prottは活用できるのではと期待しています。今後も、デザイナーが熱を持って仕事に取り組めるようなチームを作るために、引き続きがんばっていきたいですね。(了)
※どのようにデザインの仕事を社内に理解してもらい、強いデザインチームを立ち上げていったのか。そのストーリーをお伺いした前編はこちらです。
↓Prottの詳しい使い方はこちら








