
- 株式会社トライフォート
- スマートフォンアプリ事業本部 UI/UXディビジョン マネージャー/プロジェクトマネージャー
- 西宮 一喜
「UI設計とイラストは違う」UI設計プロセスを文化に昇華した「Prott」の使い方

今回のソリューション:【Prott/プロット】
〜プロトタイピングツールPrott(プロット)の活用で、デザインの検証プロセスを改善した事例〜
UI設計は細かい仮説と検証の積み重ねであり、論理的なプロセスだ。最適なUIを探り当てるために、プロトタイプを作り、ユーザーにさわってもらい、仮説検証を着実に繰り返すことが重要だ。
創業4年で正社員120名まで成長したスマートフォンアプリの受託開発や自社サービスを展開する株式会社トライフォート。同社の西宮 一喜 さんは、2014年5月に社内にUI/UXディビジョンを作り、デザインプロセスの中にプロトタイピングを組み込んだ。そのプロセスで活躍したのがプロトタイピングツール「Prott(プロット)」だ。
「UIを設計する行為と絵を描く行為は全く別のもの」と語る西宮さんに、「Prott」の使い方や導入の背景を伺った。
トライフォートの創業に参画し、スマートフォンのUI/UXデザインを手がける
大学時代にWebシステムとデザインを専攻していて、ある企業のコーポレートサイトを作ったんですが、その作品を弊社の代表に見てもらう機会があり付き合いが始まりました。その縁もあり、2012年のトライフォート創業時に声をかけてもらい、参画しました。

はじめはソーシャルゲームのディレクションとプランニングをしながら、UI関連の業務を手がけました。今はメインでスマートフォンアプリのUI/UXを見ています。
「絵を描くこととUIの設計は違う」ということを理解してもらうために・・・
弊社は以前、UI設計をあまり重視していない文化でした。「絵がそんなにうまくない子が、UIを設計する」みたいな…「絵を描けないなら、ボタン作っておいてよ」っていうUIの立ち位置に歯がゆさを覚えてました。
ユーザーが一番触れるのがUIなので、UIはサービスとユーザーの架け橋です。にも関わらず、ぞんざいに扱われてしまうのは良くないと思っていたんです。
「UIを設計する行為と絵を描く行為は別のものだよ」ということを社内で徹底したかったので、2014年5月にUI/UXディビジョンを作りました。
プロトタイピングツールを使ったデザインの検証プロセスを導入
UI/UXディビジョンが出来る前は、作られたデザインがユーザーにとって最適なデザインかどうかの「検証プロセス」がありませんでした。ただ、ユーザーさんの声を初期の段階から聞いてデザインの検証をすることで、サービスは劇的に改善されます。そのため、UI/UXディビジョンでプロトタイピングツールを導入して、デザインの検証プロセスを確立することにしました。
プロトタイピングツールは、プログラミングなしでアプリの遷移やインタラクションを表現できるツールです。はじめは、「Briefs(ブリーフ)」という海外のプロトタイピングツールを使っていました。機能としては全く問題ないんですが、英語ですし、Mac用のアプリしか存在しませんでした。Windowsユーザーは使えず全社的な導入は難しい状況でした。
そんな時に、グッドパッチという日本の会社が「Prott(プロット)」をリリースしたので応援したい気持ちもあって、社内で普及活動をして導入しました。

Prottでサービス全体の流れを確認し、ユーザーテストを実施する
Prottを使うとサービス全体の流れを確認することができることが大きいですね。
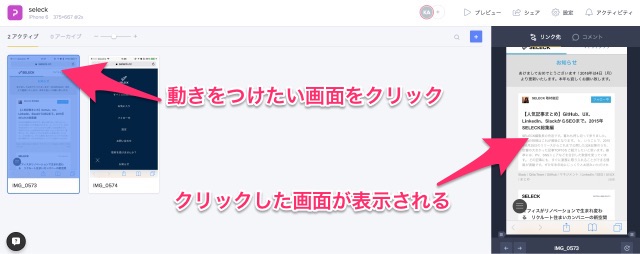
▼Prottにラフデザインを取り込み、動きをつけたい画面を選択

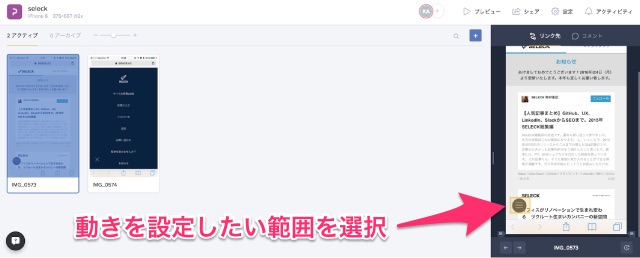
▼動きのきっかけになるボタンなどを選択

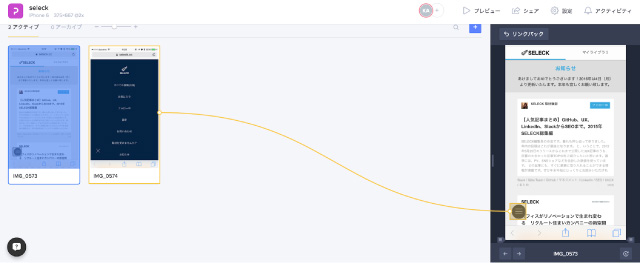
▼ボタンと遷移先の画面とつなげる

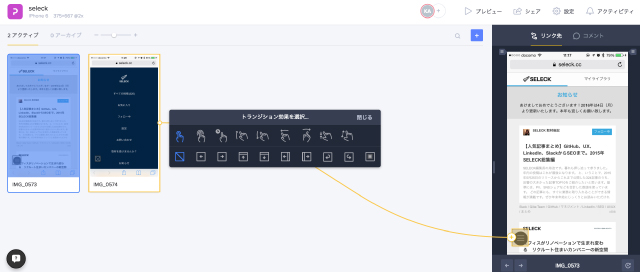
▼左スライドなど動きの種類を設定

Prottでプロトタイプを作ったら、ユーザーテストをします。すると、ユーザーさんが自分達の想定と違う導線をたどることが分かったりします。もしプロトタイプを作らずにリリースしてしまったら、導線を変えるためには大きな仕様変更をしないといけません。それをリリース前に確認できるのが大きいんです。
あとは、細かい話になりますが「ボタンがこのくらいの大きさだったらタップしてくれるだろう」と思っていても気付いてもらえなくて「ボタンを大きくしたり位置を変えるなど導線を強化しよう」という話になったりします。
Prottを使ったアプリ開発の流れ
受託開発の場合は、まずはじめにクライアントのニーズを抽出し、登場人物を洗い出します。その登場人物の行動をストーリーに落とし、書き出す。実際にストーリーを書いてみると、必要な機能がわかります。「どんな機能が必要か?」ということを考えるよりも、まずストーリーを作ってみて、そこから機能を出したほうが自然に必要なものを洗い出せるんです。

その後、手描きのワイヤーフレームを作って、それをProttに取り込みます。そこでまず自分で検証してみて、問題が無ければデザインに落として、またProttでプロトタイプにしてユーザーテストをして…という流れになります。
まずは個人的に使い始め、徐々に価値を理解してもらった
最初はProttを個人的に使い始め、1年後に正式に導入されました。Prottを使い始めた頃は、UI/UXディビジョンを立ち上げたばかりで、まだまだデザイン検証に対して価値を感じてもらえない文化でした。そのため、自分の案件でProttを使ってプロトタイプを作って、周りのメンバーにもプロトタイプの使用感を見てもらい、徐々に価値を理解してもらいました。
Prottで作ったプロトタイプを見せ「これもうできてるじゃん」ってなったところで、「実はこれってデザインにリンクを貼ってるだけなんですよ」って話をすると「すごくいいじゃん、全社で使おうよ」となって。
ユーザービリティーの検証もでき、開発してから出戻りするよりコストも抑えられるので、導入してもらえました。
Prottでのユーザーテストのやり方とは…
Prottを使ったユーザーテストは、5人ほどを集めて1日で終わらせてしまいます。ユーザーにさわってもらった後は、レポートを作ります。ユーザーさんの声をカテゴリー別に分けて、優先度を割り振って改善につなげていくんです。
5人に聞けば問題の80%を把握できるという定説があって、コストが少ないほうが良いのでユーザーテストはいつも5、6人に対して行っています。
集めるユーザーさんは一般の方に募集をかけることもありますし、社内の人に頼むこともあります。理想は実際のユーザーさんの声を聞くことですが、難しい場合はユーザーテスト用の人を集めてくれるサイトがあるので、そこでペルソナに近い人を集めてもらっています。合計すると今まで100人くらいに対してユーザーテストを行ってきていると思います。
Webサービスやアプリを作っているすべての会社にオススメ
ProttはWebサービスやアプリを作っているすべての会社に必須と言っても過言ではないと思います。新規機能の実装も早く、月に一回のミートアップイベントやサービス内のチャットでサービスに対する意見をあげることができます。
そもそもプロトタイピング文化がない会社であっても、Prottの提供元のグッドパッチさんが勉強会を開いてくれるなど導入後のサポートも手厚いのでおすすめかなと思いますね。(了)








