
- 株式会社マッチングエージェント
- プロデューサー
- 永友 絢子
会員数350万を突破!「4つのペルソナ」を設定した、タップル誕生の新機能開発の裏側

〜「複数ペルソナの設定と優先順位付け」「開発フェーズを3つに区切る」「ユーザー参加型サービス改善プロジェクト」など、タップル新機能の開発プロセスとは〜
2018年5月に350万人の会員数を突破した、趣味でつながる恋活マッチングサービス「タップル誕生」を運営する、株式会社マッチングエージェント。
同社は、タップル誕生を一歩先のフェーズに進めるため、24時間以内にデートの相手が見つかる「おでかけ機能」を2018年4月にリリース。
▼「タップル誕生」のおでかけ機能(女性のUI画面)

その開発を主導したのは、20代の若手メンバーで構成されたチームであった。
アイデアの種もないところから新機能のコンセプトを固め、男女別に「2つのペルソナ」とカスタマージャーニーを作成。
そして、開発フェーズを「立ち上げ期」「開発期」「リリース直前」で明確に区分し、それぞれのフェーズに合わせた開発手法とツールの活用で、スピード感のある開発に成功したという。
今回は、同社で「おでかけ機能」開発のプロデューサーを務める永友 絢子さんに、新機能開発の裏側について詳しくお伺いした。
タップル誕生を次のフェーズに進めるため、新規開発室を発足
私は、2016年に新卒でサイバーエージェントに入社し、その後はマッチングエージェントに出向して「タップル誕生」のサービス開発に携わってきました。
タップル誕生は、趣味でつながる恋活マッチングサービスです。2014年5月にローンチし、現在の会員数は350万人を超えています。
これまで順調に伸びてはきたのですが、どんなサービスでも必ずどこかのタイミングで頭打ちになるという危機感から、調子の良い時に次の一手を打っておきたいという考えがありました。

また、アプリ市場でマッチングサービスがかなり増えてきている中で、ユーザー目線で見た時に、プロダクトにあまり差がなくなってきているという課題を感じていたんですね。
そこで、タップル誕生を次のフェーズに持っていくにはどうしたら良いかを考えるため、新規開発室を2017年10月に発足しました。
立ち上げ当時は私ひとりだけだったのですが、少しずつデザイナーや開発メンバーもジョインしてくれて、開発を始める頃には11人ほどのチームになりました。
そこで私は、現在に至るまで新機能開発のプロデューサーを務めています。
はじめは新機能のアイデアも何もない状態でしたが、社長からは「今までのサービスの流れを打開するくらいの新規事業だと思ってやってくれ」と言われて。
そこで、既存サービスの「機能追加」ではなく、イチから新機能を考えようという気持ちで、まずはタップルのメンバー全員でアイデア出しを始めました。
「メッセージ疲れ」を解消するには?全員でアイデア出し
この過程においては、カスタマーサポートやSNSなどを通じて把握していた「ユーザーさんの声」を参考にしました。
特に、「マッチングしてもその後のメッセージが続かない」といったような、いわゆる「メッセージ疲れ」が顕著に現れてきていたんですね。
その課題を解決するような機能として、思いつく限りのアイデアをみんなに出してもらい、いくつかのカテゴリーごとにグルーピングしていきました。

例えば、動画ストリーミング機能などの「動画関連」や、コンシェルジュ機能や音声チャット機能といった「マッチング後のメッセージの充実」などがありましたね。
そこから、「既存のユーザーさんが一番欲しているものは何だろう」という視点で議論し、候補を削っていったところ、最終的に「おでかけ機能」が残ったんです。
というのも、ユーザーさんのほとんどが、「趣味で繋がれる」ことにタップルの魅力を感じていたのですが、実際の機能では細かい趣味の設定ができなくて。マッチングしても、共通の趣味を楽しめるような体験を提供できていませんでした。
そこで、メッセージ疲れを引き起こさずに、趣味をテーマにしてデートの相手を気軽に見つけることのできる「おでかけ機能」をつくることに決めました。
「4つのペルソナ」を作成し、優先順位をつける
はじめに、ペルソナの設定とカスタマージャーニーの作成を行いました。
実際に、10人くらいのユーザーさんと1対1でお話をして、「この人はペルソナに近いな」「この人はそうじゃないな」といった感覚から特徴に落とし込んでいき、「4つのペルソナ」を作りました。
4つに分けた理由は、まず男女で志向性が違いますし、更に同じ性別であっても「その人が口下手かどうか」で求められる機能が違うな、とヒアリングを通じて感じていたんですね。
そこで、男女別に「ペルソナ1」と「ペルソナ2」を作り、それぞれの優先順位を定めました。
▼「4つのペルソナ」(男女別に、ペルソナを2つずつ設定)

こうすることで、「こういうケースの場合、どちらが良いだろう」といった場面でも、優先度の高いペルソナを第一に考えた上で、もう一方のペルソナにも「邪魔にならない」機能を考えることができました。
また、ペルソナの認識を擦り合わせるため、「社内で言うとこの人」ということまでを決めたことで、全体の認識統一が取れ、イメージのズレもなくなりましたね。
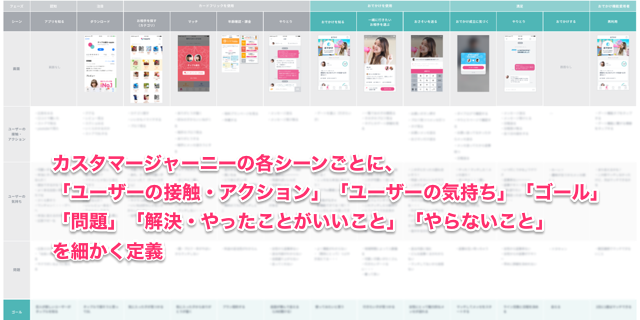
そして、男女ともにペルソナが決まった後は、カスタマージャーニーを作っていきました。
チーム全員で、3時間ほどで一気にラフ案をつくり、それに対して想定される課題や、どうしたら解決できるか、ということについて意見を出していきました。
また、カスタマージャーニーのUXごとに、達成すべき「数字」も定めました。
例えば、女性の「おでかけプランの投稿」が、その後のデート体験へと繋がる重要なポイントになるため、その「投稿率」のシミュレーションは何度も練りましたね。
その設計通りに、数値を達成できるUXになっているのか? をチーム全員で話し合いながら、仕様を固めていきました。
▼男性ユーザー側の、カスタマージャーニー

こうして作成したペルソナとカスタマージャーニーは、開発メンバーが増えたタイミングで起こりがちな設計背景などの議論の際にも、「立ち戻れる場所」として役に立ちました。
開発を3つにフェーズ分けし、適した手法でスピード開発!
次に、開発では「立ち上げ期」「開発期」「リリース直前」の3つのフェーズに分けて、それぞれに適したやり方で進めました。
まず、「立ち上げ期」では、カスタマージャーニーの「UXの思想」を固めることを優先し、1ヶ月ほどかけてプロトタイプを作っていきました。
この時期は、「昨日はスライド式だったものが、今日はフリック式になっている」みたいなレベル感で、毎日のように「デザインを作っては壊して」を繰り返していったんですね。
そこで、とにかくスピード重視で進めていくため、プロトタイピングツールのProtoPieやProttを使い、共通のイメージを固めました。

次の「開発期」では、エンジニアやデザイナーに開発に集中してもらうため、ミーティングの頻度を必要最小限にして進めました。
そこで、対面でのコミュニケーション頻度を減らした代わりに、UIデザイン共有ツールのZeplinを導入しました。
Zeplinでは、デザイナーの作成したSketchデータに直接コメントすることができるので、デザイナーとビジネス側のコミュニケーションもスムーズですし、全体進捗の可視化にも活用できました。
▼実際の、Zeplin上でのコメントのやり取り

そして、3ヶ月ほどの開発期間を経た「リリース直前」のフェーズでは、約2週間かけてユーザーヒアリングなどを行い、最後のブラッシュアップを行いました。
この直前期では、再び毎日チームで集まり、タスク管理ツールのAsanaを使ってやるべきタスクを管理しました。
こうして、フェーズに合わせて体制を柔軟にしたことで開発スピードが上がり、新機能の開発を5ヶ月ほどで完了することができました。
「Tapple Tea」を開催!ユーザーの反応から機能を改善
そして、リリースの直前期に実施したのが、「Tapple Tea(タップル ティー)」というユーザー参加型のサービス改善プロジェクトです。
今回が初めての試みだったのですが、実際の「おでかけ機能」を触ってもらいながら、ユーザーさんからの意見をヒアリングしました。
すると、設計したUX通りに操作していただけた部分もある一方で、意外な箇所でつまずくようなこともあって。その反応をもとに、2つの箇所の改修を行いました。

ひとつは、「チュートリアルの追加」です。もともとチュートリアルなしでもわかる機能設計をしていたのですが、実際に触ってもらった反応をみて、簡単にコンセプトを伝えるチュートリアルを追加することにしました。
もうひとつは、「女性側の投稿UXの改善」です。シンプルな操作性で、女性の投稿動線をライトなものに設計していたのですが、「いつ投稿されたのかがわかりにくい」という声があったんですね。
それを受けて、投稿後の通知を画面に大きく表示させるように仕様を変えました。
リリース前の追い込みで、メンバーの疲労もピークに達する時期だったのですが、ユーザーさんに会って「これ面白い」とか「ここが少しわかりづらい」みたいな反応を直接いただくことで、ラストスパートをかけるモチベーションにも繋がりましたね。
日本の「文化」を変えるようなサービスを作っていきたい
こうして、おでかけ機能を2018年の4月にリリースし、その結果として男性ユーザーの翌日継続率が上昇しました。
この辺りはもっといける実感があるので、より改善を重ねて伸ばしていきたいと考えています。
また、今回の新機能の開発は、私も含め20代中心の若手メンバーでチームを組んだのですが、こういう若手の挑戦を後押しする風土が、サイバーエージェントグループにはすごくあるなと思いますね。
新入社員であっても、ミーティングに出れば先輩からバンバン意見を求められますし、そうした環境があるので「自分で考え、行動する」という習慣が自然に身につくのだと思います。

私は、学生時代から「日本の文化を変えるようなサービス」が作りたいと思っていて。
メルカリとかインスタとか、まさにそういうサービスだと思うのですが、タップルも今そこに挑戦できるフェーズに来ていると思うんですね。
マッチングサービスのタップル誕生ではなくて、「タップルが使いたい」という人々を増やし、日本の文化を変えていくようなサービスを作っていきたいと思います。(了)