- 株式会社クラウドワークス
- リードデザイナー
- 上田 和真
UI改善の「効果」を最大化する!ユーザーインタビューを軸にしたサービス改善

〜「ユーザーに対する質問の仕方」「チームの巻き込み方」など、ユーザーインタビューを軸にしたUI改善プロセスをご紹介〜
サービスの運営において、「UIを改善してみたものの、わかりやすい変化が見られなかった」という経験をお持ちではないだろうか?
株式会社クラウドワークスにおいても、機能追加などの大胆な改善と比較した際に、UI改善を通して定量的にわかりやすい成果が得られたことはあまりなかったという。
しかし、2017年4月から開始したユーザーインタビューのノウハウを用いてUI改善を実施したところ、主要KPIが17.5%改善。
ユーザーが「どの段階でどの情報を見て意思決定しているのか?」を的確に理解した上で、画面上に表示する情報を変更したことで成果をあげたという。
今回は同社でリードデザイナーを務める上田 和真さんと、UXデザイナーの八尾 拓斗さんに、インタビューで意識していることや、デザインへの落とし込み方について、お話を伺った。
検索結果のカードUI改善で、仕事の応募率が17.5%向上
上田 弊社は、仕事を頼みたい企業とクラウドワーカーをオンラインでマッチングするクラウドソーシングサービス「クラウドワークス」を開発しています。
僕はリードデザイナーを務めており、これまでに様々なデザインの改善を行ってきました。

その中で、アプリで仕事を検索した時に表示される検索結果のカードUI改善を行ったところ、仕事への応募率を17.5%向上させることに成功しました。
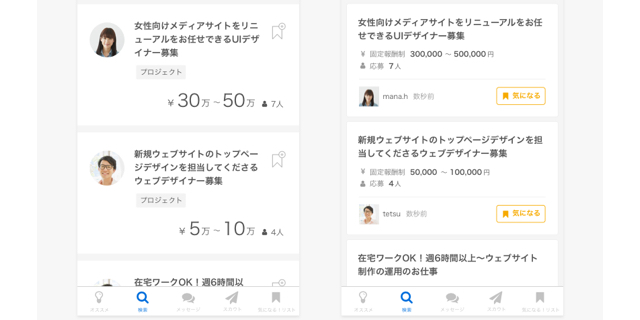
▼実際のビフォーアフター(右が改善後)

機能を追加するような大型のアップデートと比べて、UI改善は明確に効果が見えづらいものだと思います。
実際にこれまで、「画面のデザインを一部変えてみました」というレベルの改善はやってはいたのですが、明らかに数値が良くなったという感触を得られたことがあまりありませんでした。
ただ、今回は昨春から取り組んでいるユーザーインタビューを踏まえたUI改善を行った結果、大きな成果をあげることができました。
仮説を元に、「表示する情報量」を変えたプロトタイプを作成
上田 クラウドワークス上でのユーザーの体験は、まず、検索画面でカテゴリの選択やフリーワードを入力する形で、案件を絞り込んでもらうことから始まります。
すると、該当する案件の一覧が表示されるので、そこから興味のある案件については詳細を確認して、最終的には応募するという流れになります。
今回のプロジェクトを進めるにあたっては、まず、「どのようなUIが最適なのか?」について、自分達の持っている肌感で仮説を立てました。

仮にユーザーさんが重要度の高い情報だけを見たいのだとすれば、「必要最低限の情報に絞る」のが良いと言えます。
一方、結果一覧の時点で、ある程度詳細な情報を確認して判断をしたいのであれば、「一覧性を毀損し過ぎない範囲で情報量を増やす」「ニッチだと思われる情報も表示する」という形が良いですよね。
このような仮説に基づいて、情報の表示量に変化をつける形でいくつかのプロトタイプを作り、その中から最適だと考えた3種類をベースに、最終的なデザインを決定していきました。
▼最終的なデザインのベースとなった3つのプロトタイプ

これらの検証は本来、まずインタビューを通して「ユーザーさんがどういう風に仕事を探していて、どこにつまずいているのか」を把握した上で、プロトタイプを作るのが理想的だと思います。
ただ、今回はスケジュール的に難しかったので、プロトタイプ作成とインタビューを並走させました。
インタビューを通して、検索結果の画面がもつ位置付けを検証
八尾 僕は2017年に新卒で入社して、UXデザイナーを務めています。主にユーザーインタビューなどといった定性調査に基づいて、最適なUXについて考える役割を担っています。
今回のインタビューでは、仕事を探す一連の体験がどのようなものなのか、そして、結果一覧がユーザーさんにとってどういう位置付けをもつ画面なのかを検証することを重視しました。

結果一覧は、ユーザーさんにとって、あくまで仕事を探す中の一画面でしかありません。ですので、仕事を探すという体験全体を俯瞰してUXを設計することが大切だと考えました。
インタビュー対象については、過去のインタビューを通して描いていたペルソナ像に基づいて、「ライター」「デザイナー」「エンジニア」という形で、職種別にクラウドワークス上で募集しました。
▼実際に存在するライターペルソナの一例

そして、インタビューにはメインインタビュアーとサブインタビュアーの2名が参加し、「普段どういう風に仕事の案件を調べていますか?」という話を最初に聞いた上で、実際に検索から応募するまでの一連の操作をしていただきました。
基本的には、操作が終わってから気になった所を色々とお伺いしましたが、操作中でも自然に差し込めそうであれば、適宜、質問をしつつ、ユーザーさんの心理を理解していきました。
▼ユーザーインタビューの様子

質問はオープンだけでなく、あえてクローズドな内容も盛り込む
八尾 インタビューで工夫したこととしては、話しやすい雰囲気を作ることと、質問の仕方です。
約90分のお時間をいただいているのですが、最初の30分は雑談しかしていないですね。3人でおしゃべりをするような空間を作ることで信頼関係を築きつつ、その人のペルソナ像を理解することを意識しました。
また、質問については、「どう感じましたか?」というオープンクエスチョンをするだけではなく、「この2つの情報を比べた時に、どちらが無いと困りますか?」という聞き方もしています。

というのも、アプリを操作する中で、ユーザーさんは「画面の中のこの情報を見よう」という意識はしていなくて、漠然と判断していると思うんですね。
なので、できるだけ具体的な聞き方をすることで、ユーザーさんの無意識を意識化してもらいやすいようにしました。
とはいえ、例えば「金額と納期だと、どちらを大事にしますか?」と聞いても、「それはどちらもでしょ」という回答が出てくるのは当然です。
それはそれで、明確な優先順位がある訳ではなくて、総合的に判断しているんだなという気付きにはなりますね。
こういった具体的な質問を繰り返していき、優先順位がある部分はどこなのか、総合的に見ている部分はどこなのかなどといった気付きを得ていきます。
一般的にクローズドな質問はユーザーインタビューではアンチパターンとされていることが多いと思います。
ただ、信頼関係をうまく築いた上で聞き方を工夫すれば、気づきに繋がることもあるなと考えています。

また、「こうだったらどうですか?」という質問はしていません。実際に起きていないことを聞いても答えるのが難しいし、仮に答えていただけたとしても、本当にその通りの行動をするのかわかりませんよね。
なので、「こういうことってありましたか?」という質問をしてみて、過去にすでに経験をしたことのある事実について、できるだけ具体的なエピソードを踏まえて話してもらうことを意識しました。
「自分にできそうかどうか」が、情報として最も重要
八尾 インタビューを通して、ユーザーさんが「どの段階で、何をもって良い仕事を判断しているのか?」という点について、かなり参考になる気付きを得ることができました。
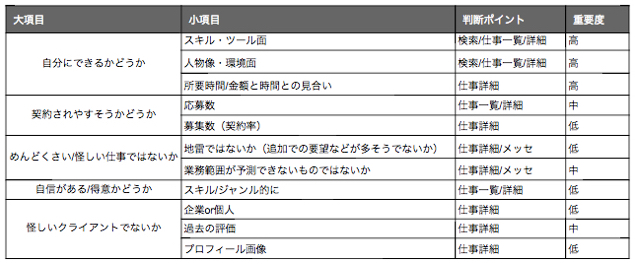
例えば、検索結果の画面では、仕事内容や報酬は当然のことながら、まず「自分にできそうかどうか」を判断する情報を重点的に確認していることがわかりました。必要なスキルや活用するツール、所要時間などですね。
他にも「契約されやすそうかどうか」を判断する情報として、応募数や掲載日時の新しさも重要度が高いことがわかりました。
▼項目ごとに情報の重要度を整理

しかし当時のUIですと、結果一覧でこれらの判断を行うことが難しかったんです。
「仕事の詳細画面を確認して、条件に合わなさそうであれば、戻って別の仕事を探す」という操作を繰り返しているような状況でした。これだと疲れますよね。
上田 ただ、「自分にできそうか」を判断するための全ての情報を表示させるのはプロジェクトのスケジュール上、調整が難しい状況でした。
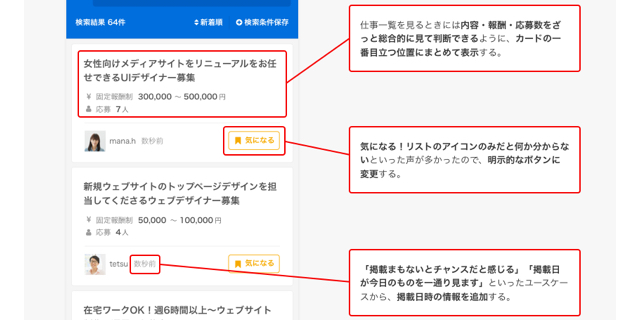
そのため、今回の施策では、重要性の高い情報を読みやすい位置に配置するという形に変更を行いました。
▼「目立つ位置に内容・報酬・応募数を表示」「掲載日時を追加」

また、発注者であるクライアント情報を充実させるプロトタイプも作成していたのですが、この情報はあまり重要ではないことがわかりました。
まず「自分にできそうか」「契約されやすそうか」を判断した上で、本当にその案件が信頼できるかどうかを最終的に吟味するために、クライアント情報を見ているユーザーさんが多いということがわかったんです。
これらのユーザー心理を踏まえてUI改善を行った結果、仕事への応募率を17.5%改善することに成功しました。
議事録だけではなく、映像も共有してチームを巻き込む
八尾 これまでに70〜80人に対してインタビューを行ってきましたが、これをプロダクトの開発プロセス内にしっかりと組み込んでいくには、周囲の巻き込みが非常に重要だと感じています。
というのも、開発を進める中で、インタビューを挟まない方がリリース自体は短期間でできますよね。
ですので、プロダクトオーナーやエンジニアに、インタビューを実施した場合にどういう価値があるのかをいかに理解してもらうかが大切です。
そのため、インタビューの様子については議事録を共有するだけではなく、「appear.in(アピアイン)」を使ってインタビュー動画も観てもらっています。

議事録を読むのと、リアルなユーザーさんの声を聞くのでは全然違いますよね。そうすることで、あるべきUXについての共通理解が進みますし、「ユーザーインタビューっていいよね」と感じてもらい易くなります。
また、UXデザイナー以外のメンバーにもインタビューへの参加を普及させていくために、できるだけノウハウを資料にまとめて、自分以外の人でもインタビューができる状態を整えようとしています。
現在は、定性調査を実施するプロジェクトも増えてきており、私はチームの補助のような役割を担うことも増えてきています。
今後もユーザーインタビューのような定性調査を自分だけの役割と捉えるのではなく、チームが主体となって進めていくことができる状態を作れればと思います。

上田 今回のプロジェクトを通じて、ユーザーさんがもつインサイトに仮説を立ててプロダクト改善を行うことの重要性を実感しました。
今後は今回のようなUI改善にとどまらず、新機能の開発や新規事業などでも、当たり前のようにユーザーインタビューなどの定性調査が実施されるような状態を作っていきたいと思います。(了)
【読者特典・無料ダウンロード】「秒で変わるAI時代」に勝つ。最新AIツール完全攻略ガイド
近年、AI関連サービスは爆発的なスピードで進化しています。毎日のように新しいツールがリリースされる一方で、SNS上では広告色の強い情報や、過大評価されたコメントも多く見受けられます。
情報量があまりにも多く、さらにノイズも混ざる中で、「自分にとって本当に使えるツール」にたどり着くことは、簡単ではありません。だからこそ、「正しい情報源を選び、効率的にキャッチアップすること」が、これまで以上に重要になっています。
そこで今回は、SELECK編集部が日々実践している「最新AIツール情報の探し方・選び方・使い方」のノウハウに加えて、編集部が推薦する、現場で使えるAIツール22選をすべてまとめてお届けします。