- コラボレーター
- seleck
プログラミングなしでプロトタイプが作れる。プロトタイピングツールProttの使い方

Webサービスやアプリを作る際に、まずは簡単なプロトタイプを作り仮説検証をし、ユーザーのインサイトの検証ができた後に、プログラミングをしてプロダクトを作る手法が広がっています。
その流れにあわせて、プログラミングすることなしにWebサービスやアプリの動きを簡単に表現できる「プロトタイピングツール」も数多くリリースされています。今回は日本で広がりを見せるプロトタイピングツール「Prott」の使い方について整理しました。
Prottとは
ProttはWebサービスやアプリを素早く形にし、プログラミングなしで仮説検証を行えるプロトタイピングツールです。

まず無料トライヤルで始めてみましょう
どのようなものかを理解するためには、実際に使ってみるのが一番です。サイト右上のボタンから無料トライヤルを始めてみましょう。

ユーザーネーム、メールアドレス、パスワード、を入力し、利用規約、プライバシーポリシー、に同意したら利用可能になります。

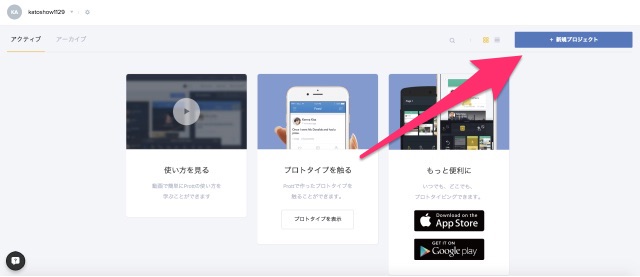
1.新規プロジェクトの作成
ログインすると下記の画面が表示されるので、まずは右上の新規プロジェクトの作成からプロジェクトを作りましょう。

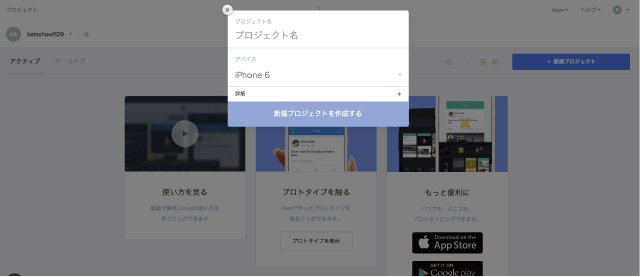
プロジェクト名を決め、プロトタイピングするデバイスを選択します。iPhone、iPad、Android(Nexus)、Web、Apple Watch、Custom、から選びましょう。

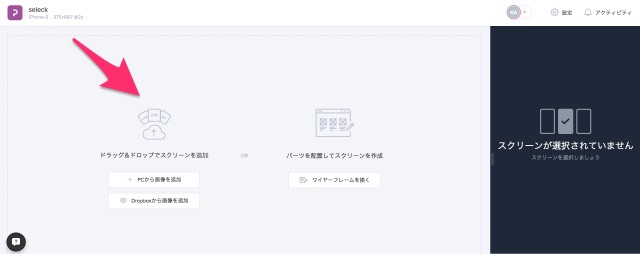
2.スクリーンの追加
イラストレーターやSketchなどで作成したプロトタイプの画像を追加していきます。時間をかけずに仮説検証をしたい場合、手描きのアプリ画像を登録していき、インタラクションを確認することもできます。ドラック&ドロップですぐにプロトタイプ画像が追加されます。


3.画像に動きをつける
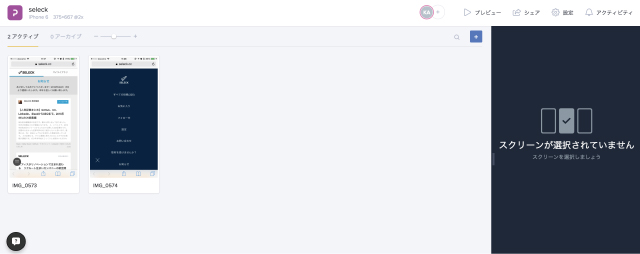
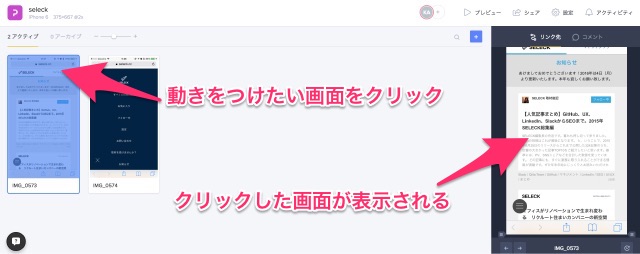
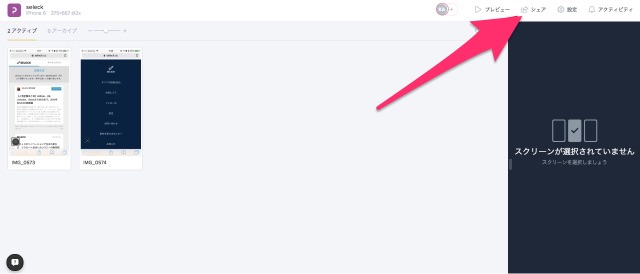
それでは、追加した画像に動きをつけていきます。動きをつけたい画像をクリックしましょう。クリックすると、右側のスペースにその画像が表示されます。

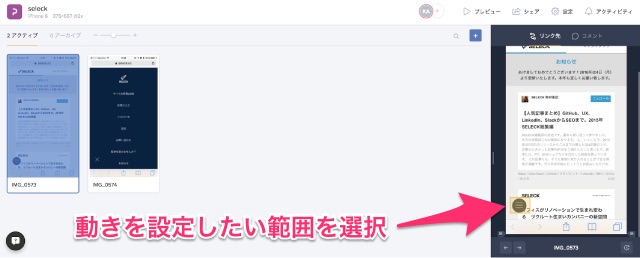
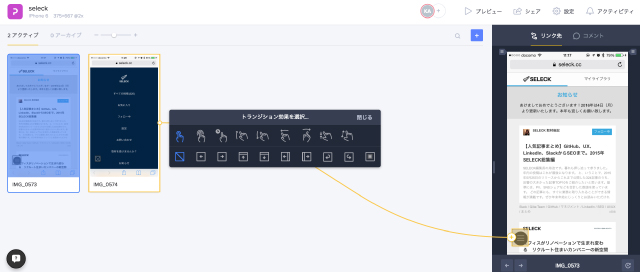
動きのきっかけとなるボタンやタブをマウスで選択します。初めはここが少し分かりづらいかもしれませんが、マウスで範囲を選択する動きで慣れてしまえばすごく楽なUIだと思います。下記の画像の場合、選択した画像の左下の丸を選んでいます。

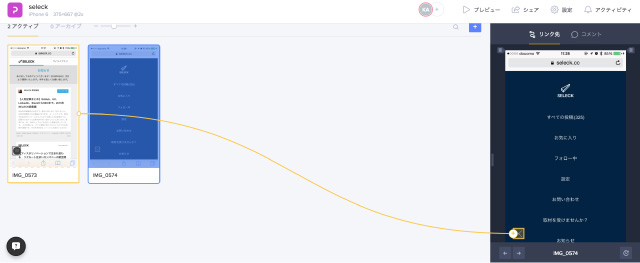
動きのきっかけを選択したら、下記の画像のように自動的に黄色いヒモのようなものが出てくるので、遷移する先の画面にくっつけます。

今回は左下の丸はメニューなので、丸を押すとメニューが出てくる遷移を作りました。また、逆にメニューのバツボタンを押すと、元の画面に戻る動きも同じ要領でつけます。

デフォルトでは「タップすると表示される」というインタラクションが設定されていますが、ダブルタップなど他のアクションも選択することができます。

4.プレビューで確認する
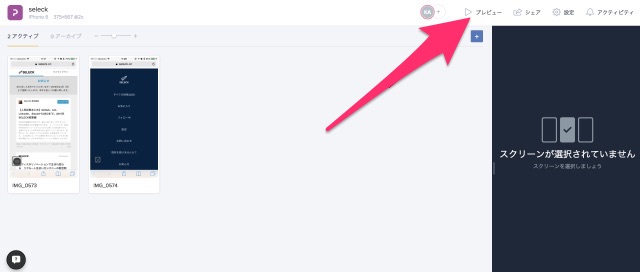
画面右上のプレビューボタンから、作成した動きをプレビューで確認しましょう。

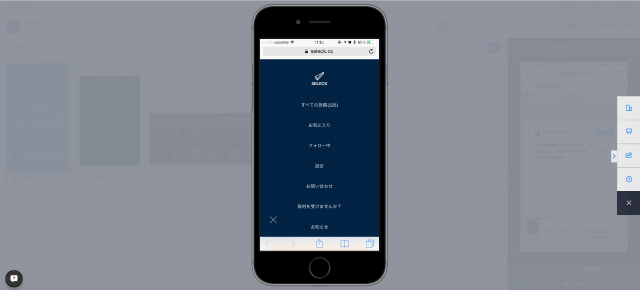
プレビューを押すと先ほど作成した画面が出てきて、動きを設定した左下の丸をクリックすると、メニューが表示されます。


5.スマートフォンで確認する
スマートフォンで確認したい場合は、右上のシェアからURLをスマートフォンに送って、簡単に確認することができます。

このようにProttを使うと、プログラミングをすることなしに簡単に遷移を確認できるプロトタイプを作成することができます。
6.ワイヤーフレーム作成機能
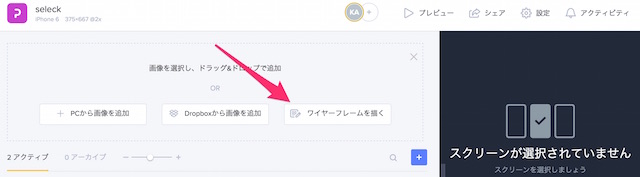
Prott上でワイヤーフレームを作成することもできます。まずは画面右上の+ボタンを押しましょう。

「ワイヤーフレームを描く」というボタンがあるので押しましょう。

ワイヤーフレームを作成できる画面が現れます。四角形などの基本的な図形だけでなく、検索窓やラジオボタンなどアプリの部品も用意されているので、簡単にワイヤーフレームを作ることができます。

他にも便利な機能が沢山ありますので、試してみてはいかがでしょうか。
↓Prottの導入事例はこちら








