
- 株式会社サイバーエージェント
- クリエイティブディレクター / デザイナー
- 及川 和之
インタラクションへの共通認識をどう持つか?スマホ時代のデザインプロセスの進化とは

今回のソリューション:【Pixate/ピクスエイト】
ネイティブアプリの世界における、インタラクションデザインの重要性は高まるばかりだ。デザイン対象となる製品やサービスが、そのユーザーに対してどのように振る舞うかを定義していくインタラクションデザイン。
ネイティブアプリの領域では、いかにスムーズで心地良いユーザー体験を実現するか、ということが重要になる。
「ボタンを押すと画面が切り替わる」ということだけではなく、「ボタンを押すとまずはボタンのサイズが変わり、画面全体の各パーツがシームレスに変化し画面が切り替わる」といった、細部に及ぶデザインが求められる時代になった。
インタラクションデザインにおける課題は、細かい挙動に関して実装前にチーム内で共通認識を持つことが難しく、「作ってみたら想像していたものと違った…」ということが起こりやすい点だ。
そういった事態を避けるために、株式会社サイバーエージェントでAmebaアプリのクリエイティブディレクターを務める及川 和之さんが活用するのが「Pixate(ピクスエイト)」だ。
Pixateを使うことで、プロトタイプの段階からネイティブアプリのパーツごとに細かいインタラクションを設定・確認することが可能になる。及川さんに、詳しい導入の経緯と活用法をお伺いした。
クリエイティブディレクターとしてAmebaアプリのデザインを担当
Webの受託開発を行う会社でデザイナーとして10年以上務めた後、2012年の4月にサイバーエージェントに入社しました。現在はクリエイティブディレクターとして、Amebaアプリのデザインや、Amebaブログのクリエイティブ管理を行っています。
Amebaアプリは既存サービスなので、主な業務は細かいUIやUXの改善になりますね。週次で打った施策の効果検証を行い、改善案のプロトタイプを作って遷移やインタラクションを確認した上で実装する、ということを繰り返し行っています。
フルネイティブ化へ向けて、デザイナー主導で全社の意識改革を
僕が入社した時には、まだサイバーエージェントの戦略としてはWebが中心でした。昨年辺りから、スマートフォン領域に関してはネイティブに移行するという流れが出てきて。
それに伴って、アニメーションやスムーズなインタラクションといった、フルネイティブであれば実現できる要素をUIデザインに取り入れ、よりUXを向上させていく必要がありました。

2014年にGoogleが発表したマテリアルデザインのガイドラインにも表れているように、今はインタラクションが以前より重視される時代になりました。
単純に「ボタンを押すと画面が切り替わる」ということだけではなく、例えば「ボタンを押すと、まずはそのボタンの形状が変化して、そこからシームレスに次の画面に合わせて各パーツが変化していく」といった、より細かいインタラクションまで設計するのが当たり前になりつつあります。
このような細部への意識も含め、サイバーエージェントでも全社的に「クリエイティブに対する意識改革」を進めていこうという方向性がより強く打ち出されるようになりました。
そして会社全体のクリエイティブへの意識や制作力を強化するためには、デザイナーの作るアウトプットや、実際にリリースするプロダクトの質を上げていくことが必須になります。
そこでクリエイティブディレクター陣を中心に、まずはデザイナー主導で良いアウトプットを出し、チーム内のディレクターやエンジニアを巻き込んで意識を高めていこうと。そしてそれを見た周りのチームも、自分たちのレベルを引き上げようとしてどんどん良いものを作るようになっていく、という流れを作ろうという動きが始まりました。
実際に先日、エイベックス・デジタル株式会社と弊社が共同出資してリリースされた音楽配信アプリ「AWA」では、インタラクションモックアップを先行して制作しつつ、同時にデザインを作りこむという手法を取りました。
結果的に非常にリッチなUIやインタラクションを持ちながら、なおかつ使いやすいプロダクトに仕上がっていて。他のチームに「自分達も負けていられない」という空気が伝わっていると感じています。
実装なしでインタラクションを確認できるツールが欲しい!

こうした背景もあり、それまで以上にプロトタイプの段階からきちんとインタラクションを確認する必要性が高まりましたが、課題だったのはその方法です。
もともと弊社では、アプリのプロトタイプ制作には「InVision(インビジョン)」というツールを使っていました。各ページの「絵」を作ってそれをInVisionに読み込ませた上で、「ここはこうスクロールできて、ここを押すとこう切り替わって…」ということを確認できるプロトタイプを作っていました。
課題だったのは、InVisionでアプリの全体の構成や遷移は確認できても、細かいインタラクションまでは表現も確認もできないことです。
そこで以前は、Flash等で動きのサンプルを作っていました。ただ、Flashから書き出した動画ファイルでは、端末でアニメーションを見ることはできても操作はできません。自分の指の動きに合わせて画面が変化する、ということを体感できないんですね。
そうするとインタラクションが複雑になるにつれ、ユーザーが実際に操作した時にどう感じるのかを想像することが難しくなってきて。
従って、チームで意識の共有をして同じ目線を持つためには、もはや「実際のアプリを作るしかない」ということになります。でも毎回エンジニアに実装をしてもらいつつ、トライ&エラーというのもリソースの面で厳しい。
なんとかエンジニアの実装作業なしで細かいインタラクションを確認できる方法はないかと思い、ツールを探していた時に浮上したのが、「Pixate(ピクスエイト)」です。
デザイナーだけで細かいパーツ単位の動きを確認できるPixate
Pixateでは、ネイティブアプリのパーツや、ユーザーのアクション毎にインタラクションを設定できます。InVision等に代表される「アプリ全体の設計・画面遷移を確認できる」プロトタイピングツールとはそもそも使う目的が違うんです。
Pixateの一番の特徴は、バラバラに書き出したUIパーツを読み込んで、実際のアプリのUIに近い構造を再現できることです。
そうすると、「スクロールするにつれ、タイトルバーが縮小されて徐々にフェードアウト、同時に画面下部にコンテンツがフェードインしてくる」といったような細かいインタラクションが簡単に作成できるんです。
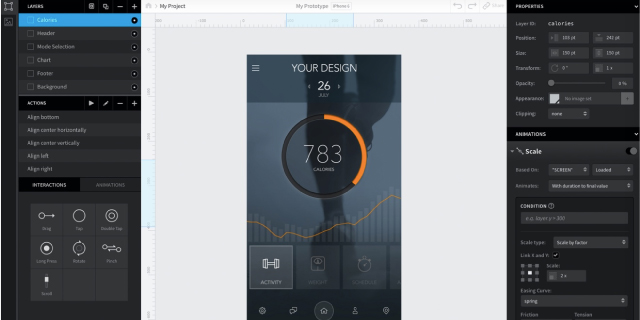
####▼インタラクションをプロトタイピングできる「Pixate」

基本的に、確認したい動きをGUI(グラフィカルユーザインターフェース)で設定すると、Pixate側で動作をシミュレートしてくれるので、エンジニアの作業は不要です。
マウスと数値の入力でほぼ作業は完結するので慣れてしまえば難しくないですし、条件式を使ってある程度細かい動作の分岐も設定できます。初めてフリーアカウントで触った時はあまりに面白くて、気が付けば午前3時くらいまで触っていました(笑)。
他のクリエイティブディレクターにも評判が良かったので、いくつかのチームで本格的に導入していくことになりました。
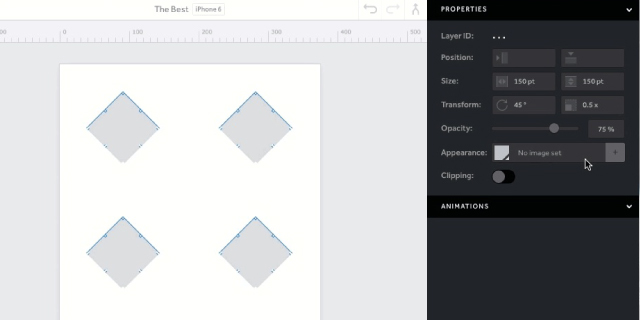
####▼数値と動きの指定で、細かいアニメーションも再現可能

何らかの操作をした時にアプリ側から戻ってくるアニメーションやリアクションが再現できることで、果たしてそれがユーザーにとって「気持ち良い」のかどうかを判断できるようになります。
例えば「このボタンを押した時に、ボタンのサイズがわずかに変化する」といったような、本当に微量なアニメーションがあるだけでも、ユーザー体験としてはやはり違いが出るわけです。
ネイティブアプリとして実装したモックアップと比べると、精度で劣る面があったり、Pixateでは制作が難しい表現もあるのですが、ユーザー体験に関わるインタラクションをデザイナーだけで作成・確認できるのは非常に助かっていますね。
インタラクションへの共通理解を、プロトタイプでよりスムーズに
Pixateを導入したことで、チーム内での意識共有がより早く、より深くできるようになりました。実装が済まないと動きがイメージできなかったインタラクションも、今ではPixateで組んでURLを共有すればチームメンバーがスマホで確認できます。
以前はInVisionで作成したシンプルに遷移するモックアップや、UIデザインをプリントアウトして、それらを見ながらインタラクションやアニメーションについても無理矢理に言語化して議論していたんです。その時と比べると、かなり細かく具体的な話ができるようになりましたね。

実装前にしっかりとチームの意識共有ができるようになったことで、作ってしまった後に「思っていたものと違う…」とか「そもそもこの動き要らなくない?」というような手戻りがなくなりました。
また、実装可能なインタラクションかどうかを早い段階でエンジニアに確認できるようになりました。段階的にデザインに動きをつけて、オリジナルで作る必要がありそうな部分に関しては「ネイティブでこれは実装可能ですか?」と事前に聞くことができるので、もし難しい場合であっても早い段階で別の案を検討することができるようになります。
デザインの作り直しや実装のやり直しなどを避けることができるので、全員にとって、傷が浅くて済むんですよね。
「適ツール適所」の考え方で、心地良いユーザー体験を創り上げる
最も重要なことは、サービス上でユーザーがきちんと「心地良い」体験ができることです。その実現のために、ツールは、必要に応じて使い分けすることが重要だと思います。
例えばPixateでアプリ全体の動きを大きく見ようと思うと、非常に面倒で時間もかかるんですね。そこでそういった全体の設計を確認には、引き続きInVisionを使っています。Pixateはあくまでも「細かいインタラクションを実装前に確認する」という用途に絞って使うことがお勧めです。
今後もインタラクションデザインの重要性は一層高まってくるはずなので、Pixateのようなタイプのプロトタイピングツールもより広まっていくかもしれませんね。(了)






