- コラボレーター
- seleck
プロトタイピングは、何のため? プロトタイピングを中心とした開発プロセスとは

スマートフォンアプリやWebサービスの世界でも、「プロトタイピング」を中心とした開発プロセスが広がっています。
プロトタイピングとは、いきなり完成品を作るのではなく、不完全なものを少しずつ作り、そのつどフィードバックをもらいながら軌道修正を行う開発プロセスです。
プロトタイピングを行うためのツールも、世界中でいくつも登場しています。これまでSELECKでも、数多くのツールを紹介しました。
上記の記事では、「Kite Compositor」「Pixate」「inVision」「Flinto」「Prott」といったツールをご紹介しています。
そして今回は、プロトタイピングを中心とした開発プロセスについて、解説したいと思います。
▼目次
1.プロトタイピングとは
2.プロトタイピングのメリット
3.プロトタイピングの注意点
4.プロトタイピングを中心とした開発プロセス
5.おすすめプロトタイピングツール
1.プロトタイピングとは
プロトタイピングとは、将来完成する予定のプロダクトの不完全なモデルを早期に作ることです。早期に形にすることで、顧客が完成物に対してイメージを持つことができます。
これにより、プロダクトが完成する前に顧客に見せて、フィードバックを得ることができ、完成してからの手戻りを防ぐことができます。

プロトタイピングは古くからあり、例えば、建築の世界では、いきなり家を作るのではなく、まずは模型を作って顧客に見せてイメージを持ってもらいます。
現在、スマートフォンアプリやWebサービスの世界でもプロトタイピングを中心とした開発プロセスが広がっています。
2.プロトタイピングのメリット
プロトタイピングのメリットは下記です。
- 手戻りを防ぐ
早い段階で、顧客にプロダクトのイメージを見せることで、顧客のニーズとプロダクトのずれに早期に気づくことができ、完成してからの手戻りを防ぐことができます。プロトタイピングで気づいたずれを次のプロトタイプに反映させて、徐々にプロダクトを顧客ニーズに近づけていくことができます。
- チームメンバー間の認識のずれを防ぐ
早い段階で形にすることで、チームメンバー間での認識のずれを防ぐことができます。よくソフトウェア開発で作られる要件定義書だけでは、最終形のイメージはできません。プロトタイプを作ることで、チームメンバーで合意を取りながら開発を進めることができます。
- 仕様の肥大化を防ぐ
プロトタイプを作って検証することで、不必要な機能に気づくことができます。
3.プロトタイピングの注意点
- 検証をしすぎて、スピードが鈍化する
プロトタイピングを始めると「どこまでプロトタイプを作って検証するのか?」という問題に直面します。検証をしすぎて、開発に入るまでのスピードが落ちることがあります。
- ユーザーの要望の聞きすぎて、エッジが取れる
プロトタイプを見せてユーザーの意見をもらうと、様々な意見が出てきます。中には「このボタンの色は青の方が良いのではないか」などユーザーの個人的な要望もあります。これらをすべて取り入れるとプロダクトのエッジがなくなってしまいます。「単なる要望」と「汎用的で本質な欲求」を見極めることが重要です。
4.プロトタイピングを中心とした開発プロセスとは
下記は、プロトタイピングを取り入れたスマートフォンアプリの開発プロセスの一例です。
- 0.解決する課題とソリューションを発見する
プロトタイピング以前に、解決する課題とソリューションを定義する必要があります。これはリーンスタートアップなどの手法が用いられます。
- 1.ラフスケッチで主要機能を定義する
プロダクトの責任者がソリューションの主要機能を定義します。手書きで画面をスケッチしイメージを具現化します。この手書きスケッチが、最もラフなプロトタイプとなります。
ソフトウェアのプロトタイピングにおいては、あらくても良いのでとにかく素早くイメージを形にすることが重要とされています。ラフスケッチをプロトタイピングツールに入れて、遷移の動きをつけることもあります。それをもとに、主要機能についてメンバー間で認識をすり合わせます。
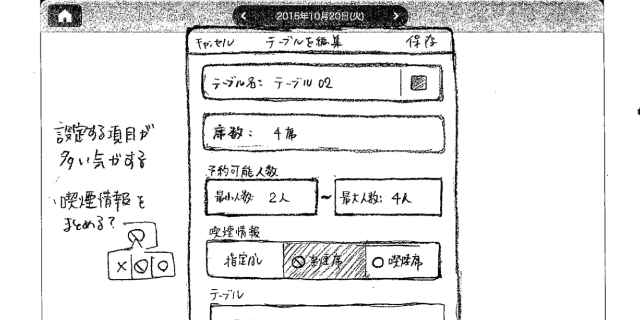
▼株式会社トレタのラフスケッチ例

※元記事はこちら
- 2.ワイヤーフレームのプロトタイプを作成する
プロダクト責任者もしくはデザイン担当者がワイヤーフレームを作成し、プロトタイピングツールに入れて遷移の動きをつけます。それをもとに、ワイヤーフレームについてメンバー間で認識をすり合わせます。
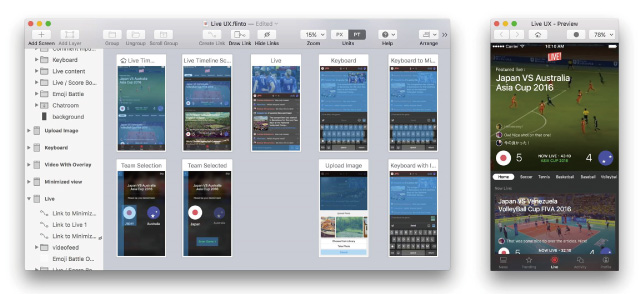
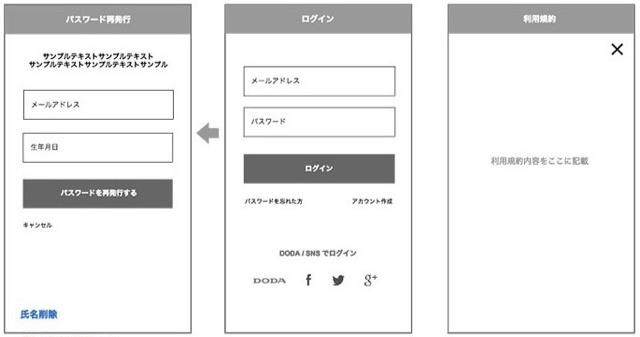
▼株式会社インテリジェンスのワイヤーフレームのプロトタイプ例

※元記事はこちら
- 3.デザインのプロトタイプを作成する
PhotoshopやSketchを使って見た目が本物に近いプロトタイプをデザイン担当が作り、プロトタイピングツールに入れて遷移の動きをつけます。それをもとに、デザインについてメンバー間で認識をすり合わせます。また、この段階でユーザーにさわってもらい、フィードバックをもらい、ニーズとのズレを検証することがあります。
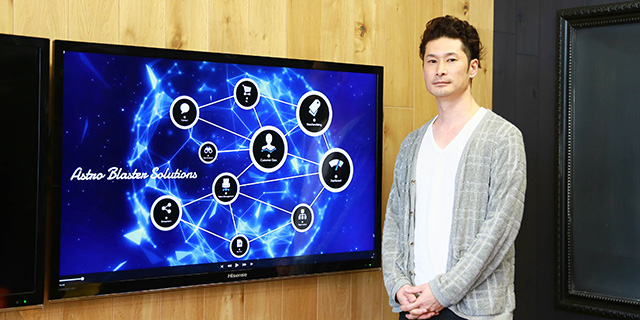
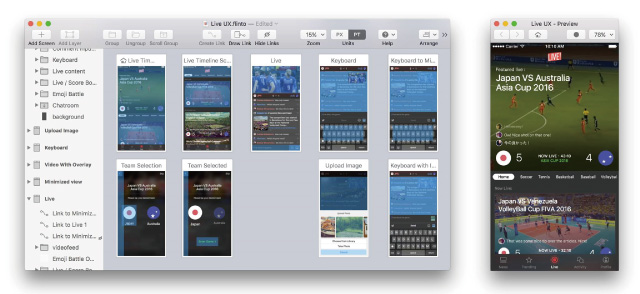
▼株式会社ookamiのデザインのプロトタイプ例

※元記事はこちら
- 4.インタラクションに関するプロトタイプを作成する
スマートフォンアプリの場合は、ユーザー獲得において細かいインタラクションが重要です。そのため、どのようなインタラクションをつけるか?というデザイナーのイメージを明確にエンジニアに伝える必要があります。デザイナーがなめらかな動きを意図していても、カクカクした動きで実装してしまうと、問題です。そこで、デザインのプロトタイプを作成した後、Flinto for MacやPixateといったプロトタイピングツールを使って、インタラクションを表現したプロトタイプを作る場合があります。
- 5.実装する
プロトタイプをエンジニアに渡し、実装をします。この段階で大分イメージが明確になっているので、実装後に手戻りするリスクは小さいです。
4.おすすめプロトタイピングツール
おすすめのプロトタイピングツールは下記を参照ください。
プロトタイピングツールって、どれがいいの?!プロトタイプを簡単に作れる5ツール比較
以上、ソフトウェア開発におけるプロトタイピングについて解説しました。手法やツールも進化しているので、情報を随時更新していきます。
「Kite Compositor」「Pixate」「inVision」「Flinto」「Prott」といったツールをご紹介している、下記の記事もぜひご覧ください。