
- サイボウズ株式会社
- グローバル開発本部 デザイングループマネージャー
- 柴田 哲史
kintoneのデザイン大改修の裏側!1年がかりのプロジェクトでサイボウズが追求したもの

〜2016年8月にデザインリニューアルを遂げた、サイボウズ社の「kintone」。そのデザイン改修プロセスに迫る〜
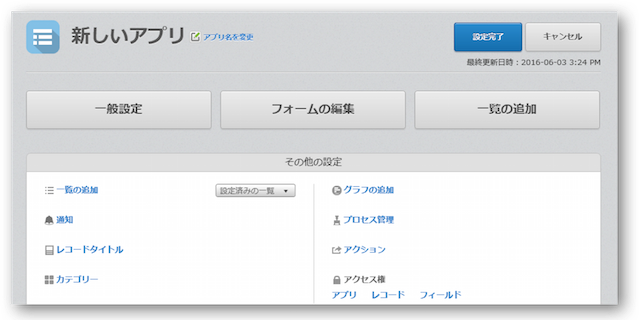
サイボウズ株式会社が運営する、ビジネスアプリ作成プラットフォーム「kintone」は、2016年8月にアプリ作成画面のデザインをリニューアルした。
その画面デザインをしたのが、デザイングループでマネージャーを務める、柴田 哲史さん。ユーザーヒアリング、プロトタイピング、ユーザビリティテストを重ね、1年がかりのリニューアルプロジェクトを成功させた。
その結果、海外で不評だったデザインはシンプルでわかりやすいものになり、アプリの作成時間も30%削減されるという効果も出たという。
▼新デザインのkintone

今回は柴田さんに、リニューアルを進める上で実施した、プロトタイピングやユーザビリティテストのコツについて、詳しく伺った。
米国マイクロソフトでユーザビリティを学び、日本にも展開
学生時代から、画面のユーザビリティについて研究していて、大学院では博士課程まで進みました。在学中には、炊飯ジャーのパネルや、家電のリモコンにある表示など、画面の使いづらい部分を改善するような仕事も請けていました。

その仕事のご縁から、在学中にマイクロソフトに入社して、アプリケーションのユーザビリティ向上に取り組み始めました。ちょうど、Microsoft Word 95が国内で発売される頃でしたね。
そのときは、日本では一太郎が圧倒的なシェアを持っていて、それを上回ることを目指していました。そのため、日本人ユーザー向けに使いやすい画面デザインができる人が求められていたんです。
さらに、当時の日本法人では、ユーザビリティラボを創設する計画がありました。その準備のために、自ら手を上げて、米国のシアトルにあるマイクロソフトの本社に行って勉強し、そこで得たノウハウを日本へ移植することも経験しました。
当時の日本は、ユーザビリティの観点ではまだまだ遅れていました。たとえば、日本の多くのメーカーでは、開発プロセスの最後にデザインの依頼がくるため、たとえ使いづらくても直せないということが多かったですね。
一方シアトルでは、ユーザビリティテストが開発プロセスの初期から実施され、ユーザーがどこの操作をどう間違えたのかを分析して改善し、最後に使いやすい製品をリリースする、という開発手法をとっていました。
実際、ユーザビリティの担当エンジニアがOKを出さないと製品化できなかったりするなど、当時の日本よりずっと進んだ開発体制が敷かれているのを目の当たりにしましたね。
「UIが古い」!1年かけたリニューアルプロジェクトが始まる
マイクロソフトを退社後は、アドビシステムズの米国本社でユーザーリサーチの経験を積み、2004年からは自らUD-Consulting, Inc.という会社を立ち上げて、ITコンサルティング事業も営んでいます。
サイボウズには2015年に入社したのですが、社内の「ユーザビリティラボ」の立ち上げに、いままでの私の経験が活かせると思ったのが、入社の理由のひとつです。

今はデザイングループのマネージャーとしてデザイン全般を見ていますが、特に力を入れて見ている製品が「kintone(キントーン)」です。
kintoneは2016年の8月、アプリ作成画面のデザインリニューアルを行いました。というのも、海外展開を推し進める中で、問題が発生したんです。私の前任者が、海外で製品の説明をした時に「UIが古い」と言われてしまったようで。
▼旧デザインのkintone

確かに、基本的なパーツは5年くらい前に作られたもので、最近の流行であるフラットデザインとはかけ離れていました。
そこで2015年の9月から新デザインの検討を開始し、約1年をかけてリニューアルしました。
米国では「最初の1分間の体験」が重要
旧デザインは、何よりも第一印象が問題でした。
特に欧米の人は、まずは自分で試してみて、最初の1分で良いと思えば使ってみる、という人が多いです。第一印象で「古いサービス」と思われたら、そこでもう終わりなんです。
シリコンバレーで旧デザインのユーザビリティテストを行った結果、kintoneの一番の売りである「ノンコーディングでアプリが作れる」という点は好評でした。そこで、まずは入り口である第一印象を改善しようと進めていきました。
デザインのリニューアルでは、「既存ユーザーも理解できるか」という点が重要です。
例えば、マイクロソフトが以前、Word2007やExcel2007のツールバーのデザインをがらっと変えました。すると、既存ユーザーの中にはそのデザインを理解できない人もいて、クレームにつながることもありました。

そうならないためにも、まずはデザインのプロトタイプを作成し、それを元にユーザーヒアリングを重ねました。既存ユーザーが理解できるのか、第一印象はどうかと、1人10分くらいの時間で意見を吸い上げていきました。
最初はパワポを活用 プロトタイピングツールの使い分け
一番最初に作るアイデアレベルのプロトタイプは、画面の切り貼りやトリミング、色指定が簡単な「Microsoft PowerPoint」を使っています。
その後、「Photoshop(フォトショップ)」か「Sketch(スケッチ)」でデザインを作り込みます。
そして、プロトタイピングツールの「InVision(インビジョン)」を使って、画面遷移を表現します。InVisionは、画面上にコメントも入れられるので、修正の指示がうまく管理できるんです。
モバイルなど、動きが重要な部分は「Flinto(フリント)」も使って確認しています。アニメーションの加速度などが、数値として出てくるのが良いですね。そのままプログラムで再現できるので、プロトタイプがスムーズに動いていても、製品化するとぎこちないという事態もなくなります。
「声が大きい人」に流されないため、小さなヒアリングを繰り返す
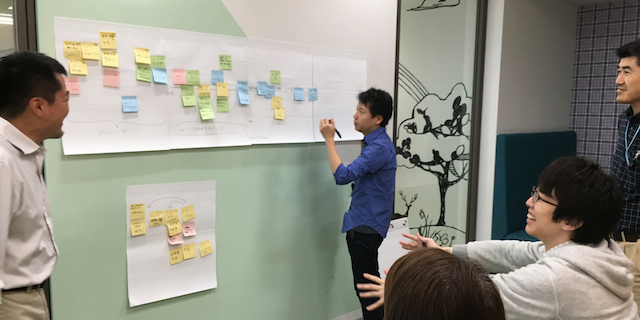
細かい部分のデザインは、プロダクトマネージャーやエンジニアの方を交え、週2回行うデザイン定例ミーティングで決めています。「この間隔は何ピクセルにするのか」といった細部まで、一つひとつ決めていきます。
▼定例ミーティングの様子

そして、最終的に答えのない部分では、ヒアリングを大事にしています。デザインで失敗するときって、声が大きい人が自分の意見を通すことが原因のときが多いんです。
弊社はヒアリングをしやすい会社なので、迷ったら「まずは社内の10人に聞いてみよう」と、歩き回っています。
その際は、聞きたいポイントをさっと3つくらいあげて、準備する絵は30分ほどで作るようにしています。あまり詳細に準備しても、本番で変わることも多いからです。
こまめなヒアリングを通してデザインの根拠を得ることで、小さい単位で適切な改善を繰り返すようにしています。
ユーザビリティテストから課題を洗い出すノウハウとは?
デザインのプロトタイプを重ね、実際に動くものができた後は、ユーザビリティテストを行いました。
マジックミラーが設置されている部屋にユーザーを1名呼び、製品を操作している様子をミラー越しに観察します。「顧客管理アプリを作ってください」というような課題を実施してもらいながら、どこでどう間違えたのか、確認していきます。
▼ユーザビリティテストを実施する場所(手前の席に座るユーザーの様子を、奥のミラー越しに観察)

今回は、ユーザーがアプリを作成するまでに、どのくらい時間がかかるかを知りたかったので、kintoneの旧デザインと新デザインで同じアプリを繰り返し作ってもらう形式にしました。ひとりあたり1時間半ほどで実施しましたね。
実際にユーザビリティテストを行うときは、ユーザーに操作をしてもらいながら、考えたことを声に出してもらうことも重要です。それを聞いて、「この人はこういう考えで間違えているんだ」と判断できますから。
日本の方だと、あまり喋らない人も多いですよね。そのような人の場合は、テスト中の行動を注視しています。
ユーザーの操作が少し止まったときに「いま何をしようとしましたか?」と質問していくことで、ユーザーの考えを明確にします。
テストでは「その場」で改善のアクションを決める
ユーザビリティテストでは、6名をワンサイクルとしてテストを実施・改善し、次の6名のテストでまた検証する、という流れで行っています。大体6名くらいに実施すれば、次のアクションが見えてくるからです。今回は、日米で合計19名に行いました。
テスト参加者のリクルーティングは、期待通りの人を集めることが難しいため、あえて「WordとExcelが使える人」というくらい緩やかな条件で募集しました。

とはいえ、なるべく素の状態で使ってもらうため、過去に3回以上テストに参加している方は、お断りするようにしています。ユーザーが何度もテストを実施して慣れてくると、開発者が期待することを言ってしまいがちなんですよ。
ユーザビリティテストを行ったあとは、その場ですぐにアクションを決めて、テスト結果をすぐに反映できるようにしています。そのためにも、テストにはプロダクトマネージャーやエンジニアに同席してもらい、プロセスを共有するようにしました。
今後はアクセシビリティも高めていく
ユーザビリティテストの結果、旧デザインに比べて、アプリを作成する時間が30%削減できたことがわかりました。事前にそのような結果がわかっていたので、自信を持ってリリースができました。
デザインチームとしては今後、すべての人が簡単にサービスを使えるように、アクセシビリティも追求していきたいと思います。
有志で始まったアクセシビリティの勉強会も、2016年10月からはデザイングループの正式な活動として認められるようになりました。そこで得られた気付きを、デザインに活かしていく活動を、これから本格的に始めていきたいですね。(了)

※サイボウズのWebアクセシビリティへの取り組みについてはこちら








