- 株式会社トライフォート
- スマートフォンアプリ事業本部 UI/UXディビジョン マネージャー/プロジェクトマネージャー
- 西宮 一喜
UIデザインならPhotoshopよりSketch?! かゆいところに手が届くSketchの使い方

今回のソリューション:【Sketch/スケッチ】
〜Photoshopと使い分け可能な、UIデザインに特化したSketchの使い方〜
Webサービスやアプリのデザインで使うツールといえば「Photoshop(フォトショップ)」が定番だろう。しかし、本来は写真や画像を加工するツールであるため、加工用の様々な機能がついておりUIデザインツールとしては最適化されていない。
創業4年で正社員180名(2015年3月時点)まで成長した、スマートフォンアプリの受託開発を始めとした事業を展開する株式会社トライフォート。同社でUI/UXディビジョンを統括する西宮 一喜さんは、UIデザインに「Sketch(スケッチ)」を活用している。
「SketchはUIデザインに特化したツールで、かゆいところに手が届く」と語るほど、Sketchとその便利なプラグインを使い倒す西宮さんに、Sketchの使い方やPhotoshopとの使い分けについて詳しく伺った。
▼Prottの活用についてお伺いした記事はこちらです。
トライフォートには創業から参画 新しいものはどんどん試す
2012年、トライフォート創業時に声をかけてもらい、参画しました。はじめはソーシャルゲームのディレクションとプランニングをしながら、UI関連の業務を手がけました。今はUI/UXディビジョンという部署をつくり、主にスマートフォンアプリのUI/UXを見ています。
私は新しいもの好きなので、自分が関わる領域で新しいツールが出たらすぐに試しています。プロトタイピングツールの「Prott(プロット)」もいち早く取り入れて使ってきました。その中でもUIデザインツール「Sketch」が出た時は「すごいのがきたぞ」と思いました。
SketchにはUIデザインに特化した機能が豊富
Sketchが出る以前はPhotoshopを使ってWebデザインをしていましたが、動作が少し重い時がありました。そもそもPhotoshopは写真を加工するためのツールなので、WebデザインやUIデザインには使わない機能も多く、動きが重くなりやすいんです。
一方で、SketchはUIデザインに特化したツールなので、UIデザインに必要な機能だけが盛り込まれており、サクサク動きます。また、UIデザインに特化した機能が豊富にそろっており、かゆいところに手が届くツールです。
例えば、最近では複数の解像度に対応したデザインが求められるので、等倍、2倍、3倍の画像を別々に書き出す必要があります。そのようなケースでもSketchなら、1x、2x、3xのように書き出すサイズをいくつか選択するだけで3種類の画像を同時に書き出すことができます。
また、Sketch上のオブジェクトはパスで構成されているので、複数の大きさのデザインを書き出してもぼやけることはありません。
Sketchの良さは、プラグインの豊富さ
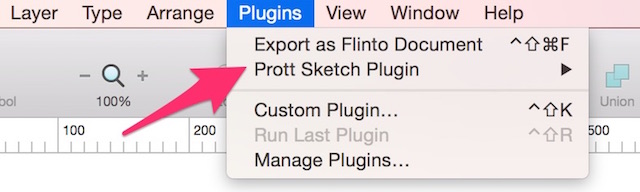
Sketchの良い点は、プラグインが豊富なところです。例えば、Sketchで作ったデザインをプロトタイピングツール「Prott」に書き出すプラグインがあります。Sketchで作ったデザインをもとに、すぐに遷移を確認できるのは便利です。
▼デザインをProttに書き出すプラグイン

また、「Craft」というInvision社が提供しているプラグインも便利です。 このCraftは画像のはめ込みや、文章の流し込み、コンテンツの自動生成・配列、さらにはSketchデータからスタイルを自動生成するという単純作業になりがちなタスクを幅広くカバーしてくれている非常に優秀なプラグインです。
サービスをデザインしてユーザーテストするときに、画面に並ぶサンプル画像は1つ1つ違うものの方がリアリティーが出ます。そのようなときにCraftを使うと、簡単に異なるサンプル画像をはめ込むことができます。
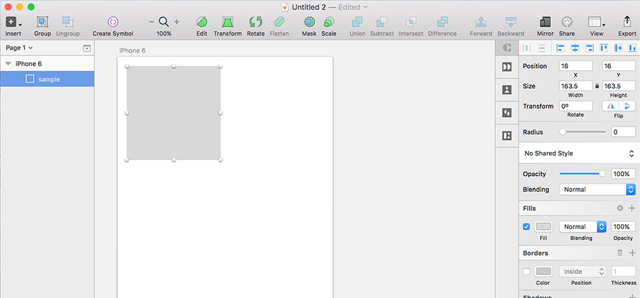
例えば、四角いコンテンツを1つ作って「Photos」の中にあるUnsplashタブを開きます。
▼Sketch上でまず四角いコンテンツを作る

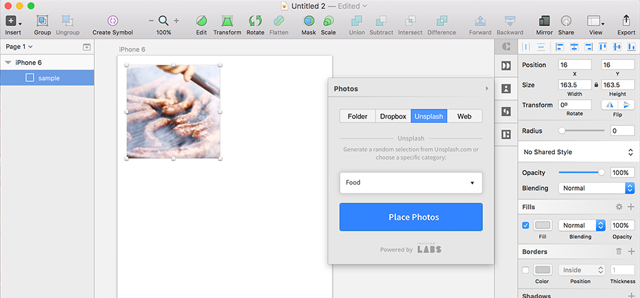
次にどんな画像を当てはめたいかを「COLOR」か「CATEGORY」から選択します。今回は「Food」を選択しました。 あとは「Place Photo」ボタンを押すだけで、「Food」のおしゃれな画像がはめ込まれます。
▼「Food」を選択すると該当する写真が挿入された!

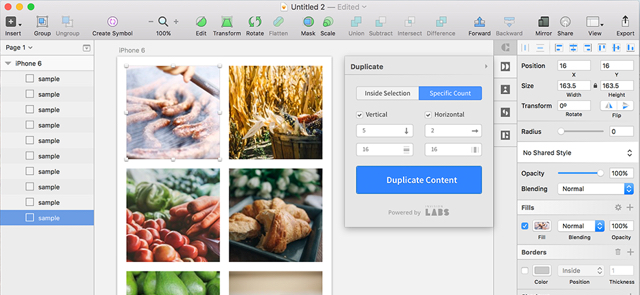
さらに「Duplicate」の中にある「Specific Count」を利用すると、作成した「Food」画像を任意の行数と列数で自動生成できます。
自動生成されたコンテンツにはめ込まれた画像は、それぞれランダムで違うサンプル画像が当てはるようになっています。 同様の手法をテキスト(名前や電話番号、住所など)にも応用できます。
▼ランダムで異なるFoodの画像が挿入される

ただし、UIではなくグラフィックのデザインをしたいときはSketchだと物足りないですね。 写真の加工だったり、手書き風のイラストなどはPhotoshopを使ったほうがいいです。
Zeplinを使って、エンジニアとのコミュニケーションを円滑に
他にも、Zeplinというプラグインが便利です。エンジニアにSketchで作ったデザインを共有しようと思ったとき、全員にSketchをインストールしてもらうのは費用的に現実的ではありません。Zeplinなら、Sketchで作ったデザインを簡単にエンジニアへ共有できて、コミュニケーションが円滑になります。
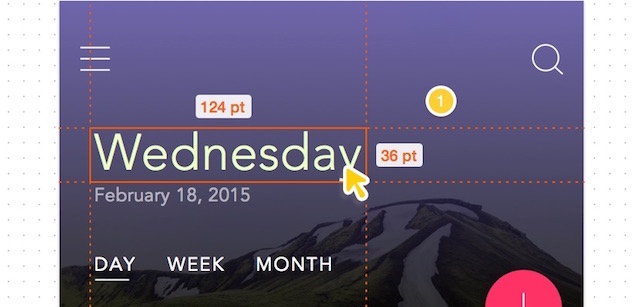
そのようなときにZeplinを使えば、ボタンをポチッと押すだけでSketchのデータに関して、「横幅が300ピクセル、高さが32、フォントがヒラギノ角ゴシック、色が6666、アイコンと文字までの距離は30ピクセルですよ」といった情報が出力されます。エンジニアはその情報を元にCSSを書き始めることができます。
▼Zeplinを使うとデザインの数値情報が出力される

以前は、「こことここの間が40ピクセルだよ」といった情報を細かく伝えていました。「このフォントだけヒラギノではなく欧文を使っているから」とか100個くらい伝えなければいけないことがあるんですよ。
それらを1つ1つ口頭で説明するのはかなり大変でした。Zeplinを使って、初めから情報が書いてあればデザイナーもエンジニアも時間を節約できます。
また、画像を渡す場合も簡単です。以前は、pngで書き出してzipファイルでまとめてエンジニアの方に渡していたんですが、Zeplinを使えばこちらの画像をポチッと押すだけで、簡単に画像をダウンロードできます。
エンジニアとのコミュニケーションコストを格段に減らすことができますね。ZeplinへのエクスポートはCommand + Eを押すだけでよく、共有したことがチャットツールのSlackに流れるようにしています。
1人1万円のSketchはスマホアプリを作っている会社にオススメ
Sketchはスマホアプリを作っていたり、UIデザインが大好きな会社にオススメです。日本でもはやり始めているので、日本語のドキュメントも豊富です。費用も1人約1万円なので、始めやすいですね。
ただ、ゲーム系のUIデザインだと表現の部分でPhotoshopに勝てないので、Sketchはサービス系のUIデザインでガンガン使っていきたいですね。今後は、Sketchでワイヤーフレームもサクッと作っていきたいと思っています。(了)
【読者特典・無料ダウンロード】「秒で変わるAI時代」に勝つ。最新AIツール完全攻略ガイド
近年、AI関連サービスは爆発的なスピードで進化しています。毎日のように新しいツールがリリースされる一方で、SNS上では広告色の強い情報や、過大評価されたコメントも多く見受けられます。
情報量があまりにも多く、さらにノイズも混ざる中で、「自分にとって本当に使えるツール」にたどり着くことは、簡単ではありません。だからこそ、「正しい情報源を選び、効率的にキャッチアップすること」が、これまで以上に重要になっています。
そこで今回は、SELECK編集部が日々実践している「最新AIツール情報の探し方・選び方・使い方」のノウハウに加えて、編集部が推薦する、現場で使えるAIツール22選をすべてまとめてお届けします。