- コラボレーター
- SELECK編集長
- 舟迫鈴
3DデータもjavaScriptもスライドに挿入可能!クリエイター向け神プレゼンツールLudus

SELECKではこれまで、SlidebeanやSlidesなど、「簡単に」見栄えの良いスライドが作れるプレゼンツールをご紹介してきました。
しかし、「プレゼンにgifや動画を入れたい!」と思うクリエイターたちにとっては、そのシンプルさ故に制限が多いこれらのツールは、正直もの足りないですよね。
そんな中、これらのオンラインプレゼンツールはもちろん、KeynoteやPowerPointの表現の幅をも圧倒的に超えるツールがリリースされました。(2017年5月時点ではβ版のみ利用可能)
それが、Limitless creativity(無限の創造性)を引き出すデザイナー向け「神」プレゼンツール「Ludus」です。
▼楽しく、早く、クリエイティブで、インタラクティブ。クリエイターのためのプレゼンツール

プレゼン資料に動画を挿入して「すごい!」と言われたことがあるそこのあなた。
このツールではなんと、3DデータにjavaScript、Sketchファイルまで、「今までスライドに入れるのは不可能とされていた」クリエイティブなファイルがプレゼンに組み込めるんです!しかも、「見る側」がインタラクティブに操作可能!
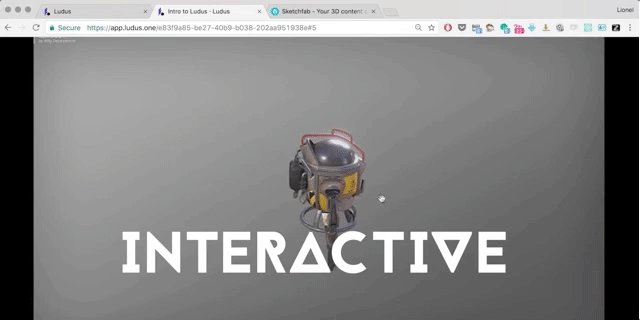
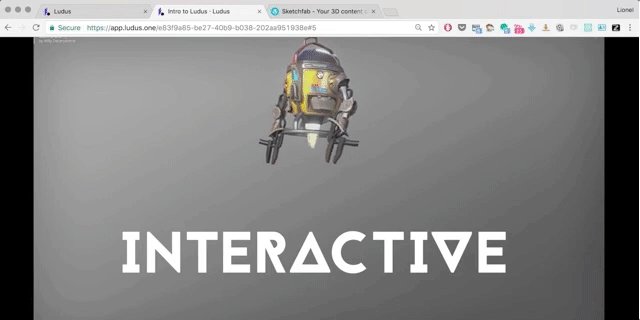
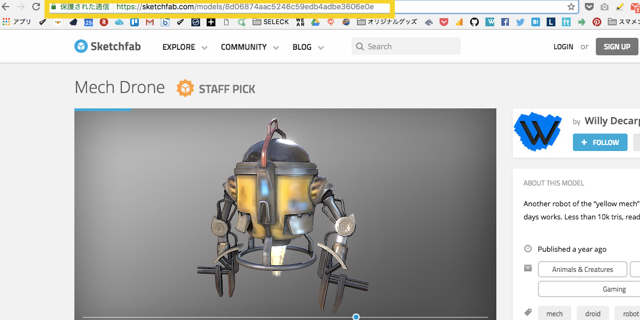
▼「SketchFab」から3Dデータを呼び出したり

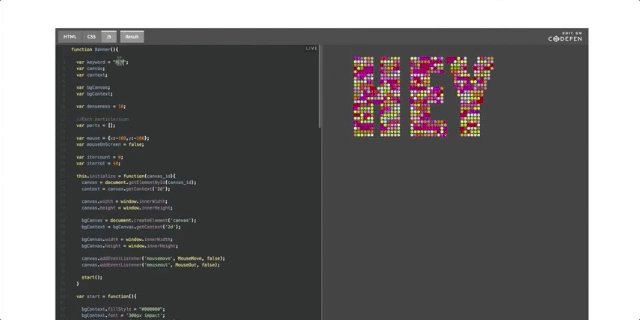
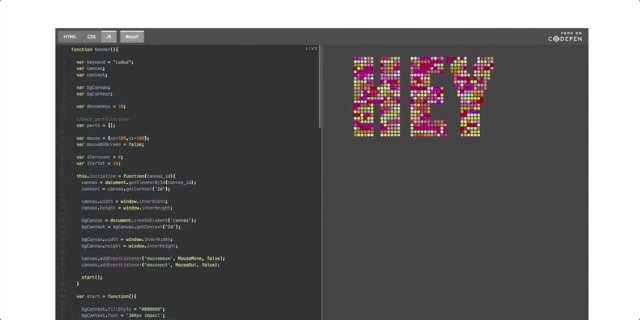
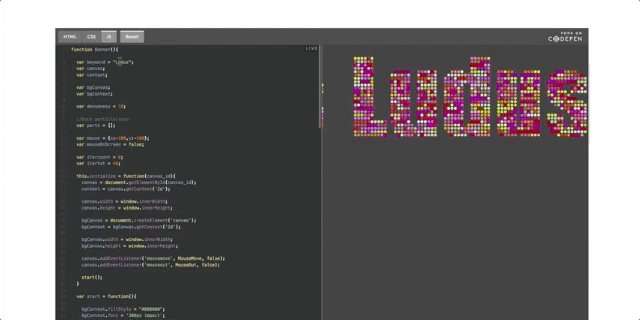
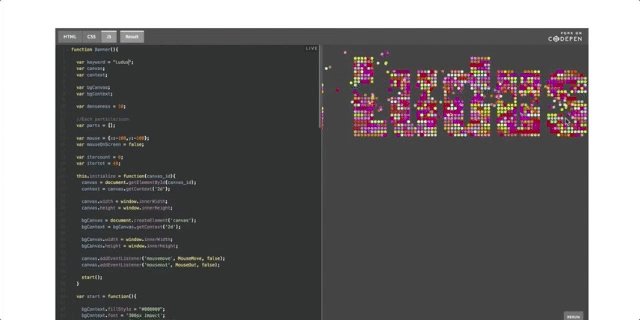
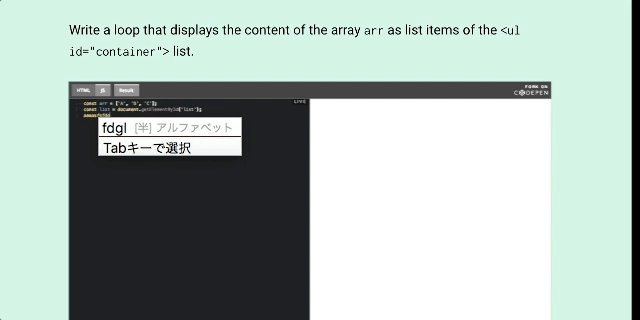
▼「CodePen」からjavaScriptのコンソール画面を呼び出したり

▼「Framer」からプロトタイプを呼び出すことも!

さらには、InstagramやDropbox、YouTube、Flickr(写真共有サイト)、Icons8(アイコン素材サイト)など、ウェブ上にアップロードされている様々なファイルを、「リンクを貼るだけ」でプレゼンに入れることができるんです。
▼InstagramからCodePenまで、様々なサービスと連携

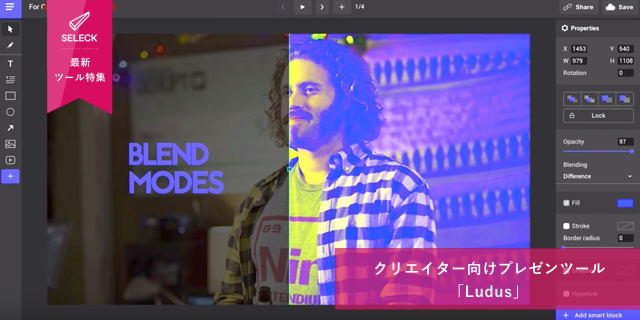
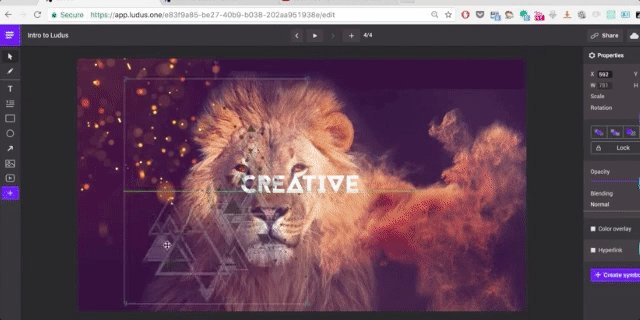
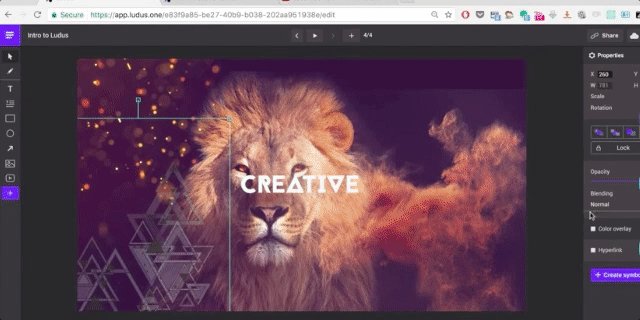
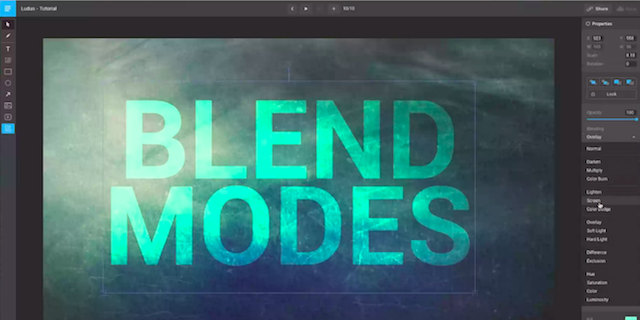
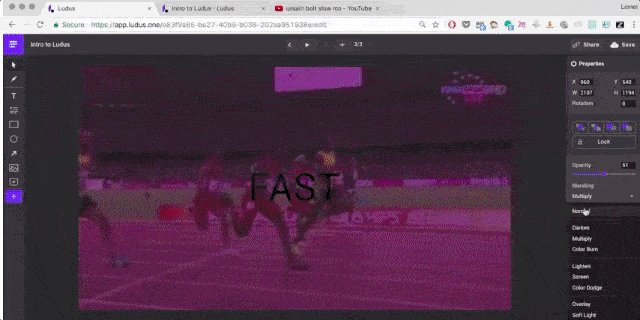
そして、その加工力はまるでPhotoshop!ブレンドモードやカラーオーバーレイなど、喉から手が出るほど待望していた機能が、プレゼンツール上で使えるんです。
▼ブレンドモードで、Photoshopのような仕上がりを実現

ウェブに散らばる無限の素材と、これまで作った愛情たっぷりの作品を、1枚のスライド上に集約することができるLudus。クライアントへのクリエイティブの提案資料や、マニュアル説明資料など、その活用可能性は無限大です。
クリエイターのみなさん、心の準備はいいですか?あなたのプレゼンで、世界中を驚かせましょう!
リミットレスツールの異名は伊達じゃない!あらゆる形式に「神」対応
このプレゼンツールの最大の特徴は、何と言ってもあらゆるファイル形式に対応しているところ。例えばjavaScriptだって、スライド上で動かすことができちゃうんです。
では、さっそく実物を操作しながら、Ludusがもたらしうるクリエイティブ革命の可能性に触れてみましょう。
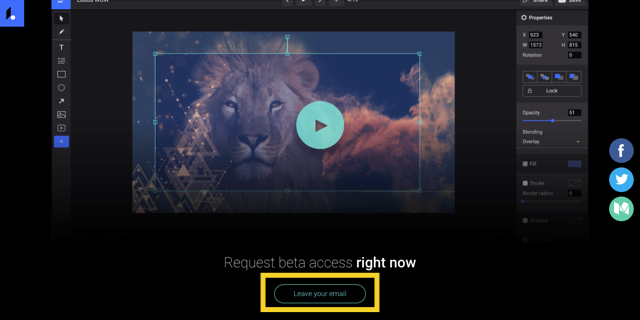
まずは公式ページの「Leave your email」をクリックして、β版アカウントを発行します。

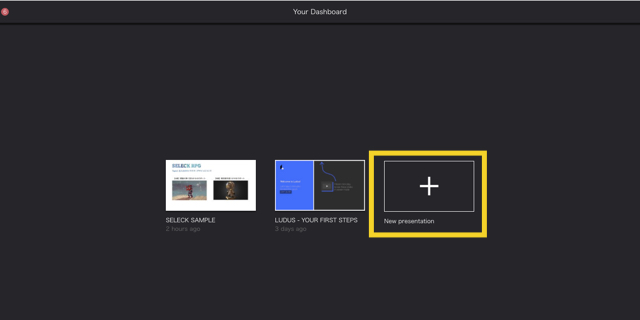
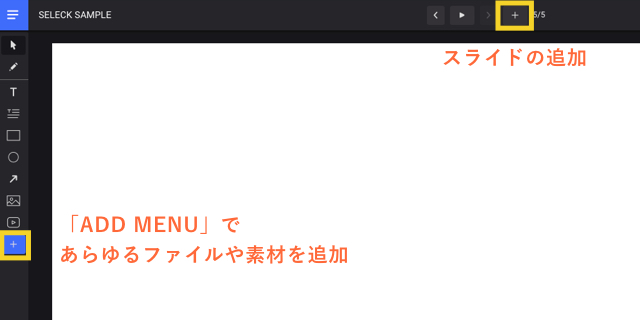
こちらがログイン後のトップ画面になります。「+」ボタンをクリックして、新しいプレゼンテーションを作っていきましょう。

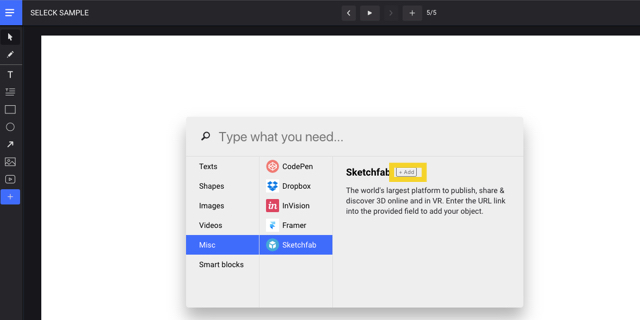
どんなファイルが入れられるか気になる方は、左側のアッドメニュー「+」 をクリック!

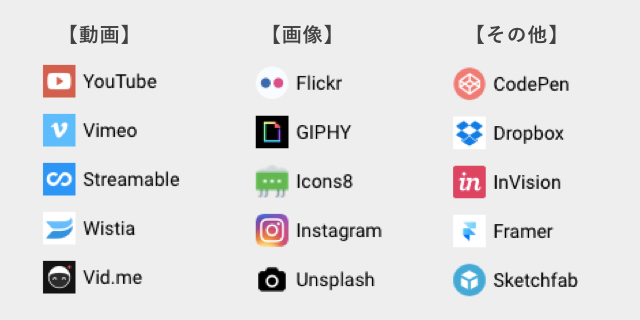
すると、見たことのあるサービスアイコンが表示されるはずです。Ludusは、動画やプロトタイプツール、3DデータにjavaScriptと、あらゆるファイル・サービスと連携しているんです。
▼YoutubeからCodePenまで、あらゆるサービスに対応

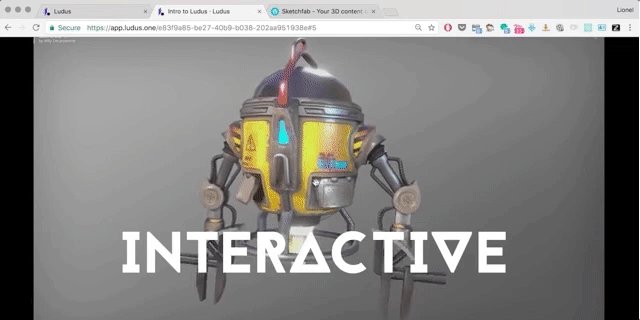
今回は、実際に3Dデータを入れて触ってみましょう。
まず、3Dモデル表示サービスのSketchfab上で、好きな3Dコンテンツをクリックし、そのリンクをコピーします。

そうしたら、これをスライドの上でペーストするだけ!本当に一瞬で、3Dデータを追加することができるんです。

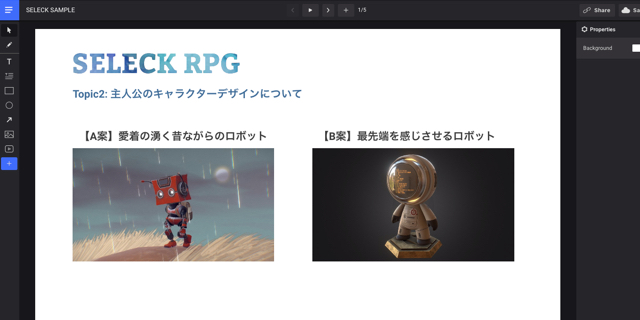
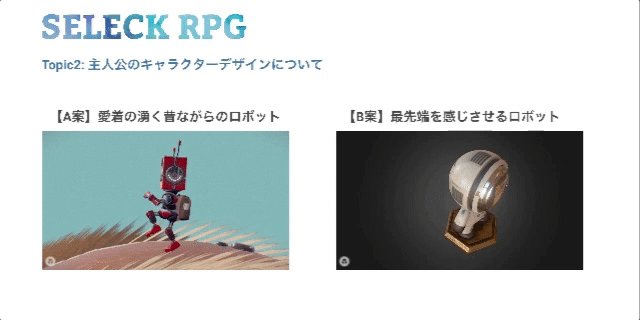
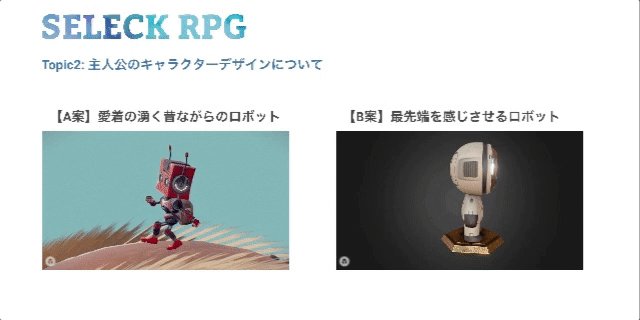
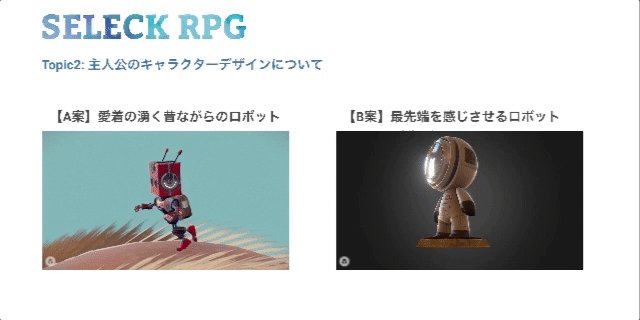
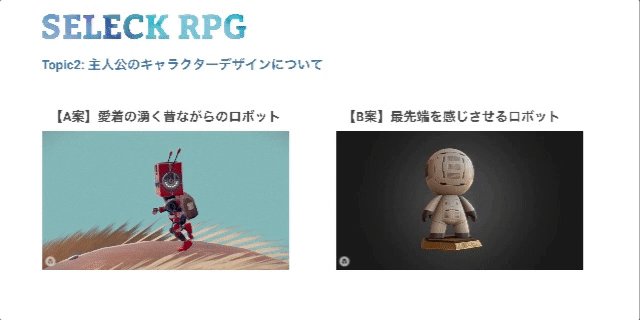
もちろん1枚のスライドに複数の3Dデータを配置することも可能なので、いくつかの3Dキャラクター案を検討する際にも便利です。

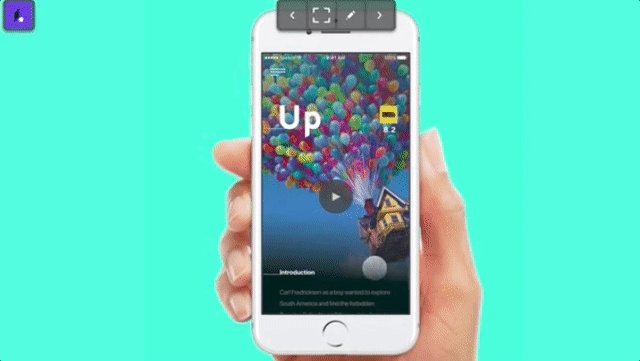
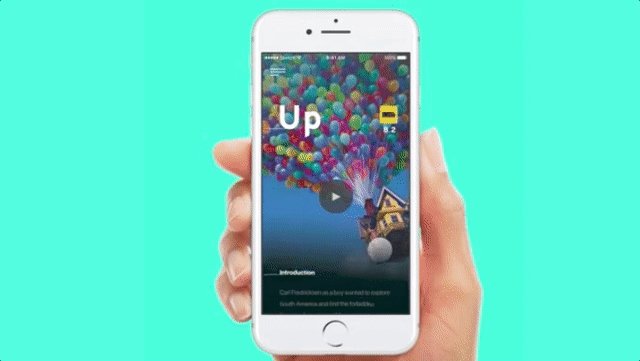
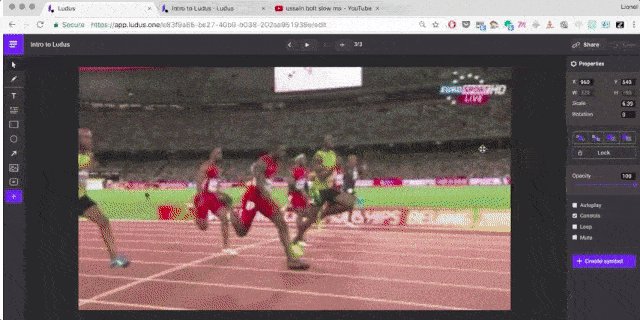
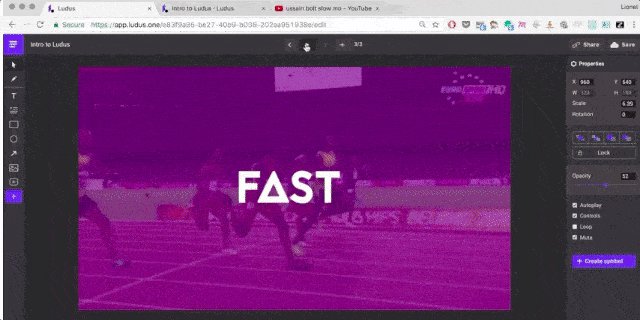
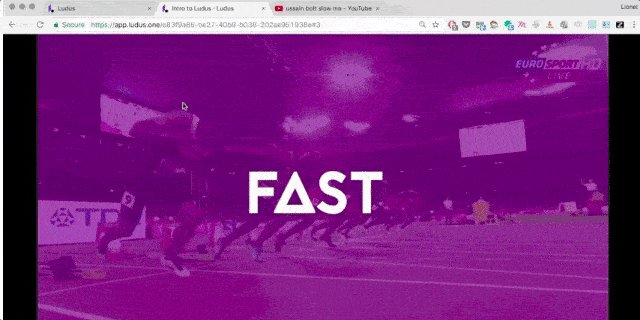
ちなみにYouTubeのリンクも、なんと「貼る」だけで挿入できます。上からテキストやオブジェクトも重ねられるので、イケてる動画付きスライドを、動画をダウンロードする手間も動画編集ソフトを立ち上げる手間もなく作れます。
▼背面にYoutubeの動画を流し、手前の色付きオブジェクトでおしゃれに演出

ビューアーを起動はもう古い!Ludusは、見るだけでなく動かせる
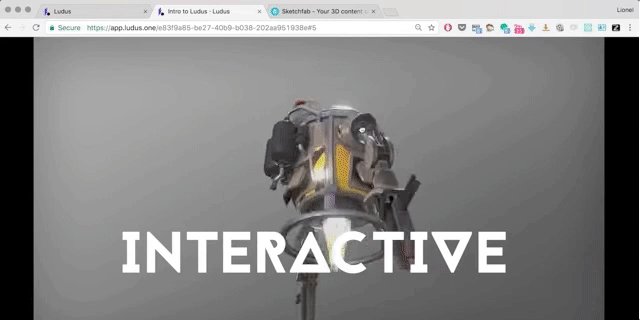
さらにすごいのはここから!3Dデータをはじめとするコンテンツは、Ludus上でただ「見れる」だけではなく、「動かせる」んです。
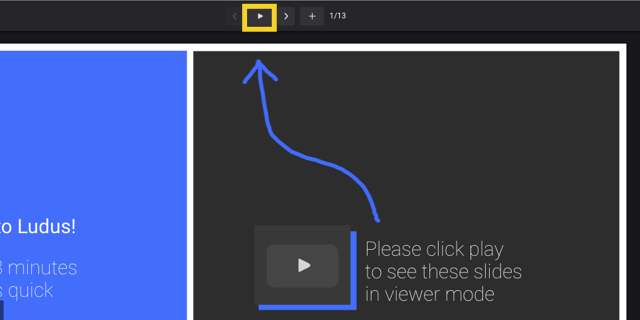
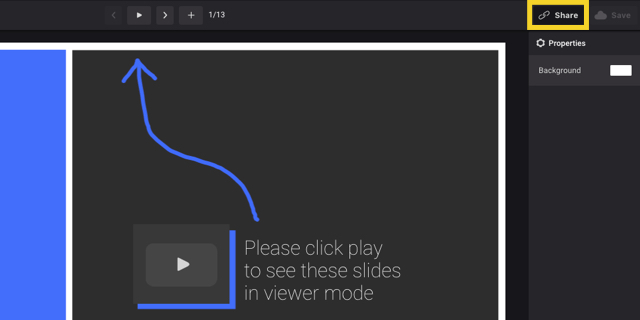
さっそく上にある「プレビュー再生ボタン」をクリックして、スライドをプレビューしてみましょう。

すると、マウスで3Dデータを自由に動かすことができるんです!

これで、わざわざ3Dモデルのビューアーを立ち上げたり、他のサイトに遷移する必要もなくなりますよね。
まるでHTML!アクセスした誰もが「ゲーム感覚」で操作可能
そしてもう1つのポイントが、「誰もがインタラクティブに操作できる」ところです。
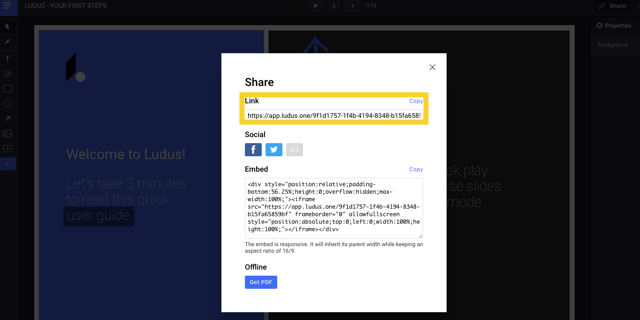
まずスライドの共有は、右上の「Share」ボタンからリンクを取得するだけ。


このリンクをクリックすれば、誰もがスライドを簡単に見ることができます。そして先ほどの3Dデータのように、スライドを「ゲーム感覚」で操作することが可能なんです。
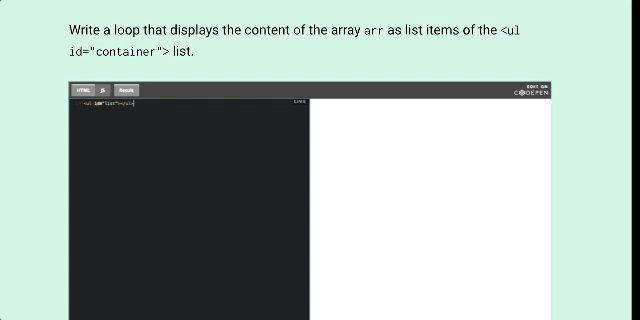
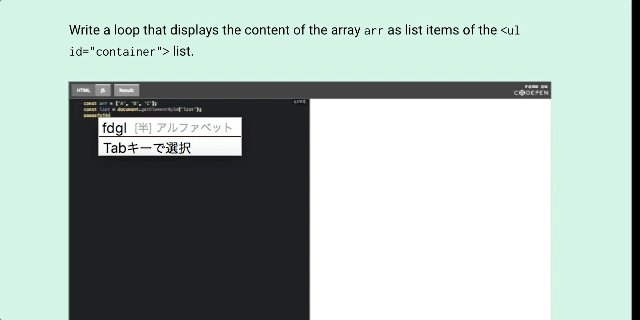
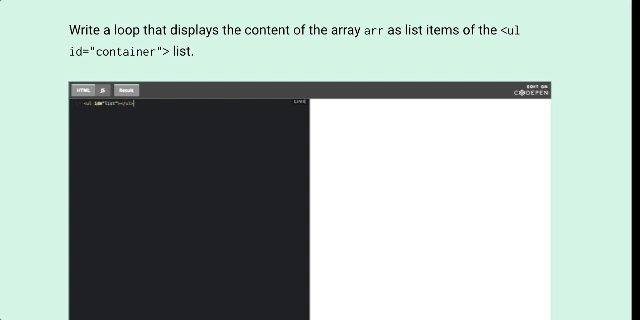
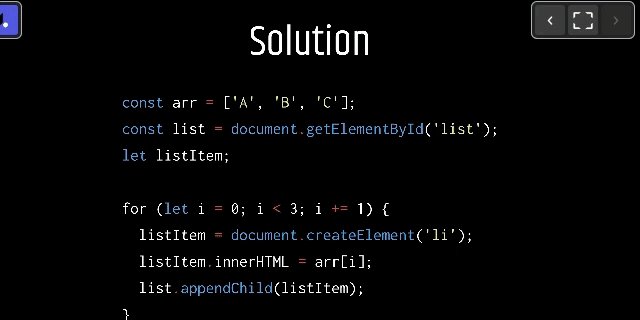
例えば、スライド上でjavaScriptも動かすこともできます。Ludusは、コード共有サービス「CodePen」とも連携しており、このリンクをスライドにペーストすると、コンソール画面が追加されます。

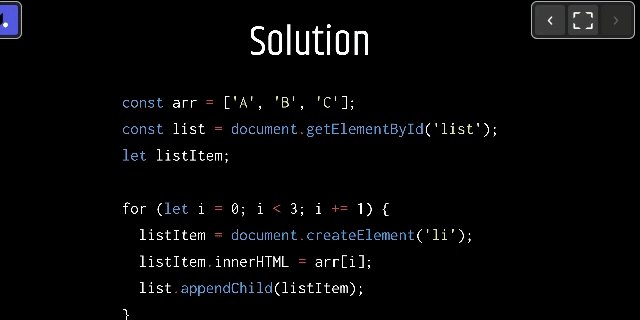
そしてなんとこのコンソール画面で、「閲覧者」がjavaScriptを書き換えて実行できることができるんです!これなら、プログラミングレッスンの資料として、生徒に向けて課題を出すことも簡単ですよね。

アンケート作成サービス「Typeform」にもこれから対応していく予定なので、「InVision」や「Framer」で作ったプロトタイプを複数並べて、どのプロトタイプがいいかのアンケートも、今よりずっと楽に実施できるようになりそうです。
このようにLudusでは、これまで1枚で見せることが難しかったクリエイティブも、とても簡単にコラボレーションさせることができるんです。
インタラクティブな資料を、リンク1つで簡単に共有
Ludusには基本的に、「素材をアップロードする」という考え方ではありません。ネット上に共有されたファイルを、リンク1つでスライドの素材として組み込んでいます。
これにより、スライド上の元素材が更新された場合も、常に最新の状態を保つことができるんです。
そこでオススメの使い方が、「Dropbox」との連携です。
ここではプロトタイプツール「Sketch」を使った、Dropboxと連携することによるメリットをご説明したいと思います!
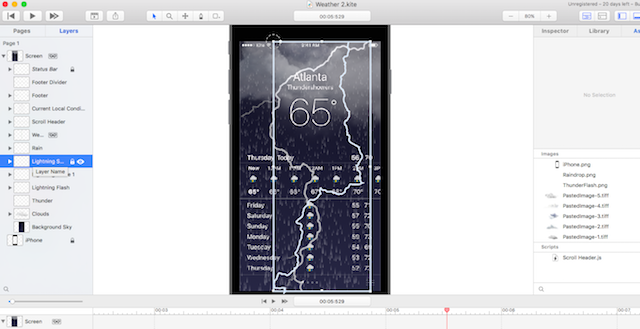
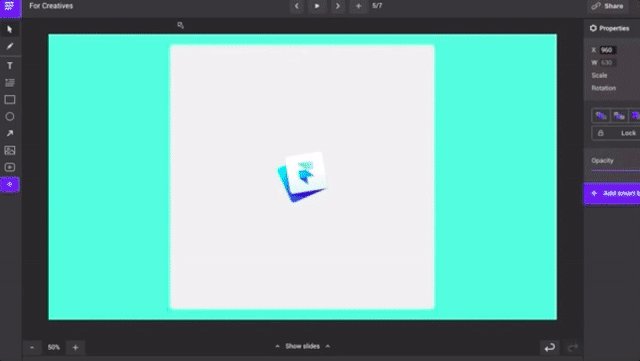
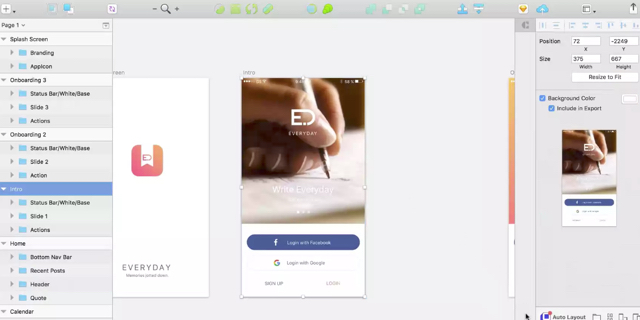
まず、Sketch上で作成したアプリのトップイメージを、PC上のDropboxフォルダに「top.png」というファイル名で書き出します。
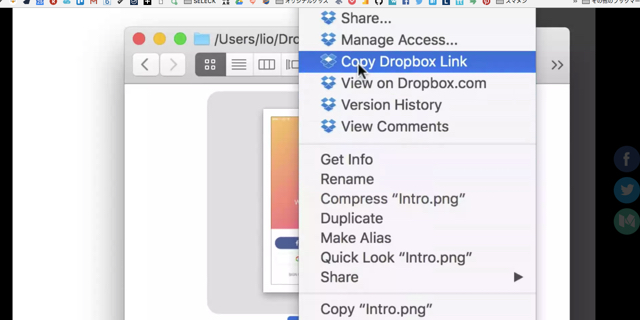
次に、このファイルのDropboxリンクをコピーします。

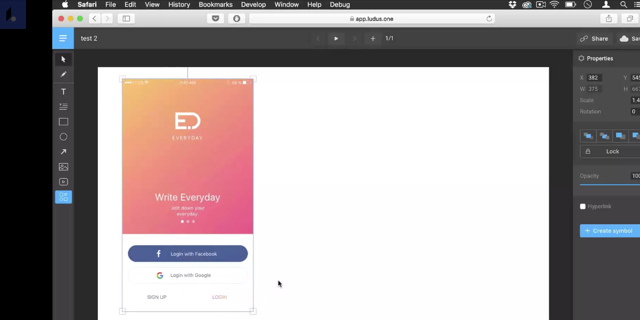
Ludus上にペーストすると、もちろんアプリのトップイメージが表示されますよね。

そして凄いのはここから!
例えば、「トップページのデザインが気に入らない!」とSketch上のファイルの画像を一部変更した場合。

Dropboxフォルダに同じファイル名「top.png」で画像を書き出すと…

スライドも自動で更新されるんです!
この考え方を応用すれば、例えば20ページにわたる「アプリマニュアル」も、Dropbox上に同じ名前で書き出すだけで、最新バージョンに保つことができます。
PDFで「マニュアル_ver2」「マニュアル_ver3」を毎回シェアしていた時代から一転、Ludusのリンクを送る時代が来るかもしれませんね!
まるでPhotoshop!ブレンドモードで、スライドの質を1ランクアップ
しかし、いくら良い素材が使えても、その調理方法が限られてしまったら悲しいですよね。
でも、ご安心ください!Ludusには、ブレンドモードやカラーオーバーレイなど、KeynoteやPowerPointに多くのデザイナーが待望していた「Photoshopのような機能」が備わっているんです。
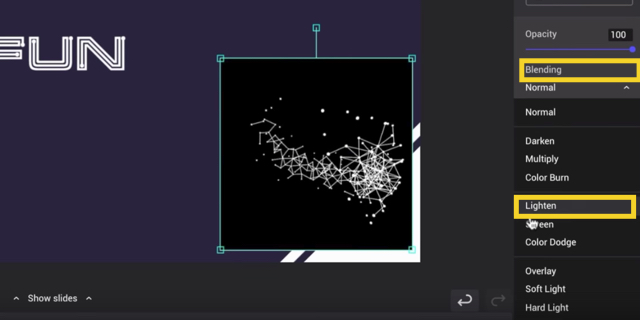
こちらに、黒が背景の、幾何学模様のgifアニメーション素材があります。しかしこのままだと、スライドの背景色から浮いてしまいますよね。

普段Keynoteをお使いの方は「インスタントアルファで背景を透過すればいいのでは…」と思うかもしれませんが、この模様の背景透過は非常に大変です。なによりgifアニメーションなので、そもそもインスタントアルファ機能も使えないです。
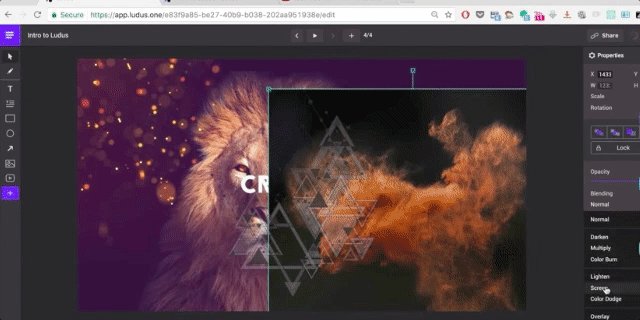
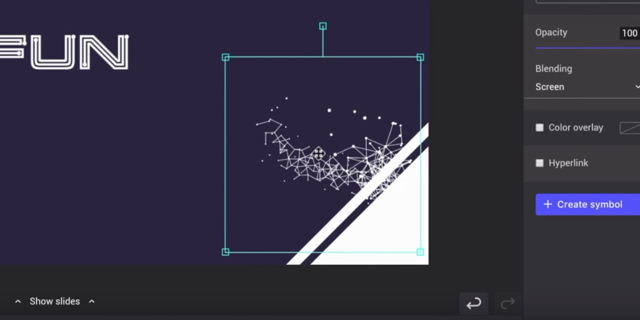
しかし、このLudusであれば、右メニューにある「Blending」からブレンドモードを選択することで、簡単に背景となじませることができるんです。ここでは「Lighten」を選択してみましょう。

すると、黒い背景が綺麗に消え、とってもおしゃれになりました。
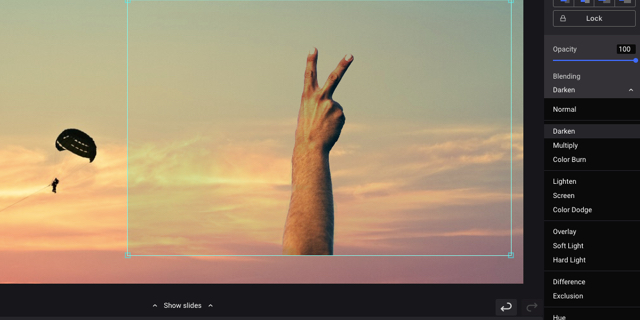
次に、夕焼けにピースサインを浮かべたい場合。今度は「Darken」でブレンドしていきましょう。

ちょっとレトロな雰囲気になりましたね。

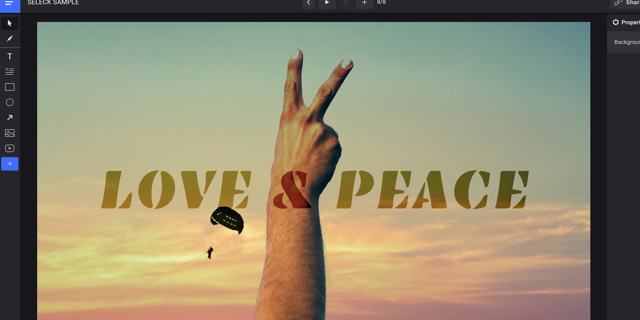
テキストを黒文字にして、Overlayモードで上から重ねれば、こんな画像だって作ることができちゃいます。

手書き認識にも対応!汚い四角形もキレイなオブジェクトに
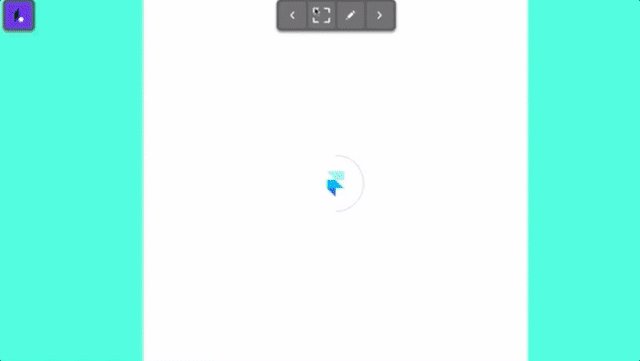
Ludusは、スマホからも操作することが可能です。そして、スマホユーザーにオススメの機能が、「手書き認識」です。
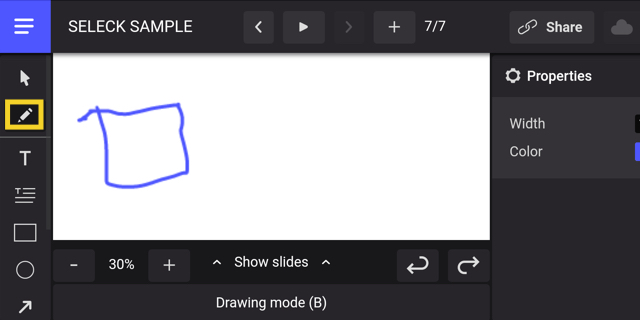
スマホ上でLudusを開き、左側のペンマークをクリックして、スライド上に四角形のイラストを描いてみます。

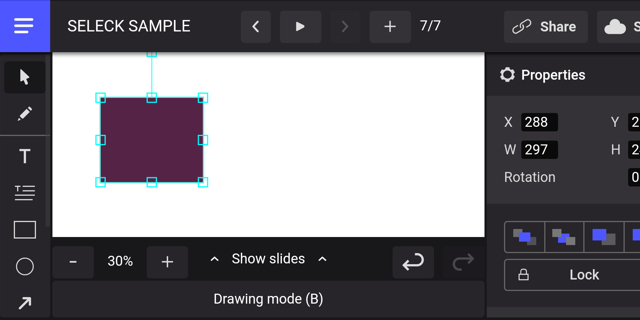
すると、このように四角形のオブジェクトが自動で生成されるんです。

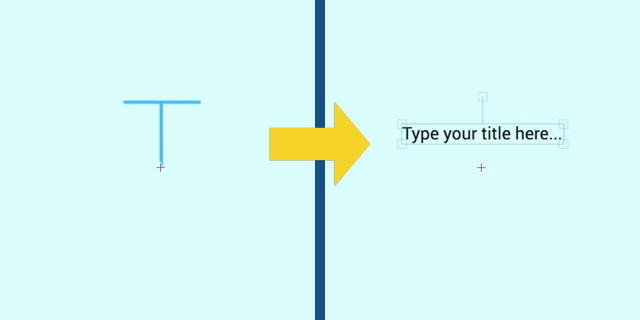
ちなみに「T」と書くとテキストボックスが表示されるなど、ショートカットにも使うことができます。

今後のさらなる成長が楽しみなLudus!ぜひ試してみませんか?
いかがでしたでしょうか?
本日はご紹介しきれませんでしたが、お気に入りのフォントが追加できたり、テンプレートを作成することができたりと、Ludusにはまだまだ魅力的な機能がいっぱいです。
そして、今後はPDF/HTML書き出しが可能になったり、リンクの独自ドメインが作れるようになったり、スライドにパスワードをかけられるようになったりと、更に進化する予定です。
β版なので不安定な部分や準備中の機能もありますが、このツールがクリエイターの可能性が広げることは間違いありません。
ぜひみなさんもLudusを、だれよりも早く試してみませんか?(了)