
- 株式会社Diverse
- Poiboy事業部 Poiboyグループ 技術研究所
- 中西 健太郎
ユーザー体験を最適化するためのアプリリニューアル!そのプロセスをどう効率化する?

〜リニューアルの方針を明確にするユーザーインタビュー、デザインプロセスの効率化、細部の作り込みなど、「Poiboy(ポイボーイ)」リニューアルプロジェクトの裏側とは〜
Webサービスやアプリは、ユーザーや市場の変化に合わせて定期的にリニューアルし、長く使ってもらうことが重要になる。
ミクシィの子会社で、結婚支援事業を営む株式会社Diverse。同社もまた、1年にわたり運営してきた恋愛アプリ「Poiboy」に理想のユーザー体験とのズレを感じ、大幅リニューアルすることを決めた。
そのリニューアルプロジェクトを効果的かつ効率的にするため、ユーザーインタビューを実施したり、デザインのやり取りを効率化するための「Zeplin(ゼップリン)」を導入するなど、様々な取り組みが行われた。
今回は、Poiboyリニューアルプロジェクトに携わったエンジニアの中西 健太郎さんとデザイナーの井上 瀬里香さんに、詳しいお話を伺った。
ユーザー体験が理想とズレていく…。大幅リニューアルを実施!
井上 私は2016年に新卒で入社しまして、現在は恋愛アプリ「Poiboy」のデザイナーをしています。同じ新卒のデザイナー3人で協力して、リニューアルを担当しました。
▼左:井上さん 右:中西さん

中西 私は新卒2年目で、主にPoiboyのiOS開発を担当しています。
Poiboyは「普段自由に恋愛できない女性たちに、好きな人がいる体験を作る」ことを目指して、2016年1月にリリースした恋愛アプリです。女性側からのみ「いいね」を送ることができるため、女性が安心してマッチングを楽しめるアプリになっています。
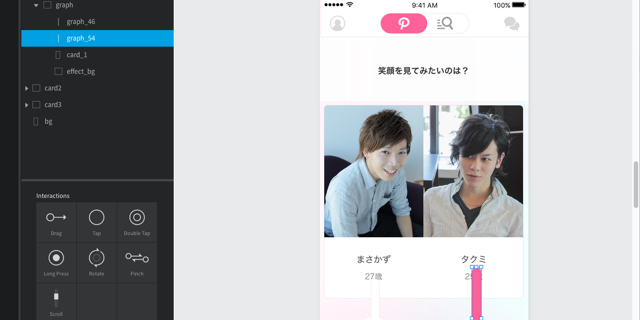
▼女の子が好きな子とだけつながれる!新感覚マッチングアプリ「Poiboy」

井上 そのようなコンセプトで作ってきたアプリなのですが、リリースから1年ほどが経ち、女性側の体験が元の思想からだんだんとズレてしまっていました。気軽なマッチングアプリを目指していたのに、ユーザーが慎重になりすぎて、意図したようにマッチングできないケースが出てきたのです。
また、「女性主導」というコアバリューのもとに作ってきたので、男性側の体験が作り込まれていないという問題もありました。そこで2016年10月から、約2ヶ月半かけて大幅リニューアルプロジェクトを行いました。
ユーザー体験を根底から見直すため、インタビューを実施
中西 実は、最初はそこまで大幅なリニューアルは予定していませんでした。でも「せっかくだから、もう一度どういう体験を提供したいのかを考え直そう」ということで、プロジェクトの途中から大幅リニューアルへと方針を変更しました。
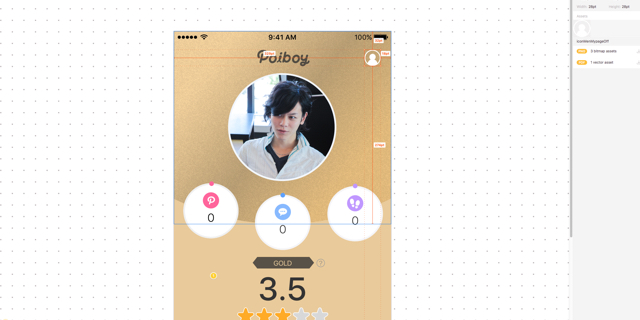
▼リニューアル後のPoiboyのアプリ画面

井上 リニューアルのために、まずはユーザーインタビューを行いました。深層心理を聞く「デプスインタビュー」と、アプリを操作してもらう「ユーザビリティインタビュー」の2つを、実際に使ってくれている人やターゲットに近い人に対して実施しました。
データを元にした仮説のようなものは持っていたので、思った通りの意見も多かったですね。でも意外な発見になる部分もあり、インタビューを実施して良かったなと思います。

以前のデザインでは、写真の周りにゲージがついていたんです。その人の「人気指数」を表すゲージだったのですが、「相性の良さ」だと思っている人もいたりして。受け手に伝わっていないデザインもあるんだと、気付かされました。
デザインプロセスの効率化に「Zeplin」を導入!
中西 次にデザインを作っていくのですが、当時の私たちは、デザインの共有が効率的にできないという課題を抱えていました。
デザイナーが「Photoshop(フォトショップ)」でデザインを作り、そのファイルを圧縮して、チャットツールやプロジェクト管理ツールにアップロードしてもらう。それをエンジニアがダウンロードして、パーツを一つひとつ分解してアプリに反映させていく、というフローでした。

そしてそれとは別に、ボタンのサイズが何ピクセルであるとか、どこに配置するといったデザインのガイドも、画面ごとに引いてもらっていました。
井上 この手法では、デザインに修正があるとファイルを圧縮し直して送って、ガイドも引き直してと、とても効率が悪かったですね。
そんなときに、社内で実施しているデザインミーティングで「Zeplin(ゼップリン)」というツールがあるよと教えてもらいまして。
Zeplinは、Photoshopや「Sketch(スケッチ)」で作ったデザインに、サイズや文字の大きさなどのガイドを付け足してくれるツールです。使っているところを見せてもらい、これならデザイン共有の問題が改善されると思ったので、導入することにしました。
▼Zeplinでスタイルガイドを共有

実際に導入してみると、学習コストも低く、使い方を教えなくてもみんな使えるようになっていましたね。
手間がかかるのは、PhotoshopやSketchと連携するところくらいです。エンジニアはSketchからエクスポートされたデータを見るだけなので、かなり楽になったと思います。
インタラクションや言葉1つひとつまで、細部にこだわる
井上 今回のデザインリニューアルでは、インタラクションにもこだわりました。いかに女性に恋愛を強く意識させずに、気軽に使ってもらえるかということを考えていたので。細かいインタラクションも使って、楽しんでもらえるデザインに仕上げました。
そういった部分は「Pixate(ピクスエイト)」というツールを使って、何パターンかのアニメーションを作ってみんなに確認してもらいました。
▼Pixateでアニメーションを作成している様子

中西 あとは、アプリ上の言葉1つひとつにも気を使いましたね。弊社はメディアも持っているので、社内の編集者にチュートリアルを操作してもらったりして、ユーザーが絶対通る体験の部分は、1字1句すべてチェックしてもらいました。
そして開発の終盤には、丸1日使って改善点を洗い出す日を、何度か設けました。1日かけて出したタスクを、実際に手を動かすメンバーで集まって、優先順位を付けていって。それをひたすら繰り返して、クオリティを上げていきました。
そういったタスクは「Googleスプレッドシート」を使って管理していましたね。最初はかっこいい方法を模索していたのですが、結局スケジュール的に厳しくなってきてしまって(笑)。そこに学習コストをかけるよりは、今確実にできる方法で行うべきだと考え直しました。
今後も改善を続け、ユーザーの体験価値を上げていく
中西 最初は仕様変更がいくつもあったので、作ったものがすぐに作り直しになったりと大変でした。そのため、プロジェクトの途中からは、エンジニアの私も企画ミーティングに入り、細かい仕様の話もするようになりました。そこからスピード感も一気に改善したので、良かったですね。
デザイナーとエンジニアという作る人だけでなく、仕様を考える人との連携をどう効率よく進められるかというのは、これからの課題です。Zeplinのようなツールを入れて解決できた課題もありますが、課題は次々と出てくるので、今後も改善を続けていきたいですね。(了)







