- サイボウズ株式会社
- グローバル開発本部 東京第2開発部
- 小林 大輔
「チーム」に参加するすべての人へ。サイボウズのWebアクセシビリティへの取り組み

〜「チームに入りたいすべての人のため」にサイボウズが進めている、社内にWebアクセシビリティを広めるための活動を紹介〜
「Webアクセシビリティ」という言葉をご存知だろうか。高齢者や障がい者を含むすべての人が、WebサイトやWebサービスを利用できる状態にすることだ。
海外ではWCAG 2.0※への準拠が義務化されるなど、注目を集めているが、日本国内での民間企業の取り組みはまだまだ発展途上だ。
※Web Content Accessibility Guidelines:Webアクセシビリティに関する推奨事項をまとめたガイドライン
そんな中、2015年よりWebアクセシビリティに積極的に取り組んでいるのが、「チームワークあふれる社会を創る」ことを目指す、サイボウズ株式会社。
社内でのある出来事から、Webアクセシビリティに関心を持ち始め、啓蒙活動を続けている小林 大輔さん。費用対効果が悪いと捉えられがちな状況を打破するためには、「ユーザーは、わたしたちの製品にアクセスすることで、何にアクセスしようとしているのか」を明確にすることが重要だと語る。
今回は小林さんに、同社にWebアクセシビリティへの考えを根付かせるための取り組みと、Webアクセシビリティをどう捉えるべきかについて、詳しくお話を伺った。
「チーム」へのビジョンが抱える矛盾を目の当たりに
私は2012年にサイボウズに入社し、5年ほど「kintone(キントーン)」の開発に携わっています。

弊社では現在、「Webアクセシビリティ」についての取り組みを、私が中心となって始めています。Webアクセシビリティとは、WebサイトやWebサービスに、高齢者や障がい者を含むすべての人がアクセスできることを指します。
例えば、色弱などの色覚障害の方のために、グラフに使用する色に注意するような取り組みです。
▼「kintone」のサイトでもアクセシビリティへの取り組みをPR

その取り組みを始めたのは、2年前に行った、社内でのユーザビリティテストがきっかけでした。弊社では、入社をした方に、製品を知ってもらうという意味も込めてユーザビリティテストを行っているんです。その中に、弱視の社員がいまして。
その方は、画面の拡大率を300%くらいにして、PCを操作していました。文字が薄すぎて見えていなかったり、アイコンに見えるものを勘でクリックしていたりと、すごく使いづらそうでした。
「チームワークあふれる社会を創る」ことを目指している会社なのに、自分のチームの人ですら、満足に製品を扱えていない。そういう状況に、矛盾を感じてしまったんです。
それから、社内にWebアクセシビリティを啓蒙する活動を始めていきました。
アクセシビリティは、「すべての人」に意味があること
実はアクセシビリティというものは、「障がい者向けの機能」というだけではないんです。例えば、文字が見えづらいという問題にしても、健常者でも文字ははっきりと見えた方が良いじゃないですか。
私が今まで関わった機能で例えると、複雑な入力フォームを、キーボードで操作可能にしたというものがあります。これはもちろん、障がいがあってマウスの操作が難しいような人にとって効果がありますが、何もその人たちだけに意味があるわけじゃないんですよね。
Excelに大量のデータを入力するときって、慣れてきたらマウスを使わずにキーボードだけで操作するじゃないですか。どう考えたって、その方が速いので。それと同じで、キーボード操作に対応させてアクセシビリティを高めるということは、みんなに効果があることなんです。
「ユーザーは、何にアクセスしようとしているのか」
ただ、私も最初の頃は「障がい者のための対応」だと思っていたんです。そうなると、Webアクセシビリティへの対応というのは、「慈善事業だ」とか、「費用対効果で考えると良くないよね」となってしまうんです。そういった意見に、私自身、うまい説明が思いついていなかったんですね。
そのため、弱視の方のユーザビリティテストを見てから、しっかりと活動を始めるまで、1年ほど空いているんですよ。少しずつ活動は進めていたのですが、自分の中でもやもやしていて、結論が出ていなかったんです。
その突破口になったのは、「ユーザーは、わたしたちの製品にアクセスすることで、何にアクセスしようとしているのか」という問いに行き着いたことです。

ユーザーは、サイボウズの製品を使うことで、「チーム」にアクセスしているんです。つまり、障がい者でも高齢者でも、どんな人でもチームに入りたいと思う人であれば、その人が「チームにアクセスできる能力」が、私たちにとってのアクセシビリティなんです。
そこにたどり着いてからは、アクセシビリティに対して積極的に取り組めるようになり、社内でも勉強会を開いていきました。
勉強会に参加したメンバーの理解を得るためには、「チームにアクセスしている」という話をすることが一番大事なので、こちらはしっかりと伝えていきました。
勉強をするだけなら、本を読めば誰でもできるじゃないですか。でも、「なぜ勉強するのか」というところは、わからないですよね。サイボウズにとって、アクセシビリティはどういう意味があって、なぜ重視しているのかという話をすることが、大事なんですよ。
「自分ごと」と捉えてもらうための、啓蒙活動を重ねる
実際の取り組みとしては、まずはアクセシビリティについて、グループウェアに書き込んで啓蒙していくところから始めました。例えば、iPhoneに備わっているアクセシビリティの機能と、その使い方を紹介していったり、ニュースやイベントの情報共有をしていきました。
そこから、社内で勉強会を2週間に1度くらいのペースで実施しました。「デザイニングWebアクセシビリティ」という本を、1章ずつ担当の人が資料を作って発表していました。
▼実際の勉強会の様子

30分ほど発表して、その後30分ほどは質問をしたり、自分のプロダクトに照らし合わせて、思ったことを共有したりしていましたね。
勉強会自体には、20人くらいが参加しました。その時の参加者は、プログラマーやデザイナーから、プロダクトマネージャー、あとはヘルプサイトを作っているドキュメントライターの人たちなどです。
勉強会に参加することで、アクセシビリティを自分ごととして捉えてもらって、製品に少しずつでも反映されていけばいいかなと思っています。コーディングするときにちょっとだけ気をつけてみたり、「あの本に書いてあったけど、これって良くないかも」と、少しでも考えてもらえたらと思っています。
少しずつ、実際のプロジェクトへの効果も
実際に、効果は少しずつ現れています。
例えば、kintoneの管理画面は、音声の読み上げやキーボード操作に一部対応しています。他の製品でも、新しい画面を作るときには色のコントラストについて考慮したり、アクセシビリティに配慮したHTMLを書いたりしてくれています。
特に、ドキュメントライターの人たちが一番頑張っているかもしれません。マニュアルのデザインをリニューアルするプロジェクトの中で、アクセシビリティについても積極的に考慮してくれています。
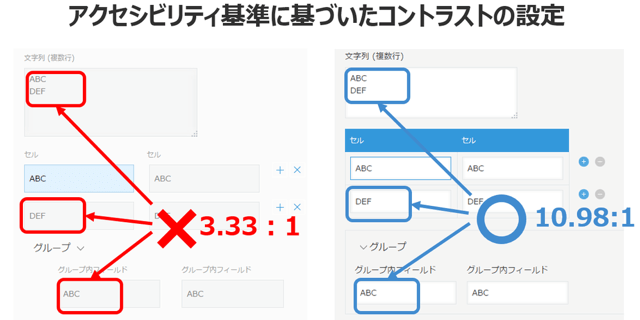
▼コントラストを調整してアクセシビリティに配慮した例

そういった実際の効果だけでなく、コンセプトや考え方に共感してくれる人が、社内外で出てきたというのは大きいですね。
社内でも、全然知らない部署の人から「アクセシビリティの話、興味あります」というメッセージが来たり、「ブログを書きたいから、協力してくれませんか」と声をかけられるようになりました。
まずは「共感しやすいネタ」から、実現していく
アクセシビリティへの取り組みを始めると言っても、いきなり工数が与えられて、「さあ、アクセシビリティについて、好きにしてください」となることは、まずあり得ないので。普段の仕事の中で、例えば色使いであったり、ちょっとしたデザインや新しい機能を作るときに、少しずつ実現していけると良いですね。
まずは、実際に問題になっていたり、みんなが共感しやすいネタを選ぶと良いと思います。例えば、kintoneのデザインをリニューアルするときに、コントラスト比が淡いということが問題になり、議論があったんですよ。そういったみんなが注目するところに焦点を当てて、進めていくと良いと思います。

今は、開発のプロセスとしてアクセシビリティが入っているとか、全員の意識がすごい高いかというと、そうではなくて。まだそこに登っている最中だと思います。枝葉の部分で取り組みたいテーマはいくらでもあるのですが、実現できていることはごく一部なので、今後も頑張っていきたいですね。(了)