- コラボレーター
- SELECK編集長
- 舟迫鈴
プロ級のアニメーションを、Keynoteの手軽さで!最新プロトタイプツール「Kite」とは

アニメーションのイメージが上手くエンジニアに伝えられない…。そんなことってありませんか?
近年、多くのプロトタイプツールがリリースされていますが、アニメーションの表現の幅はまだまだ発展途上です。
そんな中、今年の3月にパワフルなアニメーションが作れるプロトタイプツール「Kite Compositor」がリリースされました。
Sketch、After Effects、Keynoteのいいとこ取りと言われているこのツール。どんなことができるか気になる方は、まずこちらの動画をご覧ください!
こんなアニメーションがすぐに作れるなんて、なんだかワクワクしてきませんか?

今回は、最新プロトタイプツール「Kite Compositor」の特徴と、その使い方について解説いたします。ユーザーをワクワクさせるアニメーションを、あなたの手のひらで簡単に表現してみましょう!
ようこそ、贅沢なアニメーションの世界へ
では、さっそくアプリをダウンロードしてみましょう。
こちらから「Download Trial」をクリックすると、すぐに.dmgファイルがダウンロードされます。(※macOS10.12以上に対応)

ダウンロードが完了したら、通常のアプリと同じようにmacにインストールしていきます。インストールが完了したら、さっそくアプリを触ってみましょう。
今回はより活用イメージを膨らませるため、Kiteの公式サイトが公開しているサンプルファイルを使って解説していきます。公式サイトのShowcaseから「Twitter Heart」のファイルをダウンロードします。

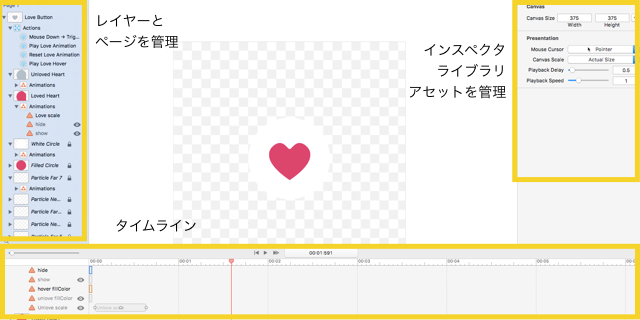
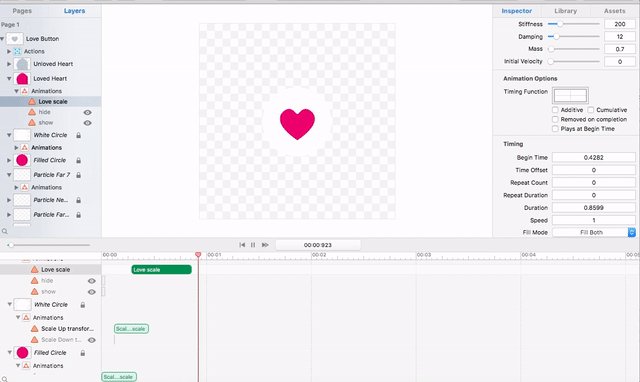
こちらが、「Twitter Heart」を開いた画面です。

左側では、レイヤーや各ページの管理をすることができます。このレイヤーの並びは、一番上が最下層となるのでご注意ください。
そして最もよく使うのが右側のメニューです。インスペクタではアニメーションの細かい設定や透明度、大きさなどを調整することができます。ライブラリでは要素の追加、アセットではプロジェクトで使用する画像や動画の管理ができます。
また、下側にはKiteの特徴である「タイムライン」が追加されます。
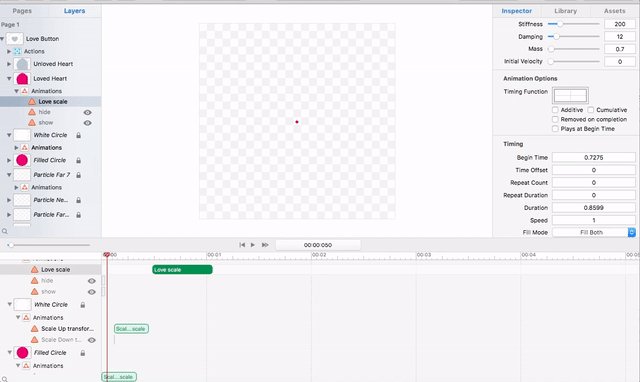
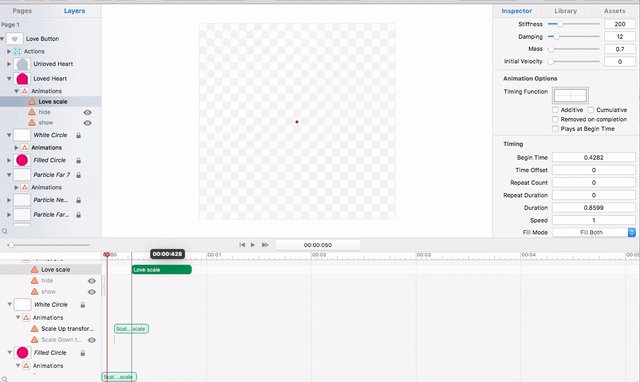
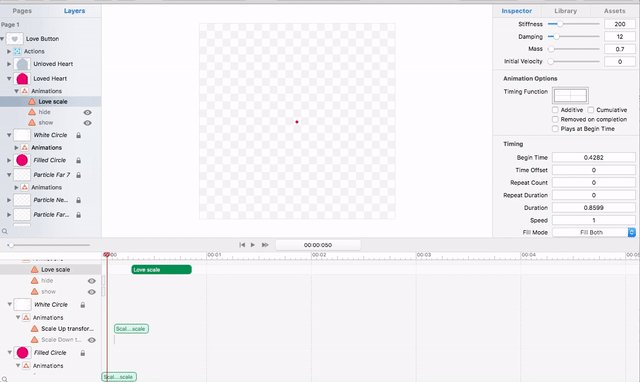
一番の特徴はタイムライン!タイミング調整も直感操作で
タイムラインがあれば、複数のアニメーションのタイミングをあわせるときも、直感的に調整できます。

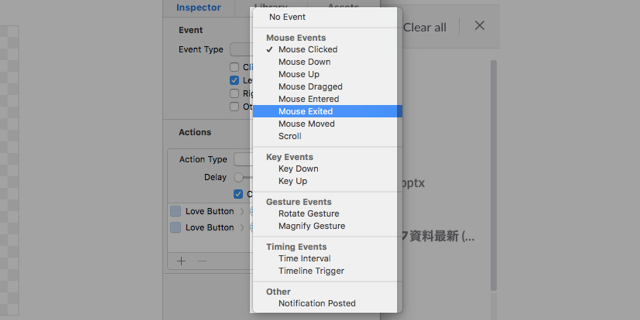
またこのアニメーションは、マウスクリックなどのイベント時に開始させることもできます。ご参考までに、こちらがトリガーとして設定可能なイベント一覧です。
▼トリガーとして設定できるイベント

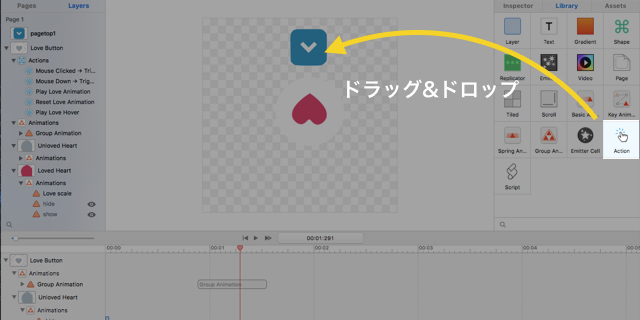
今回は例として、ボタンを押すとハートのアニメーションが始まるように設定していきましょう。まずハートの上にボタンのイラストをドラッグ&ドロップします。
次に、ライブラリの「Action」を、ボタンに向かってドラッグ&ドロップします。

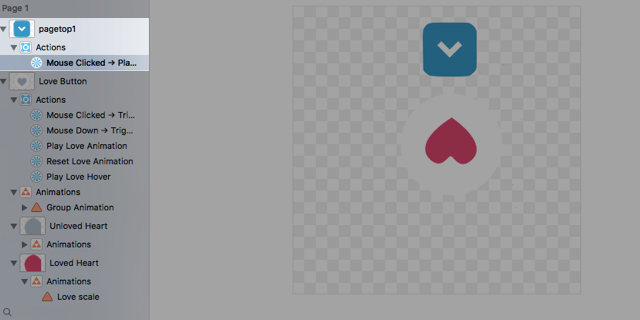
そうすると、左側のレイヤーに「Mouse Clicked」という新たなアクションが表示されます。

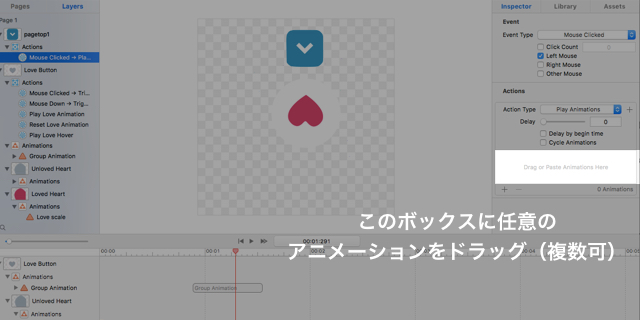
最後に、このアクションによって発生させるアニメーションを設定していきます。右側のボックスに任意のアニメーションをドラッグ&ドロップしていきます。(複数可)

さあ、これで完成です。「⌘+Enter」でプレビューを起動させ、ボタンをクリックしてみましょう。

ボタンのクリックに合わせて、アニメーションを動かすことに成功しました。
こうしたイベントを複数設定することで、下のような動作も表現することが可能になります。

このように、複雑なアニメーションやイベントの組み合わせも、Kiteであれば簡単にできるんです。
雷だって1から作れる!表現の幅は、PropertyとValueの調整から
さあ、これまではアニメーションを開始させるトリガー設定をメインに説明してきましたが、Kiteの真骨頂はなんといっても「幅広いアニメーション表現」です。
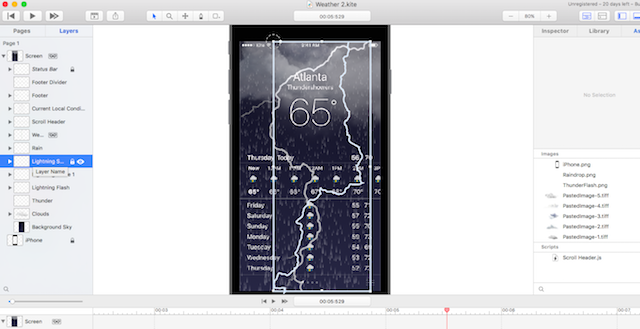
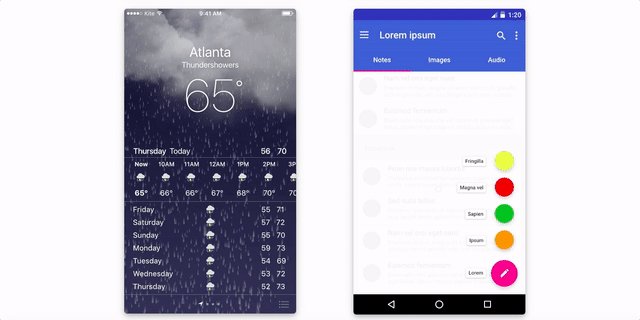
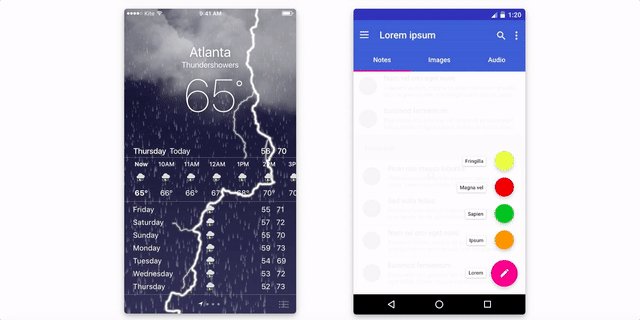
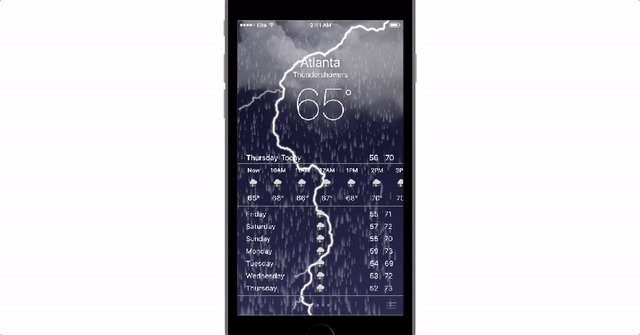
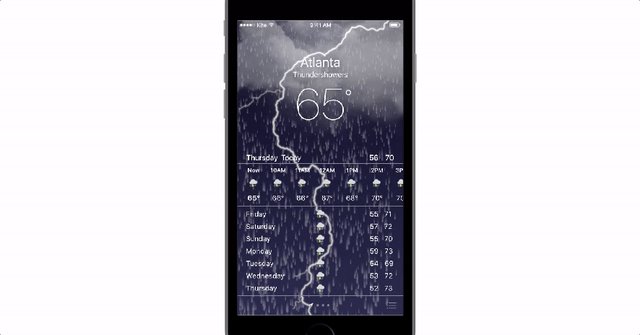
例えばこちらの雷は、手書きで書いたパスを光らせることによって作られています。そしてこの雨も、テンプレートではなく「Emitter(放射体)」の各Valueを調整してできています。(構造を詳しく知りたい方は、ShowcaseからWeatherのサンプルファイルをダウンロードしてみてください。)

ここでは簡単な例として、某チャットツールのアイコンのアニメーションの作り方を見ていきましょう。(※こちらのサンプルファイルもKite公式サイトのShowcaseからダウンロードできます。)

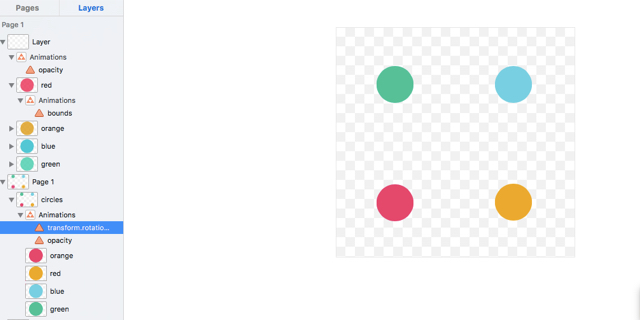
まず、4つの円のオブジェクトを作ります。

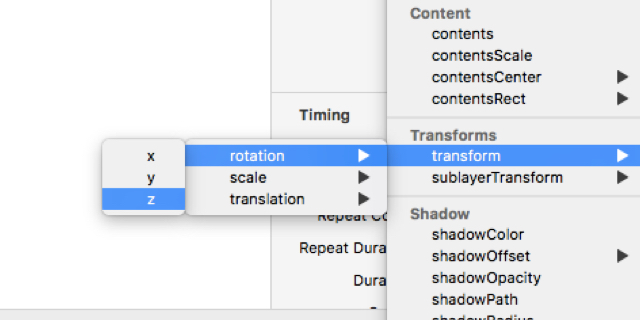
そして、この4つの円が回転するよう、「Basic Animation」を設定します。今回のアニメーションの場合は、Propertyで「transform.rotation.z」を選択します。

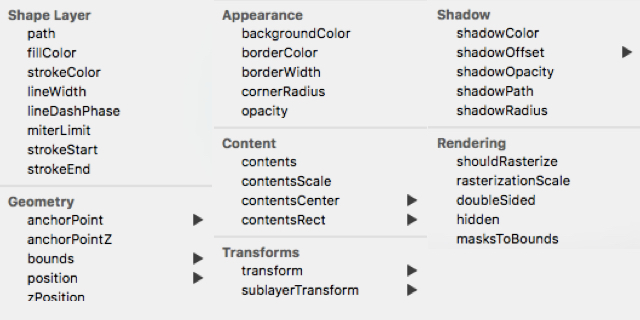
ちなみにPropertyはこんなに種類があります。1つひとつ試しながら、イメージにあったものを選んでみてください!

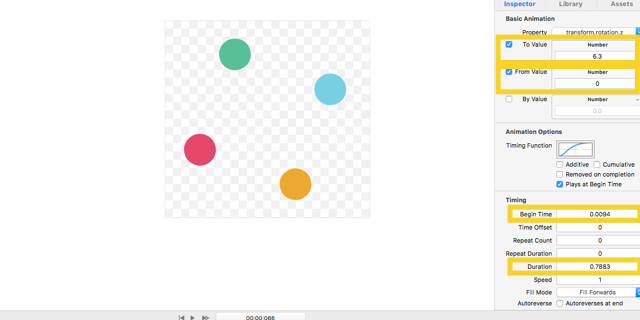
そして、アニメーションのインスペクタ画面から、to Value(アニメーション終了時の値)、from Value(アニメーション開始時の値)、Begin Time(アニメーション開始時間)、Duration(長さ)を設定します。

これで完成です。このように、PropertyやValueを変えることで、あらゆる表現が可能になるんです!
Sketchからもインポート可能!
これまでKiteの使い方の概要を説明してきましたが、「テンプレートが豊富なSketchの方が、1から作るには使いやすい!」という方もいらっしゃると思います。
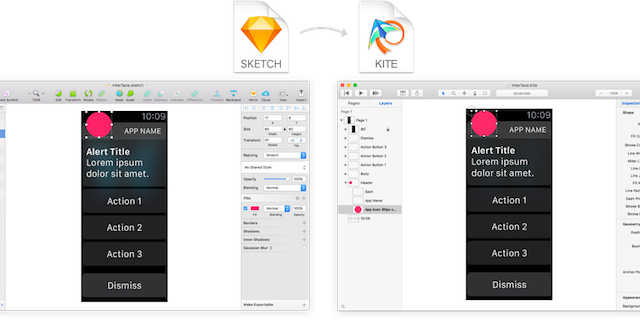
なんとKiteでは、Sketchファイルをインポートすることもできるんです。ですので、ベースのデザインはSketchで行い、アニメーションをKiteで作り込むという使い方も可能です。

もちろんレイヤー情報もそのまま反映されるので、レイヤー毎に細かい修正をしたくなった場合もKite上で行うことができます。
作ったあとは動画・GIFで書き出し!そのままアプリへ埋め込みも
アニメーションを作ったら、エンジニアや他のメンバーにシェアしてみましょう!形式は、動画(mov)とGIFの2種類から選べます。
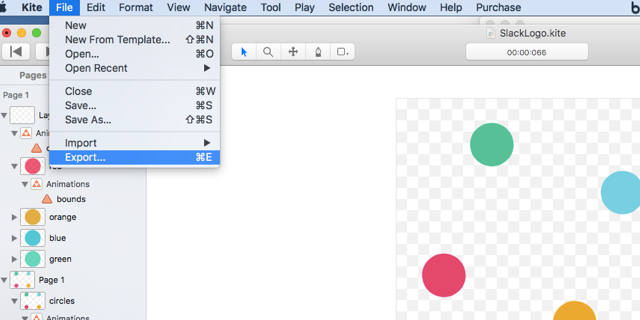
まず、ツールバーの「File」から「Export」を選択します。

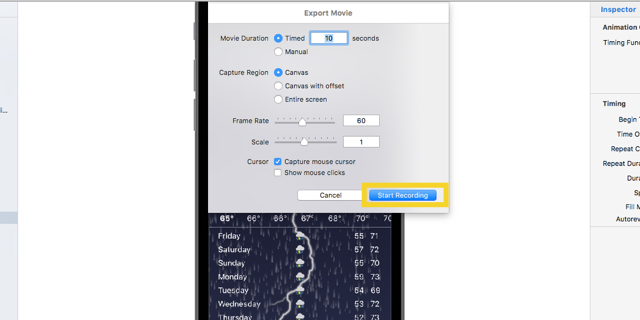
次に、動画の設定画面が出てくるので、好みの設定にして「Start Recording」をクリックします。

するとプレビュー画面が出てきて録画が開始されます。

必要な場合はマウス操作を行い、録画を終了させたくなったら「esc」キーを押します。
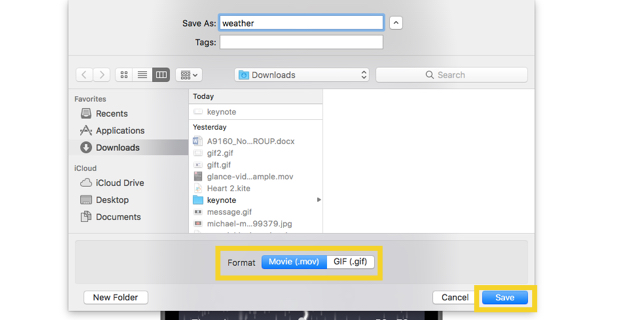
最後にこの画面でフォーマットを「動画(.mov)」「GIF」から選び、「Save」をクリックして終了です。

また、Kiteで作成したアニメーションはiOSアプリに埋め込むこともできます!
詳しい内容は、ぜひこちらのGitHubページ(英語)を参考にしてみてください。
アニメーションも、もっと手軽にデザインする時代に
いかがでしたでしょうか?
Valueの調整など、はじめは慣れない部分もあるかもしれませんが、使いこなせたら一気に表現の幅が広がります。ぜひ、GW中にチャレンジしてみてはいかがでしょうか?
なお、詳しい解説動画は公式サイトのTutorialsから見れるので、ぜひそちらも参考にしてみてください。
製品版の価格は買い切り型で99ドルなので、まずはトライアルから試してみませんか?