- コラボレーター
- seleck
プロトタイピングツールって、どれがいいの?!プロトタイプを簡単に作れる5ツール比較

WEBサービスやアプリの世界でもプロトタイプを作り、ユーザーのインサイトを確認した後に実際のプロダクトを作る手法が広がっています。
その流れにあわせ、プログラミングなしでプロトタイプを作れる様々なツールが生まれています。
結局、どのプロトタイピングツールがいいの?という声はよく聞くので、今回は下記のプロトタイピングツールの使い方を比較しました。
- inVision
- Flinto
- Prott
- Flinto for Mac
- Pixate
プロトタイピングツールは目的に応じて選ぶことが重要
プロトタイプを作る目的は様々ですが、下記のどちらの目的かによって、選ぶべきプロトタイピングツールが変わってきます。
- プロダクトとして機能するかの確認
- ユーザーが心地良いかの確認
「プロダクトとして機能するか」を確認するためには、細かいインタラクションの確認は必要ありません。ざっくりと動くものを作り、ユーザーに見てもらい、有益かどうかを判断をしてもらうのが一番です。
いくらボタンを押した時のインタラクションが心地よくても、そもそもそのボタンの機能がユーザーにとって価値がなければ意味が無いので、細かいインタラクションより大きな遷移を確認する必要があります。
そして、大きな遷移の確認に向いているプロトタイピングツールは、inVision、Flinto、Prottなどが挙げられます。
一方で、「ユーザーが心地良いか」を確認するためには、細かいインタラクションの確認が重要になってきます。細かいインタラクションの確認に向いているプロトタイピングツールは、Flinto for MacやPixateなどが挙げられます。
inVision / 機能するかの確認
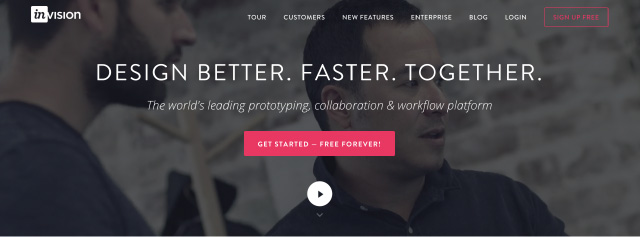
inVisionの使い方を説明します。inVisionは海外のプロダクトなので、日本語のページはありません。サイトから無料でトライアルできるのではじめてみましょう。

無料トライアルのボタンを押してユーザー名、メールアドレス、パスワードを入れると、無料で始めることができます。
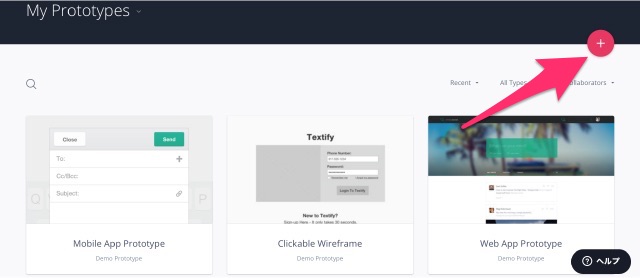
ログインをすると下記の画面が現れるので、+マークを押してプロジェクトを作りましょう。

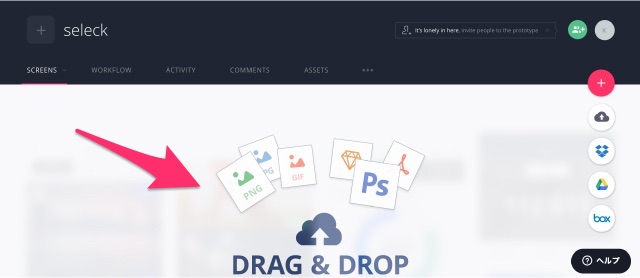
プロジェクト名をつけて、作成するプロトタイプのデバイスを選ぶと下記の画面が出ててくるので、イラストレーター、Sketch、手書き、などの画像をドラック&ドロップして登録をします。

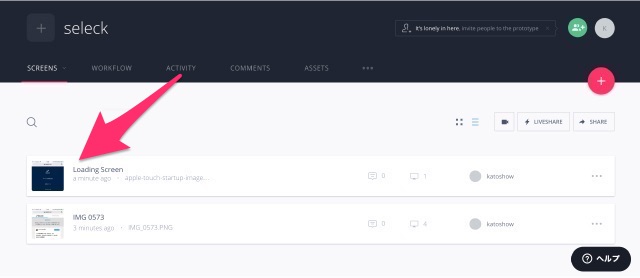
登録した画像が表示されるので、画像をクリックをして遷移のアクションを設定していきます。

画面下にBUILD MODEというボタンが現れるのでクリックをします。

動きを設定したいボタン等に対して、マウスで範囲を指定し、どのようなアクションをしたらどこに遷移するか、ということを設定します。

遷移先を選択し、終了です。これでメニューボタンを押したら、メニュー画面に遷移するプロトタイプがプログラミングなしで作成できます。

Flinto / 機能するかの確認
Flintoの使い方を説明します。FlintoはinVision同様、プログラミングなしでアプリの大きな遷移を表現できるプロトタイピングツールです。

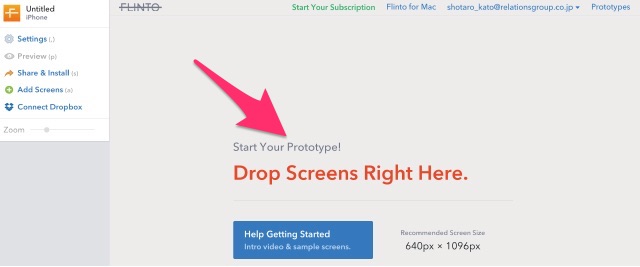
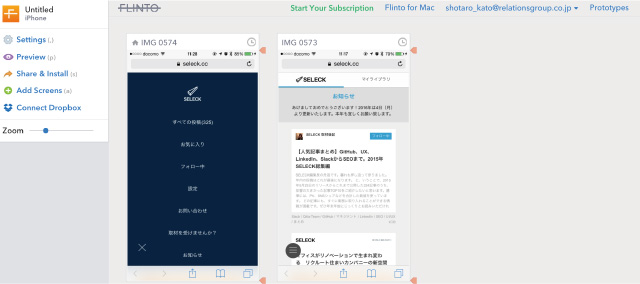
メールアドレスとパスワードを設定すれば、無料ではじめることができます。ログインをするとinVisionと同様、画像をドラック&ドロップできる画面が出てくるので、プロトタイプに使う画像を放り込みます。


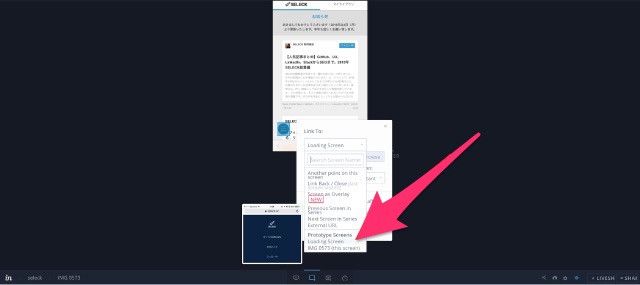
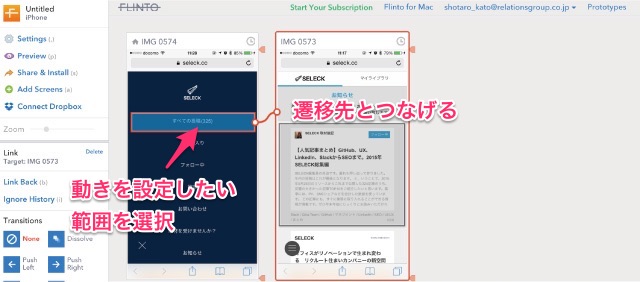
InVisionと同様、動きを付けたい部分をマウスで選択し、遷移先とつなげます。

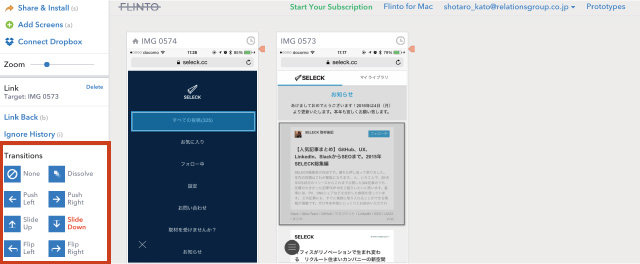
左下のTransitionsからどのように動くのか、を設定することができます。「左から右にスライドする」「上から下にスライドする」といった細かいインタラクションです。

Prott / 機能するかの確認
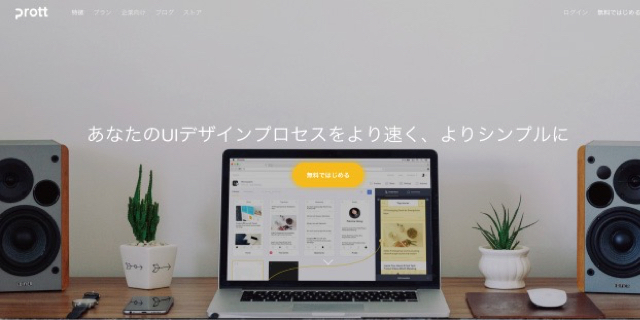
Prottの使い方を説明します。Prottは大きな遷移を確認するプロトタイピングツールですが、唯一日本語で作られているサービスです。

サイト右上のボタンから無料トライアルを始めてみましょう。

ユーザーネーム、メールアドレス、パスワード、を入力し、利用規約、プライバシーポリシー、に同意したら利用可能になります。
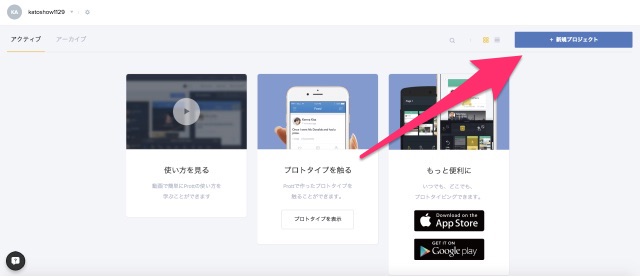
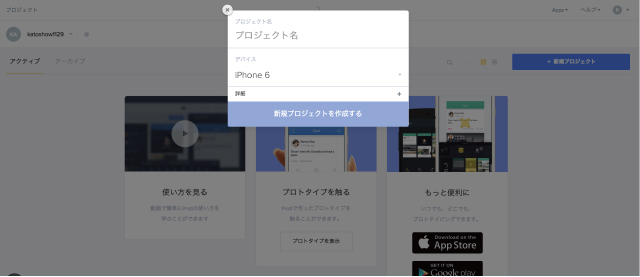
ログインすると下記の画面が表示されるので、まずは右上の新規プロジェクトの作成からプロジェクトを作りましょう。

プロジェクト名を決め、プロトタイピングするデバイスを選択します。iPhone、iPad、Android(Nexus)、WEB、Apple Watch、Custom、から選びましょう。

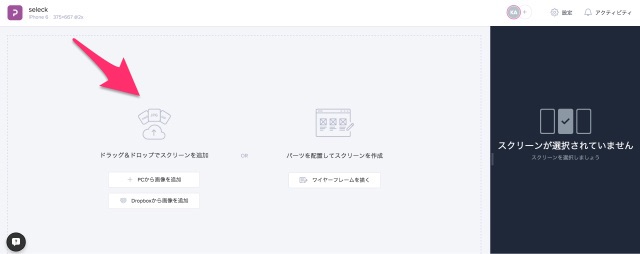
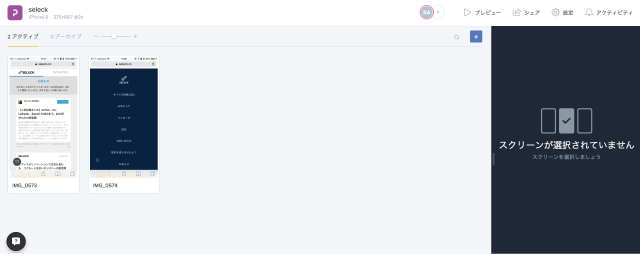
イラストレーターやSketchなどで作成したプロトタイプの画像を追加していきます。時間をかけずに仮説検証をしたい場合、手描きのアプリ画像を登録していき、インタラクションを確認することもできます。ドラック&ドロップですぐにプロトタイプ画像が追加されます。


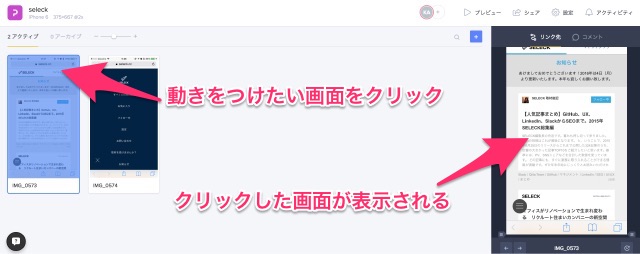
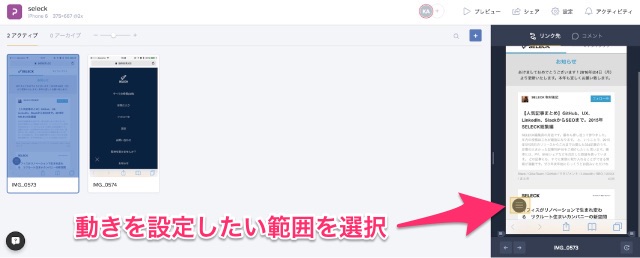
追加した画像に動きをつけていきます。動きをつけたい画像をクリックしましょう。クリックすると、右側のスペースにその画像が表示されます。

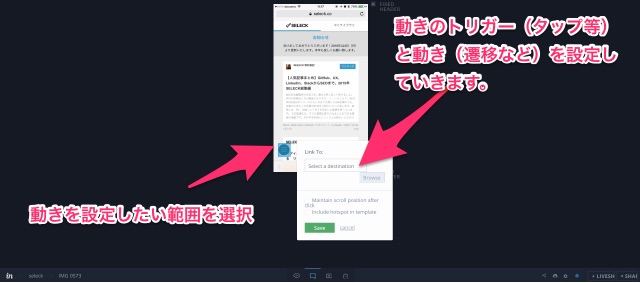
動きを設定したいボタンやタブをマウスで選択します。

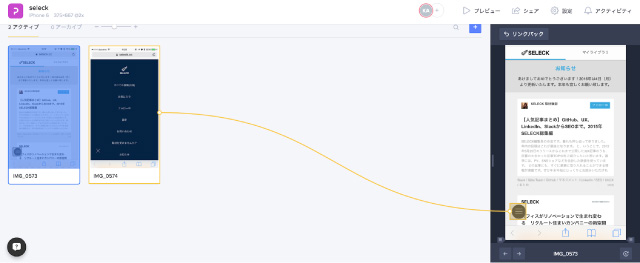
動きを設定したい範囲を選択したら、遷移する先の画面にくっつけます。

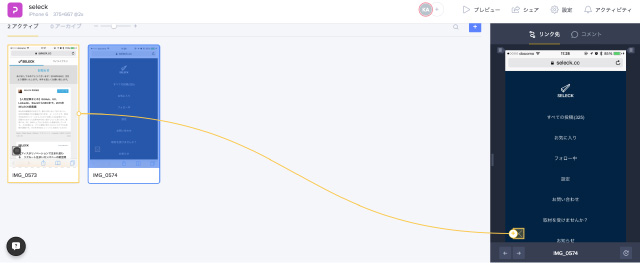
今回は左下の丸はメニューなので、丸を押すとメニューが出てくる遷移を作りました。また、逆にメニューのバツボタンを押すと、元の画面に戻る動きも同じ要領でつけます。

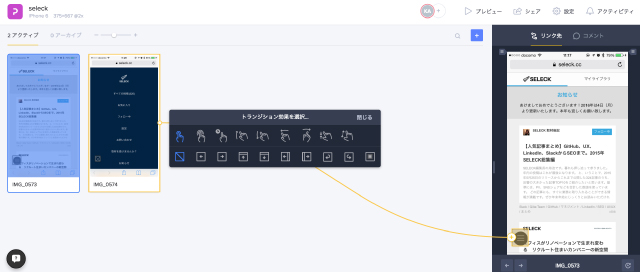
デフォルトでは「タップすると表示される」というインタラクションが設定されていますが、ダブルタップなど他のアクションも選択することができます。

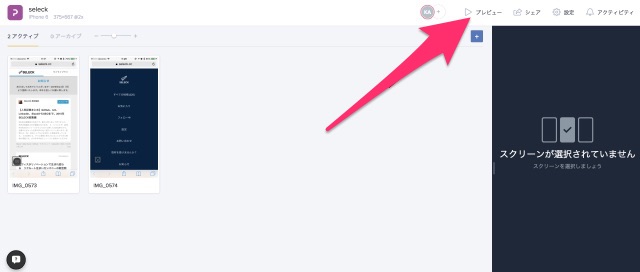
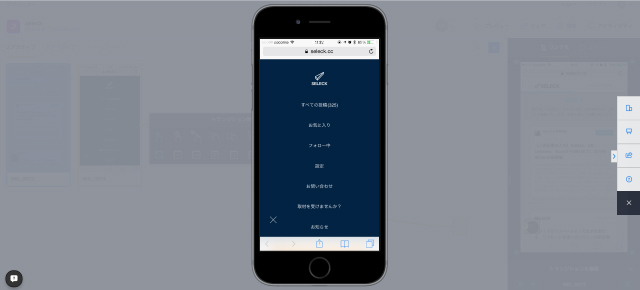
画面右上のプレビューボタンから、作成した動きをプレビューで確認しましょう。

プレビューを押すと先ほど作成した画面が出てきて、動きを設定した左下の丸をクリックすると、メニューが表示されます。


↓Prottの導入事例はこちら
カッコイイだけじゃない「使える」UIデザインを デザインプロセスを変えるツール
最高のUI/UX! 直感的に使えて、マルチデバイス対応のプロトタイプ制作ツール「Prott」
Flinto for Mac / 機能するか、心地良いか、の確認
Flinto for Macの使い方を説明します。Flinto for Macは細かいインタラクションもプログラミングなしで表現できるプロトタイピングツールです。
機能するかどうか大きな遷移を確認するのも簡単にでき、心地良いかどうかの細かいインタラクションも確認できる万能ツールです。

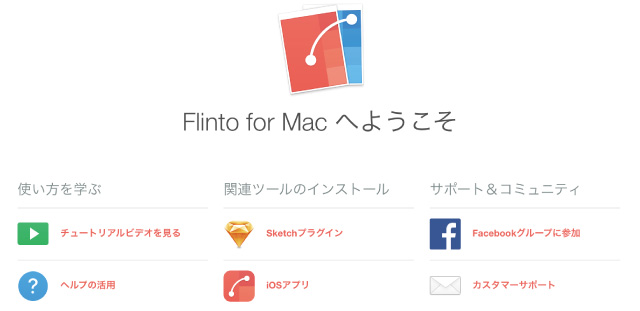
無料トライアルからダウンロードして、14日間無料で使えます。ダウンロードしてアプリケーションを立ち上げると下記の画面が出てくるので、右下の新しいドキュメントの作成を押してプロジェクトを開始します。

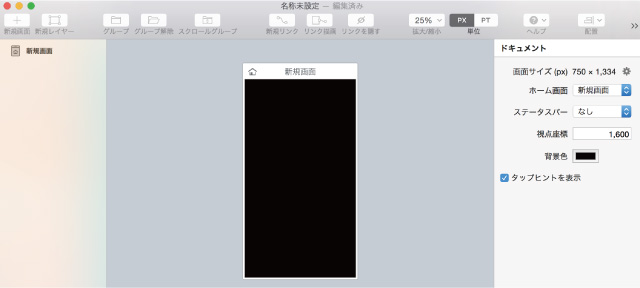
作成するプロトタイプのデバイスを選ぶと下記の画面が表示されます。(今回はiPhone6で作成します。)

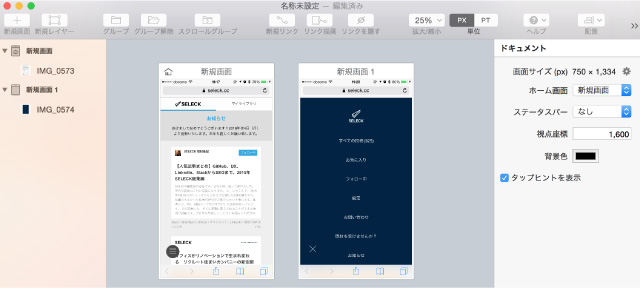
iPhoneの画面に画像をドラック&ドロップすると、作成した画像の画面ができます。左上の新規画面を押すといくらでも画面を追加することができます。

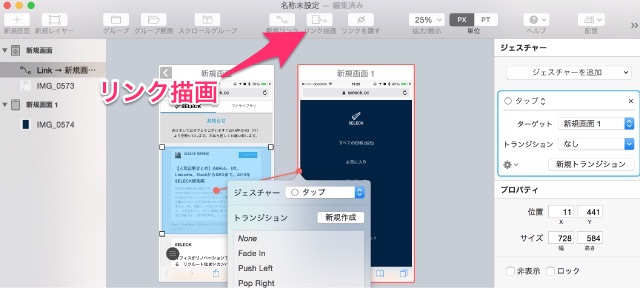
動きを設定するためには、ヘッダーのリンク描画をクリックし、inVisionなどと同様、動きを設定したい領域をマウスで範囲選択し、遷移先の画面と繋ぎます。

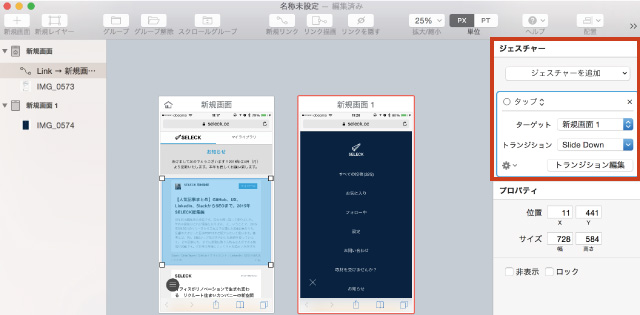
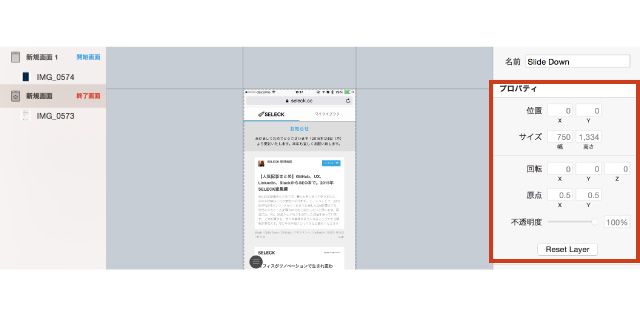
ここまでは先ほどのプロトタイピングツールとあまり変わりはありませんが、設定できるアクションが非常に多岐にわたっているのがポイントです。画面右のトランジション編集から細かいインタラクションを設定することができます。

インタラクションの細かいタイミングも設定することができます。

回転して画面が現れるといった動きも設定することができます。

このように、Flinto for Macは大きな遷移の確認からかなり細かい動きまで簡単に確認ができる印象です。
Pixate / 心地良いかの確認
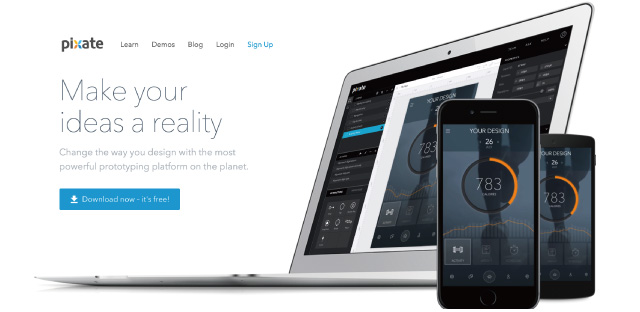
Pixateの使い方を説明します。Pixateは今まで紹介した中で最も細かいインタラクションを作成できるツールです。ただし大きな遷移を確認するには結構手間がかかるので、そこまで細かいインタラクションの確認が必要でない場合はあまり向いていません。

無料でダウンロードしてはじめましょう。

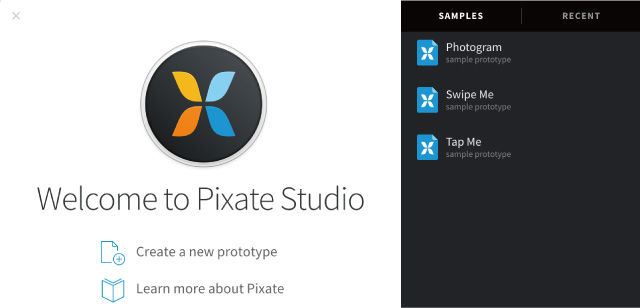
プロジェクト名をつけて作成するプロトタイプのデバイスを選ぶと下記の画面が表示されます。

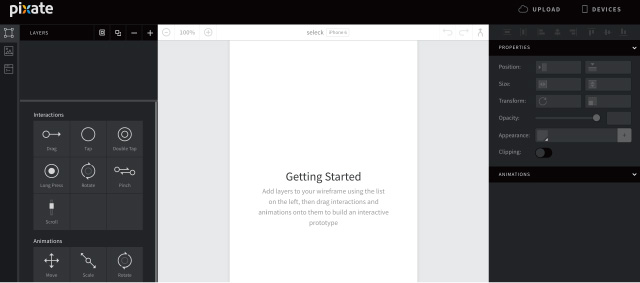
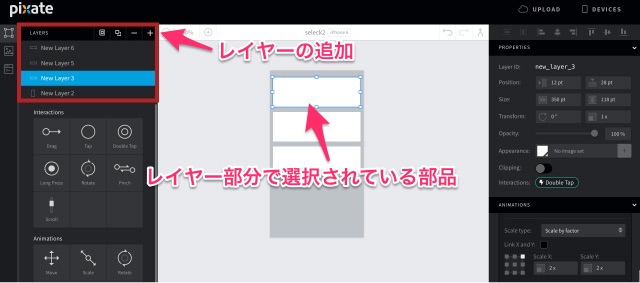
Pixateは基本的にレイヤー構造でプロトタイプを作っていきます。左上のLAYERSという部分の+マークからレイヤーを追加してアプリの部品を作成します。このように作成することが細かいインタラクションを再現できる理由でもあり、大きな遷移の確認には手間がかかり過ぎて向かない理由でもあります。

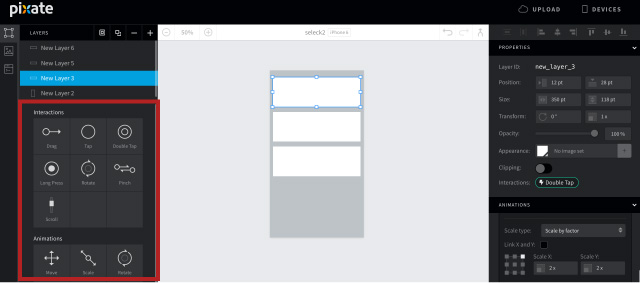
配置したレイヤーに左下からインタラクションとアニメーションの追加ができます。インタラクションは動きのトリガーになるアクションです。ドラッグ、タップ、ダブルタップ、などを選択できるので、作成したパーツにドラック&ドロップで設定します。
アニメーションによってそのパーツがどのように動くのかを設定することができます。

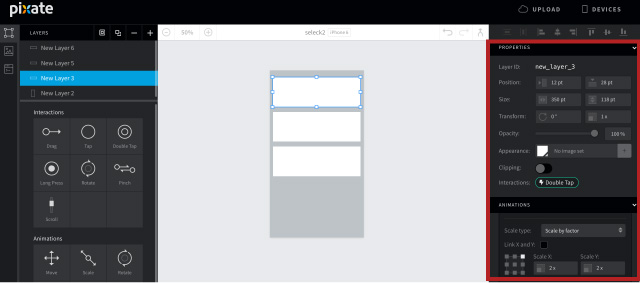
インタラクションとアニメーションの細かいチューニングは右側のエリアで設定することができます。

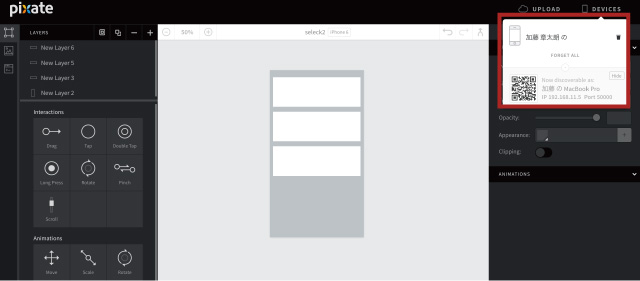
作成したプロトタイプは画面右上のDEVICESから専用のiPhoneアプリに転送してiPhoneで見ることができます。

↓Pixateの導入事例はこちら
インタラクションへの共通認識をどう持つか?スマホ時代のデザインプロセスの進化とは
まとめ
「機能するか」「心地良いか」の双方をスピーディーに確認をしたいなら、Flinto for Macが良い気がします。もちろん「機能するか」ということだけを確認するなら、inVision、Flinto、Prottはお勧めですし、「心地良いか」を追求するならPixateを使うのも良いと思います。
プロトタイピングツールは特性があります。プロトタイプを作る目的によって使い分けてみてはいかがでしょう。