- コラボレーター
- seleck
プロダクトの成否を分けるのは「改善スピード」とそれを支える「最高の開発プロセス」

200以上のソリューションの活用事例を取材していると、一見似たようなソリューションに出会うことがあります。スタートアップの調達ニュースを見ても「あれ、何かこれ見たことあるな?」というプロダクトも多いのではないでしょうか。
インターネットが全世界に広がり、ソフトウェア開発のハードルが下がったことで、類似プロダクトが多くなるのは当然です。
では、似たプロダクトが溢れる世の中で、成否を分ける要因は何でしょうか。多くのBtoBプロダクトを見る中で感じていることは「プロダクトの改善スピード」とそれを支える「開発プロセス」です。
今回は改善スピードを支える開発プロセスについて整理しました。
改善スピードが早い、開発プロセスとは
改善スピードが早いプロダクトの開発チームを取材すると、その開発プロセスにはパターンがあります。
- 顧客の声を拾い上げる「仕組み」をプロダクトに組み込む
- 簡単なプロトタイプで「ニーズ」を検証する
- 完成品に近いプロトタイプでユーザー体験(心地よさ)を検証する
- 実装をする
- データで振り返る
単純化するとこのようなプロセスを繰り返しています。
1.顧客の声を拾い上げる「仕組み」をプロダクトに組み込む
「1.顧客の声を拾い上げる」方法は、データ分析、ユーザーテスト、などの方法がありますが、改善スピードが早いプロダクトを見ていると、顧客の声を拾い上げる「仕組み」をプロダクトの中に組み込んでいます。
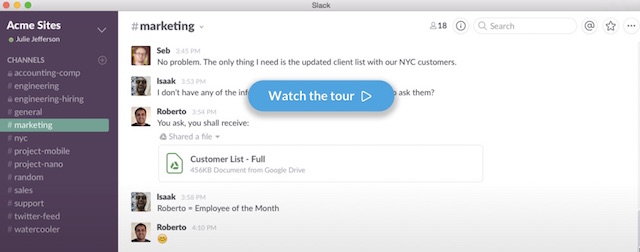
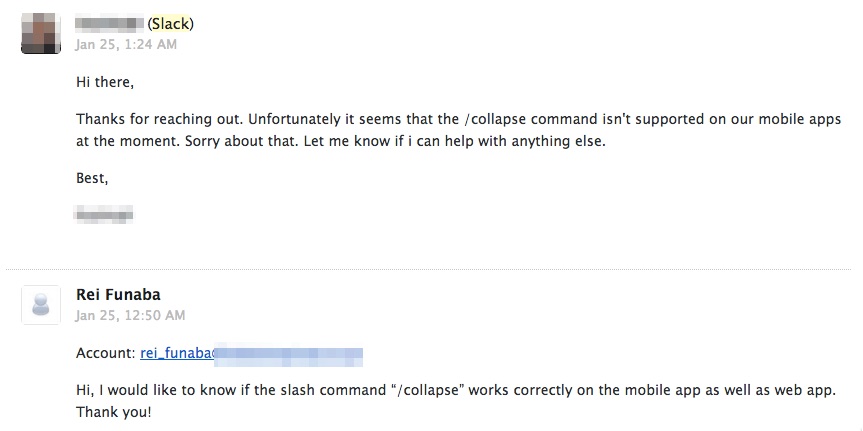
例えば、200万DAUを突破したビジネスチャットツールSlackにも顧客の声を拾い上げる仕組みが組み込まれています。

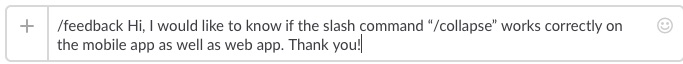
ユーザーが使っているチャット欄に「/feedback 〜〜〜〜〜」と打ってみましょう。

「/collapse」という機能を、iPhone6で試したところ機能しなかったので、これが自分だけのエラーなのか、仕様なのか確認しました。1時間半程待っていると返信がきました。残念ながらスマホ非対応だそうです。

このようにとても簡単にユーザーが要望や質問を送ることができる「仕組み」を用意しておくことがポイントだと思います。通常のメールフォームで問い合わせを送るよりすごく気軽ですよね。
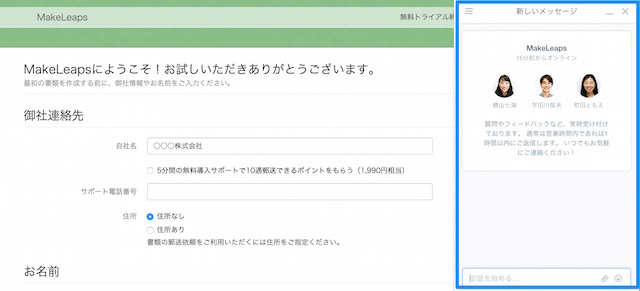
クラウド請求ソフトを提供する「MakeLeaps」にも顧客の声を拾い上げる「仕組み」が組み込まれています。
全てはお客様のため!「人にしかできないこと」を提供するオンラインCSツール活用法
こうした経緯で始まったサービスなので、やるべきことは常に「ユーザーエクスペリエンスの向上」だけ。他社サービスと比較されることはよくありますが、正直、機能の差ってほとんどないんですよね。意識するべきなのは競合他社ではなくて、いかに目の前にいるお客様に気持ちよく仕事をしていただくか、ということだけになると考えています。
具体的にどのように顧客の声を拾っているか見ていきましょう。アカウントを作ってログインをすると、その中にチャットフォームがあります。


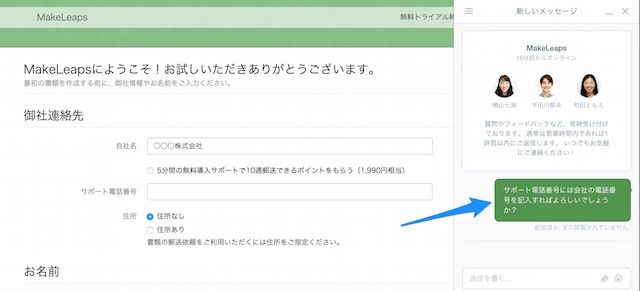
実際に質問を投げかけてみました。

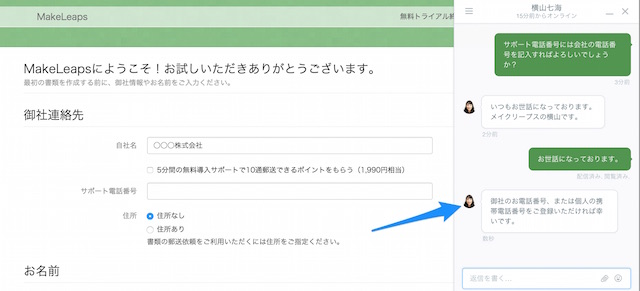
するとすぐに返事が返ってきました。

このように改善スピードが早いプロダクトは、サービス内に顧客の声を拾い上げる「仕組み」を用意しています。質問も要望もすべてが改善のヒントになります。
2.簡単なプロトタイプでニーズを検証する
顧客の声を拾い、それを元に機能を考えたとしても、その機能が多くのユーザーのニーズを満たすとは限りません。改善スピードを早めるためには、無駄な機能を作るリスクを最小限に抑えることが重要です。
そのためには、顧客の声からいきなり機能を実装するのではなく、プロトタイプを作り顧客に見せてニーズの検証ができてから実装をしていきます。
ただし、一口にプロトタイピングと言っても、紙に絵を書いただけの簡単なものから、動きまで再現した完成品に近いものまであります。重要なのは無駄な機能を作るリスクを抑えることです。
そのため、まずは時間をかけずになるべく簡単なプロトタイプを作って「ニーズの検証」をすることが重要です。そして、この時に重要なのは、ユーザーテストを行うことです。実際のユーザーにプロトタイプを触ってもらって、作ったプロトタイプがユーザーのニーズを満たすものなのか、を検証しましょう。
▼ユーザーテストがなぜ重要なのかはこちら
ユーザーの声、本当に拾えてる?ユーザーテストの重要性と3つの実践方法
プロトタイプを作ったらチーム内だけではなく、必ずユーザー候補となる人にも触ってもらいましょう。一見手間ですが、ユーザーに触ってもらい問題が発見されれば、結果的に時間は短縮されます。
例えば、レーシックの予約を受け付けるWebサイトにおける簡単なプロトタイピングの進め方を示します。
1.レーシックの予約を受け付ける簡単なプロトタイプを作った。
2.プロトタイプをユーザーに触ってもらいユーザーテストを行ったことで「執刀医の情報が入っていなくて怖い」という問題点が分かった。
3.執刀医の情報を入れたプロトタイプをユーザーに触ってもらったところ「安心して予約ができる」ということが分かった。
2で発覚した「執刀医の情報が入っていなくて怖い」という問題点は、Webサイトの細かいデザインを詰めなくても構成する情報とスケッチだけ見せれば確認できることです。
1の時点で完成品に近い形でデザインしたプロトタイプを作ってしまうと、2の問題が発覚した時点で作りなおしになってしまいます。
このようにユーザーの「ニーズを満たせるかどうか」という最も重要かつ大きな概念の検証は、簡単なプロトタイプをユーザーに触ってもらい行うことが重要です。
この時に活用できるのがプロトタイピングツールです。
・InVision

・Prott

・Flinto

▼InVision、Prott、Flintoの使い方はこちら
プロトタイピングツールって、どれがいいの?!プロトタイプを簡単に作れる5ツール比較
これらは、画面スケッチなどを画像として取り込むだけでプロトタイプが作成できるツールです。ボタンを押すと画面が遷移する、といった動きをプログラミングなしで表現できます。
3.完成品に近いプロトタイプでユーザー体験(心地よさ)を検証する
簡単なプロトタイプでユーザーのニーズを満たせることが検証できたら、そのプロダクトがユーザーにとって心地良いか、というユーザー体験の検証をしていきます。しっかりとデザインをして、プロトタイピングツールを使って細部まで詰めた完成品に近いプロトタイプを作成します。
スマートフォンのアプリだとインタラクションなど細かい動きが重要になるので、そういった動きは下記のプロトタイピングツールで検証ができます。
・Flinto for Mac

・Pixate

▼Flinto for Macの使い方はこちら
スマホアプリの万能プロトタイピングツール「Flinto for Mac」の使い方
▼Pixateを使っている記事はこちら
インタラクションへの共通認識をどう持つか?スマホ時代のデザインプロセスの進化とは
デザイン
4.実装する
ここまでのプロセスを積み重ね、やっと実装に入ります。開発するチームメンバーも自信を持って実装することができます。また、仮に実装したモノが思った通りの成果を上げなかったとしても、プロセスに基づいて実装をしているので納得感があり、モチベーションが下がる可能性は減ります。

5.データで振り返る
ここまでプロセスを積み重ねても100%成果が出るとは限りません。成果がどうだったのかデータで確認をして、良かった点や問題点を見つけることが重要です。
問題点を見つけるのに、ユーザーテストを行うのはここでも有効です。また、細かい属性に分けてデータを見て問題点を発見する方法もあります。
▼ミクロなデータから問題点を発見する方法はこちら
サービス成長のカギはミクロなユーザー分析!「仮説を生む」データの使い方とは
まとめ
下記のプロセスが組み込まれているチームのプロダクトは、改善スピードが早く類似プロダクトが溢れても勝ち残っていけると感じます。
- 顧客の声を拾い上げる「仕組み」をプロダクトに組み込む
- 簡単なプロトタイプで「ニーズ」を検証する
- 完成品に近いプロトタイプでユーザー体験(心地よさ)を検証する
- 実装をする
- データで振り返る
是非、試してみてください。