- 株式会社スピカ
- ディレクター
- 正木 友佳
ユーザー目線を保つには?アプリ開発におけるプロトタイプとユーザーテストの活かし方

Webサービスやネイティブアプリを開発・運営する上で、「ユーザー目線」を持ち続けることは簡単なことではない。特にITリテラシーの高くない層へ向けたサービスの場合には、いかにユーザーのリアルな声を反映させるかが課題になる。
ユーザーがネイルの写真を投稿・共有するアプリ「ネイルブック」を運営する株式会社スピカは、2015年6月に新規サービス「サロンブック」をリリースした。元々はネイルブックの一部であった「ネイルサロンを探す」という機能を、UXを統一するために別のアプリとして独立させたのだ。
同サービスではユーザーにとっての「アプリの使いやすさ・わかりやすさ」を追求するために、「Sketch(スケッチ)」と「Prott(プロット)」を使ってアプリのプロトタイプを作成し、実装前にアプリのデザインや遷移を確認している。
さらに「UIScope(ユーアイスコープ)」や「Repro(リプロ)」を活用し、実際のユーザーの動きをテストしているという。
このようなツールやサービスを使いながらアプリを作り、改善する流れについて、同社でディレクターを務める正木 友佳さんにお話を伺った。
エンジニアからディレクターへ 新規アプリの立ち上げを担う
弊社は株式会社ゆめみから、スピンアウトして創業した会社です。私はゆめみに新卒で入社しましたが、最初はエンジニアとしてソーシャルゲームの開発をしていました。
元々ネイルブックにはサーバサイドエンジニアとして関わっていましたが、とあるきっかけがありディレクターへ転向しました。現在は新規サービス「サロンブック」のディレクションをしています。
ネイルブックは2011年にリリースしたのですが、その頃はまだ女性向け美容系アプリは多くありませんでした。そこにInstagramのような写真共有アプリが出てきたことで、写真を共有する美容系アプリが流行るだろうと考えたんですね。
ただ、当時は顔写真をアップすることには抵抗がありそうだったので、ネイルの写真を共有するアプリにしようと作ったのがネイルブックです。

2015年6月にリリースしたアプリ「サロンブック」は、ネイルサロンでの体験を向上させるためのアプリです。来店前に事前にネイリストさんとやり取りができたり、希望するネイルの写真を送ることでサロンさんも事前準備ができます。せっかくサロンに行ったのにがっかりした、という経験を少しでも減らしたいという思いがありますね。
既存アプリでは追求できないUXの実現のため、新サービスを開発
サロンブックの構想は、リリースの1年ほど前から始まっていました。ネイルブックがネイルを取り扱うサービスである以上、やっぱりネイルサロンへの送客をしたいと考えていたんです。
そこでネイルブックからサロンを予約できるようにしてみたのですが、やはりネイルのデザインを見たい人と、ネイルサロンを探している人では必要とするUXが違うので上手くいかなくて。

*ネイルブックでは最初からサロンへの送客を考えていた訳ではないので、予約へのパスを作るのが難しく、予約のボタンひとつ置く場所を考えるのも大変でした。
*また、サロンさんが店舗に関する多くの情報を見せたいにも関わらず、大半のユーザーはネイルのデザインを見に来ているだけなので、ニーズが一致していませんでした。
このような背景から、メインのUXを「ネイルサロンを探すこと」に絞ったアプリ、サロンブックを作りました。サロンブックでは目指すUXを実現するために、様々なツールを活用して開発しました。
弊社にはツール系が大好きな人が多く、ネイルブックの頃から色々と試しているんですよ。その時に試行錯誤した結果が、新しいサービスを作る上でも活かされたと思います。
UIのプロトタイピングには、SketchとProttの連携機能を活用
新しいアプリの企画ができたら、まずラフデザインを作ります。そこではデザインにSketchを、プロトタイピングにProttを使用しています。
Sketchの前はCacooを使っていたり、AdobeのFireworksやPhotoshop、Illustratorなども試しました。今ではデザイナー、エンジニアが共にSketchを活用しています。値段も買い切りで安いので、導入しやすかったです。
SketchはUIデザインに特化しているので、すごく使いやすいですね。特に良いところは、デザインを作ってスタイルを保存できる点です。
アプリを長く運用していると、デザインも修正を繰り返すので最終形がわからなくなってしまうことがあります。同じことを表すボタンなのに見た目が少し違ってしまったり…。
Sketchなら決まったサイズや配色などをスタイルとして定義しておけるので、同じものは同じデザインで統一させることができます。
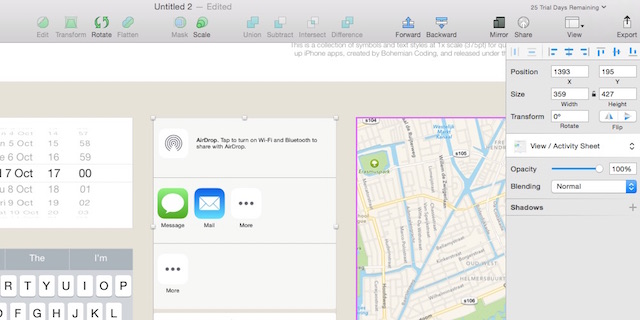
▼UIデザインに特化したデザインツール「Sketch」

また、書き出しの機能も便利です。様々な形式でデータを簡単に書き出せるので、簡単に他のメンバーにデザインを共有できます。Prottとも連携しているので、デザインが完成したら、すぐにページ遷移などの動きを実機で確認できます。
以前はラフのデザインデータをもらって、いちいちデータを差し替えてプロトタイプを作っていたので、とても楽になりました。
プロトタイピングには、以前はPopという海外のサービスを使っていたこともありました。でもProttは日本語で使えますし、サポートの対応も早いので良いですね。プロトタイプが完成したら、社内のメンバーに触ってもらって動きがわかりにくくないかを確認します。
その時点で問題が出た場合には、絶対にそのままリリースはせず、UIを修正するようにしています。
リアルな体験を知るため、UIScopeとReproでユーザーテストを実施
社内で良いと思うものが完成したら、次ユーザーテストを行います。ここではUIScopeと、Reproを使っています。UIScopeはテスターさんにアプリを触ってもらえるサービスで、Reproはアプリを実際に使っているユーザーさんの行動を分析できるサービスです。
実際、テストのためのユーザーさんを集めるのって結構大変なんです。以前は直接ユーザーさんにメールを送ってお願いしたりしていたのですが、UIScopeを使うとそのテスターさんを集めるところまでを代行してもらえるのが良いですね。1人〜お願いできるので、低価格で済むことも魅力です。

UIScopeの場合は、こちらからテストしたいタスクを設定すると、実際にテスターさんが操作している動画を見ることができます。例えばサロンブックの場合ですと、「サロンを探して予約して下さい」ということがひとつのタスクになります。
テスターさんのターゲットを絞ることもできるので、弊社では20代後半から30代で、かつネイルをしている人にテストをしてもらいました。
UIScopeの特徴としては、テスターさんが操作する時に考えている事を口に出してくれるんですよ。「このボタンを押すと、こういうことが起こると思うので、今から押します」という風に。
「なんでこんな所にボタンがあるんだろう」とか「え? このボタン押すとここに飛ぶの?」というように、内心どう思っているのか知ることができるのは良いですね。あとは事後アンケートもあるので、録画ではカバーできない細かい点も聞くことができます。
Reproはまだ使い始めたばかりなのですが、こちらはテスターさんではなく実際のユーザーさんがアプリを操作している動画を見ることができます。「ユーザーがこの画面を行ったり来たりしている」といったリアルな課題を見つけることが可能です。
あとはファネルを設定することで、あるページを通ったユーザーがどのような動きをしているか、といった細かい分析ができるので、GoogleAnalyticsではわからなかった事実が見つかることもあります。
ターゲットを理解するために、今後もユーザーテストを続ける
アプリのリリース後は、2週間に一度定例ミーティングを開いて、デザイナーもエンジニアも交えて改善策を考えています。サロンブックはまだリリース初期なので大きな変化は無いのですが、ネイルブックではUI/UXの改善による効果は出ています。
例えばデザインをリニューアルしたタイミングでユーザーの年齢層が少し後ろにずれたり、アプリ内の説明を丁寧にすることで数値を改善できました。

ひとつ具体例を挙げると、ネイルブックには検索機能があるのですが、少し前までそのボタンを誰も押してくれなくて…。当時はデザインが虫眼鏡アイコンだけだったのですが、ユーザーには「怖くて触れない」、「課金が発生するんじゃないか」という印象を与えてしまっていたんです。
こういったことって、アプリを作っている側は気が付きにくいですよね。特に弊社のサービスにはITリテラシーが高くないユーザーが多いので、思考回路を想像するのはとても難しいです。
社内にネイリストがいるのですが、もともとIT業界にいた人ではないんですよ。だからもう、彼女を囲んでみんなで聞きまくりです(笑)。
そういった意味でも、やっぱりユーザーテストって大事だなと思います。テストを繰り返していく中で「あ、ここ分からないかも」という当たりが付いてきたということもあります。今後もいかにユーザー目線に立つかということを考えて、ツールやサービスを使いながら良いアプリを作っていきたいと思っています。(了)
▼この記事を読んだ人へのオススメ記事はこちら