
- 株式会社ウエディングパーク
- システムエンジニア
- 榎本 貴文
フロントエンドのエラーを「Sentry」で可視化!技術力の向上にも効果的な、その活用法

今回のソリューション:【Sentry/セントリー】
〜エラー検知ツール「Sentry」を導入し、把握するのが難しいフロントエンドの不具合対応を高速化した事例〜
結婚式場のクチコミサイト「ウエディングパーク」を運営する、株式会社ウエディングパーク。同社は、Webサイトの表示崩れや、ちょっとした動作のバグに、気が付くのが遅れてしまうという問題を抱えていた。
Webサイトが巨大になるにつれて、ページ数が増え、テストが漏れる箇所が出てきてしまうことも多い。同じような悩みを抱えている企業も、少なくないだろう。
同社ではその問題に対して、フロントエンドのエラーを検知できるツール「Sentry(セントリー)」を導入した。JavaScriptのエラー情報だけでなく、OSやブラウザの情報も合わせることで、デバイス固有のエラーの発見も容易になったという。
Sentryにはチケット管理ツールのような一面もあり、エラー対応のタスク管理にも活用できる。今回は、同社エンジニアの西脇 靖紘さん、榎本 貴文さんに、詳しい活用法を伺った。
ウエディングの分野で、複数のWebサービスを展開
榎本 私は、1年ほど前にウエディングパークに入社しました。元々は、結婚式場でサービスマンとして働いていたところから、Webのベンチャー企業を経て、ウエディングの業界に戻ってきたような形です(笑)。今は主に、サーバーサイドの開発を担当しています。
弊社が運営する「ウエディングパーク」は、結婚式場のクチコミサイトです。結婚式を予定しているカップルが、結婚式場を比較検討する際に、実際に式を挙げた人、参列や下見をした方のクチコミをみることができるサービスですね。

西脇 私は、インフラエンジニアを中心にしながらも、システム全体のリーダーを担当しています。
「ウエディングパーク」以外にも、フォトウエディングのポータルサイト「フォトレイト」、婚約指輪・結婚指輪のクチコミサイト「リングラフ」といったサービスも運営しているので、それら全てのサービスを全体的に見ています。

フロントエンドのエラーになかなか気がつけないという課題が…
西脇 弊社のエンジニアは、バックエンドのPHPの技術は結構強いのですが、フロントエンドのJavaScriptに対しては、苦手意識を持っているエンジニアも多かったんですね。
榎本 JavaScriptに起因するような、表示崩れや、「ちょっと動きがおかしい」ということが、たまに発生していました。深刻なエラーという程ではないのですが、ユーザーに不便をかけていたんですね。
弊社のサイトは結婚式場のクチコミサイトなので、式場を探しているカップルをはじめとするユーザーに、不便をかけてはいけないという思いを強く持っています。そのため、そういったエラーを少しでも減らそうと、エラー検知ツールであるOSS、「Sentry(セントリー)」を導入しました。
「Sentry」で、デバイス特有のエラーの検知も簡単に!
榎本 フロントエンドに起因するエラーって、テストの時に漏れてしまうことがあるんですよね。アクセスの少ないランディングページであったり、修正を入れていないページのエラーは、ステージング環境でも気が付かなかったりするので。
Sentryは、そういったフロントエンドで発生したエラー情報を検知し、ログとして保管してくれるサービスです。

西脇 エラーログだけでなく、OSの種類やバージョンも一緒に記録されます。特定のデバイスでしか発生しないようなエラーまで検知して、整理して表示できるようになるんです。
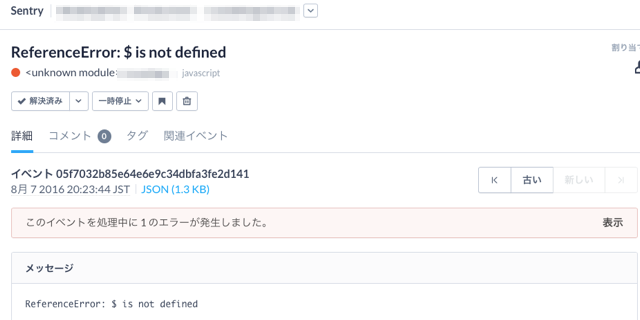
榎本 例えば、jQueryが読み込めていないのにjQueryを使っているよというエラーが出ていますね。他にも、iPhoneのバージョンは9.3.1で、ブラウザはSafariを使っているというところまで分かります。また、カスタマイズ次第で、自社サイト側のユーザーIDも紐付けることができます。

大企業の導入実績も。エラー情報を「チケット」として管理できる
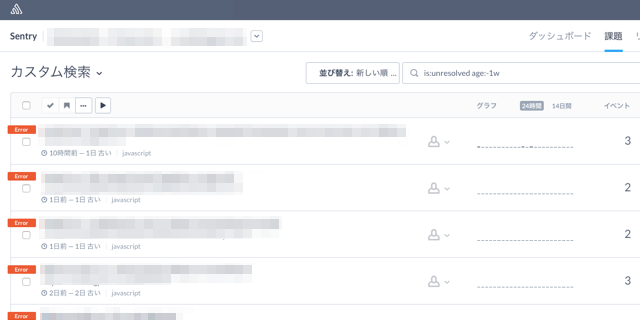
榎本 Sentryは、チケット(タスク)管理ツールとしても使えるのも良いですね。同じエラーが何度も起こると、表示上はひとつにまとめてくれるんですよ。また、同様のエラーが過去に何度発生したのかも、すぐに分かります。そして、「解決済み」というボタンを押すと、一覧からそのエラーは消えます。
榎本 実際、導入後にサイトの表示条件がフラグで切り替わるところで、テストで網羅しきれていない部分がありまして。本番環境にリリースして2、3分でSentryからエラー通知のメールがきたので、すぐに対応ができました。
▼エラー情報を一覧化。チケット管理にも

榎本 導入するときは、4つのOSSやサービスを比較して決めました。GitHubのスター数であったり、他社の導入実績も参考にして判断しましたね。特にSentryは、Dropboxやマイクロソフト、Airbnb、Uberといった名だたる企業が導入しているようだったので、安心して導入できました。
西脇 弊社では、できるだけOSSを活用していくようにしています。コスト面でのメリットもありますし、OSSを活用して、自分たちで全て責任を取ってやっていくという姿勢を大事にしています。
エラーを可視化すると、技術力も底上げされる
榎本 Sentryを導入したことで、「ユーザーに不便をかけてはいけない」ということを、メンバーが再確認できたことが良かったですね。
西脇 デザイナーさんやディレクターさんも通知を見るようになり、非エンジニアの品質に対する意識も高まりました。
また、これは思わぬ効果なのですが、技術力の全体的な底上げが図れたのかなと思います。
JavaScriptに対して苦手意識があったのですが、エラー通知を見ながら「こう書いたらこのようなエラーが出たので、こういう形で直しましょう」という、振り返りが行えるようになりました。

榎本 Sentryは、RailsやPHPといったサーバーサイドのエラー検知もできるので、今後はそちらも導入していきたいと考えています。サーバーサイドの実装は一部Go言語に置き換え始めているのですが、SentryはGo言語にも対応している、珍しいツールなんです。
「品質に責任を持つ」エンジニアを目指して
榎本 Sentryを導入した話は、弊社で開催している社内LT会でも共有しました。ちょうどCAリワードさんと共同開催した会があったのですが、そこでツールの比較、選定理由から、導入した効果まで発表しました。
西脇 LT会は、社内の情報共有のために月1で開催しています。みんなが順番に発表する雰囲気が、自然とできていますね。発表した人に対して、しっかりとリアクションをするような空気を作ることが大事なんだと思います。

一般的な勉強会のような、しーんとした雰囲気って、ちょっと発表するの怖いじゃないですか。ボケても反応が無いのが2、3回続くと心が折れてしまいますし(笑)。「リアクションを1.5倍くらいにしてください」というのをルールにして、進めています。
今後も、技術や品質に責任を持ったエンジニア組織にしていくため、ツールの導入や勉強会といった取り組みを、進めていきたいなと思っています。(了)