- コラボレーター
- 加藤 章太朗
イラレが使えなくてもOK!無料で自由自在に画像をカットできる神ツールSkitchの使い方

「プレゼン資料や企画書にきれいな画像をいれたい」
こう思っても、画像をきれいに切るのは案外面倒です。
「イラストレーターが使えないときれいに画像を加工できないのでは・・・」
と思っている人も多いかもしれません。
今回は、誰でも簡単に、画像をカットしたり適切なサイズにできる神ツール「Skitch」の使い方をご紹介します。
※開発元のEvernote社によると、2016年1月22日以降は、ダウンロードができなくなります。代わりにEvernoteで同様の機能が使えるとのことです。なお、Windows版のサポートは終わりますが、Mac版は引き続きサポートされるようです。
神ツールSkitchの使い方
Skitchとは、Evernoteから出ている無料で誰でも簡単に画像をカットしたり加工できるツールです。

無料でダウンロードができるのでHPからダウンロードしてみましょう。
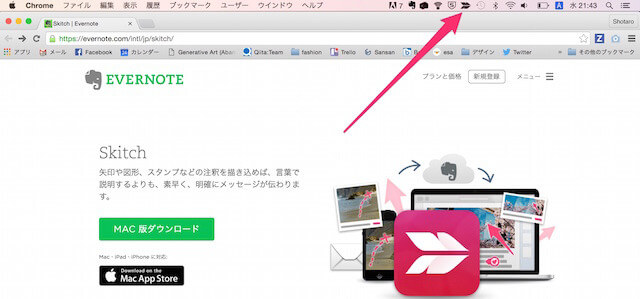
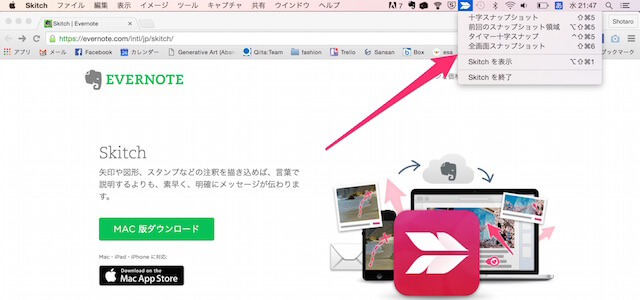
ダウンロードするとSkitchのアイコンが画面右上に現れるので、クリックしてみましょう。すると画像を切るための色々な機能が出てきます。


- 十字スナップショット
- 前回のスナップショット領域
- タイマー十字スナップ
- 全画面のスナップショット
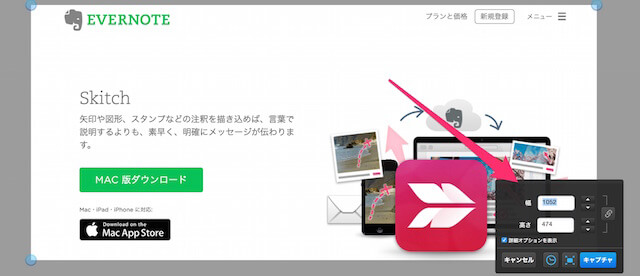
では実際に切るために十字スナップショットを選びましょう。画面をドラッグすると、切り取る範囲を選ぶことができます。

選択範囲の大きさを数値で設定することもできます。

切り取る範囲が確定したら、下記の画面が現れ、画像に装飾を施すことができます。

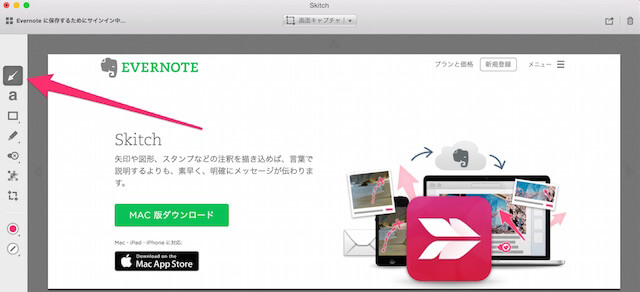
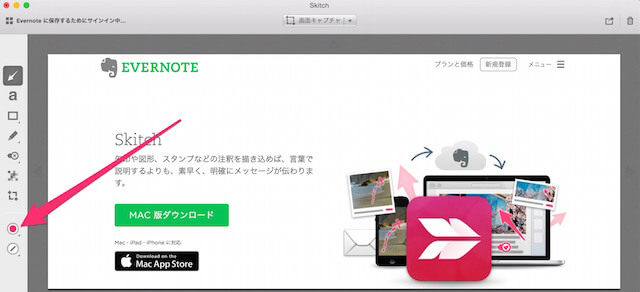
画像に矢印マークを入れる
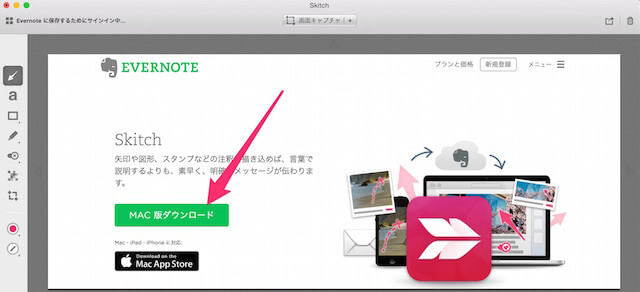
画像に説明を入れる上で欠かせないのは、矢印マークですが下記の部分を押すと、矢印マークを簡単に画像に加えることができます。

「MAC版をダウンロード」というボタンに矢印を向けて強調することができます。

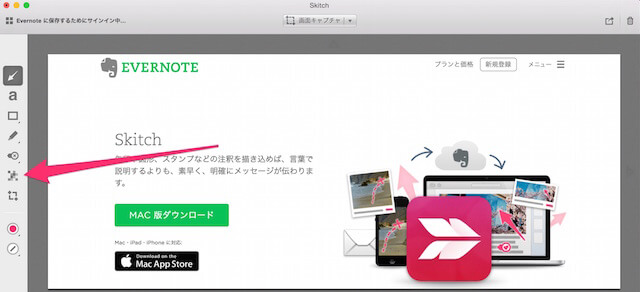
画像に文字を入れる
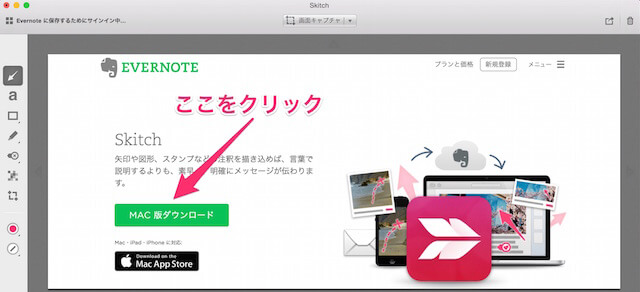
矢印が指す部分を押すと、画像に文字を入れることができます。

ためしに「ここをクリック」という文字を入れてみました。文字のサイズも簡単に調整することができます。

四角形で強調
強調したい部分を四角形で囲むことができます。


装飾の色を変える
矢印が指す部分を押すと、矢印や文字などの色を自由に変えることができます。


画像にモザイクを入れる
提案書やプレゼン資料などを作っている際に、外に出せない数値部分だけ隠したい場合があると思います。そんな時に、Skitchのモザイク機能を使いましょう。隠したい部分にモザイクを入れることができます。


画像をリサイズする
さて、このように好きに画像を加工したら、後は保存して適切なサイズにするだけです。リサイズせずに画像を何枚も提案書、プレゼン資料、WEBサイト、に使ってしまうと、とても重くなって色んな人に迷惑をかけてしまいます。
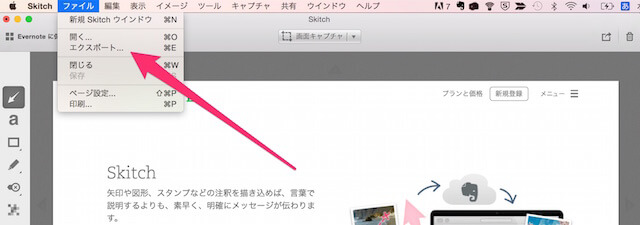
では、まずは保存をしましょう。ファイルからエクスポートを選択します。

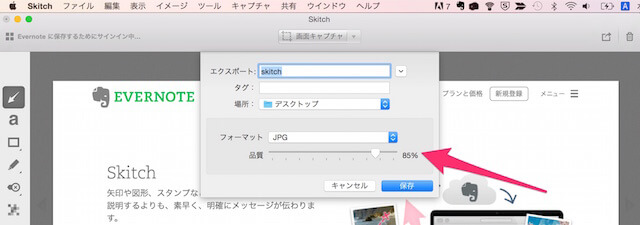
名前をつけて保存することができます。さて、ここでもサイズを調整することがが多少できますが、そこまで画像を軽くすることはできません。

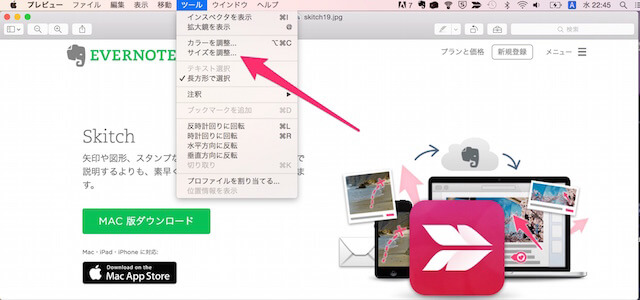
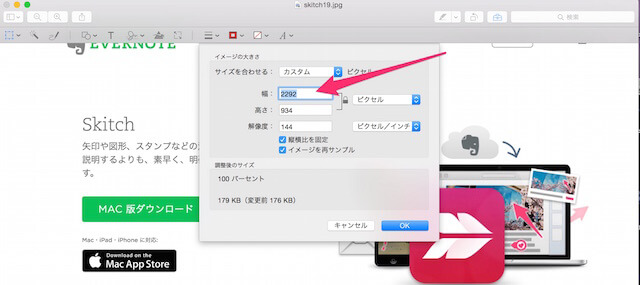
保存したファイルをクリックし、ツールからサイズ調整を選んで下さい。

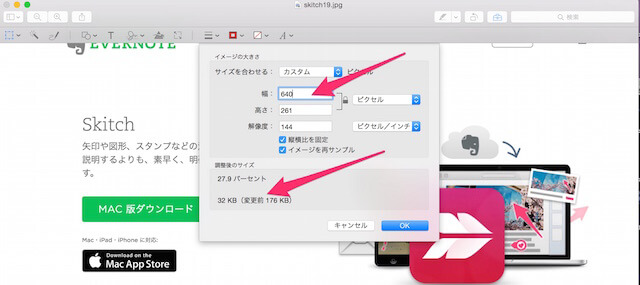
横幅と高さを小さくしましょう。

640ピクセルにしてみます。176KBあった画像が32KBになりました。

まとめ
画像を切ってサイズを調整するのにSkitchより簡単にできるツールは中々ありません。是非使ってみてください。




