- 株式会社アストロ数理ホールディングス
- 取締役CDO
- 久保 信介
ダメなUXは「時間ドロボウ」人間中心のデザインプロセスによる、業務システムの進化

〜人間中心デザイン、UX、UIとは何か?について徹底解説した事例〜
Webサービスやアプリでは、UXデザイン、UIデザインの重要性への認識は一般的となった。しかし、同じITの世界でも未だそれが浸透していない分野がある。小売や流通業界で使われる業務システムがその代表だ。
一般的な業務システムは、人間中心のUXデザイン視点でのレビューが行われないまま開発がすすんでゆき、開発の後工程になってはじめてデザイナーが関与するというプロセスになりがちだった。
その業務システムの分野に、「人間中心デザイン」という視点を持ち込み、改革を起こしているのが、株式会社アストロ数理ホールディングスでCDO(チーフデザインオフィサー)を務める、久保 信介さんだ。
あるべきUXを実現するため、開発段階よりも前の要件定義時に極めて最終製品に近いモックアップを作りあげ、すばやくフィードバックとブラッシュアップのサイクルを回している。
今回は、そのような同社のデザインプロセスの全貌についてお聞きした。
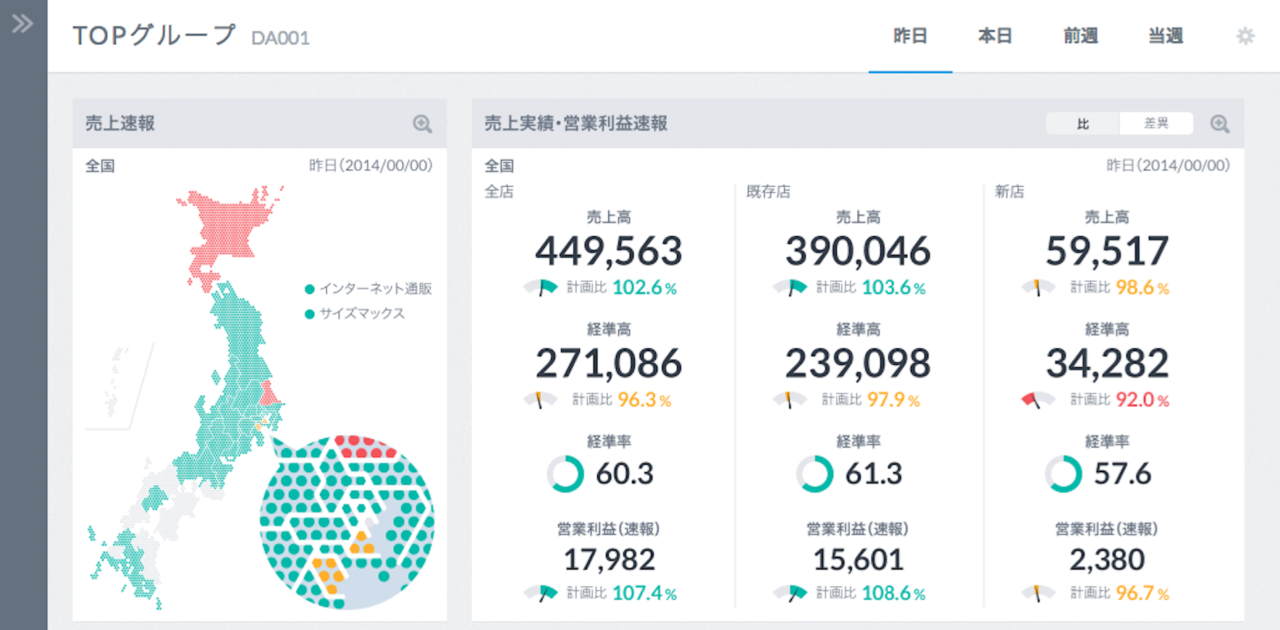
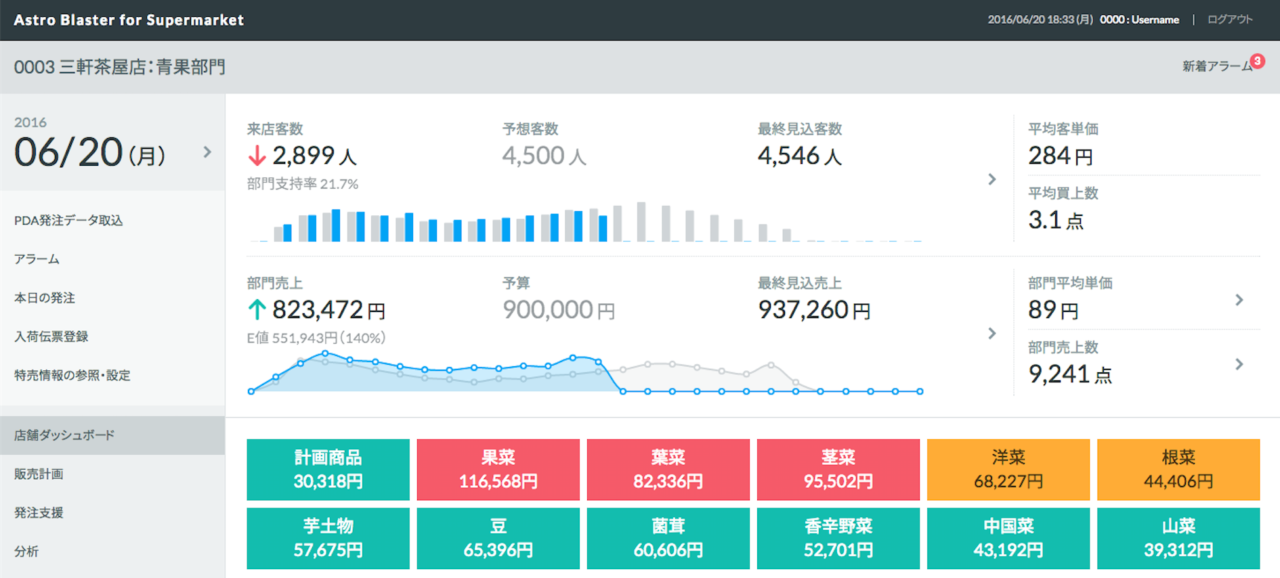
▼デザインプロセスで使うモックアップ

ライブドア前身のオン・ザ・エッヂを経て、アストロラボを創業
大学の時からデザインを始め、大学4年の夏にライブドアの前身であるオン・ザ・エッヂに顔を出し始めました。当時は300人弱の組織で、B2BのWeb制作が中心事業でしたが、Webデザインにハマり2001年にそのまま入社しました。
そこで2年半ほど勤めたのですが、当時は事業がコロコロ変わっていくことが理解できず、腰を据えてWeb制作の仕事をしたいと思って転職しました。
そこから、カタログ制作を中心とした20人くらいの小さな広告事務所に入り、Web担当として8年ほど勤めました。

当時はまだUXという言葉は使われておらず、IA(Information Architecture)という概念のもと、ユーザビリティを支えるための情報整理という、どちらかというと提供側の視点から、画面におけるUIのデザインが模索されていました。
そんな中、スマートフォンやタブレットが登場し、使う側の視点から、画面内にとどまらない体験そのものをデザインする概念が重要になってきました。
このような概念がUXと呼ばれるようになったのですが、実は自分は以前からずっとグラフィックや広告ではなく「使う道具のデザイン」に関わりたいと思っていたのだということに気付きました。そこで、2012年に代表の日下と共に、現アストロ数理ホールディングスの前身となる、アストロラボを設立しました。
時代が止まっている業務システムに変革を
アストロ数理ホールディングスでは、「本物の業務システム」を提供しています。利用者の目的達成と心地よい使用体験を追求したUI、自社製の世界最速レベルのデータベース、アプリケーションを組み合わせた業務システムです。
いまの業務システムって、15年は進化していない状況なんです。特に小売流通業の基幹システムはひどい。未だに多くの企業で、当たり前のように、手作業など業務効率化が進んでいないところがたくさんあります。
確かにシステム導入には数十億円かかるので、すぐには交換できません。アップデートのサイクルはどんなに短くても5年。なかにはつけ足しつけ足し、で20年以上前のシステムを使い続けている企業もあります。クラウドサービスであれば日々アップデートされるのに、これでは時代が止まっているようなものです。
そんな課題が盛りだくさんな状況なので、解決に貢献していくのは、デザイナーとして純粋に楽しいですね。
デザインの根本にあるのは、「人間中心」の目線
人は、「こう触ったらこう動くはずだろう」という期待を持っています。どう提示すると、どのように見え、どう感じて、どうしたくなるか。それは、人間としての身体性、心理傾向、文化的な文脈に裏付けられています。
そのため、「使う道具」をデザインする際は、利用者の中に共有されている期待にうまく寄り添って、利用者を中心に考えてデザインするスタンスが非常に大切だと考えています。
例えば、右向きの矢印をタップして、上にスクロールしたら気持ち悪いですよね。あるいは、エラーが緑色で、正常であることを伝えるメッセージが赤色だったら違和感を感じる人が多いと思います。

また、利用者のITリテラシーによって、その「共有されている期待」の引き出しにも違いがあります。
例えば、ハンバーガーアイコン。ITリテラシーが高く近年のタッチデバイスのUIに慣れた人であればすぐに意味を理解できますが、そうでない人には、「タップするとメニューが出てくる」ということを推測するのが困難だったりします。
そうした利用者が多いシステムの場合には、ハンバーガーアイコンではなく別の提示のしかたをすることで、利用者にとってより使いやすいものとすることができます。
つまり、人間が持つクセに加えて、文化的背景やITリテラシーに裏付けされる利用者に共有されている期待を考慮しながら、わざわざあえて何かさせるような感覚ではなく、もともとそうするのを自然と感じ利用されるようにデザインすることが重要です。このようなスタンスが「人間中心デザイン」です。
目的を達成するためのUX、UXを実現するためのUI
では、UXが何かといえば、利用者とシステムの関係性からはじまって、目的をスムーズに達成するために設計されるものです。
そして、単により短い時間で目的を達成できるだけでなく、システムと接している間、ストレスなく心地よくいられること、楽しく、使い続けたいと感じられる魅力があることも重要です。
つまり、UXは、ストレスなく目的を達成できる“利用品質”と、見て触れて使って感じる“感性品質”に支えられています。だめなUXは、利用者の貴重な人生の時間をむだにする「時間ドロボウ」でもあります。
例えば、なにかの業務システムの中で「レポートを入力して更新する」という目的があるとします。その際に、UXのデザインは、個別の画面をどうするか決める前から始まります。
どのようなシーンで使い、使用するデバイスは何なのか(外出先からiPhoneで簡易に更新、オフィスでPCでじっくり入力、など)。シーン別の利用者像はどうか。この機能にいたる導線はどんなものか。どのような遷移やステップが妥当か。などを考える必要があります。
そして、その体験を実現するために、どのようなふるまいをするパターンやパーツを採用して、どう配置をしていくか、どう情報を整理して利用者に手がかりとフィードバックを与えていくかがユーザーインターフェース(UI)のデザインです。UIはUXを実現するために選択されていくものと言えます。
UXという視点の欠如。よくある業務システム開発の現実
一般的な業務システムの開発では、システムコンサルタント的な人が要件定義の成果物としてエクセルシート1枚ごとに画面IDをつけて画面内の表示要素や機能について文字で作成します。大規模システムであればシートは数千枚にもなることもざらです。
そして「画面の中ほどに設置されるこのボタンをクリックするとID-xxxx番のシートで示される画面に遷移します」とお客様に説明し、確認をしていきます。
この方法で果たして最終的な製品がどのような姿で動くのか想像できるでしょうか。そのため、お客様は十分に理解をせずに「これで進めてください」とハンコを押すだけになってしまいます。
そうして出来た要件定義書がエンジニアに回って、基本設計・詳細設計をしていきます。
そして、開発が進みプロジェクトが開始されて半年から1年ほど経ったころ、はじめてデザイナーが参加することになったりします。

このころには構造の構築や基本的な動作の実装はほとんど済んでいます。そして、実装済みの画面の要素をきれいに整えて欲しいという意図でデザイナーに仕事がまわってくるので、ナビゲーション構造や画面の遷移、画面内の表示要素などはほぼ見直すことができない状態です。
これでは、直感的で使いやすいと感じる体験のために大切な配慮を設計に反映させることはもう叶いません。
UXデザインの必要性を認識していないがゆえに、「少々わかりにくいけど表示できているから」とか「表示順序がおかしいけど機能は満たしたから」と、「システム中心設計」で作り上げてしまった業務システムが、世の中にはあふれています。
##「動くモックアップ」から始める業務システム
僕たちの業務システムのデザインプロセスは、それとはだいぶ違います。言葉で要件定義を済ませず、「さわれて動くモックアップ」を作り、お客様と一緒に確認しながらシステムの姿を決めていきます。
サーバーサイドは全く実装していませんが、フロントエンドについてはほぼ本番と同程度まで作り込み、擬似的なリアクションなども盛り込んだモックアップです。
▼実際のモックアップ

今でこそ、Webやアプリの世界ではモックアップというか、プロトタイピングが当たり前ですが、2012年頃はまだまだ広まっておらず、業務システムの世界では皆無でした。
そのため、建築などに例えてモックアップの必要性を説いていました。「建築物を作るときには詳細な模型を作りますよね」「まずは触れるモックアップで実際の使われ方をきちんと検証して、確定してから、その後本番バージョンを作りましょう」という話をしていました。
モックアップを効率的に作るためのライブラリも作成
弊社のデザインプロセスは、まずは徹底的な業務調査から入ります。スタッフが実際の現場で担当者の背中に張り付き、毎日の業務をつぶさに観察します。
気になる点は質問を繰り返し、現行の業務をしっかりと把握します。担当者の方には嫌がられてしまうことも多いですが。そこから導き出された問題点、解決方法をもとに、最初のモックアップを作ります。
モックアップ作成には、プロトタイピングツールはほとんど使いません。
周りをアッと言わせるような斬新なUIを持つアプリの開発に挑戦するならともかく、業務システムの場合は既存の操作パターンを踏襲することが妥当なことも多いので、それらをライブラリとしてストックして活用するのが効率的です。
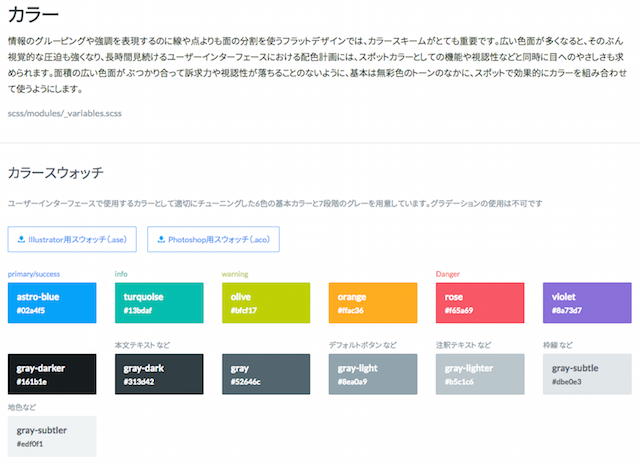
▼デザインライブラリ(カラー)

カラーやタイポグラフィ、アイコンなどのスタイルや、グリッドシステムやナビゲーションなどのレイアウトルール、各種UIパーツを揃えた、デザインライブラリを用意して、モックアップ作成に活用しています。
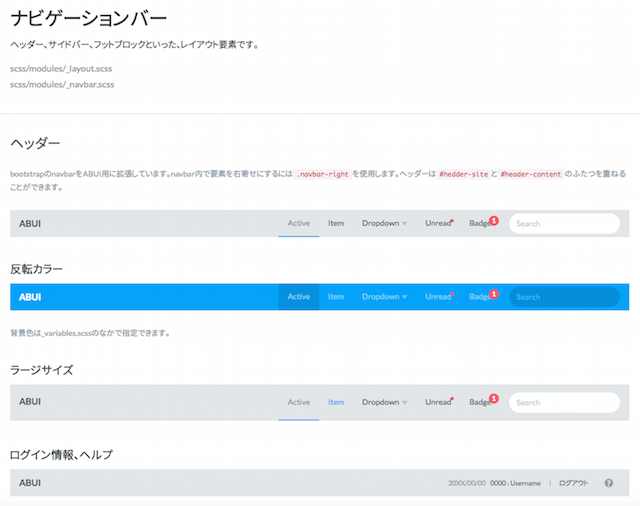
▼デザインライブラリ(ナビゲーション)

ライブラリには、レスポンシブ対応でHTMLのマークアップ、CSSのスタイル定義、JavaScriptでの挙動制御をパーツごとにセットで備えています。つまり、ベースコーディング部分とよく使うパーツやパターンをそれぞれあらかじめコーディングを済ませた状態で揃えてありますね。
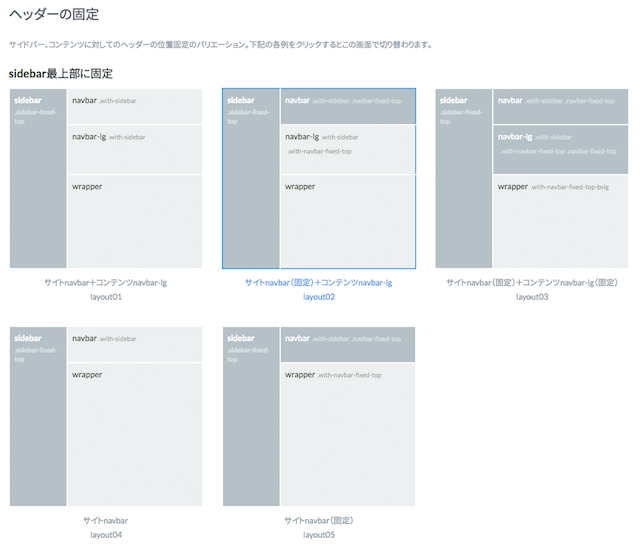
▼デザインライブラリ(サイドバー、ヘッダー)

実現したいUXに合わせてこれらを改変しながら配置していくことで、すばやくUIを作っていけます。
あらかじめコーディングが済んでいるということで、見た目や操作性を含めたパーツの作り込みや、動作の安定性、デザインルールの統一性も担保されており、自然に一定のクオリティを保つことができます。
モックアップは一度作って終わりではなく、システムの最終型が固まるまで、何度もブラッシュアップするため、すばやくフィードバックを反映し、効率的に精度の高いモックアップを構築できる仕組みが非常に役立っています。
もちろん、なんでもライブラリありきでは、発想に制約がかかるなど良くない面もあります。ただ、弊社で提供しているような業務システムのモックアップを作るという目的であれば、独自のトンマナやスタイリングの表現に時間をかけるのはむだな場合が多いと思います。
それよりも、「あるべきUX」を追求することに注力することが重要です。
モックアップで、ユーザーの「本質的な」声を聞く
そうして作ったモックアップは、実際の利用者に見て、触ってもらいます。ここでは、モックアップのUXと実装したUIが実際の業務に合っているかどうかをよく検証します。ここでモックアップの精度が高ければ、より最終製品をイメージした反応を引き出すことができます。
モックアップを使ったフィードバックとブラッシュアップのサイクルを、最終型が固まるまで繰り返します。5、6版くらい作ることが多いですね。
▼モックアップにフィードバックをもらう

利用者の声は、「主観」と「本質的なもの」に分けて、優先順位をつけて何をすべきかを決めます。僕は、利用者からのフィードバックをどう反映させるかは、わりと勘が重要だと思っています。
例えば利用者から「このボタンを~にしてくれ」と言われても、だいたい正しくない。それよりは、デザイナーの頭の中でまとまったものを信じているところがありますね。
意見から、ここで引っかかっているのかな? と、推測し、言葉の裏に隠れた本当の問題を判断するのが大事です。
ちなみに、僕はユーザーテストにはあまり同席しません。直接的な要望に対応せざるを得なくなっちゃうこともありますし、表面的に「ここがこうなったら良いじゃん」と言われたりした時に、「全体的なルールの中でこう決まってるんだけどな」と眉間にしわが寄ってしまったりするので(笑)。
レガシーを、セクシーに。 デキの悪いUXから働く人を救う
操作性が悪く、心地よくないシステムは使う人を苦しめます。そして、ユーザーにむだな手順を強いることで業務の効率を悪くするようなシステムは、当然その企業の業績をよくはしません。
「デキの悪いUXの業務システムを仕事で日々使わなければいけない」という無意味なストレスから、働く人を救いたいです。そして、企業の業務を改善して新しい価値の創造に貢献したい。エラそうですが、非常に意味とやりがいのある仕事で、僕のひとつの使命だと思っています。
レガシーな業務システムを、ワクワクして使ってもらえるシステムへ。我々はこれを「レガシーを、セクシーに。」という企業理念でまとめています。(了)