- 株式会社SmartHR
- デザイナー
- 渡邉 惇史
「誰の何のために」デザインするのか?SmartHRが大切にするデザイナーの役割とは

〜デザインの議論は「ここをこうしたい」から始めないこと。LPリニューアルや、会議用のユニークなアイテム制作など、SmartHRのデザイン文化をご紹介〜
「デザインとは何か?」という問いがあったとしたら、あなたは何と答えるだろう?
2015年11月のローンチ後、10,000社以上の導入実績を誇るクラウド人事労務ソフト「SmartHR」を開発・運営する、株式会社SmartHR。
同社では、プロダクトのUI/UXやLP作成などのWebマーケ周りと、パンフレットや展示ブースなどの印刷物周りとで、デザイナーの役割を分担している。
デザインする上で全てに共通しているのは、「誰に向けて、何のためにやるのか?」という目的を明確にした上で、社内のメンバーを巻き込みながらデザインを作り上げているということだ。
この哲学を持ってデザインに取り組んだ結果、LPのリニューアルによってCVRを148%改善するなどの成果を上げている。
今回は同社デザイナーの渡邉 惇史(わたなべ あつし)さんと南 慶美(なむ きょんみ)さんに、社内外に向けた「デザイン」の力の活かし方をお伺いした。
「誰に向けて何のために」デザインがあるのか?
渡邉 僕はナビゲーションサービスを運営する会社で印刷物やWeb、アプリのデザインを経験した後、約1年半前に弊社にジョインしました。現在は主に、プロダクトのUI/UXデザインを担当しています。
僕は何かをデザインする時、「誰に向けて、何のためにやるのか?」を考えることを大切にしています。そういった目的がないと、そもそもアウトプットするまでの設計ができないからです。

ただデザインの話をする時って、どうしても「ここをこうしたい」と表面的な話になりがちで。「誰の、何のために?」という目的が抜けてしまうことがあると思います。
特に複数人でデザインを考える場合だとそれぞれが見ているポイントが違って、議論の焦点が分散しがちです。
実際、今年4月のCM放送に備えてLPのリニューアルを進めたのですが、「新しい導入企業さんのロゴを入れよう」「動画の内容を変えよう」と、いろいろな意見が出ました。
それぞれ言っていることには共感できたのですが、粒度や種類が結構バラバラで。「つまり、何をどう改善したいのか?」ということが、一言で言えない状態だったんですね。
そこで「どんな課題を持つ企業に使っていただきたいのか?」「導入を検討してもらうためには、何をどう訴求するか?」という「誰の、何のために?」の共通認識を作ろうとしました。
「導入後、皆が使えなかったら」という不安を、事例や数字で解消
渡邉 まず、LP訪問者の行動データから「現状、どういう人がLPに来ているのか?」というペルソナの認識を合わせることから始めました。
すると以前と比べて、問い合わせや見積もり依頼ページの閲覧が増えていることがわかりました。

このデータから、新しいツール導入に積極的な企業だけでなく、トライアル前に情報収集を行う傾向がある、従業員数の多い企業からのアクセスが増えているのではないか? という仮説が立ちました。
そして、「それらの人たちに導入検討してもらうために、何をどう訴求するか?」を考えました。
大企業で導入を検討されている方だと、「導入して、もし従業員の皆が使えなかったら…」という心理的なハードルがあると想定されます。
既に改善前のLPでも、同業種の方に「自社でも使えそう」という安心感と、サービスの成長を感じていただくために、導入企業のロゴや導入社数・継続利用率を掲載していました。

今回の改善ではこれらに加えて、リテラシーがそこまで高くない人に向けて「SmartHRで何ができるか?」という細かい機能の説明よりも、「使ったらどう変わるのか?」という効果を数字で見ていただきたいと考えました。
そこで、導入事例の位置を以前よりもLPの上部に掲載したり、事例のタイトルには「労務作業の工数が3分の1に」のように、ベネフィットを端的に伝えられる言葉を選びました。
▼実際に掲載されている導入事例

CM前に実施したサーベイ結果から、キャッチコピーを変更
渡邉 また、CM前に実施したサーベイでは、「1クリック、人事・労務」よりも、「人事・労務を、ラクラクに。」という新しいコピーの方が、「わかりやすさ」「魅力」の点における評価が非常に高いことがわかっていました。
これまでは「1クリック」という言葉に「簡単」「クラウド(インターネットサービス)」というニュアンスを含ませていたんですね。
ただ、よりわかりやすい表現を使って、幅広い層に関心をもってもらいたいという意味で、新しいコピーを使うことに決め、それをファーストビューに置きました。

これらの改善の結果、CM期間中はセッション数が増加して無料トライアルへのCVRは下がる傾向にあるのですが、想定を上回る数値となったんです。CM終了後も、約150%ペースアップしましたね。
ペルソナを調査し、導入を検討いただくために不足している情報を見せ、CMと連動したコピーを記載することで、CM経由でランディングした方のコンバージョンを最大化できたと感じています。
デザインは「デザイナーの頭の中だけ」で完結させない
南 私はグラフィックデザイナーとして印刷物のデザインを10年ほど経験した後、今年2月に2人目のデザイナーとしてSmartHRに入社しました。現在も主に、印刷物のデザインを担当しています。

デザインをする中では、ユーザーの皆さんの気持ちをできるだけ理解するため、お客様の声を直接聞くことを大切にしています。
入社まもない頃に展示会で使うリーフレットのリニューアルを担当したのですが、当時まだサービスへの理解が十分でなく、「どういう理由で、誰に向けて作り直すのか?」を深く掘り下げられていませんでした。
そこで、展示会や商談に自ら出向き、今お客様が抱えている課題と、それらに対して「こういう言葉が響くんだ」というお客様の反応からリアルに感じたことを、デザインに落とし込んでいきました。
例えば飲食店の店長さんから、「アルバイトが入社する度に情報を集めて、本部の労務担当に送るやり取りがとても煩わしい」という声を聞いたことがありました。
そこで、この悩みをクローズアップしたイラストを作り、リーフレットに反映しました。

また、デザインチームのみならず、社内のメンバーからフィードバックをもらうことも意識していて、ラフの段階でも積極的に制作物を見てもらうよう心がけています。
すると、デザイナー目線では気づくことができなかった「もっとこうすればいいんじゃない?」という意見がもらえるので、制作物のブラッシュアップに繋がっています。
このように、自分の頭の中だけで考えるのではなく、ユーザーの声や他のメンバーから意見をもらうことで相乗効果が生まれ、最終的に良いデザインができると考えています。
完全理解の札・投げられるマイクを使って、会議をカジュアルに
南 また、サービスに関わる制作物だけではなく、社内会議を活性化させ、理解度を深めるアイテムもデザインしました。
そのひとつが、表面に「完全理解」、裏面に「完全に理解したとはいえない」と書かれた、理解度を示すことができる札です。
▼気軽な意思表明を助ける「完全理解の札」

会議の場で、「わかったような気はするけど、完全には理解していないかな…。でも、わざわざ発言するほどでもないな」と思う時ってありますよね。
そういう時に、裏面の「完全に理解したとはいえない」をプレゼンターに向けることで、気軽に意思表明をしてもらいたい、と思って作ったアイテムです。プレゼンターにとっても、聞いているメンバーの理解度を測ることができます。
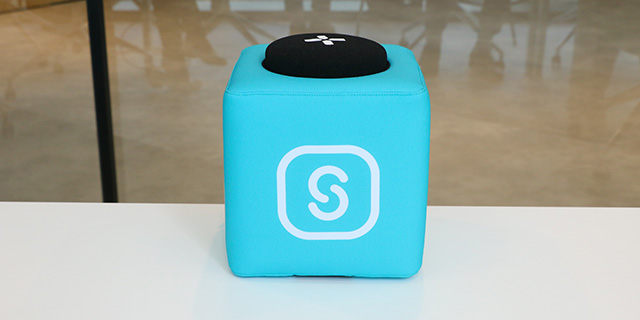
また、「CatchBox」というボールのように投げられるマイクも導入しました。これは、社員全員に向けたお知らせの場や会議時に、毎回マイクを手渡すだけでも回数が多いと時間がかかる…という問題を解決するアイテムです。
▼投げられるマイク「CatchBox」

色もSmartHRのカラーにカスタマイズできて、とても軽くて柔らかいので、人に当たっても大丈夫なんです。
これらのアイテムの導入は、代表の宮田やコーポレートのメンバーのアイデアから生まれたものでした。今後は私の方からも、デザインで社内の課題を解決する提案をしていきたいと思いますね。
「そういえば頼まなきゃ」を減らす!botでデザイン依頼を回収
渡邉 また、社内の他のメンバーとスムーズなコミュニケーションをとることも、デザイナーにとっては大切なことです。
そのための工夫として、2週間に1度、「近々、制作の必要な画像はありませんか?依頼はお早めに〜」というメッセージをSlackのbotで飛ばして、デザインの依頼を集めています。
▼実際にbotが、デザインの依頼を集めている様子

社内でデザインの依頼を受ける時、デザイナーからすると「もう少し早い段階で伝えてもらえるとありがたいな」と感じるシーンがあるんですね。
他の案件を止めることなく、スケジュールを整理しながらタスクを進めていきたいからです。
また、依頼する側としては、「そもそもデザイナーにデザインを依頼する時、どの段階で話せばいいんだろう?」と考える人が結構いると思うんですよね。
中には「ある程度、要件が固まった上で依頼しないと…」と思っている人もいるかもしれません。

ですが、もし要件が固まる前段階で、デザインで解決できることがあっても、施策の開始時期や印刷物の納期の関係で、表面的な解決しかできなくなってしまうこともあります。
そのため、デザイナーとしては、できるだけ早い段階で声をかけてもらった方がありがたいんです。
なので、最初の段階から「ぜひ声をかけてほしい」ということを伝えた上で、botを使って「そういえば、頼まなきゃ」という伝え漏れを減らすようにしています。
デザイナーの役割は、チームのパフォーマンスを最大化させること
渡邉 デザイナーの役割は、デザインを通してマーケティングやセールスといった、各チームのパフォーマンスを最大化させることだと考えています。
そのため、社内のメンバーと連携しながら、SmartHRにとってベストなアウトプットをどんどん出していきたいですね。

また、これまでは自分ひとりでデザインを行っていましたが、南が入社したことでデザインチームをどう作っていくかということも、これからのテーマです。
現在は、プロダクトは自分、印刷物は南という役割分担をし始めたので、絶賛、Webの専任デザイナーを募集中です(笑)。
今後も引き続きサービスと組織を成長させていくために、様々な課題を解決できるデザインチームを作っていきたいですね。(了)
【読者特典・無料ダウンロード】UPSIDER/10X/ゆめみが語る
「エンジニア・デザイナー・PMの連携を強める方法」
 Webメディア「SELECK」が実施するオンラインイベント「SELECK LIVE!」より、【エンジニア・デザイナー・PMの連携を強めるには?】をテーマにしたイベントレポートをお届けします。
Webメディア「SELECK」が実施するオンラインイベント「SELECK LIVE!」より、【エンジニア・デザイナー・PMの連携を強めるには?】をテーマにしたイベントレポートをお届けします。
異職種メンバーの連携を強めるために、UPSIDER、10X、ゆめみの3社がどのような取り組みをしているのか、リアルな経験談をお聞きしています。
▼登壇企業一覧
株式会社UPSIDER / 株式会社10X / 株式会社ゆめみ