- クックパッド株式会社
- UX Engineer / Product Manager
- 出口 貴也
「UXエンジニア」って何する人? クックパッド流・開発力を高めるDesignOpsの進め方

〜デザインとエンジニアリングの境目をなくす「DesignOps」とは? サービス開発のプロセスを最適化する、その取組みを紹介〜
デザインとエンジニアリングの距離を縮める「DesignOps」という概念が、少しずつ広がってきている。
およそ20名のデザイナーと100名のエンジニアを有するクックパッド株式会社でも、今年から本格的にDesignOpsへの取り組みをスタートした。
その第一歩として、「Citrus(シトラス)」と名付けた社内向けのデザインシステムを構築し、これまで明確に言語化されていなかったデザイン原則を可視化。
DesignOpsという概念をうまく活用しながら、これまで培ってきた「サービス開発のベストプラクティス」を、言葉にして浸透させる、という取り組みを行っている。
また、別の角度からのアプローチとして、デザインとエンジニアリングの両者をひとりで担うことができる「UXエンジニア」をロールモデルのひとつとして設定し、その数を増やしていく活動も始めたそうだ。
今回は同社のUXエンジニア第1号でもある出口 貴也さんと、CTOの成田 一生さんに、クックパッドにおけるDesignOpsの取り組みについて、詳しくお話を聞いた。

自分たちの「モノづくり」を定義することが、DesignOpsの第一歩
出口 DesignOpsはまだ、明確に「これ」という定義はない状態かなと思っていて。僕自身は、技術とデザインをつなぐところに投資をする取り組みの総称だと捉えています。
Airbnbが2016年に「DesignOpsに取り組んでいます」というブログを公開してから、徐々に盛り上がり始めている感覚ですね。
成田 DevOps(※)という概念があるじゃないですか。あれも最初はかなりふわっとしていましたが、数年経ってだんだんやるべきことがクリアになってきたという感覚で。
※DevOps:開発者と運用者が協力し、ソフトウェアライフサイクルやビジネス価値の創出を改善する活動
今ではどんなツールを使えばいいか、といったことも含めて、業界内にはノウハウが貯まってきていて、割と「ベストプラクティス」がある状態になっているかと思います。

一方でDesignOpsは、まだ非常に初期の段階なので、それぞれの会社が「うちはこうやっているよ」というケーススタディを公開し始めているところなんですね。
僕たちとしては、どこかのベストプラクティスを取り入れることはまだ考えていなくて。むしろクックパッドならではのモノづくりのノウハウも、世の中に示せるベストプラクティスのひとつだと思っています。
ですので今は、うちにとってのDesignOpsの第一歩として、「クックパッドにとってのモノづくりを自分達で理解して言葉にする」という取り組みを始めているところです。
「やりたい・得意・やるべき」の3点で、1人ひとりの仕事が決まる
出口 僕は新卒で、エンジニアとしてクックパッドに入りました。かれこれ5年いるのですが、その中でも4年半は新規サービスに携わっていて、社内でも珍しいキャリアなんです。
その中で3年ほど前から、自分で「UXエンジニア」と名乗るようになりまして。背景としては、入社半年後に、あるサービスのオーナーになってひとりでサービス開発をしていたんですね。
料理のコミュニティサービスだったのですが、その時は開発をしつつ、デザインを考えつつ、投稿内容のチェックなどもしていて。
すると必然的にサービス全体の理想像を考えることになり、UXにも興味が出てきて、時間を使うようになったんです。
体験の設計から、それを実際に動くプロダクトに落とし込むところまでひとりの人間がやっているので、ブレずに進めることができていました。

このように、デザインとエンジニアリングを両方やるポジションを作るということは、DesignOpsのアプローチのひとつだと思っています。最近は求人でも、UXエンジニアをポジションとして公開するようになりました。
成田 もともと、エンジニアとデザイナーは役割として分けていたのですが、いつの間にか、会社のコアな部分を支えている人たちの中に、そのどちらもやっている人が出てきて。
クックパッドはサービス開発の会社なので、そういった人たちを組織的に強めていくことが、次のステップに進むためには必要なのかな、ということに気が付いたんです。
それでUXエンジニアの採用を始めましたし、同時にこれまで僕たちがやってきたプロダクト開発のプロセスや価値観を、DesignOpsという言葉を借りてきちんと言葉にして残していきたいなと。
それが、組織であることの強みをより大きくすると思っています。
出口 クックパッドのプロダクト開発の特徴のひとつとしては、「デザイナーだからここからここまでやって下さい」という形で領域を分けるようなことをしていなくて。

分担するのではなくて、「やりたい・得意・やるべき」の3つが重なるところをやりましょう、という考え方なんですね。
だから僕だったら、サービスの成功確度を上げることが自分自身のモチベーションにつながるので、プログラミングだけではなくてデザインもしますし、ディレクションもやります、みたいな。
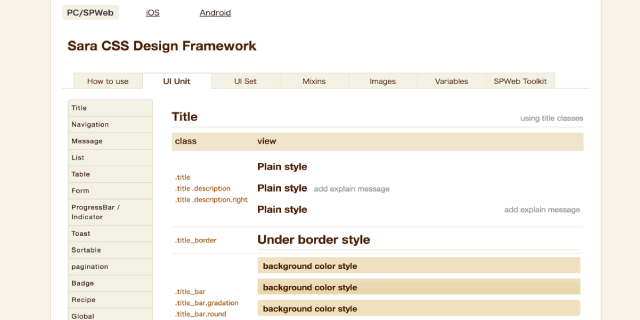
そういった活動をしやすくするために、例えば「Sara」という、クックパッドらしいUIデザインができるUIフレームワークが社内で公開されています。
▼UIフレームワーク「Sara」

これを使うと、エンジニアであっても、「クックパッドっぽい」デザインをすぐに作ることができるんです。
これは2012年からあるのですが、こうした仕組みもクックパッドのプロダクト開発の特徴を表現しているかと思います。
「デザインシステム」によって、国境を越えてデザイン原則を共有
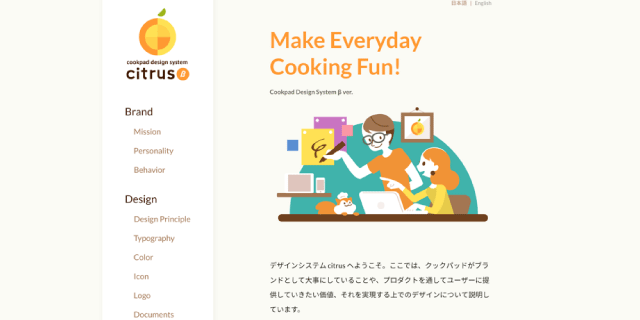
出口 最近の新しい取り組みとしては、今年の6月に「Citrus」という社内のデザインシステムを新しく立ち上げました。
これは、クックパッドのミッションやパーソナリティであったり、あるべきサービスの振る舞いであったり、といったデザイン原則を、言語化してまとめたものです。
例えば、「この色はレシピタイトルを表す大事な色なので、限られた箇所でしか使えないですよ」といった情報をまとめています。
▼社内向けデザインシステム「Citrus」

例えばアプリをデザインするとして、その背景にはブランドのアイデンティティや、コーポレートアイデンティティがあった上で、そのデザインは成り立つものですよね。
「それらを体現するためのタイポグラフィーって何だろう」といった形で、具体的な表現に紐付いていくものだと思っています。
クックパッドに関しては、これまでは古くからいる人間がなんとなく空気感でそれをわかっていて、デザインレビューをすることで統一できていた部分がありました。
ただここ数年、グローバル展開を強化していく中で、それだけでは難しくなってきていて。
各地のコミュニティマネージャーが、コミュニティを盛り上げるために色々なクリエイティブを用意するようになったのですが、例えば、国旗とクックパッドのロゴを合成したりしているんですよ。
グローバルとなると価値観も色々あるので、皆「これが良い」と思ってやっているんですよね。また国内であっても、新しく入ってきた人は当然、デザイン原則なんてわからないわけです。

なので、デザインに関して「目指す姿」を集約し、「ここを見ながら、皆で議論していこう」という場所を作ろうと考えました。
以前はそれを誰かが都度対応していたのですが、まずはそこを仕組み化しようと。今はまだ小さくスタートした段階なのですが、ゆくゆくは社外にも公開していきたいと考えています。
「コードを書きながらデザインする」ための仕組みづくり
出口 また今携わっている新規プロジェクトでは、デザインとエンジニアリングをつなぐための新しいツールの導入も行っています。
と言うのも、本来デザインとエンジニアリングは、両者を交互に繰り返すのが正解に近づく近道になると思っていて。
去年、イギリスに4ヶ月ほど滞在する機会があったのですが、その時に取り組んでいた課題はけっこう無理難題が多くて。例えば「クックパッドを使っても料理が上手くならないけど、それはなんとかならないのか」といった課題です。

そういった問いに対して、ロジカルに考えてもパッと答えは出てこないんですよね。小さくても形にして、まず一歩踏み出すということが大事だと思っていて。
なのでイギリスでは、「1日でプロトタイプを作る」という生活をしていたんです。
午前中にアイデアを詰めて画面のラフをデザインして、午後コードを書いてデプロイして、それを実際に夕飯を作る時に使う、みたいな。
それでまた「うーん」と考えることを繰り返すと、もちろん一気に正解にはたどり着かないのですが、何となく「こっちか」といったことがわかるようになってくるんです。
このスピードを速めたいと思うと、やはりひとりでデザインもエンジニアリングも出来たほうが良いわけで。そのようなマインドを持つことや、スキルを身につけることも大切なのですが、それを促す仕組みづくりも重要です。
社内にDesignOpsチームを持つAirbnbは、多くの先進的な取り組みを公開しています。そのひとつが「Lottie」というツールです。
LottieはAdobe After Effectsで作ったアニメーションを、アプリに簡単に組み込むためのライブラリです。
アニメーションをアプリに組み込むのって、結構難しいんですよね。
デザインツール上では完璧なアニメーションでも、いざアプリに組み込んで使ってみると、タイミングや速度がいまいちだったりする。そしてデザイナーはエンジニアにお願いして何度も微調整する、みたいな。

Lottieを使うと、プログラマブルな状態でアニメーションを組み込めるので、そういう微調整が楽になりますし、デザイナーだけでアニメーション実装を完結できます。
僕はエンジニア出身ということもあり、緻密なモックを作ることを頑張るよりも、実生活で使えるプロトタイプをさっと作るほうがいいんじゃないかと考えていて。
そのために、コードを書きつつデザインする、その仕組みづくりに関心があります。
Lottieはその一例です。その他にも僕のプロジェクトでは、React NativeやStorybookなど、アプリ開発のなかにデザイナーを巻き込みやすくするツールをいくつか導入し始めています。
またその逆で、エンジニアをデザインに巻き込むことも試しています。最近だと「Figma」というデザインツールを使い始めました。
FigmaはWebベースなので、URLを開けば最新のデザインにアクセスできますし、コメントや共同編集などコラボレーション機能も充実しています。
Figmaを使って皆が見れる場所でデザインをすると、エンジニアを始めチーム全員をデザインの議論に巻き込みやすくなります。
このように、ツールなどを導入してデザインとエンジニアリングの距離を近づけることも、DesignOpsのアプローチのひとつですね。
世の中に埋もれている、各社の取り組みをもっと知りたい
成田 デザインとエンジニアリングの両方をやっている人って、会社にとっては重要なのに、本人達は後ろめたい気持ちでやっている場合があるんですよね。
「自分はエンジニアなんだけど、技術力にはそんなに自信がなくて。ほとんどデザインをやっていて、こんな状態だけど評価制度上はエンジニアになっていてすみません」、みたいな。
でも両方出来ている人って本当に貴重ですし、デザイナーも出来るのであれば、エンジニアリングをそこまで極める必要はないという考え方もできますよね。

つまり求められるスキルも違ってくるはずなので、「UXエンジニア」という役職として何をどうできたら一人前なのか、ということをしっかりと定義していきたいと思っています。
DesignOpsに関しては、世の中に埋もれている各社の色々な取り組みがあるのではないかと思っていて、もっと情報交換をしていきたいです。
例えばゲーム業界は、昔からデザインとエンジニアリングの協業がプロセスに完全に組み込まれているという話を聞いたことがあります。
そうした「うちはこうやってるよ」というノウハウがたくさん集まってくると、どんどん体系化されていきますよね。DesignOpsもすぐにその段階になると考えていますので、ぜひ色々な方とお話できればと思っています。(了)
【読者特典・無料ダウンロード】UPSIDER/10X/ゆめみが語る
「エンジニア・デザイナー・PMの連携を強める方法」
 Webメディア「SELECK」が実施するオンラインイベント「SELECK LIVE!」より、【エンジニア・デザイナー・PMの連携を強めるには?】をテーマにしたイベントレポートをお届けします。
Webメディア「SELECK」が実施するオンラインイベント「SELECK LIVE!」より、【エンジニア・デザイナー・PMの連携を強めるには?】をテーマにしたイベントレポートをお届けします。
異職種メンバーの連携を強めるために、UPSIDER、10X、ゆめみの3社がどのような取り組みをしているのか、リアルな経験談をお聞きしています。
▼登壇企業一覧
株式会社UPSIDER / 株式会社10X / 株式会社ゆめみ