- 株式会社JPデジタル
- 取締役 執行役員CIO/CISO
- 柴田 彰則
40万人が迷わず使える「デザインシステム」を。日本郵政グループ・JPデジタル社の挑戦

日本全国で働く約40万人の従業員が、ユーザーである「すべての国民」に多様なサービスを提供する日本郵政グループ。その巨大な組織のDXを牽引しているのが、2021年7月に日本郵政グループのDX専門子会社として設立された株式会社JPデジタルだ。
同社では、グループ全体のUI/UXの向上をミッションとするUX推進部が主導する形で、2024年5月から「デザインシステム構築プロジェクト」をスタートした。
一般的にデザインシステムとは、デジタルデザインを構築するためのルールや、利用できるツールなどの情報がまとまった仕組みのことを指し、開発者向けに構築されるケースが多い。
しかし本取り組みの背景には、グループ各社が新たなサービスをリリースするたびに、利用者から使いづらさやデザインの古さへの不満の声が挙がってしまうという課題があった。
そのため、「デザイナーやエンジニアだけでなく、あらゆる関係者が使えて、迷わず理解できるデザインシステムを提供する」と意思決定をしたという。
具体的には、デザインシステムの構築と同時並行でプロダクトの開発とデザインの適用を行うことで、早期に効果実感を得られる手法を採用。また、全従業員が自由にアクセスできる「Webサイト版デザインシステム」を公開したことで、グループ全体から大きな反響を得ているという。
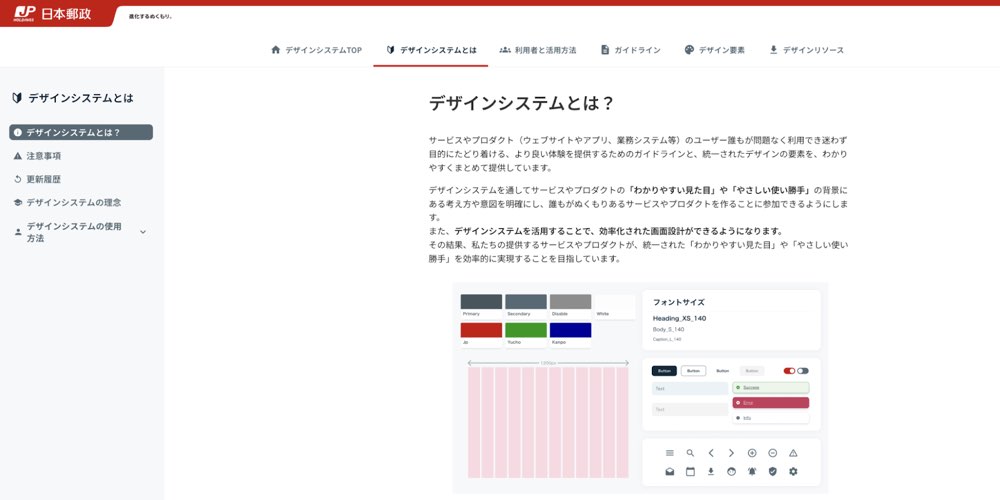
▼社内に公開された「Webサイト版デザインシステム」
 今回は本プロジェクトを主導した同社UX推進部の皆さまに、その歩みを振り返ってお話いただいた。
今回は本プロジェクトを主導した同社UX推進部の皆さまに、その歩みを振り返ってお話いただいた。
▼今回お話を聞いた皆さまと、本プロジェクトでの役割
取締役 執行役員CIO/CISO 柴田 彰則さん:プロジェクト責任者
UX推進部:DX部門/CoE部 大橋 瑞生さん:プロジェクトマネージャー
UX推進部 マネージャー 高橋 明子さん:デザイナー
UX推進部 リーダー 嶋田 宏樹さん:デザイナー▼聞き手
株式会社ゆめみ(本プロジェクトのパートナー企業) CDO 兼 プリンシパル・プロダクトデザイナー 野々山 正章さん
▼左から、ゆめみ野々山さん、JPデジタル高橋さん、大橋さん、柴田さん、嶋田さん

日本郵政グループ40万人のDX、UX向上を牽引するJPデジタル社
野々山 はじめに、日本郵政グループがJPデジタル社を新設した背景や、UX推進部のミッションについてご紹介いただけますか。
柴田 JPデジタルは、2021年7月に日本郵政グループのDX専門子会社として設立されました。以前よりグループ各社にデジタル担当部署がありましたが、組織が大きいため柔軟かつ迅速なDX施策の推進が難しく、個社視点の取り組みになりやすいという課題があったのです。
そのため、JPデジタルが「変革のタグボート」となって40万人規模の日本郵政グループを牽引する形で、グループ全体での変革の実現を目指しています。
なかでも今回のプロジェクトを主導しているUX推進部は、13名のデザイン専門人材が集まり、グループ全体のUI/UX向上をミッションとしている組織で、2022年に立ち上げました。
野々山 今回、デザインシステムの構築にあたっては、JPデジタル様ならではの課題もあったとお聞きしています。
柴田 そうですね。まず本プロジェクトは、デザインシステムを軸として、日本郵政グループ全体にデザインとUXの大切さを伝えていくことを目的としています。
というのも、これまではグループ各社が新しいサービスや社内システムをリリースするたびに、利用者から使いづらさやデザインの古臭さへの不満の声が出るような状況が続いていました。それを改善し、グループ全体としてより良いサービスを提供していきたいという思いがありました。
また、新しいものを生み出したり発想したりする際にデザインシンキングを活用する方法や、ユーザーにとってのUX向上のメリットなども従業員に広く伝えていきたいと考えていました。
 柴田 しかしそうは言っても、デザインやUXの重要性は言葉だけで理解できるものではありません。そのため、まずは日本郵政グループのサービスを1つのIDで利用できる「ゆうID」など、グループ共通でお客さまがより良い体験ができるデジタルチャネルの立ち上げに注力しました。
柴田 しかしそうは言っても、デザインやUXの重要性は言葉だけで理解できるものではありません。そのため、まずは日本郵政グループのサービスを1つのIDで利用できる「ゆうID」など、グループ共通でお客さまがより良い体験ができるデジタルチャネルの立ち上げに注力しました。
それらが目に見える形になったことで、従業員の間でも「使いやすさを感じるサービスとはどんなものなのか」が漠然ともイメージできるようになったと感じています。
この体験をベースに、よりわかりやすい形でデザインやUXの重要性を広めるための手段として、デザインシステムに着目してプロジェクトを実施することにしました。
誰もが効率的に使えて「迷わない」デザインシステムを目指す
野々山 このプロジェクトを開始するにあたり、皆さまが大切にされていたのはどのようなことでしょうか。
柴田 私たちのグループは国民すべてが利用するユニバーサルサービスを提供しているのと同時に、全国40万人の従業員に向けた社内システムも展開しています。ですので、お客さまだけではなく、従業員の皆さまに向けてデザインシステムを構築する、ということを強く意識していました。
各地の郵便局など、デザイナーがいない環境で働いている人にもデザインの重要性が伝わり、かつ業務の生産性向上につながるようなものを提供することを明確なターゲットに置いていましたね。
加えて、デザインシステムが完成してから各プロダクトに適用するのではなく、構築と並行する形でプロダクトへの適用を進めることも最初から決めていました。
具体的には、対象とする既存プロダクトを6〜7個決め、そのリニューアル開発を進めつつ新たなデザインシステムを適用していきました。そうすることで「デザインが良くなるといかに利便性が向上するのか」を、多くの方に実感してもらいながらプロジェクトを進めることを意図していました。
一般的にはデザインシステムが完成してからプロダクトに適用するケースが多いと思いますので、この進め方では関係各所に無理なお願いをしてしまったこともありましたね。
野々山 実際に私たちがサポートさせていただく場合には、まずはメインのプロダクトから切り出してデザインシステムを作り、それを他のプロダクトに当てていく、という進め方が一番多いです。ですので、今回のプロセスも間違ってはいなかったと思います。
 野々山 他にも、デザインシステムの構築にあたって大切にされていたことはありますか?
野々山 他にも、デザインシステムの構築にあたって大切にされていたことはありますか?
大橋 最初に社内メンバーでワークショップを行い、「日本郵政グループとしてのデザインシステムのあるべき姿」などをテーマに、自分たちが重視することを議論しました。
その結果、私たちのパーパスを「デザイナーやエンジニアだけでなく、あらゆる関係者が効率的に使えて、迷わず理解できるデザインシステムを提供する」と定めました。
一般的なデザインシステムは、デザイナーや開発者向けのものが多いと思います。しかし私たちの場合は内製化もあまり進んでいない状況なので、施策担当者など、より広い層にわかりやすいものを実現したいと考えました。
また、グループ全体のUXガバナンスを推進する上でのツールとして、デザインへの意識を高め、より良いユーザー体験について考えるきっかけになることへの期待もありました。
柴田 私たちは日頃から、デザインをデザイナーやエンジニアに閉じない「デザインの民主化」を実現したいと話していて。そういった意味でも、デザインを軸にさまざまな立場の方々の共感を得て、組織を動かしていけるような世界観を目指したいという思いがありました。
ベンチマークを選定し、実現したいこと・避けたいことを言語化
野々山 実際にプロジェクトを進めていく上では、まずはデザインシステムとしての「ベンチマーク」を決めようというお話を私からさせていただきました。
大橋 そうですね。まずはプロジェクトメンバーの知識レベルを揃えて、デザインシステムの理解を深めるためのディスカッションを実施しました。
そのなかで、ベンチマークとするデザインシステムを4つ決めた上で、それぞれのデザインの方針を読み解いたり、参考にしたいポイントなどを話し合ったりしました。
そこで共通していたのは、「楽しさやワクワク感を大事にしたい」という点です。ひと目見て「わかりやすい」と感じて、自然に情報をインプットしたくなるような魅力的なものにできたらいいねと。
 大橋 一方で「避けたい」ポイントとしては、アニメーションなどの過剰な演出やカッコ良さだけを追求したもの、デザイナーのエゴが溢れる作品のようなもの、情報量が多すぎて理解しにくいものなどが挙がりました。
大橋 一方で「避けたい」ポイントとしては、アニメーションなどの過剰な演出やカッコ良さだけを追求したもの、デザイナーのエゴが溢れる作品のようなもの、情報量が多すぎて理解しにくいものなどが挙がりました。
その他にも参考にしたい点として、ベンチマークした各社の情報に共通していた要素が4つあります。
1つ目が利用者の使いやすさや生産性向上など、目的が明確に伝わってくること。2つ目がデザイナーやエンジニアに限らず、関係者全員に向けて分かりやすく情報を提供していること。
3つ目がFigmaといったデザインツールに閉じず、Webサイト上にドキュメントを充実させていること。 4つ目が企業ブランドの一貫性と再現性を保つためのデザインパターンが設けられていることでした。
それらのポイントを私たちも意識しよう、という方針を明確にできたので、その後のプロジェクトにおいてもブレることなく進行できたなと感じます。
振り返ると、デザインシステムが使う人にとってわかりやすいものであること、かつデザインシステムによって作られたサービス自体もわかりやすくなること、という二軸で考えることを常に大切にしていましたね。
デザインシステム構築と同時並行で、実プロダクトへも適用
野々山 続いてのステップでは、管理者や社内の関連部署、関わるベンダーさんなどの関係性を一覧化したステークホルダーマップを作るワークショップを実施しました。
高橋 私たちは巨大な組織であるがゆえに、1つの変更でも色々な部署が関わるので、事前に全体像とコミュニケーションルートを明らかにできて良かったです。
とはいえ、関係者が想像以上に多く情報連携には非常に苦労しましたし、動きながら徐々にステークホルダーを巻き込んでいくような感じでした。
 大橋 既存のガイドラインとうまく共存できるように、特に広報部を中心としたステークホルダーとのコミュニケーションは初期から密に取るようにしていました。
大橋 既存のガイドラインとうまく共存できるように、特に広報部を中心としたステークホルダーとのコミュニケーションは初期から密に取るようにしていました。
野々山 関わる人が本当に多いので、やはり大変でしたよね。その後はデザインシステムを構築しながら、実際のプロダクトに適用していったんですよね。
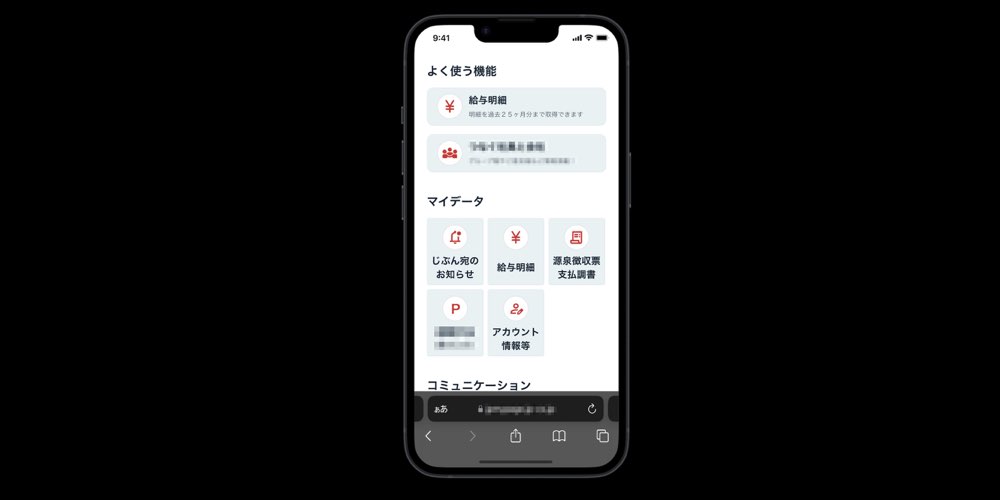
嶋田 最初にデザインシステムを適用したプロダクトが、従業員が給与明細などの情報を見るために利用する「社員マイページ」です。情報設計として改善余地のある部分の修正と、新たにデザインシステムを適用しながら使いやすさを向上させるという2点を実施しました。
▼リニューアル後の「社員マイページ」(イメージ図)
 高橋 私はもともと日本郵便の従業員として郵便局の窓口応対などを担当していたのですが、その際に一人のユーザーとして利用していましたし、周りの人たちの声も聞いていました。
高橋 私はもともと日本郵便の従業員として郵便局の窓口応対などを担当していたのですが、その際に一人のユーザーとして利用していましたし、周りの人たちの声も聞いていました。
そうした声を活かすために、今回は新しいデザインシステムをできる限り適用したプロトタイプをまずは作ってもらって、実際に利用者の方々に現状の画面操作と比べてもらうといったユーザビリティテストを繰り返しました。
嶋田 皆さん、非常に熱意を持って積極的に意見を出してくださり、デザインシステム側に反映できそうな声も聞けたのでそれも良かったなと思います。
例えば、今回のデザインシステムは紺色をプライマリーカラーにしていたのですが、やはり郵便局の「赤」に愛着のある方がすごく多かったんですよ。それをどう使っていくか? といったことをメンバー間で議論したりしましたね。
社員マイページについては、今後はさらに機能を拡張して、会社と従業員がコミュニケーションを取れるような場所にしていきたいですし、スマートフォンから簡単に申請できる仕組みの構築を目指しているところです。
私たちのグループでは社用端末の使用者がごく一部に限られるので、40万人近くの従業員が私用端末から利便性高くアクセスできるようにするのは、かなり規模の大きなチャレンジになりますね。

誰でもアクセスできる「Web版デザインシステム」に大きな反響が
野々山 こうした試行錯誤を経て、2024年11月にプロジェクトの第1フェーズが完了しデザインシステムがリリースされました。
大橋 今回は第1フェーズとして、3種類の形式でリリースしました。
まず1つ目が、従来のルールブック文化に則り、社内向けドキュメントとしてデザインシステムの構成を文章でまとめたもの。2つ目が、開発に携わるメンバーが活用しやすいように、詳細な情報がまとまっているFigma版のデザインシステム。
そして3つ目がWebサイト版のデザインシステムで、従業員・関係者の誰もが簡単にアクセスできるもの。ここには「デザインシステムとは」という基礎情報から、ガイドライン、デザイン要素などの情報をわかりやすくまとめました。
▼Webサイト版デザインシステム
 大橋 このWebサイト版はリリース前のギリギリまで作業していたのですが、とにかく社内での評判が良くて。「クリエイティブに関する情報が全部ここに揃ってるから迷わなくなった!」と喜んでもらえたのが本当に良かったなと思っています。
大橋 このWebサイト版はリリース前のギリギリまで作業していたのですが、とにかく社内での評判が良くて。「クリエイティブに関する情報が全部ここに揃ってるから迷わなくなった!」と喜んでもらえたのが本当に良かったなと思っています。
思っていたよりも早く、他のグループ会社にも波及できそうな手応えを感じていますし、今回のプロジェクトは間違いなく成功していると言えますね。
野々山 実は当初は、全従業員に向けた「Webサイト版」をリリースすることは予定していませんでしたよね。
大橋 そうですね、Figma版を皆さんに見に来てもらえば良いかなと考えていました。でも、リリース前に、「誰もがアクセスしやすくて使いやすいことを重視するなら、Web版は必須なんじゃないか」という意見が柴田さんから出て。
さらに、デザインシステムのWebサイトを提供するなら、そのサイトにもデザインシステムが適用されていないと説得力がないとねと。そこで、ノーコードWeb制作プラットフォームの「STUDIO」で作成したという経緯です。
また、従業員に向けたリリース時には伝え方も十分に配慮しました。私たちから一方的にデザインシステムを押し付けるのではなく、「課題解決の手段として使ってみてほしい」というニュアンスで伝えるように気を配りました。
デザインシステムを軸に、グループ全体のDXを推進していきたい
野々山 リリース後の多くの反響から、「UXガバナンスとデザインシステムを軸に社内にデザインやUXの重要性を広めていく」という目的がまさに実現されたのかなと感じています。
高橋 問い合わせや要望がどんどん来るようになっているのは、すごく良いことだと感じています。「どうやって使ったらいいですか」といった相談もありますね。
嶋田 初めはデザインシステムに興味がなく、プロダクトに適用する意味もわからないと言っていた方が、今では率先して質問をしに来てくれるといった変化も起きています。そういった体験からも、着実に社内に浸透してきているのを実感できています。
柴田 直近では、新サービス「ゆうゆうポイント」のキャンペーンサイトのランディングページを皮切りに、今後は日本郵政、日本郵便のホームページなど、様々なサービスサイトへデザインシステムの適用を進めているところです。
これまでを振り返ると、最初に「ゆうID」などのリリースによってグループ内での市民権を得た上で、それに携わったJPデジタルがデザインシステムに取り組むということで、スムーズに周囲の納得感を得られたように思います。
我々JPデジタルでは、日本郵政グループのDXを進める最初の取っ掛かりはUXである、と明確な戦略を持っています。その一環として今回の取り組みがあり、現在はグループ会社である日本郵便のシステム検討においても、ITガバナンスと同等にUXガバナンスを強化する方針が出ている状況です。
そのように、デザインシステムを軸にして、JPデジタルが牽引する形でグループ全体のレベルアップをしていこうという機運が高まっているのも、プロジェクトの大きな成果だと感じています。
野々山 今後のグループの発展も非常に楽しみになるお話を聞かせていただき、ありがとうございました。(了)
【読者特典・無料ダウンロード】UPSIDER/10X/ゆめみが語る
「エンジニア・デザイナー・PMの連携を強める方法」
 Webメディア「SELECK」が実施するオンラインイベント「SELECK LIVE!」より、【エンジニア・デザイナー・PMの連携を強めるには?】をテーマにしたイベントレポートをお届けします。
Webメディア「SELECK」が実施するオンラインイベント「SELECK LIVE!」より、【エンジニア・デザイナー・PMの連携を強めるには?】をテーマにしたイベントレポートをお届けします。
異職種メンバーの連携を強めるために、UPSIDER、10X、ゆめみの3社がどのような取り組みをしているのか、リアルな経験談をお聞きしています。
▼登壇企業一覧
株式会社UPSIDER / 株式会社10X / 株式会社ゆめみ