- 株式会社Loco Partners
- マーケティング統括部 コンテンツマネジメントグループ
- 佐藤 里菜
一言一句に「必然性」を持たせる。ユーザーとプロダクトをつなぐUXライティングとは

〜「ならびかえ」「ならべかえ」正しいのはどっち? プロダクト上のことば一言一句に必然性を持たせ、ユーザー体験を向上させるUXライティングの実践法〜
近年、日本でも「UXライティング」「UXライター」への注目度が高まっている。
UXライティングとは、ユーザーを導くための「ことば」をデザインする仕事だ。Webサービスやアプリ上の表記ひとつひとつを洗練させることで、ユーザー体験そのものを向上させていくことが目的となる。
一流ホテル・旅館を厳選した宿泊予約サービス「Relux(リラックス)」を運営する株式会社Loco Partnersでは、2016年頃より、UXライティングを正式な役割として社内に設定。

Web/アプリ間における表記ゆれや、文言の文法的な誤りといった「ブランドイメージの毀損につながる可能性がある文言」を修正すると共に、より良いユーザー体験を提供するためのライティングを追求している。
同社のコンテンツマネジメントグループでマネージャーを務める佐藤 里菜さんは、「UXライターの役割は、ユーザーが求める体験と、プロダクトが実現したい成果をマッチングさせること」だと話す。
今回は佐藤さんに、UXライティングを行う際に心がけていることや、「正解のない」ライティングにおけるチーム内での認識のすり合わせ方などについて、詳しくお話を伺った。
Relux名義で世に出る「すべてのコンテンツ」に責任を持つ
2013年に、当時まだ10名ほどの組織だったLoco Partnersにインターンとして入社しました。大学卒業の2015年にそのまま新卒社員として入社し、同時に、Reluxの編集長に就任しました。
現在は、私を含めて社員7名、インターン10名ほどで構成されるコンテンツマネジメントチームのGMとして、Reluxのコンテンツとブランドの監修をさせていただいています。

このチームは当初、「編集チーム」という組織名だったのですが、2018年に「コンテンツマネジメントグループ」という名前に変更したんですね。
「編集」という名前だと、文字だけを扱っているようなイメージがどうしてもありますよね。ですが実態としては、「コンテンツを使ってReluxの世界を作っていく」ことを行っているチームだったので、そちらに合わせて呼び方を変えました。
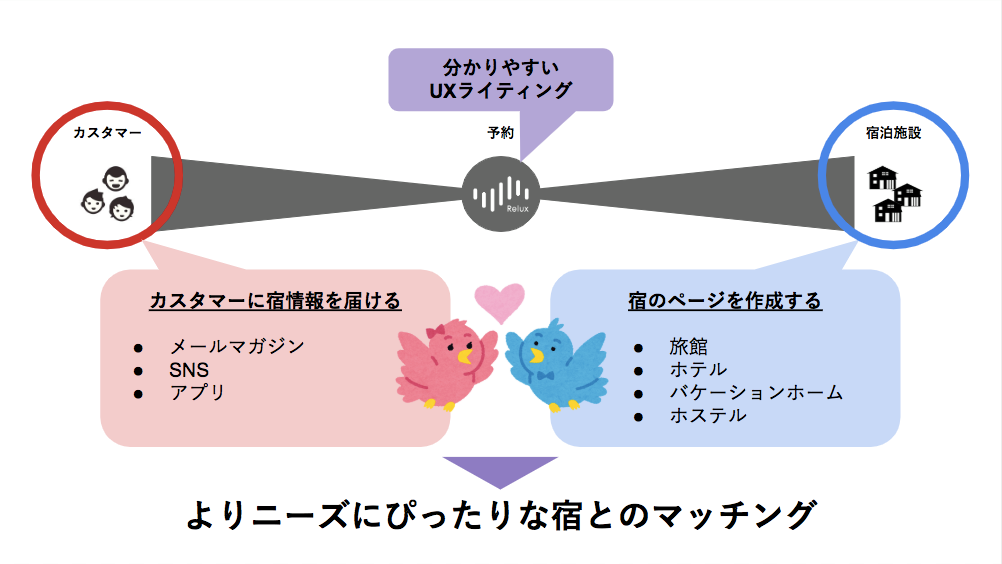
今のチームの役割は、大きくふたつに分かれています。ひとつめは、コンテンツに関する役割です。
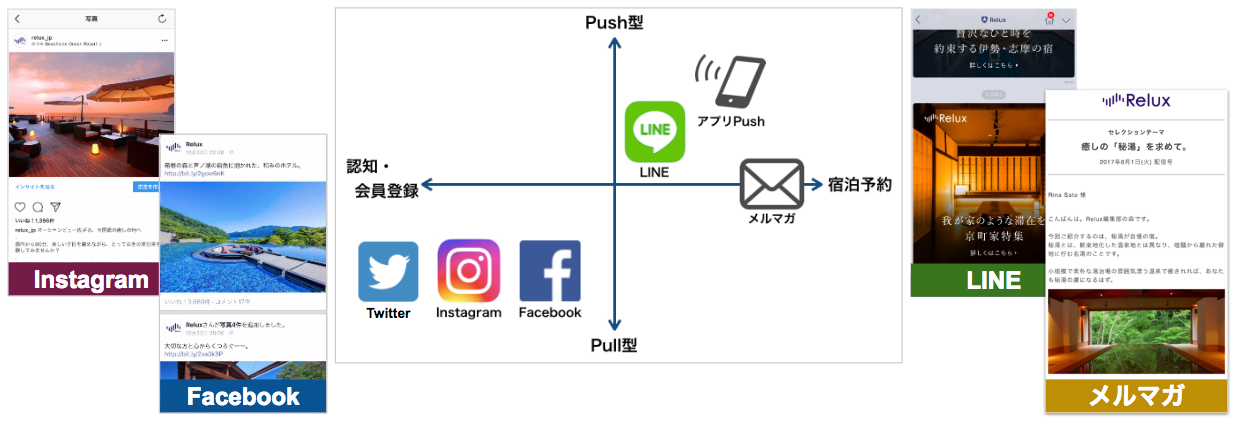
Reluxにとっての「コンテンツ」には様々なものがあるのですが、サービスの認知から宿泊予約というコンバージョンに至るまで、それぞれに最適なコンテンツを用いてユーザーへの情報発信を行っています。

Relux名義で世に出るすべての文字、画像、コンテンツは、コンテンツマネジメントグループを通さなければいけないというフローになっています。ですのでチームメンバーは、SNS運用を含めたあらゆるWebマーケティングに必要な知識を備えています。
もうひとつが、プロダクトに関わる役割です。こちらではWeb/アプリ問わず、プロダクト内で必要な項目名称や見出し、アラートの文章といったすべてのUXライティングを行っています。
2016年後半までは、「コンテンツのテキスト=編集チーム」「プロダクトのテキスト=開発orデザインチーム」という形で棲み分けしていたんです。
ですが、Reluxのプロダクト規模が拡大するにつれて、Webとアプリ間における表記ゆれや、文言自体の文法上の誤りといった事象が見られるようになってきて。
Reluxでは、プロダクト上でのUXも「旅マエ」の重要な体験にあたるという考え方をしているため、表記ゆれや誤りが「ブランドへの信頼やユーザー体験を毀損するリスクをはらむ」という課題を感じていました。
そこで、当時からReluxのブランドマネジメントを担っていた編集チームが、正式にプロダクト全般のUXライティングも担当することになりました。現在は、私ともう1名でこちらの役割を担当しています。
ユーザーを「迷わせない」ことが、UXライターの役割
UXライティングは、ユーザーの体験を「ことば」で支援するデザイン手法です。そしてUXライターの役割というのは、ユーザーが求める体験と、プロダクトが実現したい成果をマッチングさせることだと思っています。

その中で心がけているのは、「ユーザーを迷わせない」ということです。
「このボタンを押したらAという動作が起きるのか、Bという動作が起きるのか」を迷わせてはいけないので、明確にわかりやすく、結論から伝えることができるようなライティングをしています。
ただライティングには「正解」がないので、ひとつの文言変更でも勇気がいりますね。そこは自分の感覚的な直観を信じることに加えて、とにかく情報を集めるようにしています。
例えば「AとB、文法的に正しいのはどちらなのか」という情報であれば、すぐに調べることができますよね。そうした情報から、「こういう背景でこうします」という意思決定をしています。
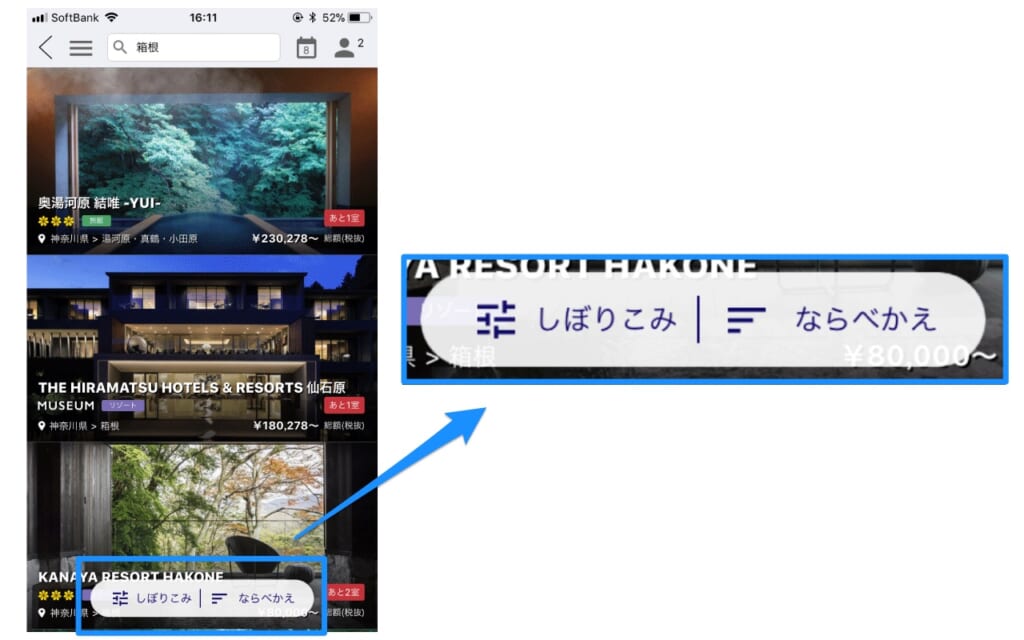
Reluxアプリの宿の検索結果一覧のページに、「ならべかえ」のボタンがあります。こちらの表記は、以前は「ならびかえ」だったんです。
▼アプリ画面下部の「ならべかえ」の文字

この文言変更を行った際には、そもそもひらがなのままでいくか、漢字に変えるのか、という議論からスタートしました。
もともとReluxでは、ひらがなを使っていることが多いんですね。これは読みやすさと、ひらがな表記をすることで逆に洗練された世界観を表現したい、という狙いがあって。
また、Reluxには旅館の情報や名称に漢字を含む宿も多いため、漢字の情報がどうしても多くなるんです。そこでボタンの表記まで漢字にしてしまうと、画面全体がすごく重たい印象になってしまう。
そこで、まずはひらがなのままにすることを決定しました。
その上で、「ならびかえ」を「ならべかえ」と変えたのは、「宿」という目的語を考えた時に、前者は文法的に正しくなかったんです。
「ならびかえ」は自分自身の動作を表すもので、宿という目的語がありません。一方で「ならべかえ」の場合は、「宿をならべかえる」と表記することができるので、後者のほうが文法的に正しいと判断しました。

このような「ことば」に関する部分は、プロダクトのUIを監修している代表の篠塚からも「全部任せる」という形で一任してもらっています。「これでいきます」という意思決定を私ができるようにしてもらっているので、とても進めやすいですね。
一言一句に必然性を持たせる!ライティングは「左脳」の機能
ボタン上の文言などを決定する際に、いわゆるA/Bテストをするようなこともあるかと思うのですが、そこはプロダクトチームやプロモーションチームと話し合って、実施するかどうかを決めています。
例えば予約直前の「決定」ボタンや、会員登録の際のボタンといったコンバージョンに近いものは、A/Bテストを実施することもありますね。
ですが、サービスのコンバージョンレートに直接的に影響する場所でなければ、数字だけではなくブランドの観点や世界観、わかりやすさを重視しています。

ライティングを右脳の機能だと思われる方が多いのですが、私は左脳の機能だと思っていて。目の前にある情報の構造を、頭の中で論理的に理解できる人が向いている仕事だと考えています。
自分の中では、職種としてデザイナーは近いかなと感じています。デザインも感性の仕事に見えて、その裏には実は論理がたくさんありますよね。
ライティングにおいては一言一句、全部の文字に必然性を持たせて、逆に必要のない文字を入れない、ということを徹底してできなければいけないと思っています。
とは言え「正解」があるわけではないので、特にチーム内でどう認識を合わせるか、という部分は難しいですね。
ここに関してはまず、仕組み化をしっかりと行っています。こういう言葉はOK、逆にこれはNG、ということをしっかりガイドライン化していっています。
また、結構パワーはかかってしまうのですが、face to face でとにかく添削とフィードバックをするんですね。私からメンバー、メンバーからメンバーへと添削ができるように、地道にコツコツ引き継ぎをしてきました。
そのためには、私自身が日本語の文法についてきちんと論理的に説明できるような知識が必要です。ですので特に最初は、フィードバックに必要な知識をつけるための勉強を毎日していましたね。
ユーザーの小さな声も見逃さず、ひとつひとつ積み重ねる
このようにUXライティングはとても地道な仕事なのですが、一方で「やったことがちゃんと結果になって返ってくる」という実感がすごくあるんですよね。
ありがたいことにユーザーの方からたくさんのお問い合わせやご意見をいただくので、それを通じてやりがいを実感することも多いです。
例えば以前、海外のお客様から「予約中の宿のステータス表記がわかりにくい」というお声をいただいて。

その時は「ご予約中」という表記をしていたのですが、予約が成立しているのか、宿に問い合わせをしている最中で確定していないのかわからないと。
「これはたしかに日本人でも迷うな」と思い、表記を「ご予約完了」に変更しました。その結果、わかりやすくなったというご意見をいただけたので、本当にやって良かったなと。
ひとつひとつはものすごく細かいことなのですが、小さな声や指摘も見逃さずに、積み重ねていくことが大切だと思っています。

Reluxはこれまで、「デザインが洗練されてわかりやすい」という評価をたくさんいただいているのですが、悔しいことにその評価にまだUXライティングは含まれていないと感じていて。
まだまだ未熟な点も沢山ありますが、今後は旅行業界に留まらずに、色々なサービスさんから参考にされるようなUXライティングをもっと突き詰めていきたいですね。
また個人的な目標で言うと、「UXライティングって何だろう」「やりたいけれど出来ない」と困っている人の手助けになるようなことができたらいいなと思っています。
チームとしてUXライティングをするということの「お手本」になれるように、これからも頑張っていきたいですね。(了)