
- 株式会社マナボ
- 取締役 Co-Founder and CTO
- 山下 大介
無料で「誰でもデプロイできる」環境を整備。エンジニア工数を削減するDeployBotとは

今回のソリューション:【DeployBot/デプロイボット】
〜「DeployBot」の導入でデプロイ作業を誰でもワンクリックで実行できるようになり、エンジニアの工数削減につながった事例〜
スタートアップでは、エンジニアが慢性的に不足しがちだ。限りあるエンジニアのリソースを最大限に活用するためには、業務の効率化・自動化が鍵になる。
株式会社マナボは、スマホ家庭教師「manabo」の開発、運用を行う2012年創業のスタートアップ企業だ。同社では、米国発のデプロイ自動化ツールである「DeployBot(デプロイボット)」を導入したことで、非エンジニアでも手軽にデプロイができる環境を作り出せたという。
同社でCTOを務める山下 大介さんは、同ツールの活用により自身がコーディング業務に割ける時間が増えたと語る。
今回は山下さんと、実際に非エンジニアとしてDeployBotを活用しているというディレクターの小林 佳徳さんに、詳しいお話を伺った。
▼非エンジニアでもデプロイ作業ができるようになる「DeployBot」とは…

元起業家のCTO、ベネッセ出身者がディレクターのマナボ
山下 23歳のときにテレビ会議システムを販売する会社を創業し、7年ほど経営者を務めました。その後、新しいチャレンジをするためクックパッドでエンジニアとして約1年半働き、2012年の弊社の創業と同時にCTOとしてジョインしました。
マナボに出会ったきっかけは、学生向けビジネスプランコンテストのメンターを務めたときのことです。昨年度の優勝チームだった現在の創業メンバー3名と出会い、以前に自分でも教育系の似たような事業をしようとしたことがあったので、一緒にやりたいと思いジョインすることにしました。
小林 私は新卒で大日本印刷に入社し、その後ライブドア、イトクロ、モバイルファクトリー、ベネッセなど、大企業とベンチャーを合計してこれまで合計6社、一貫してネットサービス開発に従事してきました。マナボには2015年の5月に入社し、現在はディレクターとしてサービス開発に携わっています。
エンジニア経験者はひとり。コードを書く時間を確保したかった

山下 弊社は、スマホ家庭教師「manabo」の開発、運用を行っています。20名ほどの組織の中で、約半分がエンジニアです。ただ、創業してから1年半ほどはクラウドソーシングなどを活用しつつも、基本的には自分ひとりで開発を行っていました。
自分が入社したときには、すでに他の創業メンバーの3人が簡単なコードを書いて実際に動くものを作っていたのですが、本格的にコードを書けるエンジニアは私だけだったんです。
IT系スタートアップの本当の初期って、コードをどんどん書く必要があります。例えば「◯◯の機能があれば提携してくれそうな会社がある」となると、ビジネスの機会を増やすためにも、その機能を実装したい。会社全体の発展のために、コードを書くことが必要不可欠なんです。
そこで、メンバーの中で一番コードを書ける自分は、そこに時間を集中的に使いたいと考えていました。ただ、できたばかりの組織だったのでまだ自分が泥臭く色々なことする必要があり、その中のひとつにデプロイ作業がありました。
以前は、HTML/CSS/JavaScriptなどの静的ファイルはサーバーサイドのプログラムと同梱されていました。そのため、例えばコーポレートサイトのちょっとした文言の更新作業であっても、その都度私がサーバープログラムと一緒にデプロイする必要がありました。
DeployBotの導入で、デプロイが「誰でもできる作業」に!
山下 そこで、デプロイ作業を自動化することを考えて2013年に導入したのが「DeployBot」です。1レポジトリ分のデプロイは無料なので、始めやすかったですね。実際、最近レポジトリを増やすまでは無料で使ってきました。
DeployBotの導入により、サーバーサイドのプログラムの中に入っていたフロントエンドの静的ファイルを分離して、別のレポジトリで管理するようにしました。
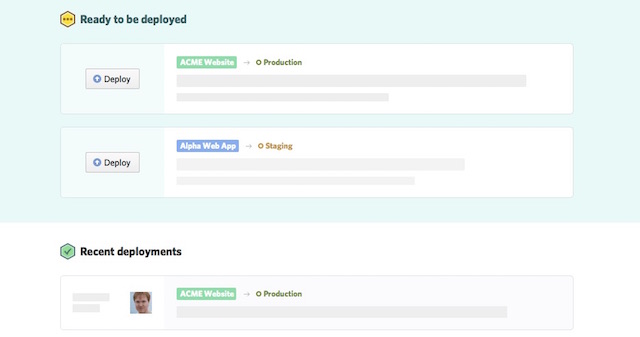
このことで、非エンジニアでもWebのインターフェースからワンクリックでデプロイができるようになりました。チェック用のStagingサーバーと外部に公開するためのProductionサーバーのふたつがあるのですが、DeployBotではこれらふたつに対して標準の機能としてデプロイができるようになっています。
また、AWSのCloud FrontというCDNを使っているため、静的ファイルを書き換えたときはキャッシュされたファイルの削除をする必要があります。
DeployBotではそのキャッシュの削除に標準対応していて、Gitで差分があるファイルだけキャッシュを削除するという設定が可能です。以前はデプロイ作業とキャッシュの削除をどちらも人が行う必要がありましたが、それらが一元管理できるようになり、かなり助かりました。
デプロイの実行履歴も残り、ロールバックで実行前にも戻せる
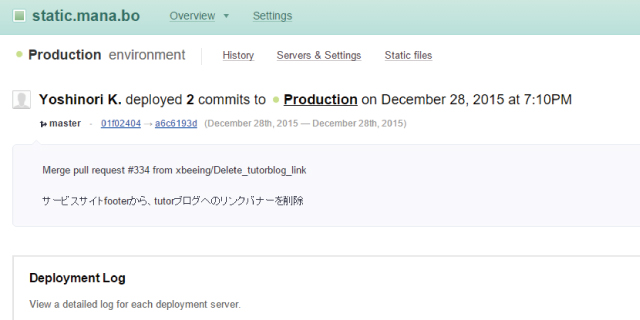
山下 さらに、DeployBotのダッシュボードのページに、時系列で誰がいつどのサーバーに対してデプロイした、ということが自動的に残るので便利です。「AさんがStagingをデプロイしました」」といった具合に一覧が表示されるので、問題が発生した場合にもさかのぼってチェックすることができます。
▼誰がいつ、何をデプロイしたのかすべて記録される

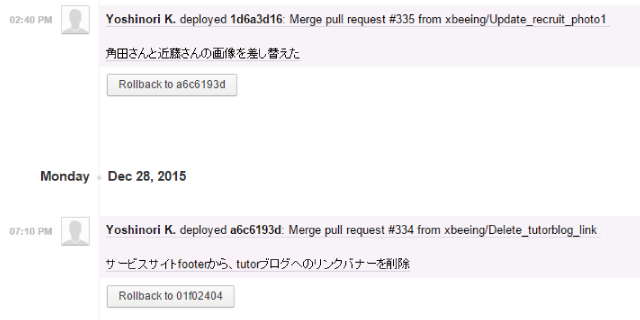
ちなみに、デプロイ後に問題発生に気づいた場合はロールバックボタンを押すだけでリリース前に戻すことができるので、あわてずに運用することが可能です。
▼ロールバック機能があるので、デプロイ前の状態にもすぐに戻せる

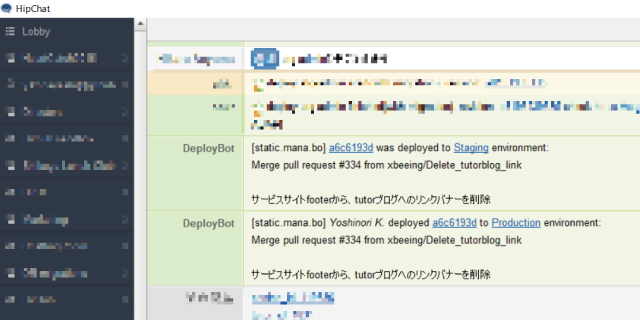
さらに弊社では全社員がWebの更新タイミングを把握できるように、HipChatと連携して、デプロイ時にはエンジニアが入っているチャットルームに誰がリリースしたかの通知が自動的に送られるように設定してあります。エンジニアも変更内容を常に把握できるので、問題発生時にもスピーディに対応できます。
▼デプロイ時には、HipChatへ自動で通知が飛ぶ

1人でも安心してデプロイできると、スピーディな改善につながる
小林 静的なページの実際のデプロイ業務は、主にディレクターの私が担当しています。私自身はプログラムコードは書けず、難しい仕組みまでは分からないのですが、静的なHTMLを書いて本番にアップロードするところまでは分かっています。 DeployBotの使い方としては、
- StagingサーバーへHTMLファイルをアップする。
- Staging環境を確認して、問題がなければdeployボタンを押して、リリースする。
- 万が一本番環境でデザインが崩れたり問題が起きればロールバックボタンで元に戻して、エンジニアに聞く。
という感じです。 開発メンバーに更新の度に作業を依頼しなくて良いので素早く業務を進めていけます。例えば、「今すぐキャンペーン用の画像を差し替えたい!」というときに、エンジニアが手を離せなくてもすぐに公開できるのでお互いハッピーですよね。

全員が作業を確認できる状態にあるので、大事に至らないという安心感があって、スピーディな更新につながっていると思います。何かあったときに誰にも助けてもらえないと思うと不安ですし、作業するタイミングも限られてしまいますよね。
エンジニア不足のIT系スタートアップにオススメ!
山下 以前はデプロイのことになると僕とそれ以外、という世界だったのですが、DeployBotの導入でメンバー全員ができる作業になりました。
実際に先日はWebの技術的なことは何も知らない弊社のCFOがサイトの記述がおかしいことに気づいて、1人でGitHubで編集、コミットして、そのままDeployBotでデプロイしていました。
以前であれば、エンジニアに頼んで、書き換わるのを待って、それからチェックしてという作業が発生していたと思いますが、それらのプロセスを非エンジニアが1人でできるような環境をDeployBotが作ってくれています。エンジニア不足のIT系スタートアップには、有用なツールだと思いますね。
今後もDeployBotを活用して、開発を効率的に行う体制を作っていきたいです。(了)






