
- 株式会社ショーケース・ティービー
- イノベーション・テクノロジー本部 開発部 部長
- 髙野 茂治
全社で開発環境を統一! コードとプロダクトの品質を上げた「PhpStorm」とは

今回のソリューション:【PhpStorm】
〜IDE(統合開発環境)ツール、PhpStormの導入により、開発環境を統一してプロダクトの品質向上につなげている事例〜
立ち上がったばかりの会社でエンジニアがチームでプロダクト開発を始める際には、開発環境のルール決めが重要だ。お互いにコードレビューなどを行うためにも、使用するPC、エディタ、バージョン管理のルールなどは揃っていることが望ましい。
株式会社ショーケース・ティービーは、DMPを活用したWebマーケティング支援等を行う企業だ。同社ではIDE(統合開発環境)の「PhpStrom」を導入し、開発環境を統合したことでコードレビューが楽になっただけでなく、コードのカバレッジも算出されるようになったことで、コードとプロダクトの品質を上げることができたという。
「他のメンバーの汚いソースコードを見ると、夜も眠れないほどいらいらすることもあった」と語る同社開発部長の髙野 茂治さんに、その導入から活用までをお伺いした。
エクセルに興味を持ったことから、エンジニアの道へ
25歳の頃にアミューズメント系の仕事につきまして、カラオケやダーツバーで1年間働いていました。もともとITには全く興味がなかったのですが、アルバイトのシフト管理でエクセルを使ったことから関心を持つようになって。プログラミングをやってみたくなり、友人がいた業務委託のエンジニア派遣会社に転職をしました。
そちらで業務委託としていくつかの大企業のシステム開発に5年ほど携わり、弊社でも最初は業務委託の人間として勤務していました。
それまでは規則や承認が多い大手の会社の中で働いていたこともあり、ショーケース・ティービーの自由で柔軟な開発環境は魅力的に感じましたね。すると、1年ほどたって上司から正社員のお誘いがあり、それを機に入社を決めました。

基本的に弊社では、1人のエンジニアがひとつのプロダクトを作るという文化があります。私も正社員になってからマネージャーになるまでの2年間で、4つほどのプロダクトを1人で開発しました。
マネージャーになってから2年後には開発部長になり、現在は12名の開発チームの部長として、開発と並行してコードレビューやチームマネジメントを担当しています。
自由な組織では、開発ルールが定まっていない場合も…
もともと弊社の場合、会社としての開発環境が決まっていなくてすごく自由だったんですよ。
使うパソコンはMacでもWindowでもLinuxでもよくて、バージョン管理のルールも、エディタのしばりも無かったんです。テキストエディタでコードを書く人もいれば、フリーのIDE(統合開発環境)を使っている人もいて。
そうすると、例えば、*Windowsで開発したものをMacで触るときにコードに差異が出てしまったり、エディタによって管理方法もバラバラで。
*また、弊社のサービスのほとんどはJavaScriptで動いているのですが、セミコロンを付けるかどうかでエラーが出たり出なかったり…。この部分は個人の癖の問題で、付けない人もいたりするんですよね。
さらに、プロダクトごとにの細かな品質の差が出るようになっていました。例えばGoogle Chromeでは正常に動くのに、IEで見るとエラーが出てしまう。こういった課題を解決したいと考えていました。
開発者の開発環境を統一するため、PhpStormを導入
2015年4月頃に会社が開発部を作ったのですが、そのタイミングからこのような課題を解決していこうという流れが出てきました。
そこで、いい意味で自由さは残しつつも、ルールをしっかり決めて、バラバラになっていた開発環境を統一することを目指しました。そしてその実現のため、全員が統一して使うIDEの導入検討を始めました。
実際に検討したツールは、Eclipse、Sublime text、NetBeans、Php Stormです。Eclipseは動作が重く、無料ツールのSublime textやNetBeansはPHPのコード補完が最新でなく、サポートに限りがありました。そこで、メンバーが元々個人的に使っていて、社内でこれがいいんじゃないかと提案も受けていたPhpStormを、2015年6月に導入することに決めました。
####▼IDE(統合開発環境)の「PhpStrom」

読みづらかったコードが綺麗に!優れたリファクタリング機能
PhpStormに決めた理由は主に3点です。
まず1つめが、リファクタリング機能が非常に優れていたことです。弊社の場合、サービスの開発者と運用者が同じではないケースもあり、担当者は他の人が書いたソースコードを見なければいけない機会もあるんですね。
もともとそれぞれが好きなエディタを使って好きに書いていたので、「この人の書いたコードはすごく読みづらいな…」と思うことは、以前からあったんです。
僕は結構、コードの細かい部分が気になるんですよね。他の人が書いたソースコードが汚いと精神衛生上良くなくて、もう、夜も眠れないほどいらいらすることもあります(笑)。でもPhpStormを使うと、コーディング規約に基づいて、自動でみんなの書いたコードをパッと綺麗にしてくれるんです。

PHPって特に規約ががっちり決まっているので、それにのっとるだけでみんながどう書いても同じになり、むちゃくちゃ綺麗になります。ちなみに、Zen-Codingという、HTMLをすごく早く書けるようになる機能もついていて、こちらも非常に便利です。
2点目が、外部ツールとの連携がスムーズで、オールインワンで運用できることです。かゆいところに手が届く感じになっていて、GitやVagrantとも連携できます。
それまではエディタを開きながら、別画面でGitを開いて、もうひとつVagrantを別画面で立ち上げて運用していました。それが1つの画面で収まるようになりました。
カバレッジが算出され、未検証の箇所が明確に
3点目が、カバレッジが明確に出せることです。それまでテキストエディタで開発していた時のプロダクト検証では、「このコード、検証されてないよね」という感じで人がチェックを行なっており、漏れもあったのではないかと思います。コードレベルの不具合は、人の目で見るしかなかったんですね。
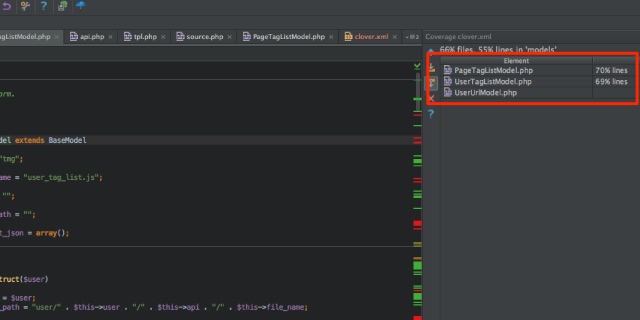
####▼カバレッジも明確に算出される

そういった背景から、結果的に以前はソースコードレベルの検証ではなく、動作レベルの検証が中心になっていました。そうすると、開発者の意図しない動作をユーザーが実行することで、不具合が起きることもありました。
PhpStormでは、「ここからここまで検証した」ということがレポートで出せるので、未検証の箇所が一目瞭然なんです。1つひとつを目視で確認しなくて良くなったので、それまで手が回っていなかったコードのファンクション単位でのユニットテストなどもできるようになりました。
プロダクトの不具合をできるだけ無くしたい
今後は、カバレッジのカバー率などを数値としてしっかり取るようにして、いわゆる不具合の発生件数を減らしていきたいと思っています。
今後もPhpStormを使って効率的でストレスのない開発環境を実現し、より良いプロダクトを作っていきたいですね。(了)








