
- 株式会社サイバード
- ゲーム事業本部 アートディレクター
- ファビオ・ロカテリ
コーディング抜きでハイクオリティなWebサイトが作れる! Adobe Museの実力とは

今回のソリューション:【Adobe Muse/アドビミューズ】
〜Adobe Museの活用で、1〜2週間かかっていたWebサイト制作を、クオリティは維持しながら2〜3日に短縮できた事例〜
Web上におけるマーケティング活動が当たり前となった現在、コーディングなしで、誰でも手軽にWebサイトを作れるサービスも多数登場している。
しかし、そのようなサービスを活用すると、アウトプットの形式が限られていたり、サイトのコードが汚くなってしまうなど、十分な品質を保てていない場合も多い。
主にスマートフォン向けアプリ事業を中心に展開する、株式会社サイバード。同社でアートディレクターを務めるファビオ・ロカテリさんは、Webサイトの制作に「Adobe Muse(アドビミューズ)」を使っている。
デザインチームからコーダーが抜けてしまったことがきっかけで使い始めたものの、コーディング不要にもかかわらずクオリティの高いサイトが作れるため、今では業務に無くてはならないツールとなっているそうだ。
今回はロカテリさんに、そのAdobe Museの具体的な活用についてお話を伺った。
▼Adobe Museの活用で、簡単に高クオリティのサイトが作れる

「かっこいいゲームを作りたい」 サイバードでグラフィックデザインを担当
ブラジル出身で、学生の頃から日本に何度か留学していました。卒業後、最初は日本で小さなゲーム開発会社に入って、1年半ほどゲーム関係のグラフィックのデザイナーをしていました。
もともと、「かっこいいゲームを作りたい」という意志があったのですが、それに加えて色々なことにチャレンジできる可能性や、アイデアを自由に出せる環境に惹かれ、2012年の夏ごろにサイバードに入社しました。海外向けのゲームが作れることも魅力でしたね。

現在は、7名からなるグラフィックデザインのチームで働いています。主にスマホ向けゲームの2Dグラフィックの制作や、サービスサイトのデザインを担当しています。
チームからコーダーが抜けたことを機に、Adobe Museを導入
Webデザインを行う上でとても便利だと感じているツールが、Webデザインツール「Adobe Muse(アドビミューズ)」です。コーディングなしでWebサイトが作れるツールで、2年ほど前から使っています。
使い始めたきっかけは、デザインチームからコーダーが抜けてしまったことです。もともとは自分がPhotoshopでデザインを作って、それをコーダーにコーディングしてもらう形でWebサイトを制作していたのですが。コーダーがいなくなってしまったので、いきなり自分でコーディングをする必要が出てきたんですね。
ただ、自分はコーディングの経験はあまりなかったので、それなしでサイト制作ができないかと考えました。そこで導入したのがAdobe Museです。
それまで、コーディング不要のWebサイト制作ソフトは、サイトデザインが崩れたり、出てくるコードが汚かったりすると聞いていたので、使ったことがありませんでした。Adobe Museについても、最初は正直、「大丈夫かな?」と思っていましたね。

でも、使ってみたら、意外と便利で簡単で。さらに、書き出したHTMLも素晴らしすぎました(笑)。どこのブラウザでも完璧に表示されていて、品質に全く問題がなかったんです。このソフトだけで完全にWebサイト制作ができる時代が来たんだ!と、とてもびっくりしましたね。
コーディングなしで、複雑なデザインのサイトが簡単に制作できる
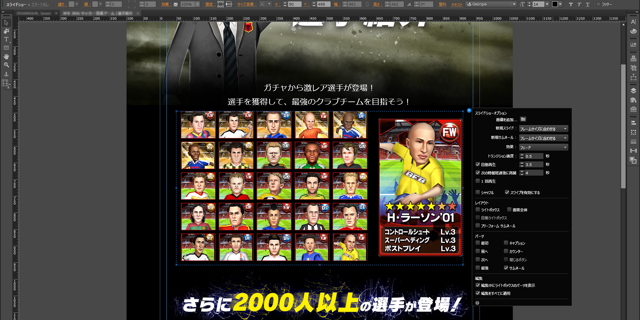
Adobe Museは、コーディングなしで複雑なデザインも簡単に実装できるのが特徴です。画像ファイルをドラッグ&ドロップでサイトに追加できるなど、操作は直感的にできるようになっています。また、UIがIllustratorと似ているので、デザイナーはすぐ操作できるようになると思います。
デザインには細かい仕掛けもつけることができるようになっています。例えば、Webサイト上で画像ギャラリーや、アニメーション、スライドショーを表示することも可能です。また、Youtubeの動画なども埋め込むことができます。
▼画像ギャラリーも作成可能

jQuery(注:JavaScriptのライブラリのひとつ)にも対応しているので、Webサイトに簡単に動きを加えることができます。
例えば、Webサイトにパララックス効果(注:数枚の画像背景を一枚のサイトに重ねてスクロール速度を変え、疑似的に奥行きを感じさせたりする効果)をつけて、リッチなコンテンツを作ることも可能です。
画面をスクロールすると、色々エフェクトがついて、画面にキャラクターが出たり入ったりするようなWebサイトは最近流行っていますが、そういったものも作れてしまいます。なお、jQueryのプラグインである、LightboxもAdobe Museは簡単に設置することができて、便利です。
マスターページの保存も可能 SEO向けのキーワード登録もできる
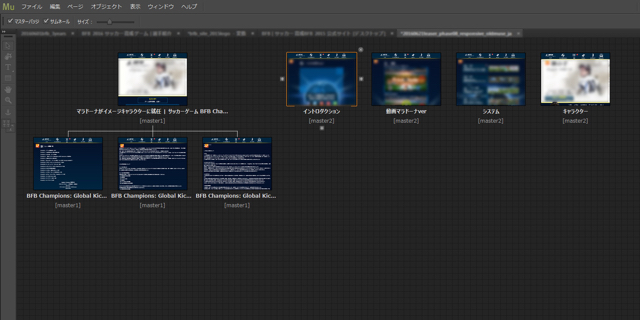
また、マスターページの保存も可能です。マスターページを保存しておくと、それを読み込むことで、多くのページに共通のヘッダーやフッターなどをすぐに配置できます。ページ数の多いサイトを作るときは、とても便利です。
▼マスターページも作成可能

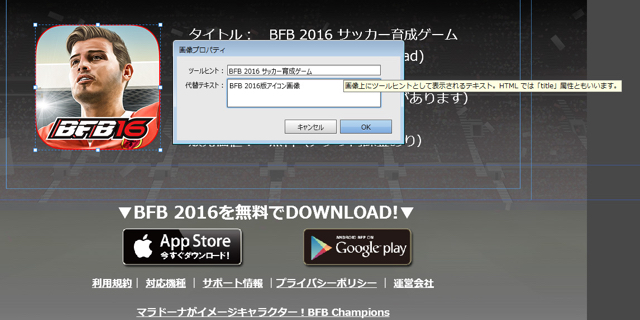
また、検索エンジンにかかりやすいように、サイト内の画像やアイテムにテキストを埋め込む作業もとてもラクです。画像をクリックするだけで、img要素のalt属性に埋め込むテキストを入力できます。
▼画像クリックで、alt属性に埋め込むテキストを入力

例えば、弊社が提供しているサッカー選手育成ゲームの「BFB2016」のサービスページでは、選手の画像のalt属性に、その選手の名前を埋め込んだりしていますね。
Webサイトの作成が1〜2週間から2〜3日に短縮!
以前は、コーディングを含めると、ひとつのサイトの作成に1〜2週間くらいかかったのですが、Adobe Museを使うようになってから、それが2〜3日でできるようになりました。
この工数で制作ができるようになって、Adobe様に本当にありがとうございますと言いたいです(笑)。コーディングがいらなくなったので、以前のようなコーダーとのコミュニケーションコストも無くなりましたね。
Adobe Museはデザイン系の企業にオススメです。ポータルサイトのような複雑なものや、データベースと連携させたりする必要がある、高度なWebサイト制作には向いてないですが、サービス紹介ページや簡単なECサイトならAdobe Museですぐに作れてしまいます。
今後もAdobe Museを活用して、かっこいいWebサイトを作っていきたいと思っています。(了)






