
- グリー株式会社
- Wright Flyer Studios シニアマネージャー
- 長﨑 二郎
150本以上のゲームのレビューから生まれるUI!グリーが行うUI Discussionとは

〜ゲームUIデザインの効率的な品質向上・改善から新人デザイナーの教育まで!グリーが1年半に渡り取り組む、デザインの共通認識を作る「UI Discussion」の効果と運用法〜
UIデザインに携わる人にとっての永遠のテーマ。それは「デザインの良し悪しを判断する基準」である。チームにこの基準が存在するかどうかが、効率的なデザイン改善や新人デザイナーの教育、マネジメントの成功までをも左右する。
「消滅都市2」で知られる、グリー株式会社のアプリ開発スタジオ「Wright Flyer Studios」でも、その判断基準をどう定義するのかが課題となっていた。基準のないまま闇雲にUIを制作・改善しようと試み、注力ポイントがわからないままデザイナーが迷い、消耗してしまっていたのである。
その状況を脱するため、同スタジオのシニアマネージャーを務める長﨑 二郎さんは、「UI Discussion」という取り組みを始めた。そして、150本ものゲームのUIについてディスカッションし、UIの良し悪しを判断する際にポイントとなる基準を見出すことに成功した。
今回は長﨑さんに、UI Discussionの具体的な実施方法や運用の際の注意点、その結果もたらされた効果などについて伺った。
UI改善の優先順位がつけられず、メンバーが消耗…
これまでコンシューマーゲーム、モバイルゲームを中心としたUIデザインに、16年ほど携わってきました。
現在はグリーのアプリ開発スタジオ「Wright Flyer Studios」で、シニアマネージャー業務、ネイティブゲームアプリのUIデザイン業務を担当してます。

UI/UXチームは、社内でリリースするネイティブゲームアプリのUI/UXデザインを統括する横断組織で、デザインに対する品質向上と安定化を目的に、2015年に結成されました。
チームの主な業務は、社内で制作されたゲームUIにおけるレビューと改善提案になります。ただ、結成当初は何を基準にUIを評価して改善していけばいいのか、これといった判断基準や共通認識がなく、私も含め個々のメンバーの主観的な価値観に頼っていました。
結果、客観的な情報を元に制作・改善をする事ができず、優先順位を付けられないまま指摘されたポイントをすべて改善しようとして、非効率な制作状況が続き、チームメンバーは消耗してしまっていました。
注力すべきUIを見定める「UI Discussion」を開始
その状況を解決するために、まずは自分たちがひとりのユーザーとしてゲームUIに触れた時、どのような点に着目しているのか、言い換えると「ユーザー視点で認知度が高い」箇所がどこに集中しているのかを見出したいと考えました。
それが実現できれば、狙いを絞り効果的にUIデザインの品質を高め、消耗を避けられるのではないかと思い、「UI Discussion」という場を作りました。
UI Discussionは、さまざまなジャンルのスマートフォンゲームをプレイして、レビューしていく場です。客観性を高めるためにも、複数人で傾向を見出す「ディスカッション形式」を採用しています。
傾向をつかむためには数が必要なので、まずは100本のゲームをプレイすることを目標に始めました。開始当初から現在まで、多くのメンバーに様々なジャンルのゲームをプレイしてもらい、1年半以上継続しています。
これまでに150本を越えるタイトルをレビューしてきたことで、ユーザー認知度の高い箇所を見出し、的を絞ったデザイン作業ができるようになってきました。

また、副次的な効果として、ゲームにおけるUIデザインのトレンド把握や、新人デザイナーの育成といった面でも有効だという事がわかってきました。
世の中のゲームをレビューする?向上心を高める効果も
UI Discussionの具体的な手順は、
- 調査するタイトルを選定する
- 複数人でそれぞれプレイする
- UIに対する「Good」と「Bad」のコメントを、カテゴライズしてリストに記入する
- カテゴリごとに集計し、コメントの割合を調査する
- 集計結果をディスカッションする
の5ステップです。
ディスカッションするタイトルは毎週2本で、私が選ぶこともあれば、参加メンバーが提案してくれる事もあります。人気のタイトルでUI自体の品質も高く、過去にレビューしたゲームと比べてジャンルが偏らないものを選ぶようにしています。
選定したタイトルは、UI Discussion当日までにプレイしてもらいます。目安としては、チュートリアルを終え、ゲームサイクルを2、3周プレイしたところまで進めます。
このように形式としての場やルールを設けると、週2本は必ず、触れた事のないゲームをプレイすることが習慣化していきます。そのおかげで、少なくとも話題になったタイトルや新しいタイトルについては、業務中に例に上げて話せるぐらいに、ゲーム自体への関心を高められました。
業務に追われているなかで発生していた「ゲームを作っているけれど、それほどゲームをプレイできていない」という課題も、この取り組みを通じて解決できたのではないかと思っています。
ディスカッションを通じて、チームの目線を合わせていく
こうして参加メンバーが対象のゲームをプレイした状態で、UI Discussionの場に臨みます。
その場ではまず、プレイしたゲームのUIについて、「Good」な点と「Bad」な点、その判断をした理由を記入します。Badな点に関しては、解決案も併せて書いてもらいます。
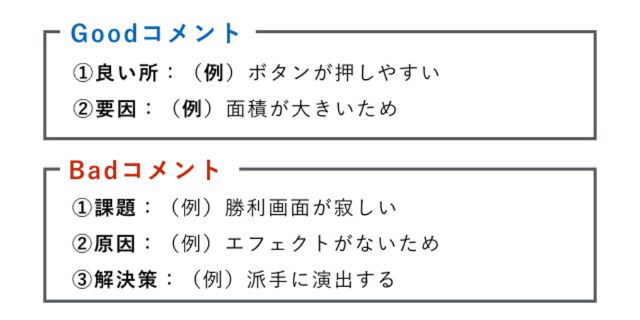
▼プレイしたゲームのUIについて、「Good」な点と「Bad」な点に関してコメントを記入

▼「Bad」コメントの例

ここでの注意点としては、集計作業をしやすくするために「見づらくて使いにくい」というような2つの意見を、1つのコメント内に含ませないように意識して記入します。そして、出てきたコメントを7つのカテゴリに分類します。
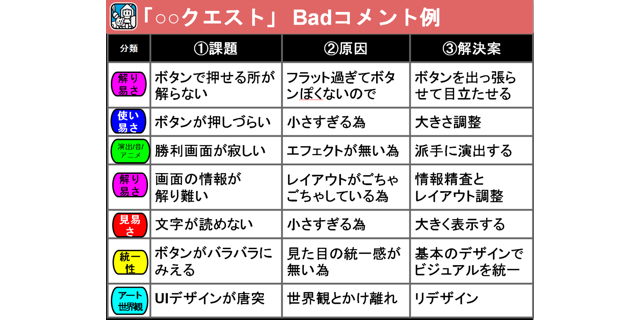
▼UIの特徴を7つのカテゴリに分類

このカテゴリは、UI Discussionのテスト運用時に出てきた意見や私の経験則を元に、UIの特徴を7つに分類したものです。これにより、個々のメンバーが挙げた様々な種類のレビューを網羅的に捉え、全体としての傾向を知ることができます。
そして、カテゴリごとに集計したリストを元に、良い面や課題があった面について意見が多かった点や、より深く内容を掘り下げたい事象・テーマについてディスカッションします。
▼集計したリストを元にディスカッションする様子

ディスカッションという場にしたことで、「初歩的な疑問も気軽に聞けるようになった」「意見を整理して発言するプロセスが身についた」という声も挙がっています。
実際の開発においても、開発チームのメンバーにUI表現の提案をする際、具体的な実例を挙げられるようになりました。
ゲームのUIデザインというものは、自分が感じた感覚を他の人も同じように捉えているのか、確信が持てない人も多いと思います。
UIの良し悪しや、そう判断した理由、改善案などについてディスカッションすることで、「良いゲームUIデザインとは何か」について目線を合わせることができました。
ディスカッションの蓄積が、社内のデザイナーの共通認識に
UI Discussionで収集したコメントは、ディスカッションの場だけで活用するわけではありません。
これまでに150本以上のゲームをレビューし、4,000件を越えるコメントが集まっています。UIデザインの良し悪しを決める要素の傾向を分類・集計する事で、参加メンバーや組織のナレッジとして集合値が蓄積されていきます。
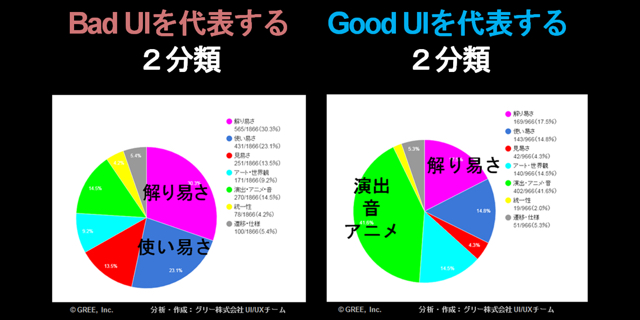
▼過去にプレイしたゲームから導き出された、Bad UIとGood UIの要素

Bad UIには、「解りづらい」や「使いづらい」といったものが挙がる傾向にあり、ユーザーは認知や操作の障壁となる部分でストレスを感じるようです。例えば、文字の可読性が悪かったり、戻る・閉じるボタンが目立たず解りづらかったり、そもそも機能が不足していたりといった、初歩的な課題が解決されていないUIは認知度が高いですね。
反対にGood UIは、「使い易さ」といった機能の側面ではなく、「演出・音・アニメ」のような、ユーザーの感情を高めたり、感覚的な気持ち良さを訴えるポイントにコメントが集中していた点も大きな発見でした。
このように、ユーザーがどこを気にして何に満足しているかのポイントを理解することで、品質を向上させるために注力すべき箇所や、品質の低下を防ぐために意識すべき箇所が見えていきます。これをメンバー間の共通認識として浸透させることで、自社におけるUIデザインの品質を、高い水準で安定化させる事を目指しています。
続けるコツは、「小さな規模」と「手軽さ」
UI Discussionは継続すればするほど、ゲームUIに対する審美眼を養う事が出来ます。しかし、こういった取り組みは形骸化してしまうことも多いので、それを防ぐために運用時に意識しているポイントが2つあります。
1つめのポイントは、小さな規模から始めるという事です。
突然「UIデザインの勉強会を始めます!」と、例えば20人を越えるような大きな規模で宣言してしまうと、「何かためになる意見を述べなければならないのでは…。」とメンバーが身構えてしまったり、遠慮してしまって継続性が低下してしまいます。
そこで、最初は広くアナウンスはせず、身近な5人くらいのUIデザイナーから始めていきました。そうして小規模に継続していると、徐々にクチコミで社内に広まり、「ちょっと見学してもいいですか?」と、興味を示してくれるメンバーが増えていきました。
2つめのポイントは、手軽さです。
ディスカッションの現場では、モニターにゲーム画面を映して指摘個所が追えるようにしているので、事前のプレイやインプットをしていなくても、ふらっと参加できるようになっています。
そうすることで、ベテランからジュニアまで、幅広い人のUIデザインについての評価を手軽に聞ける場を目指しています。もちろん、プレイして参加してもらった方が、理解はより深まります。
この2点を踏まえると、参加するプレッシャーも低くなりますし、メンバーの興味の深度を問わず生のレビュー情報を得られるので、参加人数や意欲も安定し、無理なく続けていくことができます。
「改善」の必要ないデザインを目指したい
UI Discussionの目的の1つは、課題発見力と改善思考力の強化です。
実際に、「なんとなく感じていた良し悪しの判断に確信が持てるようになった」「もし制作担当だったら何を改善していくか?という視点を持てるようになった」といった声も挙がっています。
ただ、それだけに留まらず、最終的には個々のメンバーが実際にUIデザインを制作する際、レビューを通じて学んだ「陥りがちな課題」を、未然に回避するまでに突き詰めたいと思っております。

これからも、ゲームUIデザインについて、メンバー間で共通した価値基準の認識を更に深めることによって、より効率的な制作を実現し、質の高いユーザー体験を提供することに注力していきたいです。(了)








