- コラボレーター
- seleck
万能UXデザインツール「UXPin」!プロトタイプ制作からデザインレビューまで

ワイヤーフレームの作成、アニメーションの付与、デザインに関する議論、ユーザーテスト、など、UXデザインにまつわる仕事の生産性を高めるにはどうしたら良いでしょうか。
本日は、UXデザインを助ける各種ツールをすべて組み合わせたような万能ツール「UXPin」を紹介します。

Web、iPhoneアプリ、Androidアプリ、のデザインに使える数多くの素材がライブラリに用意されており、簡単にワイヤーフレームを作成できます。

また、デザインに動きをつけ、プロトタイプを作り、デザイン検証をすることもできます。コメント機能でチームメンバーとデザインをより良くしていくことも可能です。

とにかく、UXデザインにまつわる機能が満載で誰でも簡単に使えます。そのため、デザイナー、非デザイナー関わらず、UXデザインに関わるすべての人にお勧めのツールです。では、早速見ていきましょう。
圧倒的なライブラリでワイヤーフレームを作る
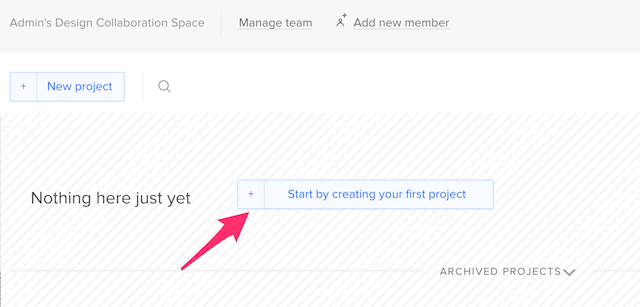
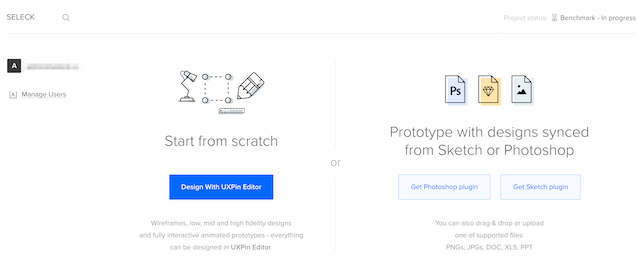
UXPinのホームページから無料トライアルができるので、始めましょう。ログインをして、プロジェクトを作ります。

プロジェクトを作ったら、早速ワイヤーフレームを作りましょう。UXPinの中でゼロから作ることもできますが、SketchやPhotoshopで作ったファイルを読み込んでUXPin上で編集することもできます。その場合は、Pluginをダウンロードしましょう。

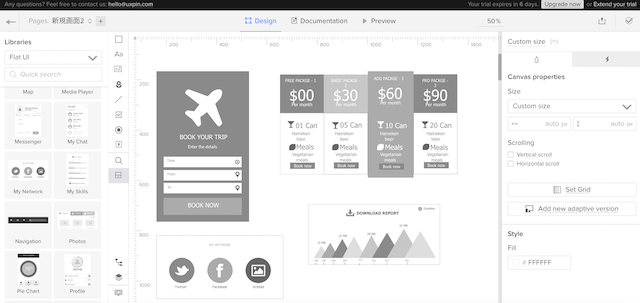
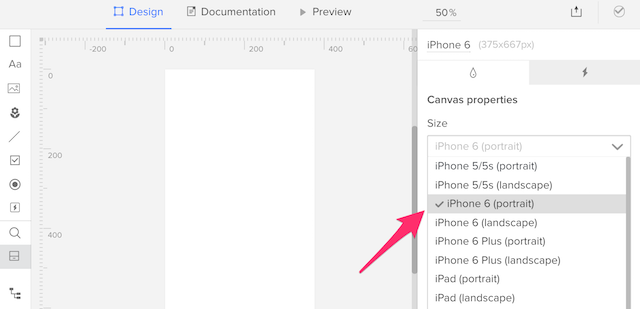
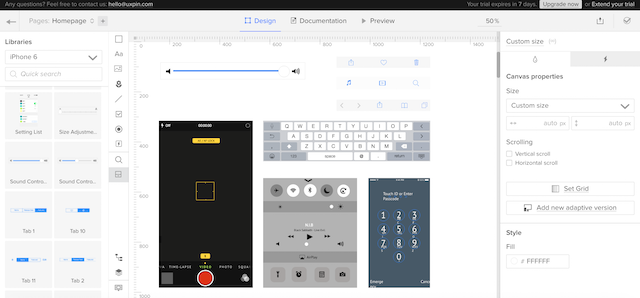
まずはデザインする対象のサイズを選びます。iPhone、Android、Webサイトなど様々なデバイスに合わせたサイズが用意されています。選択すると、そのサイズに合わせた領域が表れます。

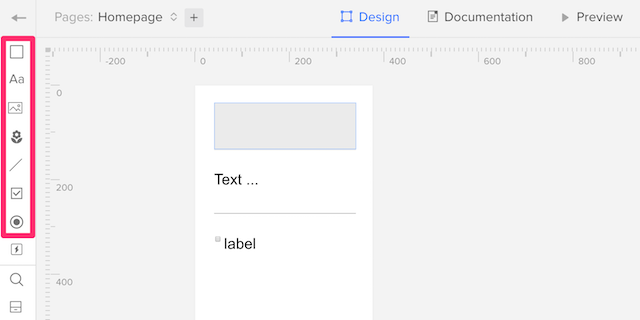
ワイヤーフレームに使う図形、テキスト、ボタン、画像などを挿入できます。

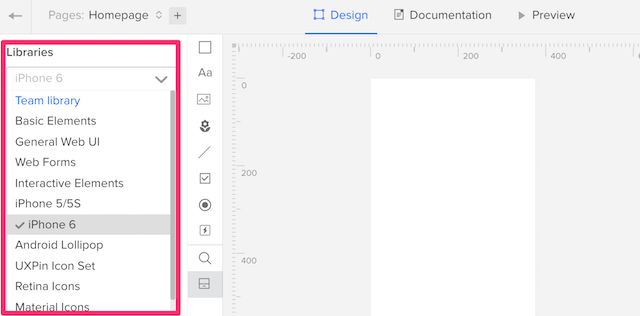
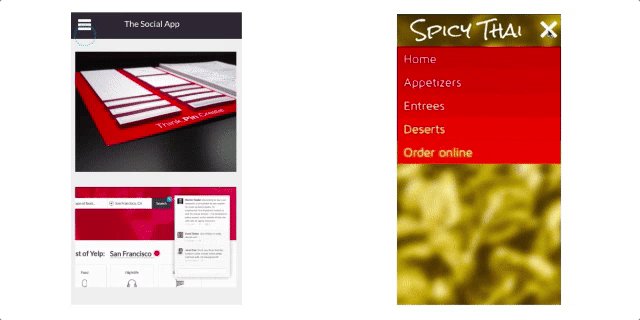
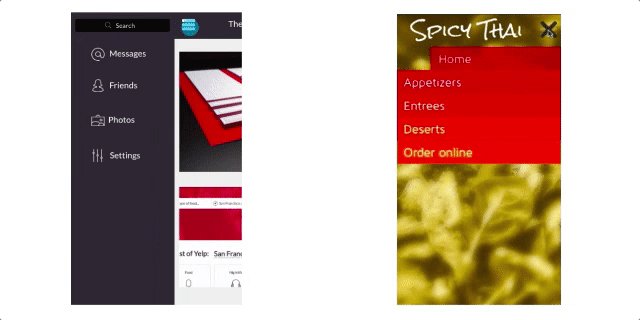
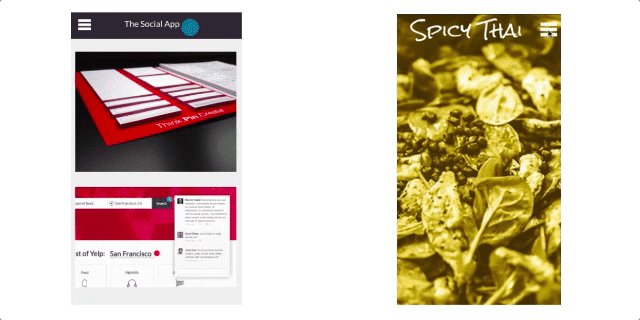
なお、ワイヤーフレームをスピーディーに作る上で最も重宝するのが、「Libraries」です。アイコンをクリックすると、iPhone、Android、用の素材からマテリアルデザインのアイコンまで様々な素材が揃っています。この「Libraries」にある素材を使って組み合わせていけば、デザイン検証のスピードが一気に上がります。このライブラリの豊富さこそ、UXPinの優れたポイントの1つだと思います!

このように様々な素材があるので、非デザイナーでも簡単にワイヤーフレームを作成し、デザインイメージをチームメンバーに伝えることができますね!
▼iPhoneの素材

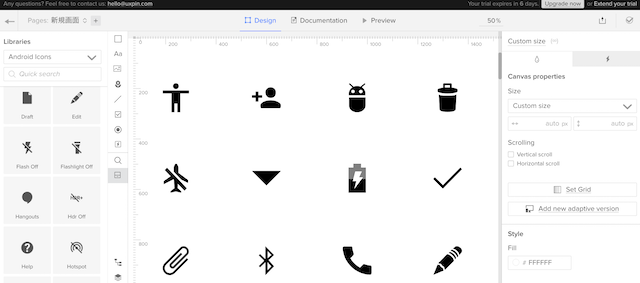
▼Androidの素材

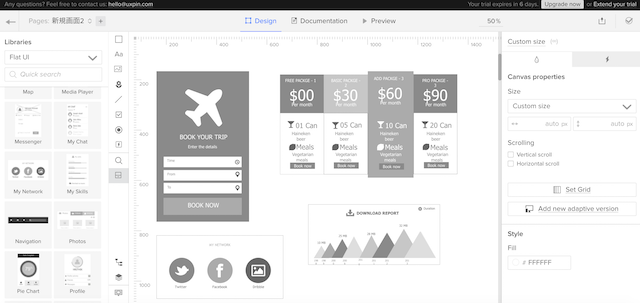
▼フラットUIの素材

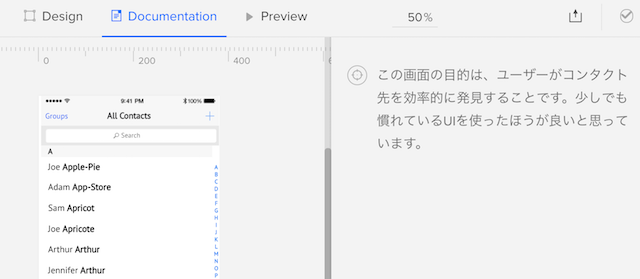
なお、作成したデザインに関するドキュメントを残すことができます。デザインの意図や目的を記入できるのでとても便利です。

アニメーションをつけてプロトタイプに
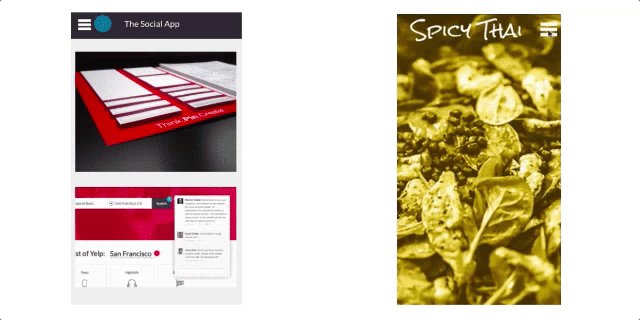
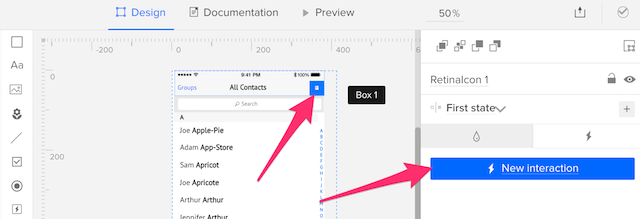
UXPinで作成したワイヤーフレームには、アニメーションをつけることができます。作成した画面の中でアニメーションをつけたいパーツを選びます。すると、右側に「New interaction」というボタンが出てくるので、クリックしてアニメーションを設定しましょう。

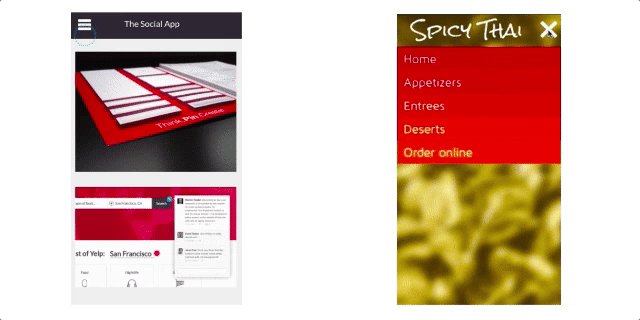
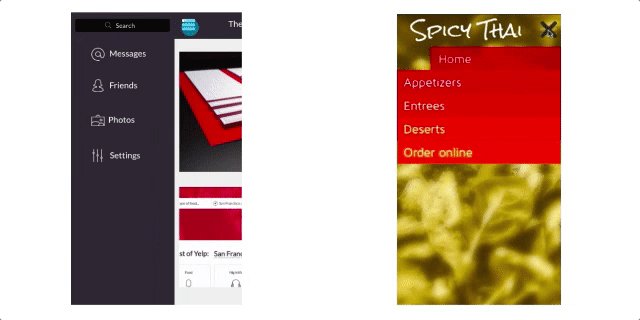
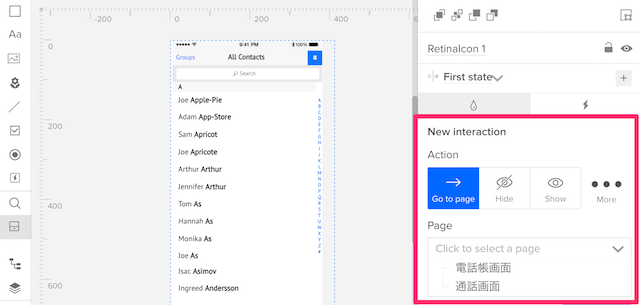
例えば、「Go to page」はクリックなどの何かしらのトリガーで、他のページに移動する、というアニメーションをつけることができます。

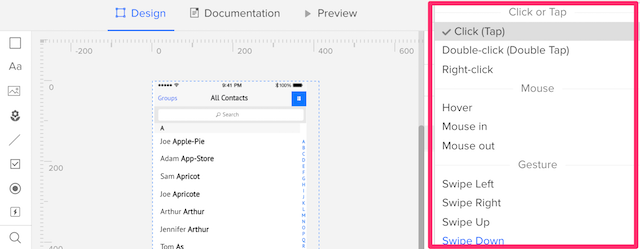
アニメーションのトリガーの種類も「クリック」や「ダブルクリック」など様々なものを設定できます。

動きの確認は、プレビューの中の「Simulate」から行えます。

作ったプロトタイプをみんなでレビュー
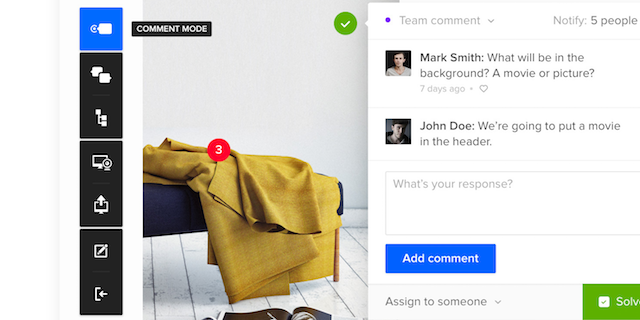
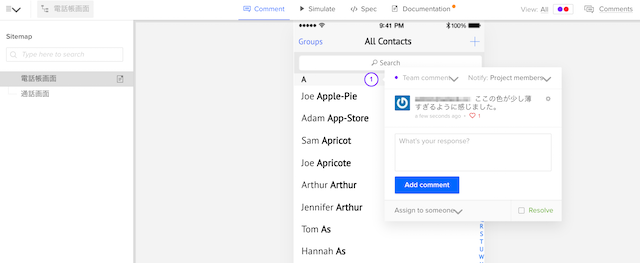
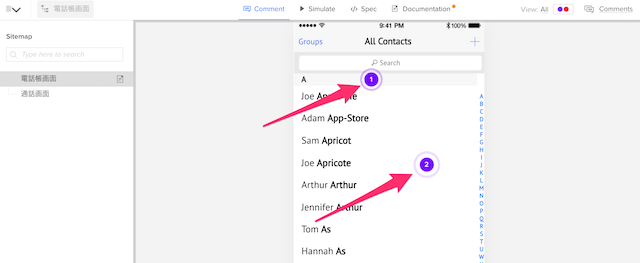
作ったプロトタイプにはチームメンバーからのコメントをもらうことができます。実装する前に徹底的にメンバー内で議論をしましょう!コメントをするためには、プレビューの「Comment」を選択し、コメントを残したい箇所をクリックします。

コメントした箇所は、下記のように印がつきます。

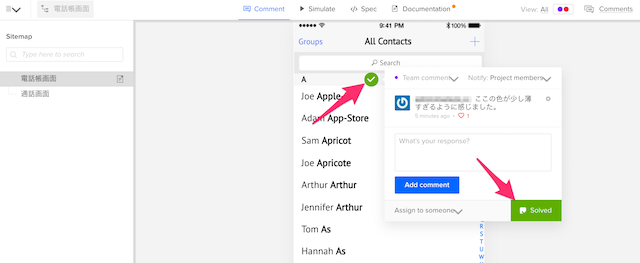
なお、解決したものは解決マークに変わります。

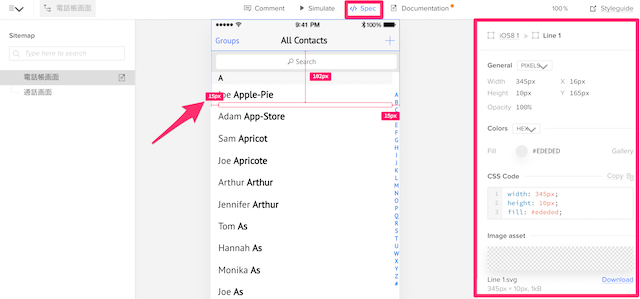
「Spec」を見れば、デザインのデータ(サイズやCSS Codeなど)を見ることもできるので、エンジニアとのコミュニケーションも楽ですね!

デザインプロセスの管理も!
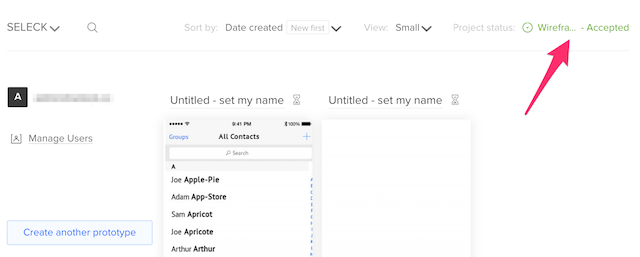
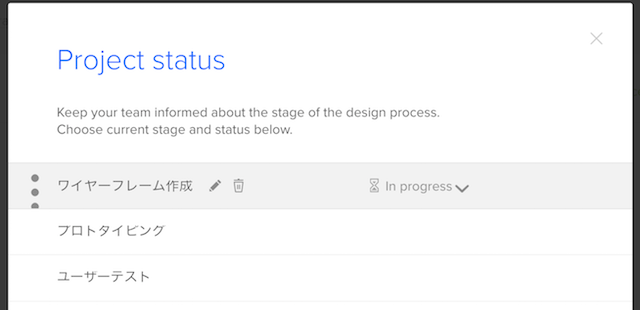
UXPin上で、デザインプロセスの管理もできます。Dashboard画面の下記の部分をクリックしましょう。

自分たちのチームでデザインプロセスを定義して、登録しましょう。

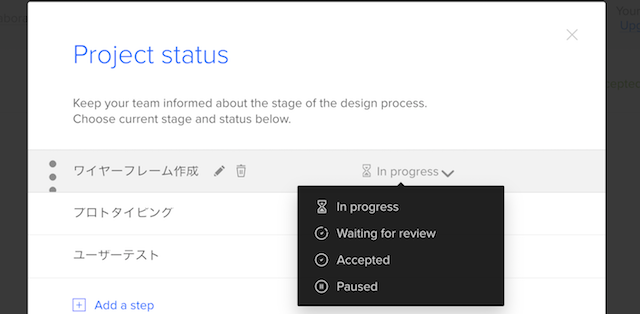
プロセスが進行中なのか、承認されたのか、など状態を選ぶこともできます。

このように、UXPinには、UXデザインを進めるための必要機能が贅沢すぎるほど詰まっています。多くの仕事がこのツールで完結するのが素晴らしいことだと思います。リモートユーザーテストなど紹介できなかった便利な機能も備わっているので、是非試してみて下さい!






