- GMOペパボ株式会社
- シニアデザイナー
- 佐藤 咲
「2段階フィードバック」で無駄な作業を徹底排除!「minne」のデザインプロセスとは

今回のソリューション:【GitHub/ギットハブ・Prott/プロット】
〜GitHubやProttを活用し、デザインへのフィードバックを早い段階から受けることで、手戻りを減らして開発プロセスを効率化している事例〜
プロダクトの効率的な開発のためには、あらゆる局面で「手戻りを減らすこと」が必須だ。デザインについても、それは例外ではない。
ハンドメイドマーケット「minne(ミンネ)」などを提供するGMOペパボ株式会社。
同サービスのスマートフォンアプリのデザインにあたっては、「GitHub(ギットハブ)」や、プロトタイピングツール「Prott(プロット)」を通してデザイン案を共有、紙のラフスケッチとプロトタイプの合計2回にわたって、チームからのフィードバックを募っている。
開発初期からできる限り多くのフィードバックを得ることで、作業の手戻りを防ぎ、効率的な開発プロセスを実現しているのだ。
今回は「minne」のアプリのデザインに関わる木坂 名央さんと、シニアデザイナーとして、全社のデザイン業務の改善に携わる佐藤 咲さんに、詳しくお話を伺った。
小学生からHP作成、「ロリポップ!」のバナーをよく見かけて…
木坂 私は2013年に、デザイナーとして、新卒入社しました。2015年からハンドメイドマーケット「minne」のアプリデザインに携わっています。

インターネットが好きで、小学生の頃からホームページを作っていました。その頃に、弊社が提供するレンタルサーバー「ロリポップ!」のバナーをよく見かけていたんです。それで私なりにこの会社に親しみを感じていたことが、入社の決め手でした。
佐藤 私は2011年に、新卒でデザイナーとして入社しました。現在はシニアデザイナーとして、全社で30名ほどいるデザイナーの力を底上げするプロジェクトに関わりつつ、「PEPABO WiMAX」、「ロリポップ!」などのサービスのデザインにも携わっています。

デザインで、「ユーザーさんに幸せを届けたい」
佐藤 サービスを作る際は、「このサービスを使うとユーザーさんに何が起こるのか」までを考えるようにしています。こう言うとちょっと恥ずかしいのですが、ユーザーさんの生活をちょっと楽しくしたり、楽にしたりすることで、何らかの幸せを届けたいな、と。
木坂 昔は「自分が作りたいものを作る」といったスタンスで取り組むこともあったのですが、今は「ユーザーから求められているものを作る」という姿勢でデザインに携わっていますね。
「minne」のUIを作る際も、ユーザー視点で、できるだけ客観的に見るようにしています。その結果、「minne」は、ユーザーにとっての使いやすさと美しさを重視したデザインになっているのではないかと思っています。
紙のスケッチ → GitHubで議論 → Prottでプロトタイプ作成
木坂 「minne」のアプリデザインは、チームから何か新機能や改善のアイデアが出てきたら、まずはデザイナーが手書きで紙のラフスケッチを作るようにしています。
何か形あるものがないと、皆の認識が擦りあわずに議論が生産的になりません。その「形」を作るのが一番得意なのは、やはりデザイナーです。
次に、全社で情報共有のツールとして活用しているGitHubで、そのラフスケッチをチーム全体に共有します。
GitHubを通じて、エンジニアやディレクターから、ラフの段階で幅広くフィードバックをもらうようにしています。場合によっては、この段階から直接口頭で話し合って議論をすることもありますし、要件定義も固めていきます。
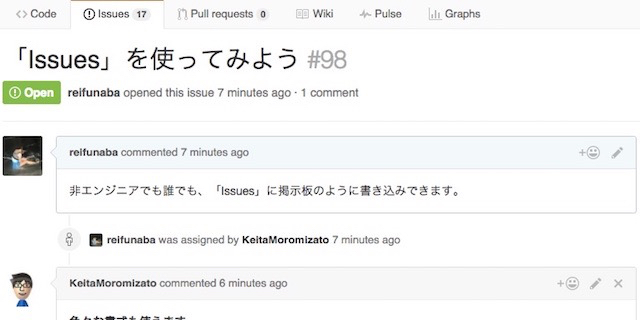
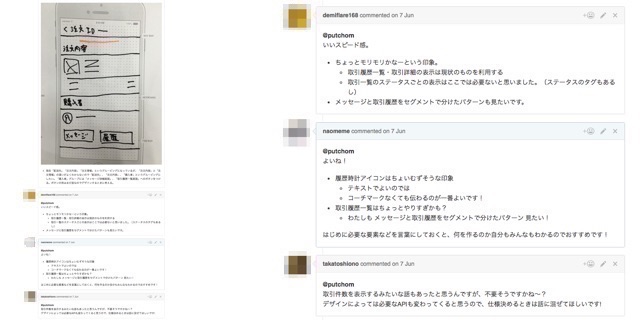
▼GitHubで、ラフスケッチを共有して議論(元画面と拡大画面)

また、特定のデザインに関する議論は、基本的にGitHubのひとつのissues(イシュー)の中で、最初から最後まで管理し、記録が残るようにしています。
このプロセスを経て、要件定義が固まってきたものを、今度はプロトタイピングツールのProttを使って実際に動くプロトタイプにして、再びチーム内で共有しています。Prottでは再現できない、横スクロールやアニメーションが必要な場合には、個人的にFlinto for Macを使って補うようにしています。
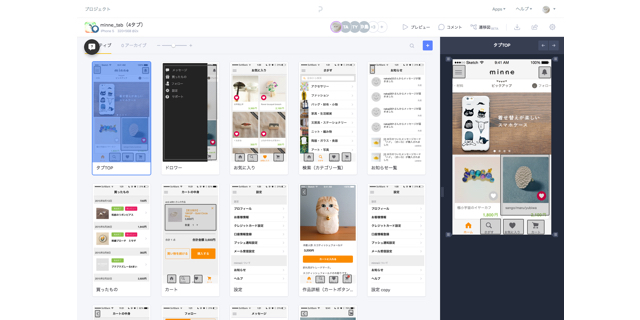
▼minneのプロトタイプ作成画面(Prott)

プロトタイプの世界がすべてじゃない
木坂 プロトタイプには、完成像が明確にイメージできるという強みがありますが、もう一方で、「そこで作られた部分が世界の全てだと思い込みがち」という弱点もあるんです。
プロトタイプを作って、「これでいいじゃん!」となっているときも、実は、そこで作られていない部分に問題があったり…。形になっていることで、それに気づきにくくなってしまうんですよ。
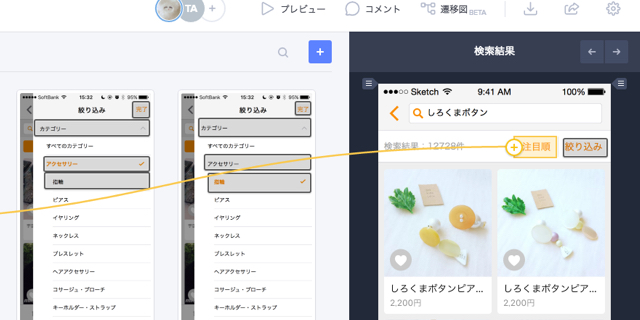
例えば、「minne」のiOSアプリの「検索絞り込み」の改善を行ったときに、画面デザインやProttでは気がつけなかったことがいくつかありました。
▼絞り込み画面のプロトタイプ作成画面(Prott)

あらかた実装してもらい、実際に近いシチュエーションで動作確認をおこなったところ、
「検索フォームに入っているキーワードを誤って消してしまう」
「絞り込み画面を閉じたら絞り込んだ条件を忘れてしまう」
といった課題がでてきました。
それをもとに、まず、
「検索フォームに入っているキーワードを誤って消してしまう」ことについては、
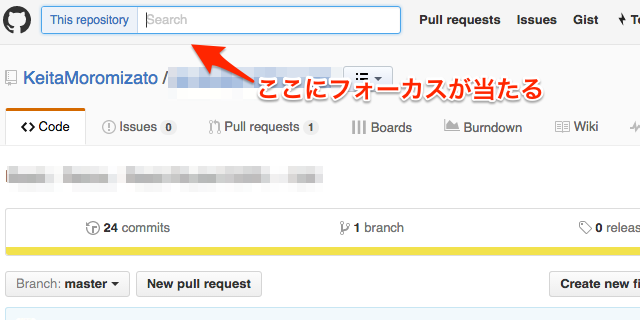
「フォームにフォーカスが当たっている時だけ閉じるボタンを表示する」ことで対応しました。
そして、
「絞り込み画面を閉じたら絞り込んだ条件を忘れてしまう」ことについては、
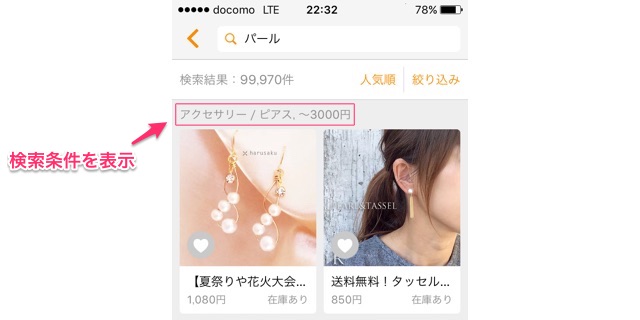
「検索条件を表示する」ことにより、解決しました。
▼検索条件を表示することで改善

これも一種のプロトタイピングなのですが、「大体できたもの」に対しても改善できる点はないかどうか検証する必要があることを実感しました。
デザインを進める中で想定できていなかったケースや、インタラクションのことなど、「プロトタイプの外にあるもの」を意識することができないとプロトタイプを使いこなすことはできないようです。
だからこそ、ここでもエンジニアさんを含め、幅広い人からフィードバックを受けることを大事にしています。画面遷移の矛盾など、デザイナーが気づきにくい部分に、エンジニアさんなら気づけることがよくあるんです。
Webに比べ実装コストが高いアプリは、慎重にデザインを進める
木坂 このように、紙のラフとプロトタイプの2段階に分けて、小まめに様々な人からフィードバックをもらうことで、問題の芽を可能な限り早く摘むことを心がけています。
問題の発見が後になればなるほど、多くの時間が無駄になってしまいます。一見面倒な今のフローも、結果的には効率が良いと感じていますね。
特にネイティブアプリは、Webと比べて動き方が豊富ですし、実装コストが高い。エンジニアさんに実際に動いてもらう前に、慎重にデザインを詰めることが合理的だと思います。

アプリに比べて単純なWebでは、スピード重視で開発を進める
佐藤 Webデザインの場合は、ブラウザの「戻る」と「進む」の動きを中心に議論できるので、アプリほど動きが複雑ではありません。
そういったこともあってか、弊社では、Webの開発プロセスはアプリのそれとは少し異なっています。エンジニアが動きだすのが早く、画面のデザインを起こす前に、画面遷移のフローについてエンジニアと話して決定してしまいます。
さらに、デザインが完成する前に、それに並行してエンジニアがコーディングを開始します。そのおかげで開発はスピーディーに進むのですが、やはり完成のイメージがないことによって問題が起こるので、方法としては一長一短だと考えています。
これらのプロセスもすべて、GitHubに共有するようにしています。
正解にたどり着くまで議論するのではなく、ユーザーに答えを聞く
木坂 これはWebでもアプリでも同じだと思うのですが、GitHubでみんなに共有すると、色々な人からフィードバックが来て大変なこともあります(笑)。でも、それはそれですごく良いことで、その中からどうバランス取って盛り込んで作っていくかというのが、デザイナーの仕事だと思っています。

プロセスの中で、同じくらい良さそうなアイデアが複数出てきたときは、まずはひとつの案をリリースしてしまいます。実際にユーザーの動きを数値でとって、次に別の案を試して比較するという、いわゆるA/Bテストを行うんですね。
あまり「これが正解だ」と言えるところまで議論したり、考え抜いたりはしないんですよ。それよりは実際にリリースしてしまって、「ユーザーに答えを聞く」方がいいと考えていますね。
今後は、デザイナー間の情報共有をより深めていきたい
佐藤 デザイナー間では、現在でも、ユーザーテストの仕方や、カスタマージャーニーマップの作り方などの勉強会を開いたりして、ノウハウの共有を進めています。

ただ、もう少し下のレイヤーのこと、つまり、ツールの使い方や、各サービスのデザインの成功事例や失敗事例などについては、まだまだ互いに共有していくべき部分があります。今後はさらに情報共有を進めて、全社のデザイナーのスキル向上につなげていきたいですね。
その意味では、GitHubのissuesは、他事業部からも見れるようになっているので、今後も情報共有のツールとして役に立つと思います。こういったツールを活用し、デザインを様々な側面からブラッシュアップすることで、ユーザーに求められるサービス作りに取り組んでいきたいです。(了)