「デザインシステム」とは? 定義や作り方、メリット、最新の構築事例10選を紹介

無数のWebサービスやアプリが存在する現代において、ユーザーにとってその「使いやすさ」は、サービスの普及を大きく左右する重要な要素です。
使いやすさの概念は、「ユーザビリティ」や「アクセシビリティ」など、ユーザーの属性や状況によって多岐に渡るため、最適なものを定義することは容易ではありません。しかし、デザインの一貫性や操作性の高さは、ユーザーに安心感や使い心地の良さを与えるだけではなく、ブランドイメージの向上にもつながります。
そこで近年、注目されているのが「デザインシステム」です。

デザインシステムは、デジタルデザインを構築するためのルールや、利用できるツールなどの情報が体系的にまとまった仕組みです。デザインの目的や原則、ビジュアルスタイル、使用コンポーネントなどを標準化し、デザイナーとエンジニアの連携を促進する役割を担います。
この記事では、デザインシステムの定義やメリット、作り方、さらには国内外の事例までを詳しく解説していきます。
<目次>
- デザインシステムの定義は? どんな用途で使うもの?
- デザインシステムの構成要素を、デジタル庁の事例で解説
- デザインシステムの作り方、構築に役立つツール
- デザインシステム構築のメリット・デメリット
- 国内外の秀逸なデザインシステムの構築事例【10選】
デザインシステムの定義は? どんな用途で使うもの?
「デザインシステム」とは、Webサイトやアプリケーションのデザインに関するあらゆる情報を構造化したものです。プロダクト開発におけるチーム内の方針に一貫性を持たせ、スタイルやコンポーネントを共有することで、開発の効率化を図ります。
デザインシステムの定義として参照されることが多いのは、2017年にNathan Curtis氏によって提唱された以下のものです。
“A design system offers a library of visual styles, components, and other concerns documented and released by individuals, teams, or communities as code and design tools so that adopting products are more efficient and cohesive.”
(デザインシステムは、より効率的かつ統一感のある製品開発を促進するために、個人、チーム、またはコミュニティによって構築・提供されるものです。具体的には、製品のビジュアルスタイル、コンポーネント、その他関連情報などをまとめたライブラリを提供します。これらの情報は、コードやデザインツールとして文書化され、誰もが利用できるように公開されます。)
引用元:Nathan Curtis「Defining Design Systems / EightShapes」
上記を簡単に言い換えると、「デザインシステムとは、プロダクト開発においてチームが共有し参照するルールである」と言えます。
一方でその用途は、必ずしも「プロダクト開発」に限りません。例えば、以下のような使い道が挙げられます。
- Webサイト開発:企業サイトやEコマースプラットフォームなど、大規模なウェブプロジェクトの一貫性を保つ
- モバイルアプリケーション:iOS、Androidアプリの統一されたユーザーインターフェースを構築
- ソフトウェア製品:SaaSやエンタープライズソフトウェアの一貫したUI/UXを提供
- マーケティング資料:デジタルマーケティング素材(バナー、ランディングページなど)のブランド一貫性を確保
- 社内ツール:従業員向けのダッシュボードや管理ツールのインターフェース設計
- クロスプラットフォーム開発:Web、モバイル、デスクトップアプリケーションの統一されたエクスペリエンスを提供
- プロトタイピング:新機能や製品アイデアの迅速な可視化と検証
- ブランディング:デジタルタッチポイント全体でブランドアイデンティティを統一的に表現
- アクセシビリティ対応:一貫したアクセシビリティ基準を全製品に適用
- グローバル展開:多言語・多地域対応の製品開発を効率化
このように、デザインシステムは単なるデザイン要素の集合ではなく、プロダクト開発やマーケティングにおける戦略的ツールとして機能し、優れたユーザー体験の創出に貢献するものです。
 このような取り組みは以前から存在し、例えばApple社では、約40年前からWWDC(世界開発者会議)を通じて情報発信と共有を行っています。
このような取り組みは以前から存在し、例えばApple社では、約40年前からWWDC(世界開発者会議)を通じて情報発信と共有を行っています。
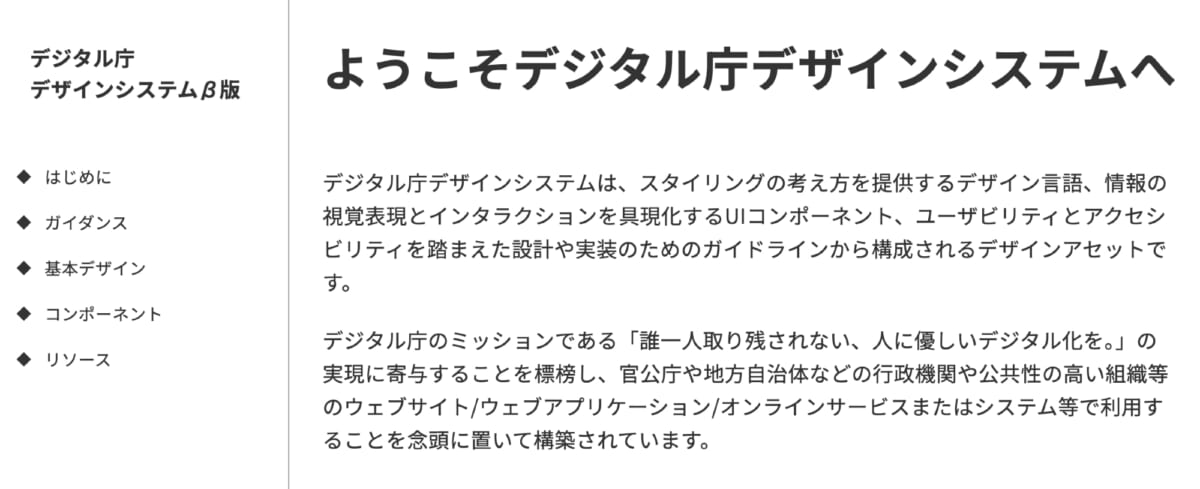
さらに近年では、デザインシステム構築に取り組むのは企業に限りません。例えば日本のデジタル庁も、Webページの形式でデザインのガイドラインやアセットを公開していることで知られています。
▼デジタル庁デザインシステム

デザインシステムの構成要素を、デジタル庁を例に解説
一般的なデザインシステムは、以下の要素で構成されています。
- デザイン原則:プロダクトの目指す方向性を定義し、ユーザー体験を形作る基本的な考え方
- スタイルガイド:色、タイポグラフィ、アイコンなどの視覚的要素の規定
- コンポーネントライブラリ:ボタンやフォームなど、共通化され再利用可能なUIパーツ
- ドキュメンテーション:コンポーネントの使用方法や設計意図の説明
- パターン:共通のユーザーインタラクションの標準的な解決方法
これらの要素について、先ほども挙げた「デジタル庁デザインシステム」を事例として取り上げながら解説していきます。
デザイン原則
デザインシステム構築の第一歩は、「デザイン原則」の定義です。ブランドアイデンティティ、コンテンツの目的、表現方針など、開発における重要なルールを決定します。
デザイン原則が明確でなければ、開発チーム内で判断が遅れたり、デザインの方針がずれてしまう可能性があります。
デジタル庁のケースでは、「ガイダンス」の中の「デジタル庁デザインシステムの特徴」として、
- アクセシビリティファースト
- 行政機関にとって高い汎用性と利便性
- 継続的かつ持続可能な改善活動および研究と実践
が掲げられています。
スタイルガイド
「スタイルガイド」は、デザイン原則に基づいて色やフォントなどを定義したデザイン仕様書です。具体的には、「色調」「タイポグラフィ」「アイコン」「余白」「アニメーション」といった要素の使用方法や配置ルールを規定します。
デジタル庁デザインシステムでは、以下の要素が定義されています。
- カラー
- タイポグラフィ
- レイアウト
- リンクテキスト
- 余白
- 角の形状
- エレベーション
コンポーネントライブラリ
コンポーネントとは、ボタンやドロップダウンリスト、チェックボックスなど、様々なUIで使用される共通部品のことです。「コンポーネントライブラリ」は、これらのコンポーネントを汎用的にまとめたものであり、活用することで、統一感のあるデザインを効率的に展開できます。
デジタル庁デザインシステムでは、「コンポーネント」の中に以下をはじめとする30近いデザイン構成要素が定義されています。
- ボタン
- アコーディオン
- ボトムナビゲーション
- パンくずリスト
- チェックボックス etc
ドキュメンテーション
ドキュメンテーションは、デザインシステムの使用方法と各要素の設計意図を説明します。例えば、以下のようなものです。
- コンポーネントの使用ガイドライン
- デザイン原則の詳細な説明
- 実装のためのコード例
デジタル庁デザインシステムにも「使い方」のページがあり、デザイナーやエンジニアなどそれぞれの役割に向けた留意点がまとめられています。
パターン
パターンは、共通のユーザーインタラクションに対する標準的な解決方法を提供します。パターンを確立することで、ユーザーにとって予測可能で一貫性のある体験を実現できます。例えば、下記のような要素です。
- フォームの入力検証
- ナビゲーション構造
- エラー処理
デジタル庁のケースでは、デザインツールであるFigmaと連携させることで、インタラクションを含めたデザインデータを取得できるようになっています。
デザインシステムの作り方、構築に役立つツール
デザインシステムの構築にあたっては、最初にデザイン対象に基づいた原則を定義した上で、コンポーネントなどの部品や機能の決定へと進んでいくことが一般的です。
具体的な手順は、以下の通りです。
- デザイン原則の定義:ブランド方針、デザイン、表現指針などを元に原則を定義
- コンポーネント作成:原則に沿って、スタイルガイドとコンポーネントを作成
- テスト:性能、コンポーネント、パターン、クロスプラットフォーム、ユーザビリティなどのテストを実施
- 運用体制の構築:チーム全体でデザインシステムを共有・運用するための体制を構築
- 継続的な改善:ユーザーからのフィードバックなどを参考に、継続的にデザインシステムを改善
この構築プロセスにおいては、役立つツールが多くあります。以下に、その一例を紹介します。
Figma
 Figmaは、複数人での同時編集が可能かつ、Webブラウザ上でUIデザインを作成できるコラボレーションに強いデザインツールです。デジタル庁をはじめ、多くの団体・企業で活用されています。
Figmaは、複数人での同時編集が可能かつ、Webブラウザ上でUIデザインを作成できるコラボレーションに強いデザインツールです。デジタル庁をはじめ、多くの団体・企業で活用されています。
- コラボレーション機能:リアルタイムで複数のユーザーが同時に作業可能
- コンポーネントライブラリ:再利用可能なUIコンポーネントを作成・管理
- バージョン管理:デザインの変更履歴を追跡できる
Storybook
Storybookは、UIコンポーネントを独立して開発・テストするためのオープンソースツールです。
- コンポーネントカタログ:UIコンポーネントを整理し、ドキュメント化する
- インタラクティブなテスト:コンポーネントの動作を視覚的に確認できる
- アドオン:機能を拡張するための豊富なアドオンが利用可能
Zeroheight
Zeroheightは、デザインシステムのドキュメンテーションに特化したプラットフォームです。
- 一元管理:スタイルガイド、コンポーネント仕様、ガイドラインを集中管理できる
- ツール連携:Figma、Storybook、Gitなどと連携が可能
- カスタマイズ:ブランドに合わせたドキュメントの外観をカスタマイズ可能
InVision Design System Manager (DSM)
InVision DSMは、デザインシステムの各要素を作成・管理するためのツールです。
- バージョン管理:デザインアセットのバージョン管理が可能
- 共有機能:チーム内外でデザインシステムを共有できる
- InVisionのデザインツールと同期:コンポーネントをドラッグ&ドロップでレイアウトを構築できる
これらのツールを適切に組み合わせることで、効率的かつ一貫性のあるデザインシステムを構築・管理することができます。チームの規模やプロジェクトの要件に応じて、最適なツールを選択することが重要です。
デザインシステム構築のメリット・デメリット
デザインシステムを構築することで、デザインの一貫性確保、開発作業の効率化、チーム全体の連携強化といったメリットが得られます。しかし、デメリットが全くないわけではありません。
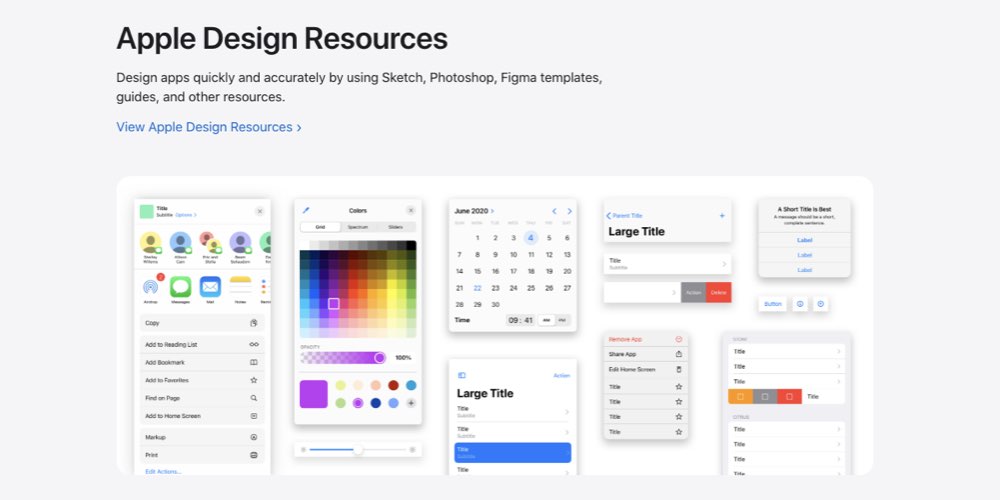
▼「統一感」といえばのApple社製品
 改めて、以下にデザインシステム構築のメリットとデメリットを整理してみます。
改めて、以下にデザインシステム構築のメリットとデメリットを整理してみます。
メリット
- 統一感のあるUIデザイン:デザイナーや開発者が同じ情報を参照するため、デザインの統一性を保ちやすくなる
- 開発効率の向上:コンポーネントの再利用により、開発時間を短縮できる
- コミュニケーションの円滑化:チーム全体でデザインシステムを共有することで、認識の齟齬を防ぐ
- ブランドイメージの統一:一貫したデザインを維持することで、ブランドイメージを強化できる
- 長期的なコスト削減:修正や機能追加を効率的に行えるため、長期的に見てコスト削減につながる
デメリット
- 構築に時間と費用がかかる:デザインシステムの構築には、相応の時間と費用が必要となる
- 運用体制の構築が必要:デザインシステムを運用していくためには、専任のチームやルールを設ける必要がある
- 柔軟性に欠ける場合がある:あらかじめ決められたルールに従うため、柔軟な対応が難しい場合がある
上記のようなデメリットがあるため、デザインシステム構築はすべてのプロダクト開発に適しているわけではありません。特に小規模プロジェクトや短期開発の場合、費用対効果の面でデメリットが大きくなってしまう可能性もあります。
国内外の秀逸なデザインシステムの構築事例【10選】
最後に、国内外で構築・運用されている秀逸なデザインシステムの事例をご紹介します。
JCB
日本発唯一の国際カードブランド「JCB」を運営する企業として、金融領域で幅広いサービスを展開する株式会社ジェーシービー(JCB)。
同社は2022年7月に、UXUIデザインの内製化とデザインプロセスの最適化を目指してデザインチームを立ち上げ、デザインシステムの構築をスタートしました。
構築にあたっては、共通のデザインアセットが全くないゼロベースの状態から、エンドユーザー像をすり合わせた上で「あるべきデザイン」を定義。デザインシステムの構築、プロダクトへの適用、運用へと進めていきました。
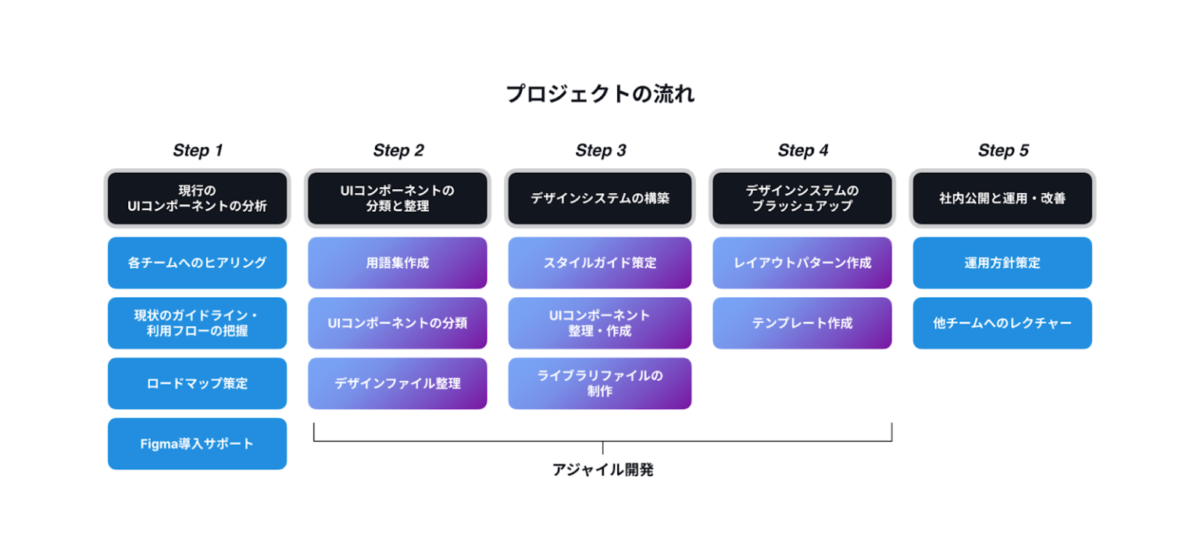
▼実際の構築プロセス
 実際に現在では、デザインシステムが「半自動的に」成長し続ける仕組み化にも成功するなど、運用も軌道にのった状態にあるといいます。
実際に現在では、デザインシステムが「半自動的に」成長し続ける仕組み化にも成功するなど、運用も軌道にのった状態にあるといいます。
本事例の詳細はこちら:ゼロからデザインシステムを構築し、成長し続ける仕組みづくりも
Googleが提供するオープンソースのデザインシステム「Material Design 3」は、デザインと実装コードの両方を網羅した包括的なシステムです。
物理的な要素を模倣した視覚的スタイルや、多様なデバイスに対応する柔軟性、豊富なコンポーネントとガイドラインを備えており、世界的に最も有名なデザインシステムのひとつとして知られています。

Apple
Appleの「Human Interface Guidelines」は、Appleの製品群全体で一貫したユーザー体験を提供するためのガイドラインです。
iOS、macOS、watchOSなど、各プラットフォームに最適化されたデザイン原則や、詳細なインタラクションデザインのガイドライン、アクセシビリティを重視したデザイン要素を提供しています。

Microsoft
Microsoftの「Fluent Design System」は、Windowsアプリケーションをはじめ、Microsoftの製品群全体で使用される現代的なデザインシステムです。
光、奥行き、モーション、素材感といった要素を取り入れた、洗練されたユーザーインターフェースを実現するためのガイドラインを提供しています。

Uber
Uberの「Base Design System」は、Web、iOS、Androidに対応したデザインシステムです。
標準化された視覚的デザイン言語、パターン、コンポーネントや、インタラクション、アクセシビリティ、ユーザビリティに関するガイドラインを提供しています。
「動き」を中心概念とし、Uberのサービスの本質を反映したデザインとなっていることが特徴です。

Salesforce
「Lightning Design System」は、Salesforceが提供するエンタープライズ向けアプリケーションに特化したデザインシステムです。
アクセシビリティとモバイルファーストを重視し、豊富なUIコンポーネントとアイコンセットを提供しています。

LINE
「LINE Design System」は、LINEのプロダクト開発を効率化するためのデザインシステムです。
UIデザイン、コンポーネント、インタラクション、ガイドラインを統合したシステムで、コミュニケーションを重視した設計で、シンプルながらもわかりやすいコンポーネントが特徴です。

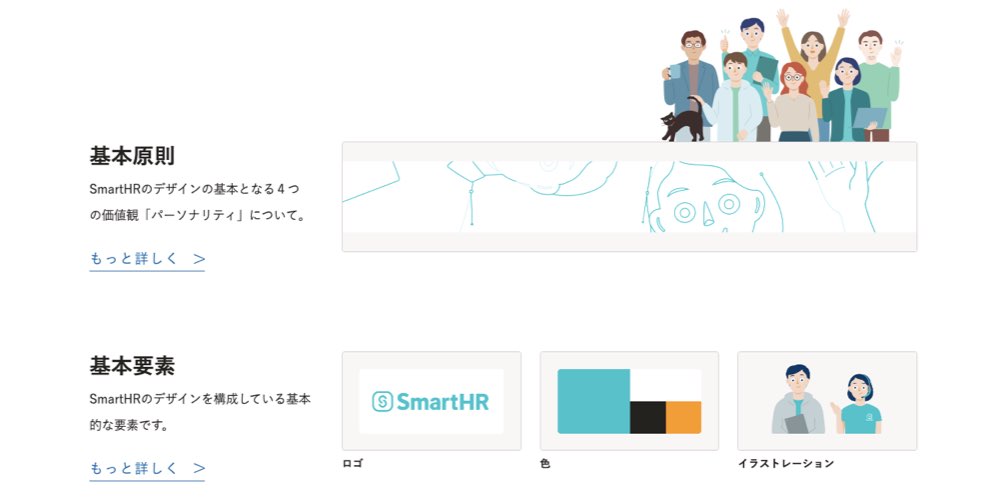
SmartHR
クラウド人事労務ソフトウェア「SmartHR」を提供するSmartHR社のデザインシステム「SmartHR Design System」は、日本のスタートアップ界隈では先駆け的な存在であり、多くの企業が参考にしてきました。
「だれでも・効率よく・迷わずに。」を掲げ、アクセシビリティに配慮したデザインと詳細なドキュメンテーションを提供しています。

メルカリ
「Mercari Design System」は、フリマアプリ「メルカリ」を運営するメルカリのデザインシステムです。
Web版とiOS/Android版のそれぞれに最適化されたデザインシステムで、「Go Bold」「Be Professional」といった同社のバリューをデザイン原則とする設計になっています。国際展開を見据えた多言語対応を行っており、またデザインと開発の効率化を目指した構成が採用されていることも特徴です。
「ロゴアイコンのボツ案」などが公開されているのもユニークで、デザイナー以外が見ていても楽しいデザインシステムです。

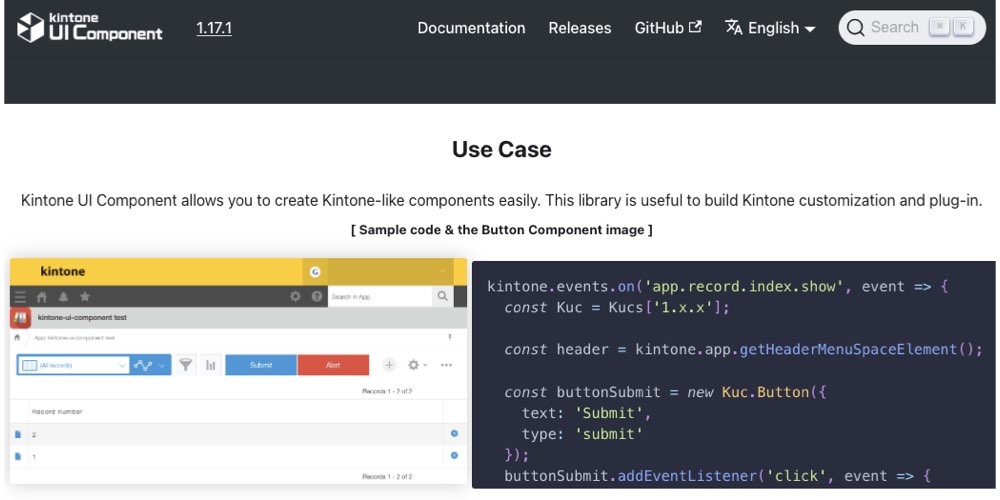
サイボウズ
サイボウズが開発した業務アプリ作成プラットフォーム「kintone」のためのデザインシステムが、「kintone UI Component」です。
オープンソースで公開されていて誰でも利用可能であり、React、Vue.js、JavaScriptなど複数のフレームワークに対応しています。アクセシビリティに配慮したコンポーネント設計と、詳細なドキュメンテーションと使用例の提供が特徴です。
 これらのデザインシステムは、各企業のサービス特性や目標に合わせて最適化されており、一貫したユーザー体験の提供と開発効率の向上に貢献しています。また、多くの場合、これらのデザインシステムは公開されており、他の企業や開発者も参考にできます。
これらのデザインシステムは、各企業のサービス特性や目標に合わせて最適化されており、一貫したユーザー体験の提供と開発効率の向上に貢献しています。また、多くの場合、これらのデザインシステムは公開されており、他の企業や開発者も参考にできます。
終わりに
デザインシステムは、デジタルプロダクトの品質向上、開発効率化、ブランドイメージ統一に貢献する強力なツールです。デザインシステム構築を検討する際は、まずは自社の課題やニーズを明確にした上で、最適なシステムを構築していくことが重要です。
ぜひ上記の事例を参考に、デザインシステムの構築、もしくはブラッシュアップを検討してはいかがでしょうか。(了)
【読者特典・無料ダウンロード】UPSIDER/10X/ゆめみが語る
「エンジニア・デザイナー・PMの連携を強める方法」
 Webメディア「SELECK」が実施するオンラインイベント「SELECK LIVE!」より、【エンジニア・デザイナー・PMの連携を強めるには?】をテーマにしたイベントレポートをお届けします。
Webメディア「SELECK」が実施するオンラインイベント「SELECK LIVE!」より、【エンジニア・デザイナー・PMの連携を強めるには?】をテーマにしたイベントレポートをお届けします。
異職種メンバーの連携を強めるために、UPSIDER、10X、ゆめみの3社がどのような取り組みをしているのか、リアルな経験談をお聞きしています。
▼登壇企業一覧
株式会社UPSIDER / 株式会社10X / 株式会社ゆめみ