- コラボレーター
- SELECK編集長
- 舟迫鈴
デザインと開発をつなぐ「Figma」の使い方!現役UIデザイナー3名が徹底解説

今回は、デザイナーには必須のツール「Figma(フィグマ)」の使い方について、わかりやすく解説します。
Figmaは、UIデザインからプロトタイピング、デザインシステムの構築まで、デザインプロセスのあらゆる側面を効率化し、チームのコラボレーションを促進する強力なツールです。その機能を活用することで、効率的なデザインワークフローを構築し、より良いユーザー体験を生み出すことができます。
本記事では前半で、Figmaの基本的な使い方を説明します。そして後半では、全世界で月間6,000万ユーザーが利用するデジタルプロダクトの開発を行ってきた株式会社ゆめみより、Figmaを日々活用する現役UIデザイナーの方3名をお招きし、チームでの具体的な活用法を深堀りしていきます。
この記事を通じて、Figmaの基本的な使い方から応用テクニックまでを学ぶことができるはずです。ぜひ、最後までお読みいただければと思います。
<目次>
- Figmaはどんなツール? 主な特徴は?
- UIデザインに留まらない、Figmaの多彩なユースケース
- 現役UIデザイナーが語る「Figmaのここが良い!」
- 終わりに
Figmaはどんなツール? 主な特徴は?
Figmaは、クラウドベースのコラボレーションデザインツールです。UIやUXのデザイン、プロトタイピング、さらには開発チームを含めたコラボレーションまでをカバーする、オールインワンのプラットフォームとして知られています。
 Figmaの主な特徴は、以下の通りです。
Figmaの主な特徴は、以下の通りです。
- クラウドベース:インストール不要で、Webブラウザから即座にアクセス可能。作業内容が自動で保存されるので、作業の損失を防止する
- リアルタイムコラボレーション:複数のユーザーが同時にファイルを編集可能。またコメント機能などによって、メンバー間でのスムーズな協力作業を実現
- バージョン管理:デザインの変更履歴を追跡し、以前のバージョンに簡単に戻れる
- 高度なデザイン機能:UIパーツを再利用できる「コンポーネント」、要素の自動配置や調整が可能な「オートレイアウト」など、多様な機能を備える
- プロトタイピング:インタラクティブな画面遷移やアニメーションを作成可能で、ユーザーテストが容易
- 開発者フレンドリー:CSS、iOS、Androidのコードを自動生成。開発者は、デザイン仕様の詳細を簡単に確認可能
UIデザインに留まらない、Figmaの多彩なユースケース
さまざまな機能をもつFigmaですが、その主なユースケースについては大きく下記に分類できます。
UIデザイン / プロトタイピングとユーザーテスト / デザインシステムの構築 / デザイナー同士・開発者とのコラボレーション / プレゼンテーションとブレインストーミング
後半にお届けするインタビューでも具体的なユースケースが登場しますので、こちらではそれぞれを簡単に説明していきます。
UIデザイン
Figmaは、クラウドベースの直感的なインターフェースと強力な共同編集機能を備えた、効率的かつ柔軟なUIデザインツールです。その具体的な使いやすさは下記のような点にあります。
- ペンツールやシェイプツールなどのベクトル描画ツールを使い、自由に図形やアイコンを作成できる
- テキスト、シェイプ、画像の挿入と編集が簡単で、プレビュー機能でデザインの外観や挙動を即座に確認できる
- コンポーネント機能を使って再利用可能なUIパーツを作成し使用できる
- オートレイアウト機能により、レスポンシブデザインの作成も容易
- UIデザインの効率化につながるプラグインが豊富に用意されている
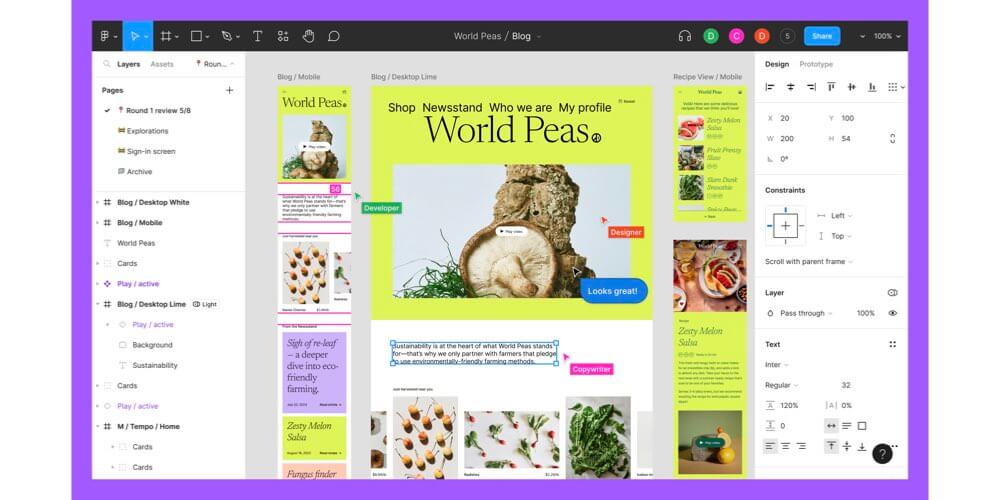
▼UIデザインの制作を効率化する
プロトタイピングとユーザーテスト
Figmaは、インタラクティブなプロトタイプを迅速に作成し、効率的にユーザーテストを実施できる統合的なUIデザインプラットフォームでもあります。
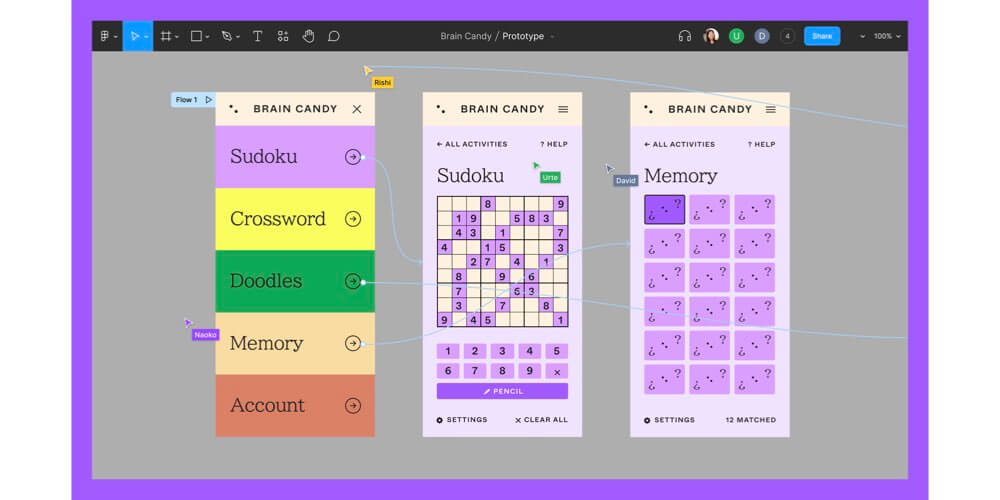
- プロトタイピングモードで画面遷移やインタラクションを設定することで、動くプロトタイプを作成可能
- スマートアニメーション機能で、より高度なインタラクションを実現
- 共有リンク機能で、ブラウザ上でテスターに簡単にプロトタイプを共有可能
デザインシステムの構築
Figmaは「デザインシステム」の構築にもおすすめのツールです。コンポーネント、スタイル、バリアブルを活用した一貫性のあるデザインシステムを構築し、チーム全体で共有・管理できます。
- チームライブラリ機能を使って、共有コンポーネントやスタイルを管理
- スタイル機能で、カラー、テキスト、エフェクトなどを一元管理
- バリアブル機能を使用して、デザインシステムの柔軟性を高められる
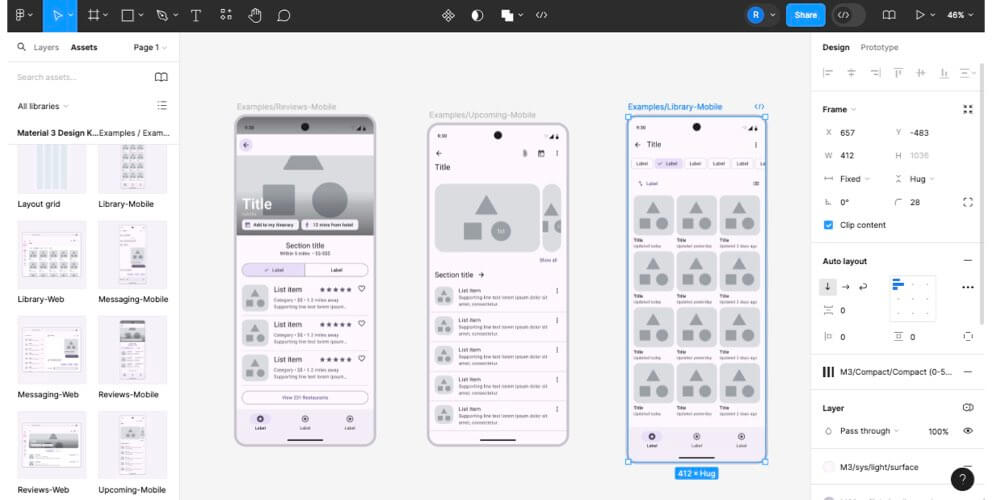
▼実際に公開されている、Figmaで構築されたGoogle Material 3 Design Kit
デザイナー同士・開発者とのコラボレーション
Figmaは、強力なコラボレーション機能を備えていることでもよく知られています。デザイナー同士、もしくはデザイナーとエンジニア間での情報共有を容易にし、プロダクト開発を効率化します。
- マルチプレイヤー編集機能で、複数人が同時にファイルを編集可能
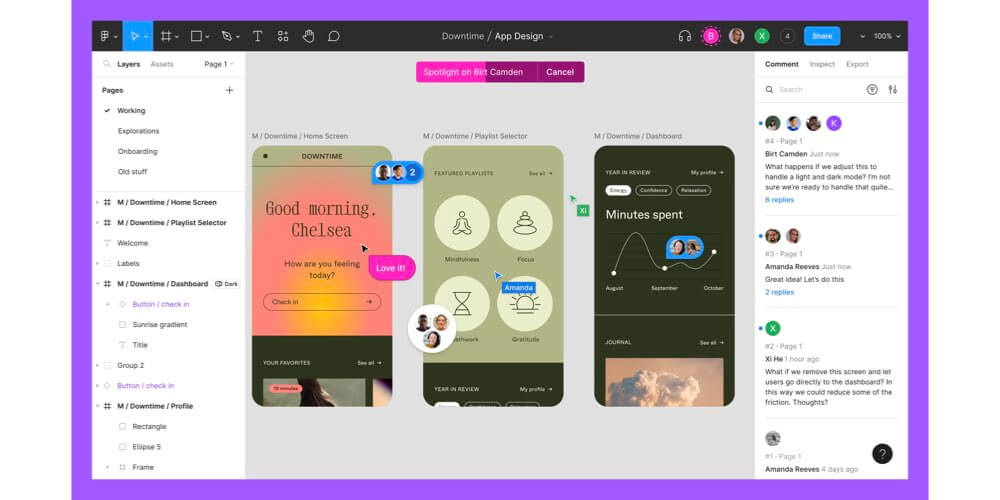
- コメント機能を使って、デザイン上で直接フィードバックができる
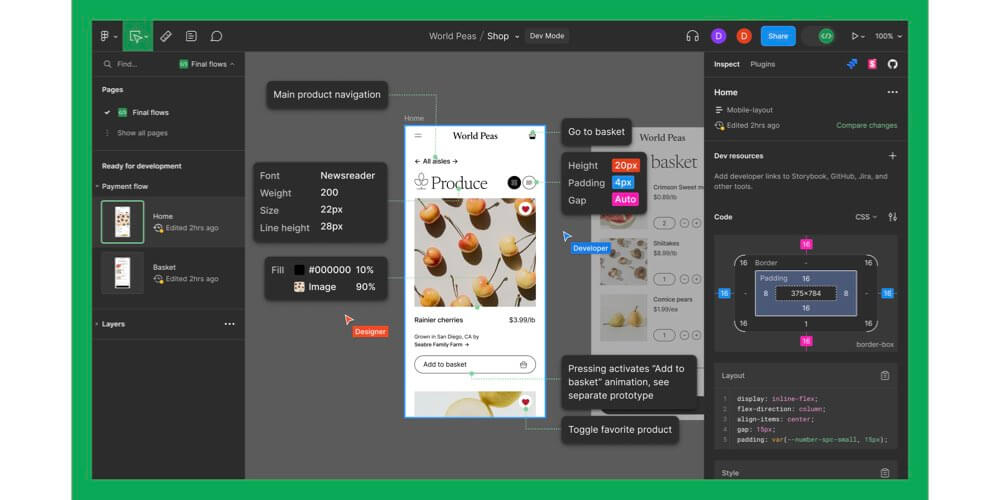
- 開発モード(Dev Mode)によって、デザインからコードへの移行を効率化
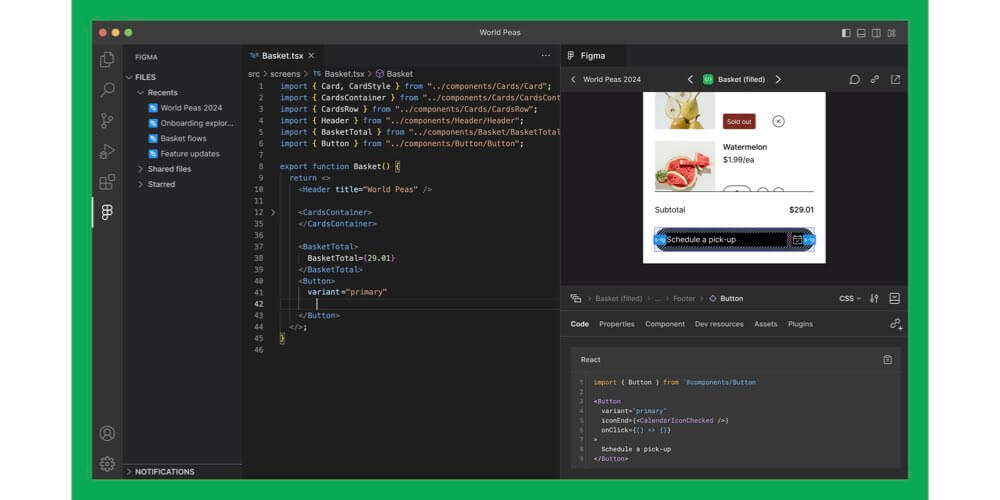
▼Dev Modeを使用するとコード生成までが容易に
プレゼンテーションとブレインストーミング
Figmaの活用シーンは、実際に手を動かしてUIデザインを作るフェーズにとどまりません。以下のような機能を活用することで、その用途は広がります。
- Figma Slides:デザイナー、もしくはデザイナーを含むチームに特化したプレゼンテーションツール。Figmaの高度なデザイン機能を利用でき、またライブ投票などのインタラクティブ要素を備えたプレゼンテーションを作成可能
- FigJam:チームの視覚的なコラボレーションを促進するオンラインホワイトボードツール。ブレインストーミング、プロジェクト計画、ユーザージャーニーマップなど、300以上のテンプレートが用意されており、幅広い用途で活用できる
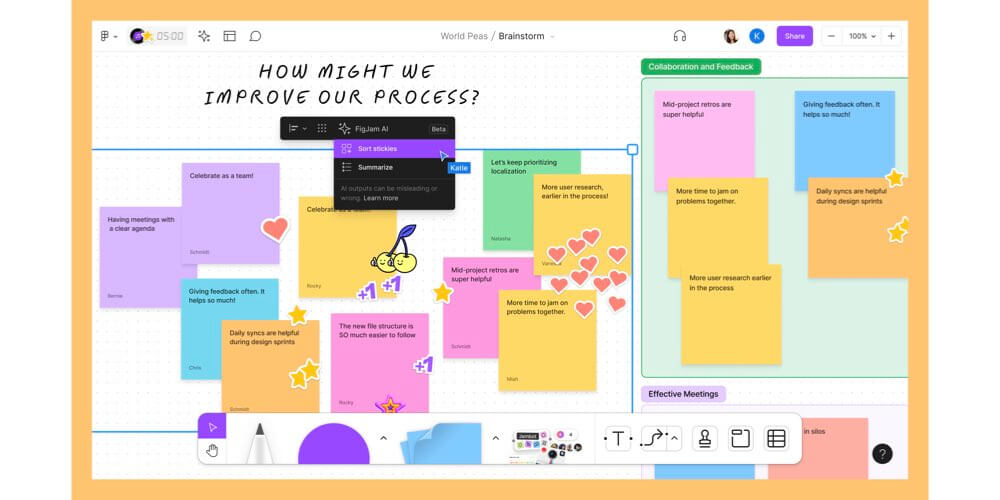
▼ホワイトボードのように活用できるFigJam
このようにFigmaは、UIデザインからプロトタイピング、コラボレーション、プレゼンテーションまで、デザインワークフロー全体をカバーするツールです。
また共同編集機能やブラウザベースの操作性を活かし、デザイナーだけでなく、開発者、プロダクトマネージャー、マーケターなど、様々な職種の人々が活用できるツールとなっています。
現役UIデザイナーが語る「Figmaのここが良い!」
ここからは、株式会社ゆめみにてFigmaを日々活用する現役UIデザイナーの方3名に、具体的な活用法やオススメの使い方などをお聞きしていきます。
▼今回お話いただく、ゆめみ社の皆さま(※五十音順)
佐藤 節夏(さとう ともか)さん
竹田 学(たけだ がく)さん
奈良輪 夢美(ならわ ゆめみ)さん
※聞き手:SELECK編集長 舟迫 鈴

ーー今日はよろしくお願いします。早速ですが、皆さんの自己紹介と、今どんなお仕事をされているかを簡単に教えてください。
佐藤 私はWeb制作に長年関わってきたのですが、ゆめみに入った当時はまだガラケーの時代でした。その後、スマホが主流になってきてからは、アプリ開発をやりつつ、WebサービスのUIデザインも平行して取り組んできましたね。今はアプリとWebを半々ぐらいで担当しています。
竹田 前職はWebマーケティング会社で、広告に関わるコミュニケーションの制作をしていました。ゆめみに入社してからは、UIデザインを中心に仕事をすることが多くなり、ずっとFigmaを使っています。最近は、Figmaを使ったデザインシステムの構築を支援する仕事が多いですね。
奈良輪 学生時代から美術やアートを学んできましたが、キャリアはフロントエンドエンジニアからスタートしました。その後、Webデザイナーになり、ユーザーインターフェースという概念に出会ってUIデザイナーになりました。その後、デザインコンサルティングファームを経て、2023年1月にゆめみに入社しています。
ーー皆さんそれぞれUIデザイナーとして長いご経験をお持ちなんですね。皆さんのFigmaとの関わり方や、魅力的だと感じるポイントをお聞きできますでしょうか?
奈良輪 私は「Sketch(スケッチ)」をずっと使っていて、ネイティブアプリとしてすごく洗練されていて好きだったんですね。ですがコロナ禍に入り、お客様とのコミュニケーションや開発チームとのコラボレーションがオンライン中心になってきたんです。
そこで、Figmaの強みであるオンラインでの共同作業機能が活きてくるようになり、活用の機会が増えてきました。
▼共同作業機能が強力なFigma
佐藤 私も、実は「Sketchが好きだった派」です。ただ、オンラインでの同時作業の機能については、Figmaの方が実装が早かったんですよね。
また、以前はデザインツールから別ツールにデザインをアップしてエンジニアさんに見てもらう工程がありましたが、Figmaによってそれが必要なくなりました。エンジニアさんもFigmaに入って、一緒に見ながら作業ができることはとても大きいですね。
竹田 そうですね。他のツールでも共同作業はできますが、「同時に同じものを見て、編集できる」ところは、Figmaの一番ベースにある機能として優れているなと思います。
また個人的には、Figmaは製品自体がずっと更新されているので、今は部分的に不満があっても、それがいつか改善されていくという期待が持てます。進化が著しいツールだと感じます。
ーー「共同作業」という点でとくにFigmaは優れているのですね。UIデザイナーとしては、具体的に便利な機能やポイントはありますか?
佐藤 以前は、どこかに置いてあるデザインファイルを各自が編集して保存し、また誰かが触る…といった過程で、微妙に異なる色が増えていくなどの問題がよく起こっていました。ですがFigmaでは、登録された色のみを使用するように設定できるので、そういった問題は解消されています。
また、スクロール領域や、小さいダイアログのようなものをデザインした時に、その動きまでをパッと作って共有できるのが良いです。実際に動き方を見てもらうことで、「ちょっと狭いですね」「じゃあこの領域を広げましょうか」といったやりとりがすぐにできて楽だなと思います。
動作が軽快で重くないところもいいですね。昔はアートボードをたくさん並べると画面が固まってしまい、苦労することも多かったので。
▼実際の画面遷移や動きも簡単に設定できる
竹田 Figmaはデジタルデザイン特化の最低限の機能から始まったので、最初は「足りない」と思う部分もありましたが、その分作業スピードは上がりましたよね。
奈良輪 私はカーソルチャット機能が好きでよく使うのですが、同じタイミングで作業しているメンバー同士がその場で短いメッセージをやり取りできるので便利だなと思います。
あとはローカルバリアブル機能をよく使います。色を構造化して管理できるので、「この種類のボタンの青色を赤色に変更したいけれど、青色を使っているリンクはそのままにしたい」といったケースで便利なんです。
竹田 ほかにも、シンプルに、URLだけを共有すれば誰でもすぐにデザインを見られる、という点はクラウドツールだからこその強みだと思っています。特にゆめみのようなクライアントワークの会社の場合には、お客様にデザインのフィードバックをいただいてその場で修正ができるので良いですね。
そういった、ラフなプロトタイピングを見ながら作業するような使い方は、Figmaだからこそできることなのかなと思います。
ーーFigmaはプロトタイピングツールとしても優秀なんですね。
奈良輪 使いやすいと思います。先ほど、佐藤さんが「動作が軽い」と仰っていましたが、プロトタイピングにおいてそこはとても大事だと思っていて。複数のデザイナーで分担しながら、同じキャンバス上でどんどん作っていくような作業がやりやすく、プロトタイピングもしやすいですね。
ーー竹田さんはデザインシステム構築のお仕事が多いとのことでしたが、この点でのFigmaの強みについて教えていただけますか?
竹田 ひと言で言うのであれば、「デザインを連携する」ことだと思います。
例えば、あるデザインパーツを他の画面でも使われる共通のパーツとして紐付けて、同期性を担保できます。また、デザイナー以外の職種との連携も容易で、バリアブル機能を用いれば実装の際に資源となるような要素も作れます。
さらにもう少し発展的なところで言うと、Figmaは実際のコードとの同期も簡単で、「デザインだけで完結しない」思想になっていることがそもそもデザインシステムの思想と合致していると思っています。
奈良輪 Figmaでデザインシステムを構築すると、デザイントークンやコンポーネント単位で一貫性を持たせやすく、またUIデザインがコードと紐づいているので、エンジニアが実装しやすいですよね。
ーーデザイナーだけではなく、エンジニアも含めてチームとしての活用に強みがあるのですね。
奈良輪 そうですね。画面の伸縮やスクロールの動きなど、以前はエンジニアに口頭で説明する必要があったような画面のふるまいも、制約やオートレイアウト、スクロール挙動の機能を使って設定ができます。
私が割と思うのは、Figmaできちんとデザインを作り込んでおけば、デザインの意図通りのものが実装できるはずだ、ということです。
竹田 Figmaの機能のひとつである「Dev Mode」を使うと、開発のための詳細な情報も設定できます。また、開発チケットとデザインの紐付けもできるので、エンジニアとデザイナーのコミュニケーションがよりスムーズになりますね。
▼デザインとコードを紐づける「Dev Mode」
佐藤 私が参加している案件では、Figma上にDev Mode前提の仕様書のようなものを書いていますね。それによってデザイナー側の負担が大きくなりやすいという問題はありますが…。
奈良輪 とはいえ、デザイナーとエンジニアそれぞれの責任領域も明確になりますし、ある意味、これまで両者の間で落としてしまいがちだったボールを拾えるようになった側面もあるかもしれません。
ーー最後に、Figmaの導入について、向いている組織やポイントを教えてください。
奈良輪 ステークホルダーが多いプロジェクトは向いていると思います。例えば、お客様と自分たちだけでなく、マルチベンダーの場合でも、一緒に巻き込んでFigma上でやりとりができるので。
「この議論はここで展開している」といったことを、お客様もベンダー各社もエンジニアもデザイナーも、みんなが見ることができる状態なのが良いですね。
竹田 個人的には、デザイナーがFigma導入を推進するだけではなく、経営者など、より組織の上位層も含めて推進していくのが良いと思います。たくさんの機能があるので、デザイナーだけのツールにせず、全社的なコラボレーションツールとして導入されることで社内でも広がりやすいのではないでしょうか。
ーー皆さま、本日はありがとうございました!
終わりに
いかがでしたでしょうか。
Figmaは、チームでのコラボレーションを促進し、デザインプロセスを効率化するための強力なツールです。今回の内容が、Figmaの導入を検討している方や、より効果的に活用したいと考えている方の参考になれば幸いです。(了)
【読者特典・無料ダウンロード】「秒で変わるAI時代」に勝つ。最新AIツール完全攻略ガイド
近年、AI関連サービスは爆発的なスピードで進化しています。毎日のように新しいツールがリリースされる一方で、SNS上では広告色の強い情報や、過大評価されたコメントも多く見受けられます。
情報量があまりにも多く、さらにノイズも混ざる中で、「自分にとって本当に使えるツール」にたどり着くことは、簡単ではありません。だからこそ、「正しい情報源を選び、効率的にキャッチアップすること」が、これまで以上に重要になっています。
そこで今回は、SELECK編集部が日々実践している「最新AIツール情報の探し方・選び方・使い方」のノウハウに加えて、編集部が推薦する、現場で使えるAIツール22選をすべてまとめてお届けします。