- コラボレーター
- SELECK編集長
- 舟迫鈴
「AI」Webデザイナー現る!LINE感覚で会話するだけでWebページが作れる、Firedropとは

〜複雑なツールバーとはオサラバ!LINE感覚で会話するだけで、あなただけのランディングページを即座に作ってくれるAI(人工知能)Webデザイナー「Firedrop」の実力に迫る〜
先日Googleから、プロの絵を描くAI「AutoDraw」が登場するなど、「ロボットが人間の代わりに仕事をする」という夢のような時代が、だんだんと現実味を帯びてきています。
そんな中、とうとう「Webデザイナー」の仕事をこなしてしまうAIが誕生しました。ロンドン生まれの、「Firedrop」というサービスです。
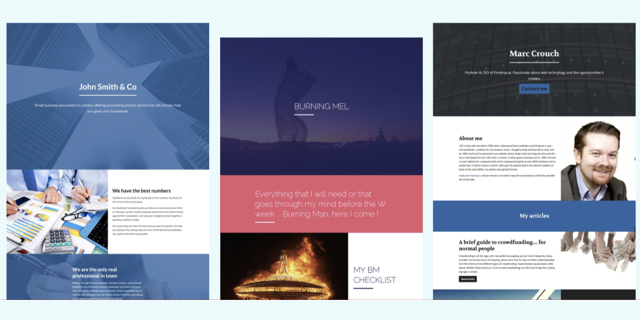
人間の作業は、メッセージに答えるだけ。LINE感覚でAIと会話すると、このような本格的なランディングページを即座に作ってくれるんです!

それではさっそく、Firedropでランディングページを作成していきましょう。
メールアドレスを入力するだけで、AIWebデザイナーに出会える!
登録は一瞬!Firedropの公式ページのトップから、「GET STARTED-FREE」をクリックし、メールアドレスを入力するだけ。

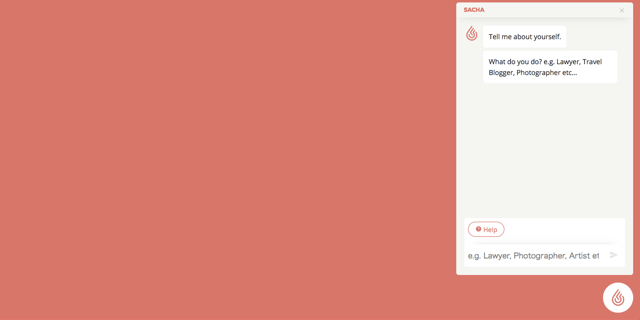
登録が終わると、SACHAという名前のAIが話しかけてきてくれます。

会話に答えて、Webサイトのメインメッセージを設定
今回は、新しく立ち上げるケーキ店のランディングページを作ることにします。(※β版は、2017年6月19日時点では日本語に対応していないため、ここでは英語版ページを作っていきます。)
「What do you do? 」と聞かれているので、自分の職業を答えます。ここでは「Pastry(パティシエ)」と回答してみましょう。

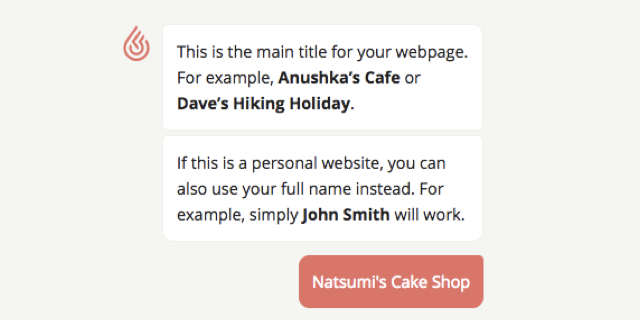
次に「What’s the name of your business or project?」と聞かれます。この回答は、ランディングページのタイトルにあたります。
例えばお店を開く場合には「Anushka’s Cafe」のようなお店の名前を、自分のポートフォリオサイトを立ち上げる場合には「Taro’s Gallery」といった返しをします。
ここではケーキショップの名前「Natsumi’s Cake Shop」と打ちます。

今度は「Thanks, and how would you describe Natsumi’s Cake Shop in one sentence?」という質問が来ました。ここでは、先ほどのプロジェクト(今回の場合はケーキショップ)の説明を1文で入力していきます。
商用フリーの画像で、Webサイトをグッとおしゃれに
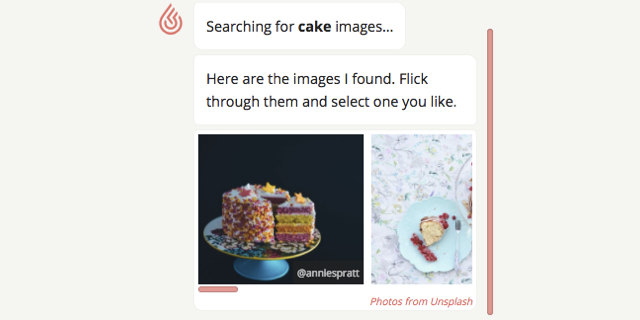
回答が終わると、今度は「Now, let’s see if we can find a suitable picture for you.」と来ました。プロジェクトにマッチしそうな画像を表すキーワードを入力します。もちろんここでは「cake」です。
すると、商用フリーの画像候補が出てきますので、好きなものを選択してください。

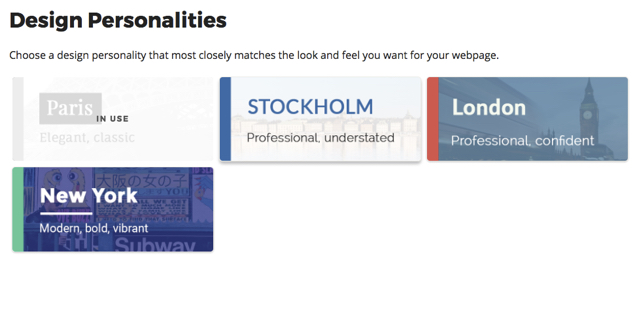
さあ、もう中盤です。SACHAから「Select a design personality from the panel on the left.」というメッセージが届くので、左のパネルから今回のテーマにあったデザインイメージを選びます。ケーキには「Paris」風が似合いそうですね。

ここでいよいよ、Webサイトのイメージが画面の左側に出現します!表参道に出店していそうな、おしゃれなケーキ屋さんのWebサイトが簡単にできました。

ノーコーディングでここまで!?お問い合わせフォームの作成
次は、ランディングページには欠かせない「お問い合わせフォーム」の作成です。
「Would you like me to help you set up a contact section?」と、お問い合わせフォームの作成を促すメッセージが届くので、「Yes」と答えましょう。
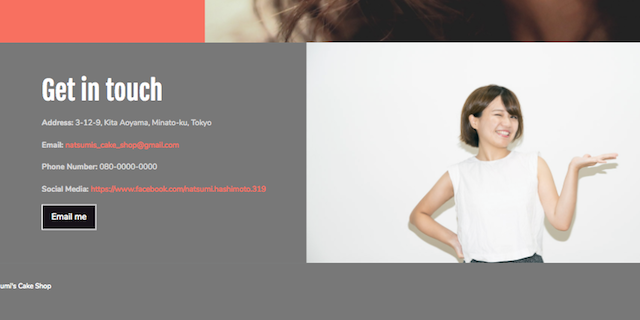
SACHAの質問にあわせて、メールアドレスや住所、電話番号、SNSページ、画像を入力していきます。

すると、Emailボタンがついた、おしゃれなお問い合わせフォームができました。
セクションの追加で、ボリューミーなWebサイトもらくらく作成
ここからは、作りたいWebサイトのボリュームにあわせて、セクションを追加していきます。
「Would you like a quick tutorial?」と聞かれるので、SACHAにチュートリアルをしてもらいながら、ケーキショップのストーリーを伝えるセクションを加えていきます。
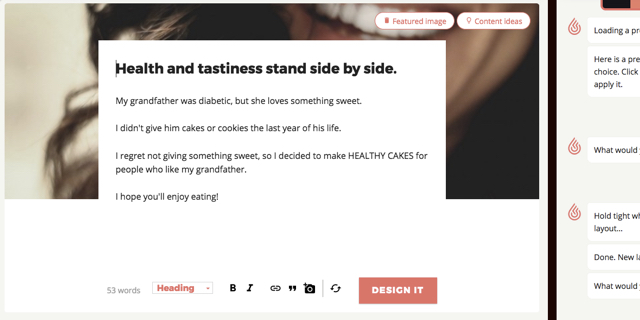
「+Add section」で、セクションの追加を指示します。左側にコンテンツエディタが表れるので、文章や画像を追加してコンテンツを作っていきます。

編集が終わったら右下の「DESIGN IT」をクリックしましょう。
カラーパレットとフォントの変更で、あなた好みの仕上がりに
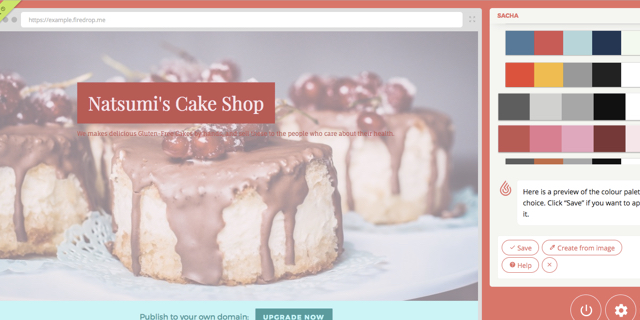
このままチュートリアルに沿って進めると、下側の「Colour Palette」ボタンが選択できるようになるのでクリックします。ここでは、Webサイトのメインカラーを決めることができます。

色々試してみて、気に入ったものが見つかったら、「Save」ボタンを押します。
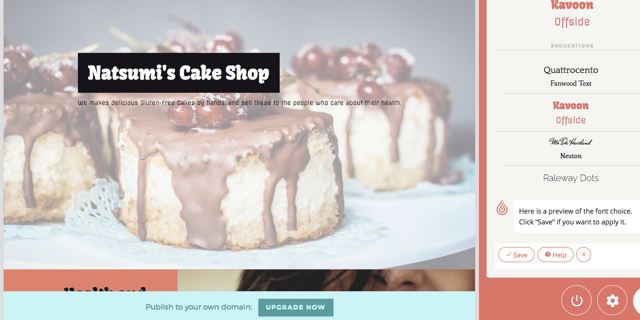
同じ要領でフォントも変更することができるので、イメージにあったものを選択しましょう!

これで、Webサイトの作成は終了です!ここからは、サイトの公開方法を解説していきます。
サイトの公開も簡単。Googleアナリティクスでトラッキングも!
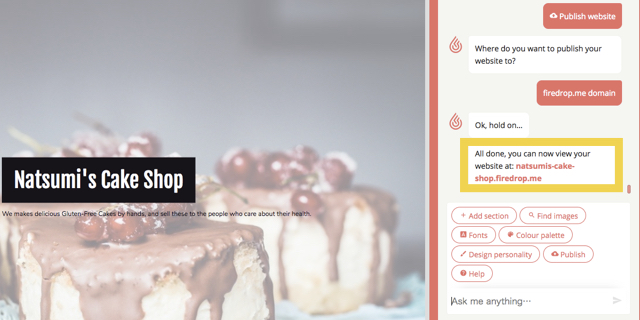
まず右下で、「Publish」をクリックします。

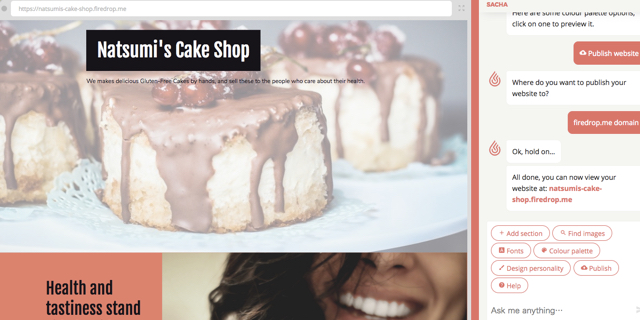
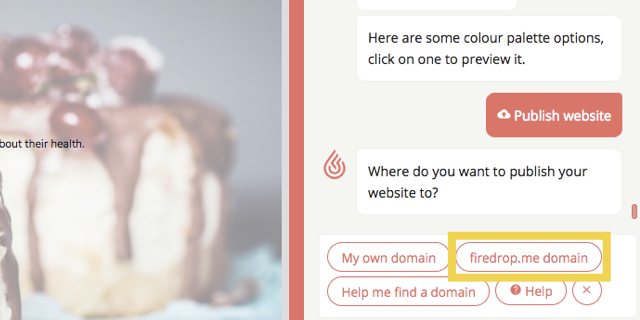
すると、独自ドメインかFiredropドメインかを選択するよう言われるので、今回はFiredropドメインを選択します。

これで、世界中にあなたのWebサイトが公開されました!

黄色で囲った部分が作成したWebサイトのリンクになります。
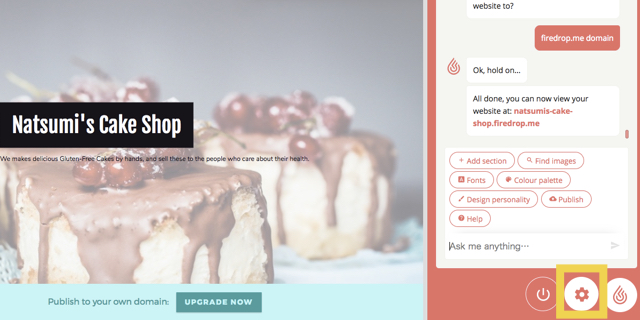
もしリンクを変更したい場合には、右下の「設定アイコン」をクリックします。

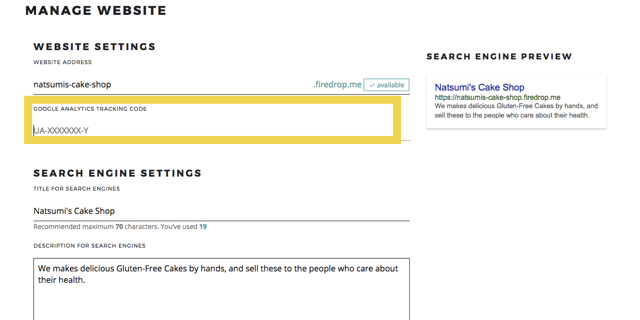
こちらの管理画面では、リンクのほか、検索エンジン上の表示なども確認することができます。

また、Googleアナリティクスによるトラッキングも、黄色い枠線部分で簡単に設定できます。トラッキングコードの詳しい設定方法については、Google公式の解説ページをご覧ください。
設定が終わったら「SAVE」を押して退出しましょう。
スマホからもWebサイトが作れるFiredrop、ぜひお試しあれ
お疲れ様でした!これでWebサイトの完成です。
※今回作成したWebサイトはこちらからご覧いただけます。
このサービスなら、デザインスキルもコーディングスキルも必要ありません。さらにすごいことに、お手持ちのスマホからも手軽に作ることができるんです!
パソコンがないけどWebサイトを作りたい方も、Firedropがあればもう大丈夫。みなさん、AIが描くデザインの未来、ぜひ1度その手で体感してみてください!