- ライター
- SELECK編集長
- 舟迫鈴
【無料プラン登場】Webサイトをノーコード化!「BMS」がサイト更新・評価・改善をまとめて実現【事例3選】

プログラミング一切不要でWebサービスやアプリの開発ができる「ノーコード(NoCode)ツール」の人気が高まっています。
世界有数のリサーチ&アドバイザリ企業であるGartner社のレポートでは、2024年までに、世界で開発されるアプリケーションの65%がローコード(※最小限のプログラミングによる開発)、あるいはノーコードになると予想されています。
実際に、Google社は2020年1月にアプリ構築ツール「AppSheet」を買収し、ノーコード界への参入を宣言しました。またAmazon社もノーコードツール「Amazon Honeycode」を発表するなど、もはやノーコードへの移行は不可避の流れです。
ノーコードツールといっても様々なものがありますが、特に「Webサイト構築」の領域では、デジタル庁のサイト制作に使われたことで話題の「STUDIO」や、「Webflow」「Notion」といった多様なサービスが登場しています。
しかし、サイト構築や運営をノーコードに移行することは、実は簡単ではありません。例えば、下記のような課題が挙げられます。
- 既存のWebサイトを運営し続ける必要があり、ノーコードへの移行自体が難しい
- ノーコードでサイト構築を行ったが、その後の更新や分析、改善には他のツールを使うことになり、効率的な運用ができない
そこで今回は、サイト構築「後」の運用から改善までを一気通貫してノーコードで実現する「BMS(ブロックマネジメントシステム)」を提供する、「KARTE Blocks」を紹介します。
先に言いますが、めっちゃオススメです。無料で全機能を使うことができる(!)ツールですので、ぜひ試してみてはいかがでしょうか。
<目次>
- すべてのビジネスパーソンが「ノーコード」を使いこなす時代に
- ノーコード界の新星「BMS(ブロックマネジメントシステム)」とは?
- タグを一行サイトに追加するだけ。KARTE BlocksでBMSを体験しよう
- 「サイト更新のリードタイムがたった30分に」KARTE Blocks導入事例【3選】
▼▼▼KARTE Blocks無料プランを早速確認したい方は、こちら▼▼▼

Sponsored by 株式会社プレイド
すべてのビジネスパーソンが「ノーコード」を使いこなす時代に
前提として、ノーコードツールとは、コードを書かずにWebサイトやアプリケーションを構築できるツールです。
従来、Webサイトやスマートフォンアプリを開発する際には、エンジニアがプログラミングをする必要がありました。これに対してノーコードツールを使えば、ほぼ「誰でも簡単にWebサイトやアプリを開発できる」のです。
 ノーコードに近い概念に、「ローコード(LowCode)」があります。こちらは、最小限のコーディングで開発を行うものです。多少のスキルは求められるものの、その分、より自由にカスタマイズが可能です。
ノーコードに近い概念に、「ローコード(LowCode)」があります。こちらは、最小限のコーディングで開発を行うものです。多少のスキルは求められるものの、その分、より自由にカスタマイズが可能です。
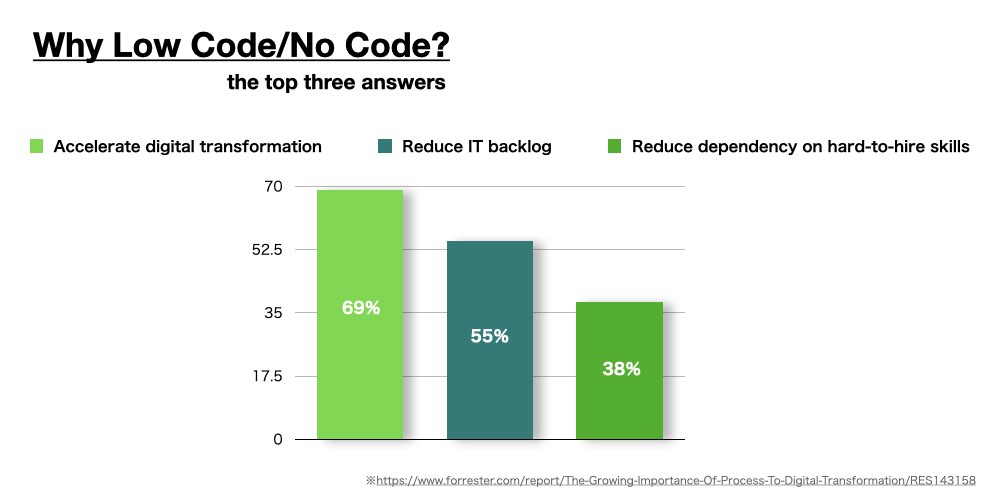
ではなぜ、いまノーコードが注目されているのでしょうか? 「その市場規模は2022年には2兆円を超える」と予測する米調査会社のForrester社の調査によると、ローコード・ノーコードを取り入れる理由のTOP3には下記が挙がっています。
- 第一位(69%)…デジタル・トランスフォーメーションを加速するため
- 第二位(55%)…IT関連業務の量(負担)を減らすため
- 第三位(38%)…採用するのが難しいスキルへの依存を減らすため
 上記のように、DXを推進し、開発者に偏りがちな負担を減らしてビジネスを加速するため、ノーコードへの移行は非常に重要なのです。
上記のように、DXを推進し、開発者に偏りがちな負担を減らしてビジネスを加速するため、ノーコードへの移行は非常に重要なのです。
実際に近年、多種多様なノーコードツールが市場に登場しており、知識がなければ最適なものを選択することも難しい状態になっています。
※ノーコードツールについて詳しく知りたい方は、こちら:【最新ツール17選+事例】「ノーコード」のすべてを徹底解説!Webサイト、EC、データベース、アプリ開発まで
まだ日本語未対応の海外ツールも多いため、英語に不慣れな方は国産ツールからスタートすることがオススメです。また「ノーコードだから」と言って飛びつくのではなく、長期的な活用を見据えてツールを選ぶことも重要です。
さらに、既存のWebサイトをノーコードで構築し直したり、ノーコードツールで開発したサイトの運用や更新、改善までをすべて効率的に行うことは難しく、課題を抱える方も少なくないようです。
そこで今回紹介するのが、ノーコード界の新星「BMS(ブロックマネジメントシステム)」を提供する「KARTE Blocks」です。
ノーコード界の新星「BMS(ブロックマネジメントシステム)」とは?
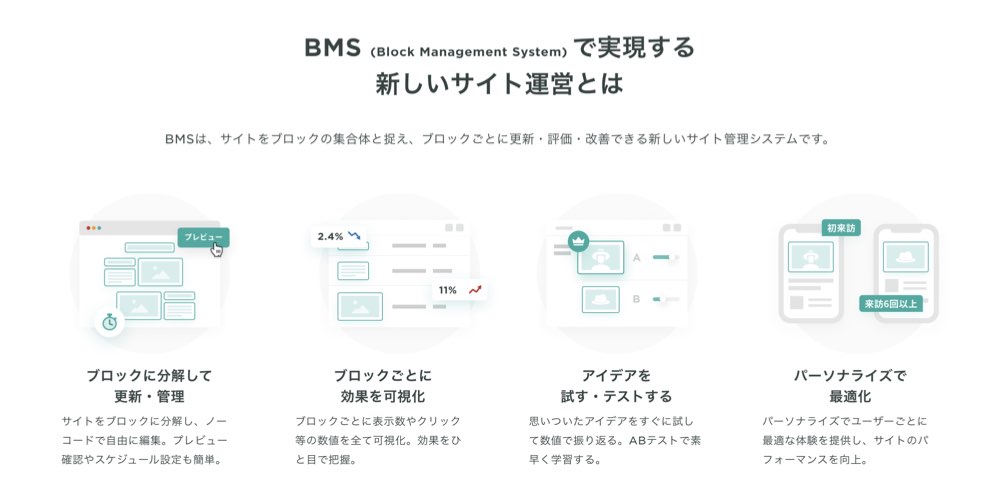
KARTE Blocksは、構築済みのWebサイトを「ブロックの集合体」に置き換えることで、その更新や評価、改善までをすべてノーコードで実現するツールです。
実際にできることを簡単にまとめると、以下の通りになります。
- 既存Webサイトに「タグ一行」を追加するだけで、ノーコード運営を実現
- Webサイトを「ブロック」に分割し、それぞれの更新・管理を効率的に行う
- サイト成長のために必要な分析、ABテスト、パーソナライズを実施する
- 上記すべてをノーコードで実現する
(「ブロックに分割」ってどういうこと? と思われるかもしれませんが、後ほど具体的に説明します!)
従来のWebサイト運営では、下記のように目的に応じて別々のツールを導入し、それぞれを運用していく必要がありました。
- 日常的なサイトの更新・管理:CMSツール
- PVやUU等の数値の分析:アナリティクスツール
- サイト改善のためのABテストやパーソナライズ:専用ツール
 しかし、このようにツールを複数導入すると、それぞれにコスト(料金)がかかるだけではなく、運用にも多くの工数を必要とします。いくらノーコードでサイトを作っても、それでは本末転倒となってしまう可能性も否めません。
しかし、このようにツールを複数導入すると、それぞれにコスト(料金)がかかるだけではなく、運用にも多くの工数を必要とします。いくらノーコードでサイトを作っても、それでは本末転倒となってしまう可能性も否めません。
そこで活用したいのが、サイトを継続的に成長させるための仕組みをワンストップかつノーコードで実現できるKARTE BlocksのBMSなのです。

タグを一行サイトに追加するだけ。KARTE BlocksでBMSを体験しよう
では、実際にKARTE Blocksの使い方を3ステップに分けて説明していきます!
- セットアップは既存のサイトに「タグを一行」追加するだけ
- ブロック化されたサイトの更新・管理をノーコードで実現
- パフォーマンス計測、ABテスト、パーソナライズも。サイト改善のPDCAをワンストップで回す
1. セットアップは既存のサイトに「タグを一行」追加するだけ
今回は、実際に当メディアSELECKにKARTE Blocksを導入してみたいと思います。
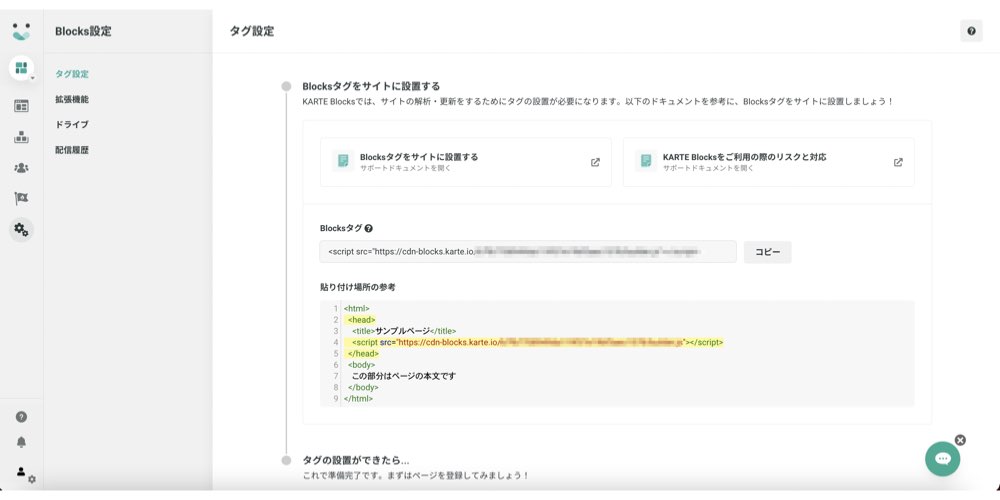
セットアップは非常に簡単!発行された一行のコードを<head> </head>内に埋め込むだけです。

タグを埋め込めたら、サイトをブロックに分割するためのChrome拡張をダウンロードします。

これで初期セットアップは完了です!とっても簡単ですね。
2. ブロック化されたサイトの更新・管理・分析をワンストップで実現
では、早速サイトをブロック化していきます(この作業が、めちゃくちゃ楽しい…)。今回は、こちらの記事ページをブロック化してみます。
▼ブロック化するページはこちら!

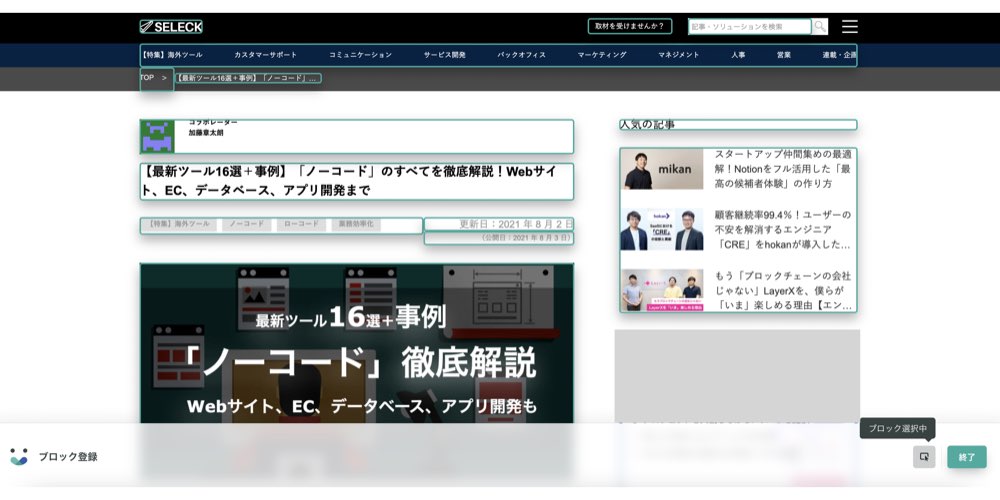
サイトのURLを指定して、先ほどインストールしたChrome拡張を読み込むと、サイト内の要素を自由に選択してどんどんブロック化していくことができます。
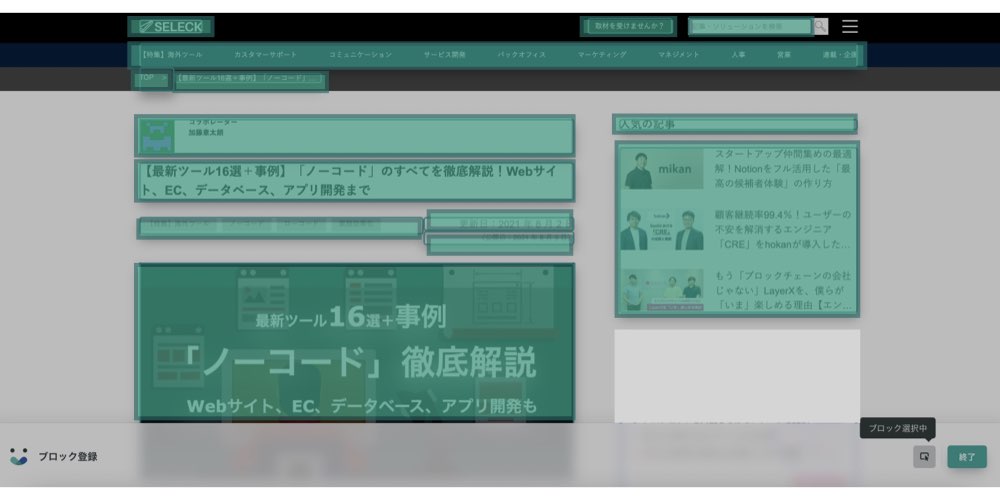
▼こんな感じでブロック化できます!

▼わかりやすくデフォルメすると、こんな感じです。
各ブロックは、KARTE Blocks内の管理画面に登録されます。わかりやすい!
▼ブロックが登録され、一覧で見ることができます(※クリックで拡大)
そして、「ブロックを変更」ボタンから、それぞれのブロックを自由にカスタマイズすることができるのです…!
▼執筆時点では旧エディタも使えましたが、2021年9月リリースの新エディタを使います

今回はサイドバーに表示している「人気の記事」のブロックを更新してみましょう。

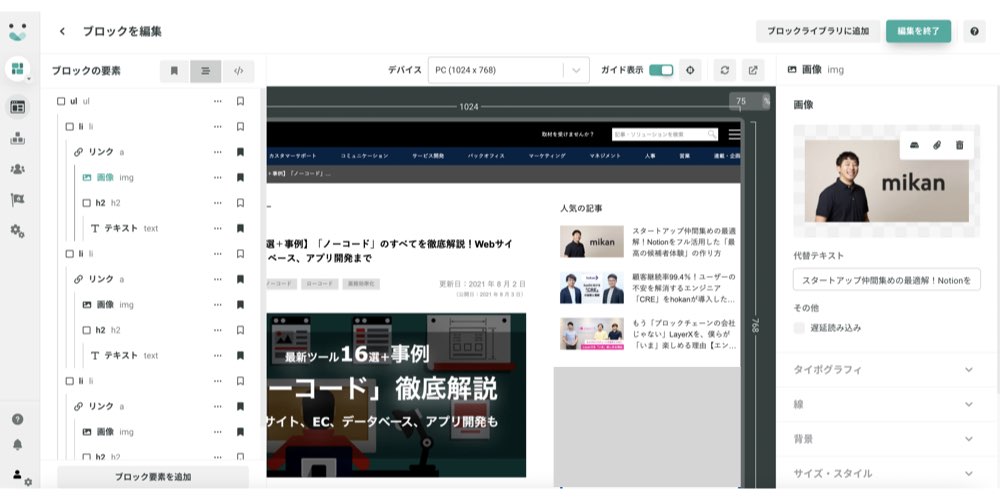
ブロックの変更画面はこんな感じです。要素ごとに分解されているので、画像やテキスト、リンクなど、個別に細かく更新を行うことができます(すごい)。
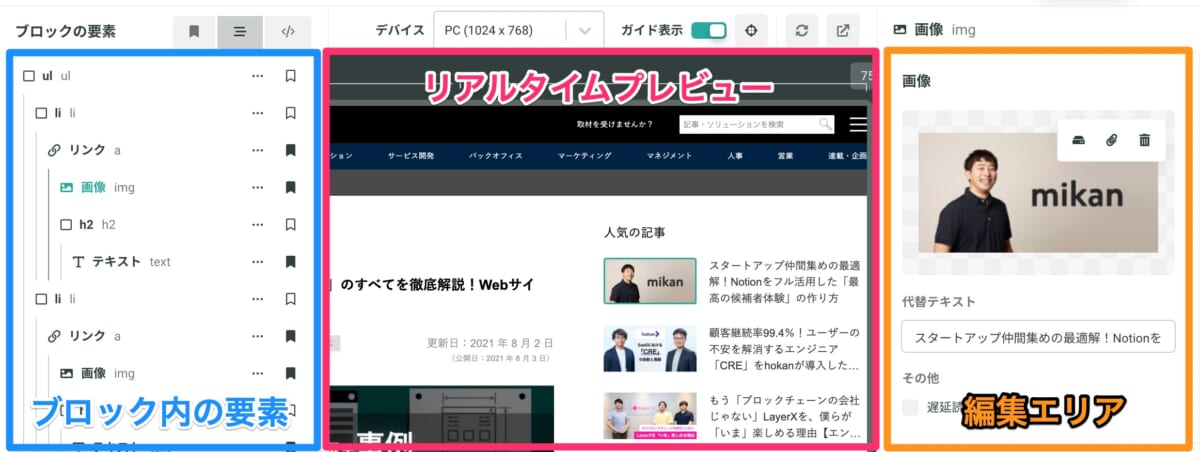
▼左サイドバーに構造化されたブロック構成要素を選んで、自由に編集が可能です

▼少し拡大するとこんな感じです(※クリックでさらに拡大)
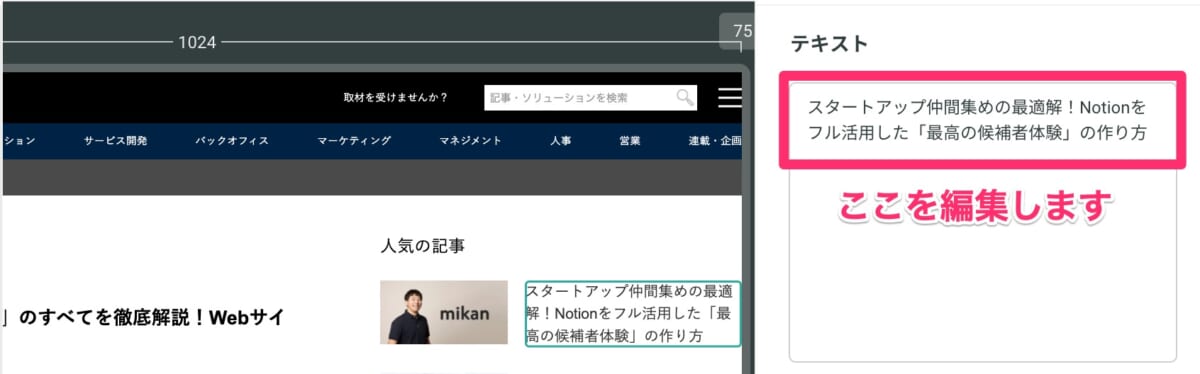
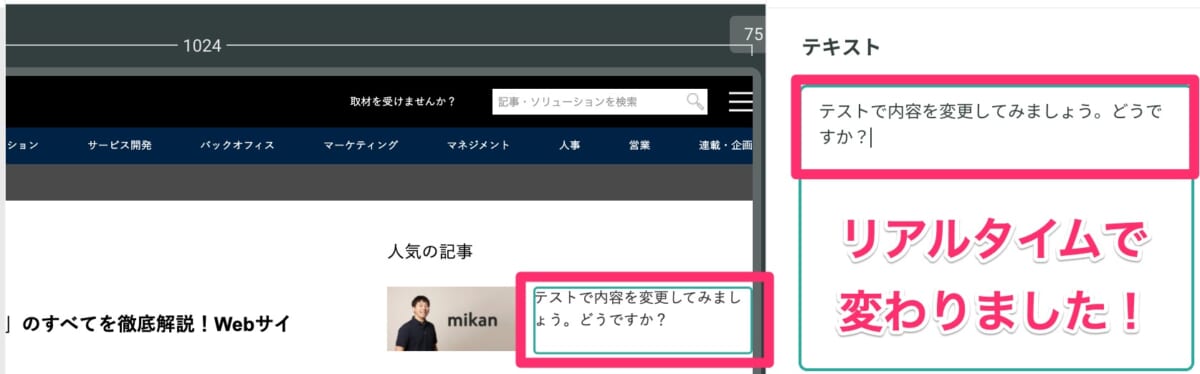
編集エリアで文言を変更してみると、中央のプレビュー画面にもリアルタイムで反映されます!
▼テキストエリアを編集してみましょう

▼その場でリアルタイムに表示が変化しました!

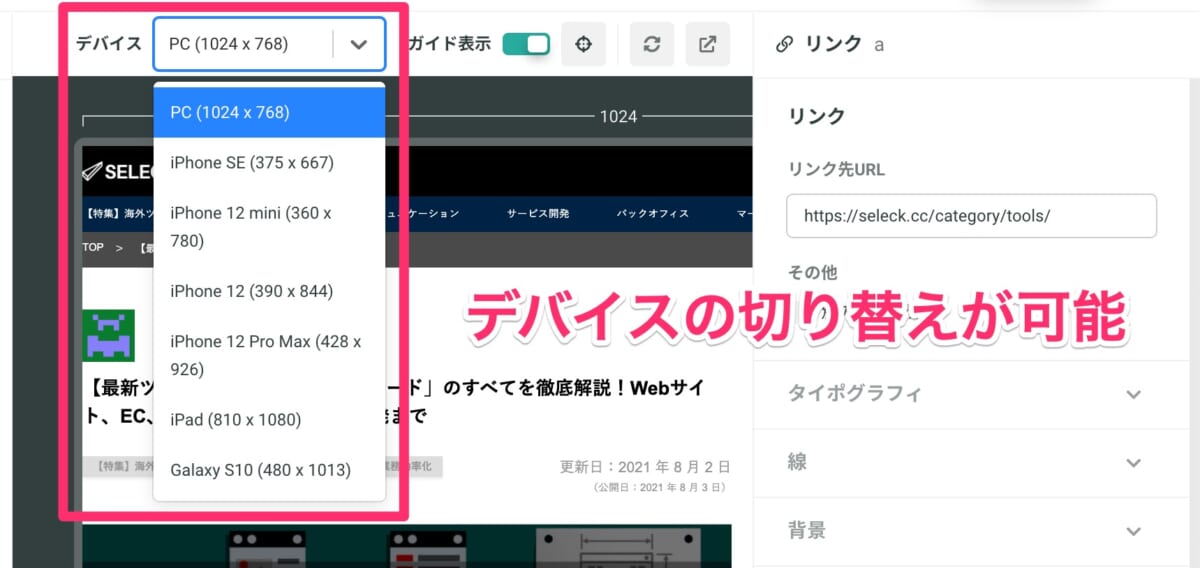
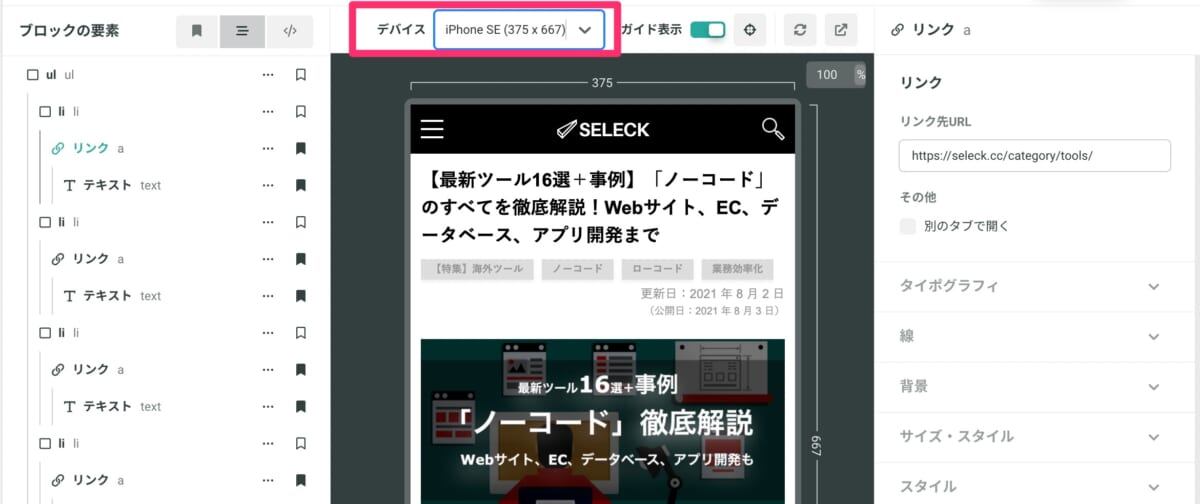
また、プレビューの表示デバイスを簡単に切り替えることができるので、スマホUIの表示イメージなどを確認しながら編集が可能です(これめっちゃ便利…!)
▼PCビューで編集中でしたが、切り替えてみます

▼スマホ(iPhone SE)に切り替わりました!

このように、サイトの文言を編集したり、画像を差し替えたり、バナーやボタンといったクリエイティブを差し替えたり…といったことを誰でも実行できるのです。コーディングなしでここまでできるなんて…!
3. パフォーマンス計測、ABテスト、パーソナライズも。サイト改善のPDCAを回す
さらにKARTE Blocksがすごいのは、サイトを更新できるだけではなく、パフォーマンスの計測を行ったり、ABテストやパーソナライズを簡単に実施できること。
例えば各ブロックごとのUU数やクリック率は、先ほども紹介した一覧ページからいつでも確認することができます。

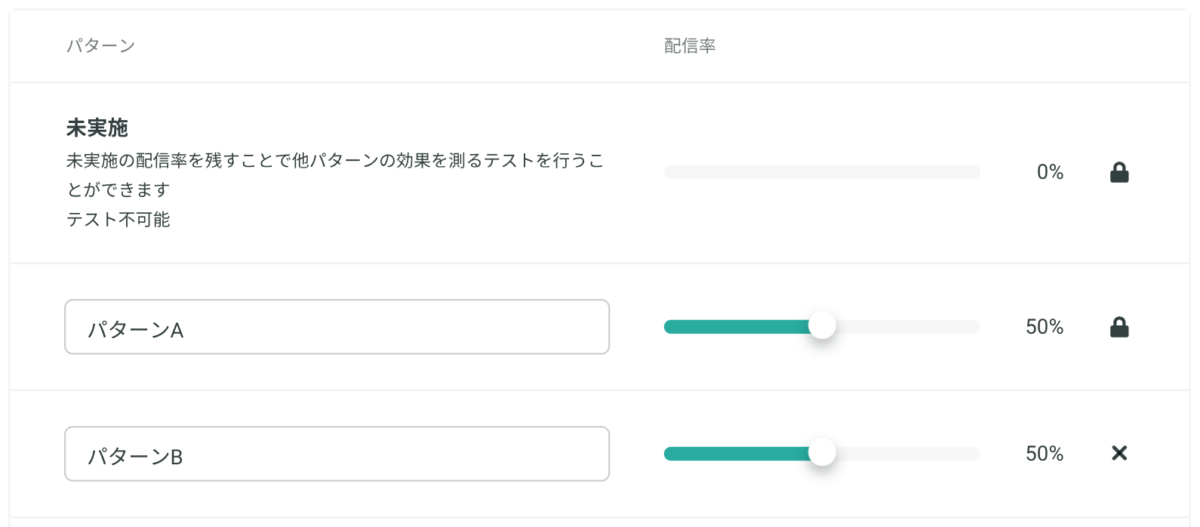
また、予め「配信条件」を設定することで、ブロックごとにABテストを行ったり、訪問者の属性にあわせて異なる要素を出し分けることも可能なのです。
▼ABテストは、配信の割合を自由に設定できます

▼流入経路やデバイス、訪問回数などに応じたセグメントも登録できます

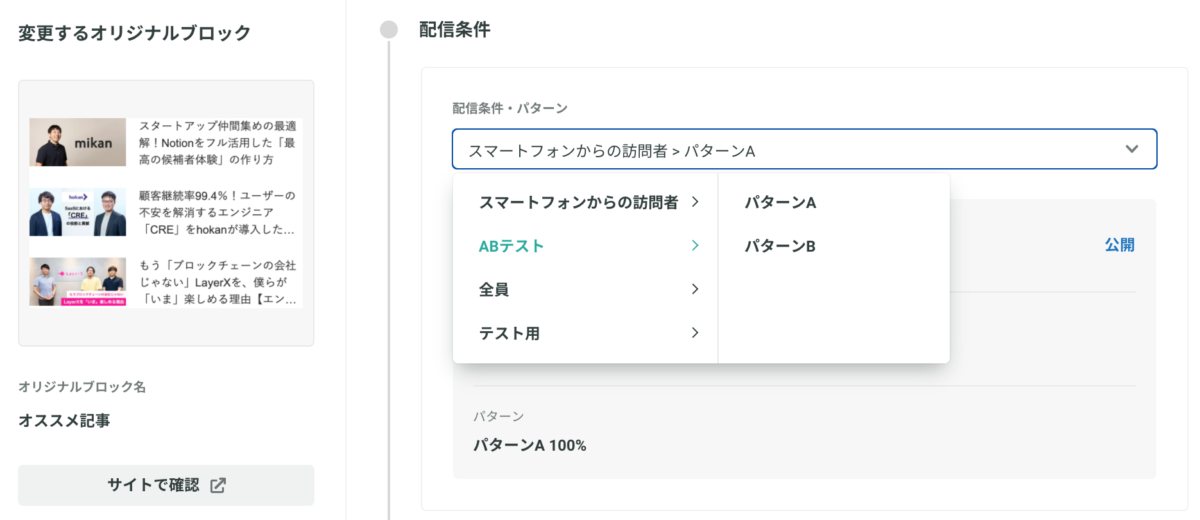
▼設定した配信条件を、ブロックの編集から適用させるだけで実施可能!

このように、完全ノーコードで、サイト改善のための様々な打ち手を実行できるのがすごいところ。本来はもっと詳しく機能を説明したいところなのですが、そうなるといくら書いても足りない…!
実はKARTE Blocksの機能は、なんとすべて無料で利用することができます!(1万PVまでは無料で、全機能を期間の制限なく使うことができるそうです!)
詳しい使い心地を体験したい方は、ぜひ試してみてはいかがでしょうか。
▼▼▼KARTE Blocks無料プランはこちらから▼▼▼

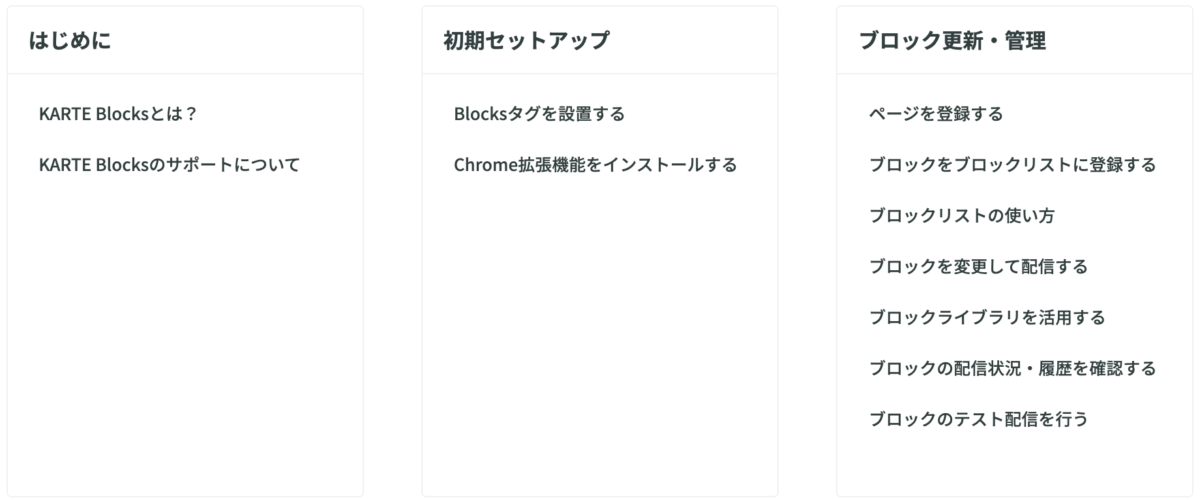
また、実際の導入ステップから具体的な活用については、公式サポートサイトがとても充実しています(ドキュメント量がすごいのでぜひ見てほしい…!)
▼利用のステップや用途ごとに、細かくドキュメントが用意されています
ノーコードツールが初めてという方でも、サイトを参考にすれば簡単に設定・活用ができると思いますので、ぜひご活用くださいませ。
「サイト更新のリードタイムがたった30分に」KARTE Blocks導入事例【3選】
最後に、実際にKARTE Blocksを導入され、大きな成果を挙げた事例【3選】をご紹介します。
- 【サイト更新】更新のリードタイムが数週間→30分に(三井ダイレクト損保)
- 【サイト分析】新規コンテンツのクリック率が予想の10倍近くに(レノボ・ジャパン)
- 【LPO】メインバナーの出し分けを最小工数で実現(ブランディア)
※事例はこちらのサイトから引用・再編集する形式でご紹介しています。
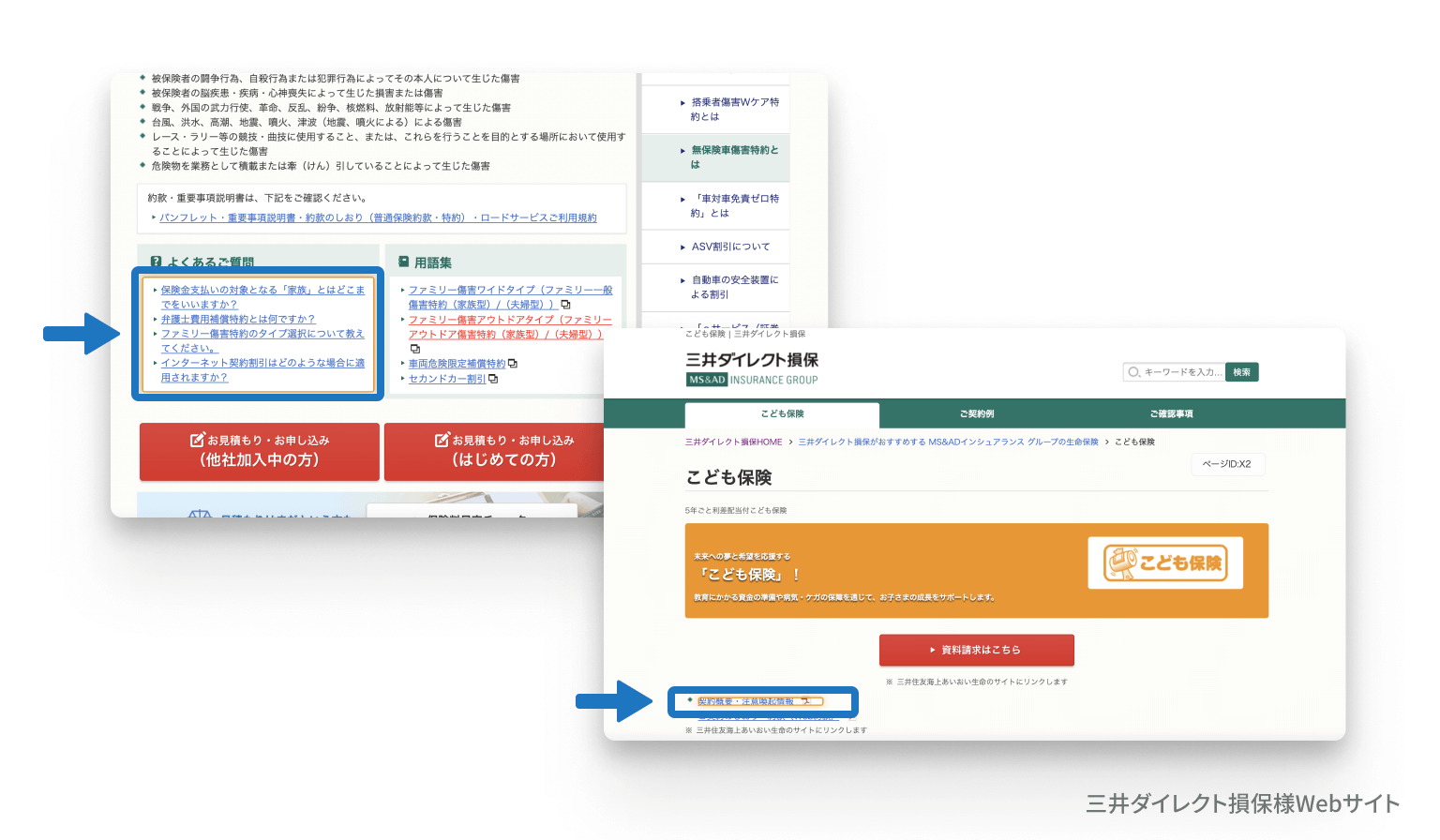
【サイト更新】更新のリードタイムが数週間→30分に(三井ダイレクト損保)
▼KARTE Blocks導入前
・商材の特性上、Webサイトには正確な情報をくまなく掲載する必要があり、ページ内の情報量が多くなっていた
・コールセンターに寄せられるご相談を素早く反映しながら、もっと分かりやすいサイトにできないか模索していた。
・Webサイトを更新する度にHTML修正の外注と社内調整が必要で、修正公開まで数週間〜1ヶ月は最低必要だった。 修正希望箇所も随時変わるため、事前に要件を定めて組み込むCMSの運用は困難だった。
▼KARTE Blocks導入後
・修正必要項目が発生した際には、サイトのソースコード修正までの間、都度サイトの該当箇所をブロックとして登録・更新する運用へ。
・ノーコードですぐに社内で修正対応できるようになった結果、30分程度で修正後のページ公開できるように。 常にお客様に最新・正確な情報を伝えつつ、見やすいサイト作りにも取り組めるようになった。
 ※もっとサイト更新や管理の事例を読みたい方は、こちら
※もっとサイト更新や管理の事例を読みたい方は、こちら
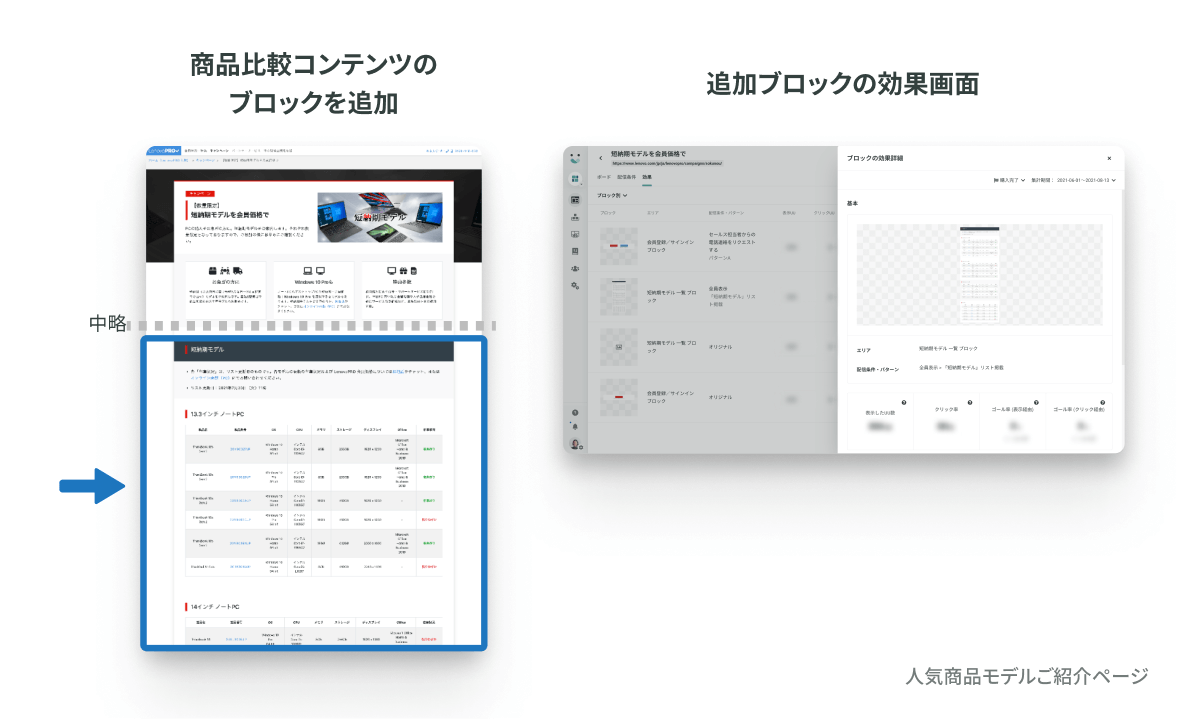
【サイト分析】新規コンテンツのクリック率が予想の10倍近くに(レノボ・ジャパン)
▼KARTE Blocks導入前
・人気PCモデルを簡単に比較できるコンテンツを追加したいと考えていたが、商品の在庫状況に合わせた情報更新が必須であるため実装コスト・運用工数に見合う効果が得られるか、担当者として迷いがあった。
・グローバルで導入されているサイト解析ツールは設定次第で詳細なデータ分析が可能だが、データ計測の準備やツール側の構築にかかる手間から、個々のコンテンツ単位で閲覧数やクリック率などの計測は行っていなかった。
▼KARTE Blocks導入後
・特別な設定なくすぐに表示UU数やクリック率等を確認でき、運用と振り返りのPDCAがスムーズに。
・KARTE Blocksで運用開始した人気商品モデルの詳細比較欄は、クリック率3%程度との事前想定に反し、ページ来訪者の29%(※)もクリックしていることが判明した。 (※ 2021年5-6月実績、レノボ・ジャパン合同会社調べ)
・さらに詳細な分析から売上への直接的な貢献も見られ、改めて取り組みとして有効だと確認できた。 また、得られた発見から、チーム内で次の施策案の議論につながり、同フォーマットで横展開が進められている。

※もっとサイト分析の事例を読みたい方は、こちら
【LPO】メインバナーの出し分けを最小工数で実現(ブランディア)
▼KARTE Blocks導入前
・アフィリエイトサイトやポイントサイト等、多方面でサービスの認知拡大に取り組んでいるため、各チャネルでの訴求内容や流入時のユーザーの動機ごとに別々のLPを用意したいと考えていた。
・LPの制作にはコーディングからテストアップ、本アップロードまでに細かな工数と手間が必要。限られた社内の制作・開発リソースは高度な施策や改修に優先させ、LPの運用はより迅速に対応したいと考えていた。
▼KARTE Blocks導入後
・ベースとなるLPに対し、媒体や流入元の広告訴求メッセージに合わせてメインバナーを出し分け。
・テストアップや変更箇所のコードの統合作業等を省略、LP制作工程数を圧縮できた。
・各出し分けごとに結果数値まで確認ができるため、作って終わりにせず、PDCAを強く意識して継続的に改善に取り組めるようになった。

※もっとLPOの事例を読みたい方は、こちら
いかがでしたしょうか。KARTE Blocksガイドページでは、ご紹介した事例以外にも、ABテストやパーソナライズの事例、各社のインタビュー記事やデモ動画まで、KARTE Blocksの具体的な活用情報が掲載されています。
KARTE BlocksとBMSが気になった方は、詳しい事例もご覧いただくことで、具体的な活用イメージが掴めるかと思います。ぜひ、チェックしてみてくださいね。(了)