- コラボレーター
- 加藤章太朗
【最新ツール17選+事例】「ノーコード」のすべてを徹底解説!Webサイト、EC、データベース、アプリ開発まで

※2021年9月14日更新
Webサイトやスマートフォンアプリを、プログラミングなしで開発できるノーコード(No Code)ツールを利用する人や企業が急増しています。
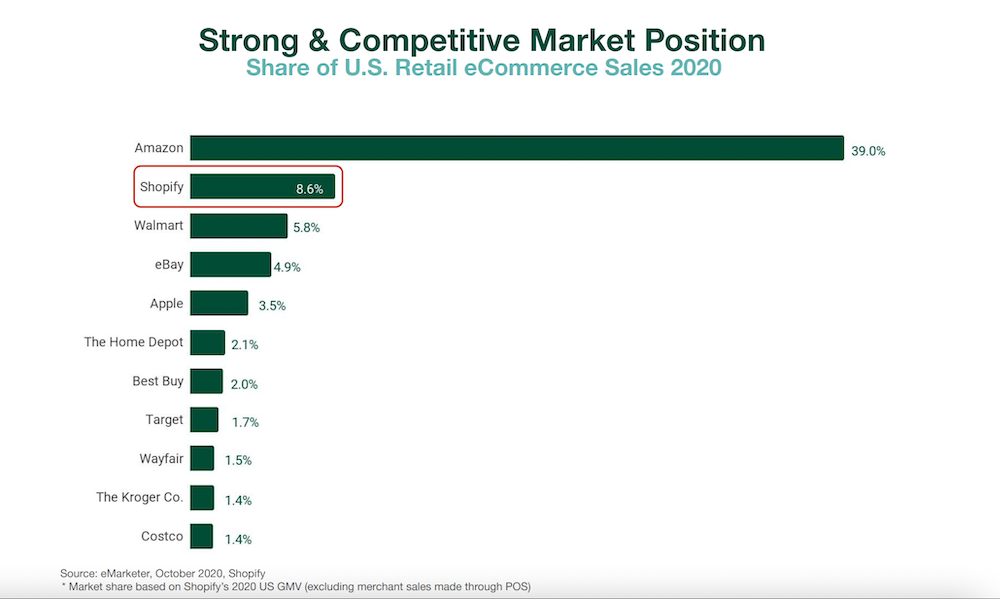
例えば現在、アメリカのECシェアは1位はAmazonですが、2位はノーコードツールShopifyです。つまり、米国内で使われているECサイトの多くは、ノーコードツールで構築されているとも言えます。
Shopifyの時価総額は17兆円を超え(2021年7月時点)、その巨大な規模にも関わらず、年間流通総額も99%増加(2020年Q4決算より)しています。
※出典:Shopify Investor Deck Q4-2020
また、米調査会社のガートナーは、「2024年までに世界で開発されるアプリケーションの65%がノーコードあるいはノーコードに近いローコードで開発される」と予想しています。
※出典:Low-Code Development Technologies Evaluation Guide
これは、アメリカに限ったトレンドではありません。日本でも、ノーコード・ローコード開発は、DX(デジタル・トランスフォーメーション)の文脈からも重要なソリューションとなることが期待されています。
そこで今回は、世界で急成長しているノーコード開発(ローコード含む)について徹底的に解説していければと思います。
<目次>
- 【ノーコード開発とは?】基本的な定義や考え方を理解しよう
- 【ローコード開発とは?】ノーコードとの違いや、代表的なツール【4選】を紹介
- 【ノーコード開発のメリット・デメリット】ノーコードは「便利なだけ」じゃない
- 【ノーコードツール16選+活用事例】EC、Webサイト、スマホアプリ、データベース開発まで
▶SELECKオススメ!既存Webサイトも即時ノーコード化できる無料国産ツールの記事はこちら!
【ノーコード開発とは?】基本的な定義や考え方を理解しよう
ノーコード開発とは、コードを書かずにWebサイトやアプリケーションを構築する開発スタイルです。
従来、Webサイトやスマホアプリを開発するとなれば、エンジニアがコードを書いて構築する必要がありました。これに対してノーコードツールを使えば、ほぼ「誰でも簡単にWebサービスやアプリを開発ができる」と言えます。
非エンジニアでもGUI(Webサイトやアプリのボタン等のパーツ)を配置しながら、コーディングなしで簡単にWebサイトやアプリケーションを構築できるのです。例えば、以下のページはWebflowというノーコードツールを利用して、プログラミングは一切なしで構築されています。
▼ブログ機能まで備えたWebサイトを構築しています(クリックで再生)
上記のサイトにはWebflowで作成したブログ機能も備わっています。従来、Webサイトにブログ機能を実装するためには、Wordpressを使ってHTML、CSS、PHP等で実装することが一般的でした。しかし、ノーコードツールを使えばコーディングなしで自由度の高いブログ機能を実装することが可能なのです。
上記はWebサイト構築の事例でしたが、ノーコードツールと一口にいっても、その活用用途は様々です。
本記事の後半で詳しく紹介しますが、ECサイトの開発、スマートフォンアプリの開発、データベース構築、音声アプリケーションの開発まで、多様な目的のためにノーコードツールを活用することができます。
【ローコード開発とは?】ノーコードとの違いと、代表ツール【4選】
ノーコード開発に近い概念として「ローコード(Low Code)開発」があります。
ローコード開発は最小限のコーディングでWebサイトやアプリケーションを開発するものです。多少のコーディングスキルが必要ですが、その分Webサイトやアプリケーションをより自由にカスタマイズできます。
ローコードツールの代表例には、下記のようなものがあります。
- Salesforce:言わずと知れたクラウドベースのCRM/顧客管理システム、SFA/営業支援システムです。
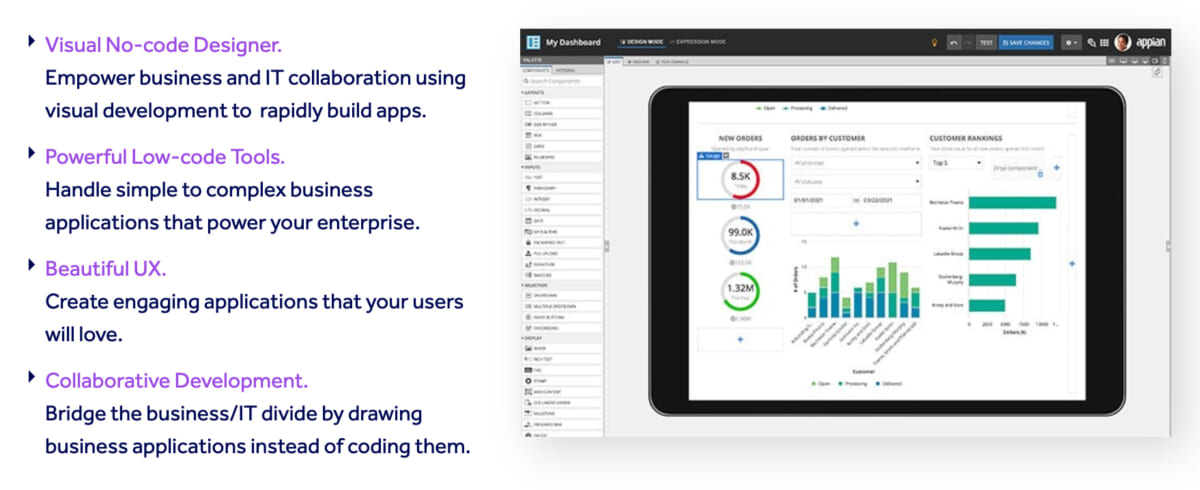
- Appian:ワークフロー構築などのビジネスプロセスの自動化を提供しています。
- Nintex:ワークプロセスやワークフロー等の自動化を提供するデジタルビジネスプラットフォームです。
- Zoho Creator:Web/モバイルアプリ向けのローコードのアプリケーション開発プラットフォームです。
▼Appianのサイトにはしっかりと「Low-code」の文字が なお、ノーコードとローコードは完全に別々に使われるものというわけではなく、共存することも多くあります。また、両者のどちらにも区分できるツールもあります。
なお、ノーコードとローコードは完全に別々に使われるものというわけではなく、共存することも多くあります。また、両者のどちらにも区分できるツールもあります。
例えば、ShopifyやWebflowなどの代表的なノーコードツールは、基本的にコーディングなしで開発できるのですが、多少のコーディングをすることで、より細かくカスタマイズできるのです。
【ノーコード開発のメリデメ】ノーコードは「便利なだけ」じゃない
ノーコード開発のメリットは、ただ「コードを書かなくて良いので簡単」というだけではありません。
【ノーコード開発のメリット】
①開発工数・コストの削減
当然ですが、ノーコード開発によって、開発工数やコストを削減できます。通常であれば構築するのに数か月かかるWebサイトやアプリを、数日~数週間で完成できる…といったこともザラです。
また、一度サイトやアプリを構築した後の、細かい修正や改善も簡単に行うことができます。ですので、例えば競合他社と比べて圧倒的なスピードでサイトを改善できるなど、ビジネス上の優位性につながることもあります。
②新規サービスの検証リスクの低減
ノーコード開発によって、新規サービスの検証リスクを低減できます。新規サービスは、10本リリースして1本当たれば良いとも言われます。自分たちは「行ける」と思っていても、市場に出してみるとユーザーに受け入れられなかったり、全く別のニーズに気づくことも多々あります。
つまり、新しいサービスを開発する際は、なるべく低コストでスピーディに検証することが重要であり、ノーコード開発を活用するメリットが大きいのです。
③セキュリティリスクの低減
意外に思われるかもしれませんが、実はノーコード開発は、セキュリティリスクの低減にもつながります。
スタートアップ、中小企業、個人がWebサービスやアプリケーションを開発する際、最も頭を悩ませる問題のひとつがセキュリティ対策です。
例えば、会員登録の機能等で個人情報を取得する場合は、高いセキュリティレベルを担保できる実装を検討しなければなりません。そうなると、エンジニアのスキルレベルも求められ、コストもかかります。
しかしノーコードツールを使えば、ツール側で用意されたサーバーを利用するケースがほとんどなので、自社でセキュリティ対策を実装する必要がありません。
特に、ShopifyやWebflowなどの大規模ツールは、セキュリティ対策に多額の投資をしてます。もちろん、セキュリティレベルは利用するノーコードツールにもよりますし、セキュリティ事故を100%防げるとは言い切れませんが、自前で対策するよりも万全の対策が施せるケースも多いのです。
④非エンジニアを開発戦力化できる
ノーコード開発によって、非エンジニアを開発戦力化できます。非エンジニアでも簡単なサービス開発や回収ができるようになるため、非エンジニアを開発リソースとしてカウントできるようになります。また、それによりエンジニアは自社のビジネスにとって真に重要な開発に集中することが可能となります。

【ノーコード開発のデメリット】
一方で、ノーコード開発にはデメリットもあります。
①ノーコードツールの学習コスト
ノーコードツールを使いこなすためには、各ツールの仕様や機能を理解する必要があります。特にShopifyやWebflowといった機能が多いツールほど、学習コストがかかると言えるでしょう。
とは言え、最近ではほとんど学習コストがかからず直感的に使えるツールもたくさん登場していますので、自分たちが実現したいことと機能のバランスでツールを選ぶのが良いと思います。
②ノーコードツールへの依存
ノーコードツールを使うと、多少の「ツール依存」が発生する場合があります。例えば、利用しているノーコードツールのパフォーマンスが悪化し、サービスを移行したいと考えた時に、移行機能がなければ最悪サービスを作り直す必要が出てきます。
こうした事態を避けるためには、活用事例が多くあり安定的な稼働が見込めそうなツールを選ぶこと、また移行が容易なツールを選ぶことが必要になります。
例えばWebflowを見ると、udeslyといったWebflowをWordpressのテーマに転換するツールが開発されていますので、依存リスクは比較的低いと言えるでしょう。
【ノーコードツール17選+活用事例】EC、Webサイト、スマホアプリから音声アプリ開発まで
ここからは各領域ごとに、使いやすいノーコードツールを事例と共にピックアップして紹介します。
①ECサイト開発:Shopify (他4選)
本記事でも何度も登場していますが、Shopifyはノーコード界の重鎮であり、ECサイトをノーコードで開発できるツールです。
Shopifyはとにかく機能が豊富で、ECサイトをつくるならこれを選ばない理由はないくらいのツールです。特に決済周りは様々な決済手段をコーディングなしで利用することができるので、開発費用や工数を大幅に削減できます。
Shopifyで構築されたサイトの事例としては、オリオンビールのECサイトが挙げられます。ECに必須のカート機能はもちろんのこと、会員登録、お気に入り、サブスクリプション型の定期宅配サービスまでが実装されています。
Shopifyの価格はベーシックプランで月額$29〜(※2021年8月時点)、一部の機能だけを使える月額$9のライトプランもあります(※詳しくはこちら)。
このようにほぼ最強ツールのShopifyなのですが、もう少しコストを抑えて試してみたい方には下記のようなものもおすすめです。
- Dorik:なんと月額$5で決済機能まで実装できます。最初に低価格でノーコードEC運営を試してみたい方にはおすすめです。
-
Square Online:モバイル決済サービスのSquareが展開するネットショップ構築サービスです。基本使用料をかけずに、決済手数料3.6%〜のみで運用をスタートできます。
また、ShopifyやSquare Onlineは日本語対応をしていますが、日本の国産サービスを使いたいという方には下記のようなものもあります。
- BASE:「ネットでお店を開くなら」でおなじみ。国内150万ショップ(※2021年8月時点)に導入されています。
- STORES:BASEと並ぶ人気のサービス。販売手数料がかからないため、運営費を安く抑えることも可能です。

②Webサイト開発:Webflow (他3選)
こちらも何度も登場したWebflow。2013年にリリースされたノーコードでWebサイトを開発できるツールで、以下のようにすでに大人気となっています。
・41万以上のWebサイトが、Webflowで作られている
・世界190カ国以上で使われている
・Webflowで作られたサイトへのビジターは合計で200億以上
・時価総額は2,200憶円以上
Webflowについて詳しく知りたい場合は、下記の記事をぜひご参照ください。
サイト制作も自由自在。世界40万サイトで使われる最強ノーコードツール「Webflow」徹底解説!
EC機能については現時点でShopifyの方が充実していますが、EC機能を必要としないWebサイトを構築する際はWebflowがお勧めです。特にCMS機能が優れており、ブログ、メディア機能などを実装する場合は、Webflowはかなり優秀なツールです。
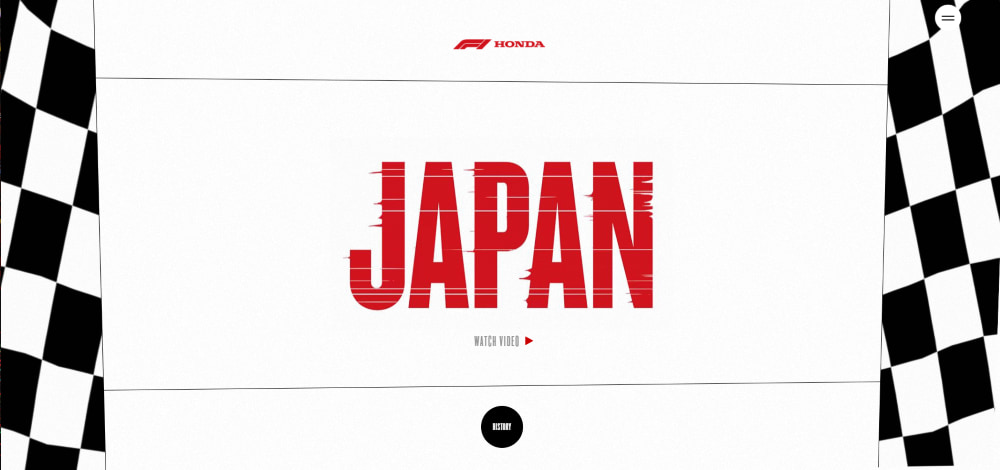
Webflowで構築されたサイトとしてHONDAのキャンペーンサイトが挙げられます。同社のFIの歴史をまとめた公式サイトで、アニメーションがとてもリッチなのでぜひご覧ください。
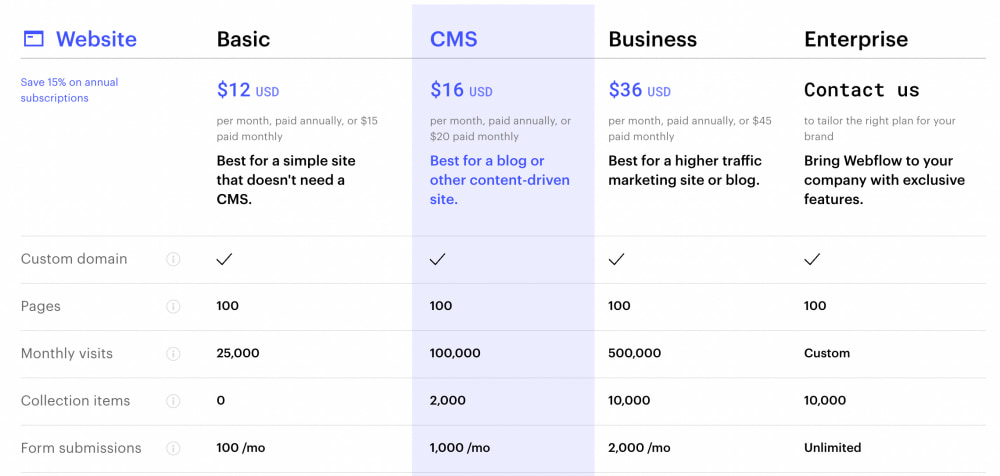
Webflowの価格は、2021年8月時点で以下の通りになっています。(※詳しくはこちら)

多機能なので十分リーズナブルですが、もっと気軽に・低価格でサイトを構築したい方であれば、以下のようなツールもおすすめです。
- Typedream:月額$12(年払い)でページ数無制限、独自ドメイン等と始めやすい価格設定で、Webflowと比較して学習コストも低い。
- Studio:国産ツールなので、英語が苦手な方におすすめ。無料プランでもかなり使えるので、ノーコード入門として良い。
- Potion:後ほど登場する「Notion」をデータベースとして使って、デザイン性の高いWebサイトを構築できるツール(※Notionだけではデザイン性の高いページを作るのは少し難しい)
サイト構築領域のノーコードツールは、新しいものが日々登場していると言っても過言ではありません。機能や価格、強みでツール同士を比較した上で、ニーズに合ったものを選定するのが良いでしょう。
また、既存サイトを運用し続ける必要があり、ノーコードツールに移行するのが難しい…という方は、タグを一行追加するだけでサイトをノーコード化できる「KARTE Blocks」がオススメです!
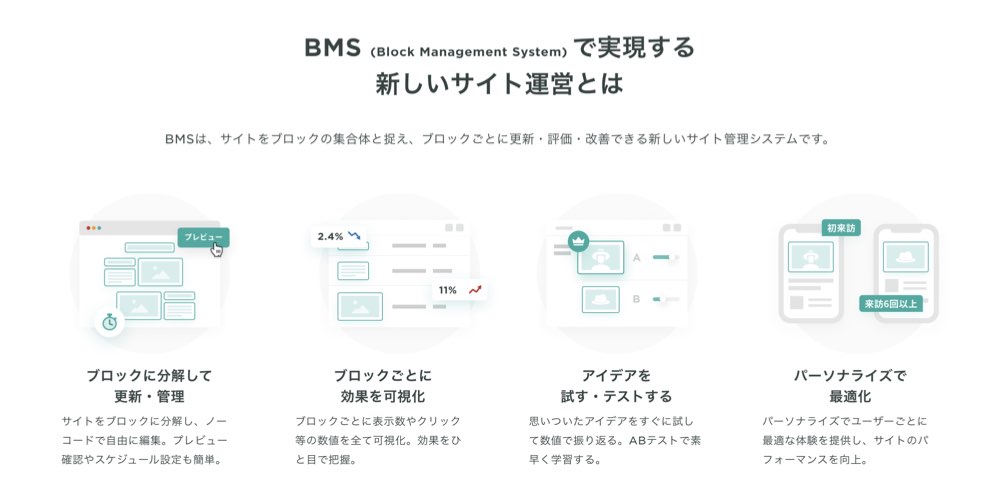
KARTE Blocksで実現できることを簡単に説明すると、下記の通りです。
・既存Webサイトに「タグ一行」の追加だけで、ノーコード運営を実現
・Webサイトを「ブロック」に分割し、更新・管理を効率的に行う
・サイト成長のために必要な分析、ABテスト、パーソナライズを実施
・上記すべてをノーコードで実現する
詳しい使い方や事例はこちらの記事で紹介していますので、ぜひご覧くださいませ。

③スマートフォン・ネイティブアプリ開発:Adalo(他2選)
Adaloは、iPhoneやAndroid向けのネイティブアプリをノーコードで開発できるツールです。GUIを配置してネイティブアプリを構築できます。
Stripeと連携できる課金機能等もあり、サービス検証やシンプルなネイティブアプリは十分構築できる機能が揃っています。
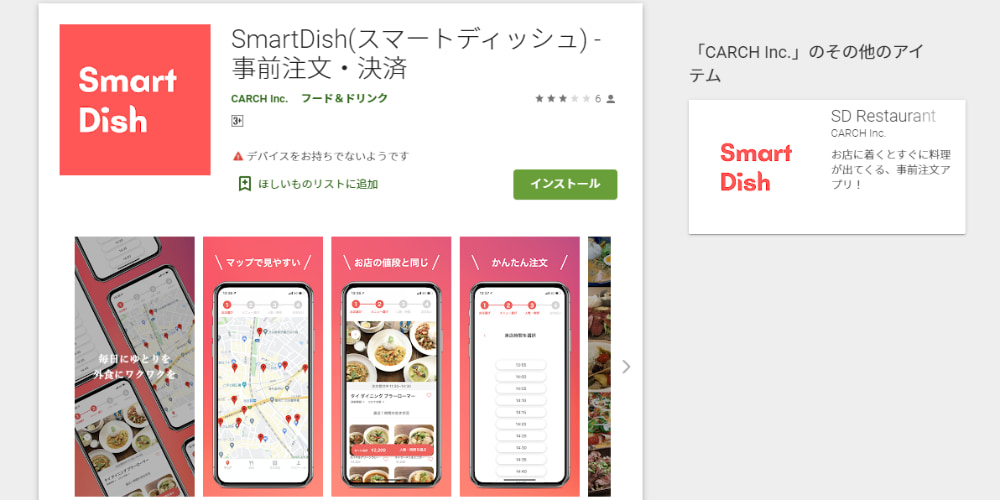
 Adaloで構築されたアプリの事例としては、フードデリバリーの「SmartDish」が挙げられます。地図機能や決済機能などもついており、傍目からはノーコード開発されているとは思えません。
Adaloで構築されたアプリの事例としては、フードデリバリーの「SmartDish」が挙げられます。地図機能や決済機能などもついており、傍目からはノーコード開発されているとは思えません。
Webアプリの開発ができるノーコードツールは数多くありますが、スマートフォン向けのモバイルアプリとなると実はそう多くはありません。他には、下記のようなサービスが有名です。
- Appgyver:2010年にフィンランド創設されたノーコード・アプリ開発のパイオニア的企業です。2021年にSAPに買収され、今後ますますの成長が見込まれます。
- Glide:Googleスプレッドシートをデータベースとしてアプリ開発ができるツールです。
- ヤプリ:国産サービスなので英語の苦手な方におすすめ。幅広いデザインのiOSとAndroidのネイティブアプリをスピード開発できます。
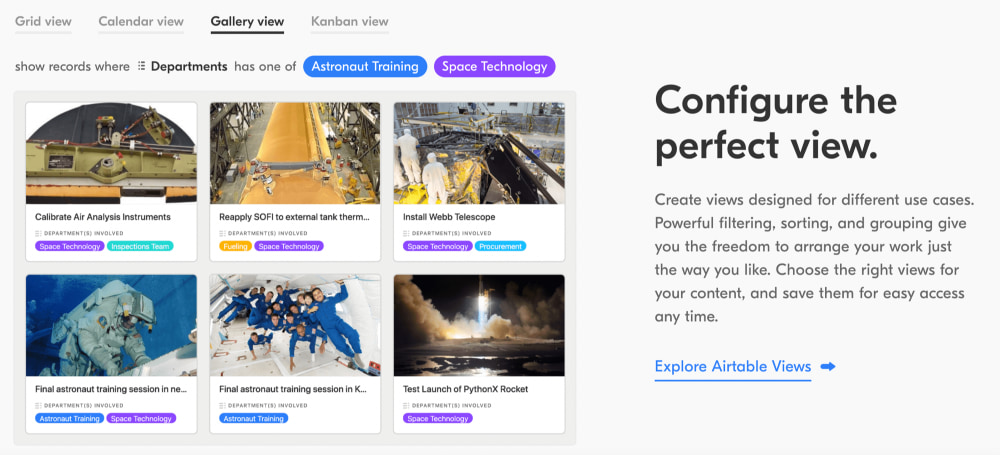
ノーコードツールは、従来は専門知識をもったエンジニアしか行うことができなかったWebデータベースの構築も可能にします。その代表格が、2012年に創業したAirtableです。
Airtableを使うと、ExcelやGoogleスプレッドシートのような誰でも扱いやすいデータベースを簡単に構築することができます。カレンダーやカンバン型の表示にも切り替えできるので、プロジェクト管理等にも役立つでしょう。
データベースを自分で構築することによって、従来は様々な場所でバラバラに管理していた情報をひとつにまとめることが可能になります。

例えばニューヨーク・シティ・バレエ団では、Airtableを用いてチケット販売システムを自作したり、メディア向けに講演情報をまとめたカタログを作成したそうです。
※出典:They’ve got just the ticket: how New York City Ballet manages their marketing pipeline
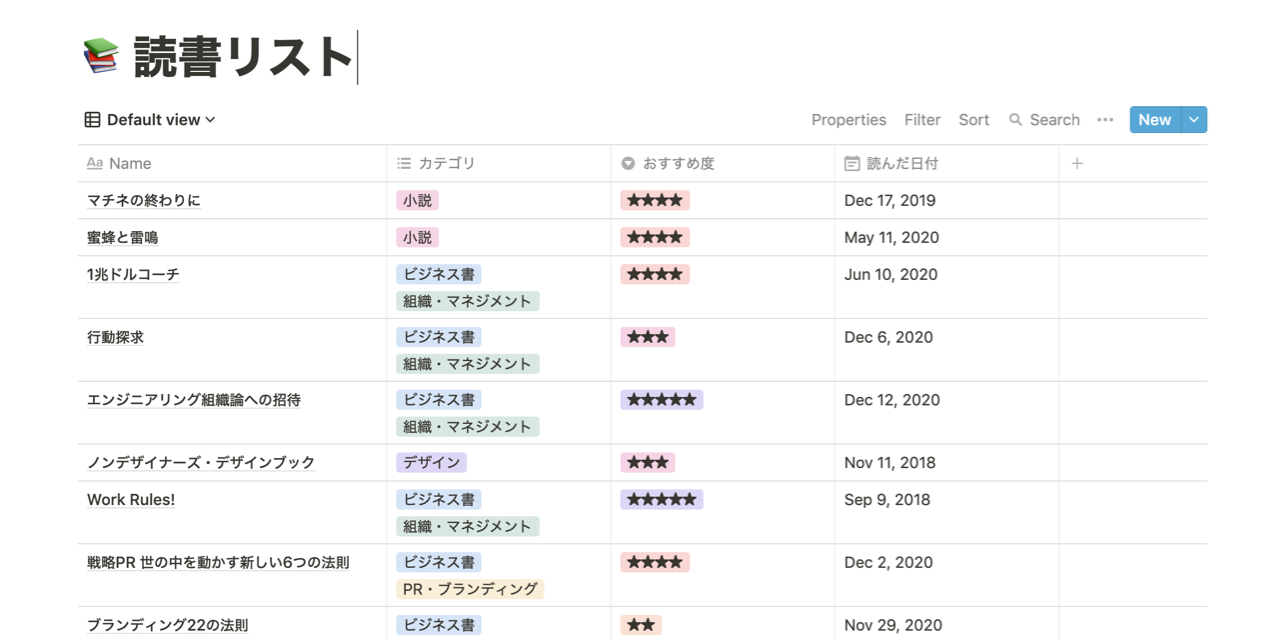
同様の機能を実現するツールとしては、ほかにもNotionが挙げられます。Notionはドキュメント管理ツールと捉えられがちですが、その真髄はデータベース機能にあります。これを使いこなせれば、タスク管理やスケジュール管理などもNotionひとつで可能になります。

Notionのデータベース機能について、詳しくは下記の記事をご覧ください。
「Notion」を無敵にする、データベース機能を徹底解説!その使い方は無限大【応用編】
また、各社のNotion活用事例はこちらの記事をご覧ください。
8社のイチオシ「Notion活用術」を大公開!採用、ナレッジ共有、プロジェクト管理まで
⑤音声アプリ構築:Voiceflow
現在、音声を使った様々なソリューションが登場しており、Alexa、Google Assistant、Siriなど、音声によりアプリケーションを制御することも一般的になってきています(音声領域について詳しく知りたい方は以下の記事をご参照ください)。
急拡大する「音声マーケティング」市場を知る。実践事例【5選】をご紹介
Voiceflowは、AlexaやGoogle Assistant向けの音声アプリをノーコードで開発できるツールです。ユーザーの音声入力に対してどのような音声を返すか? などをノーコードで実装できます。
⑥ツール連携:Integromat
様々なツール同士を連携するノーコードツールとして挙げられるのが、Integromatです。ツール連携の領域はZapierが有名ですが、IntegromatはフリープランでもZapierの10倍のタスクを処理でき、柔軟性も非常に高いツールです。
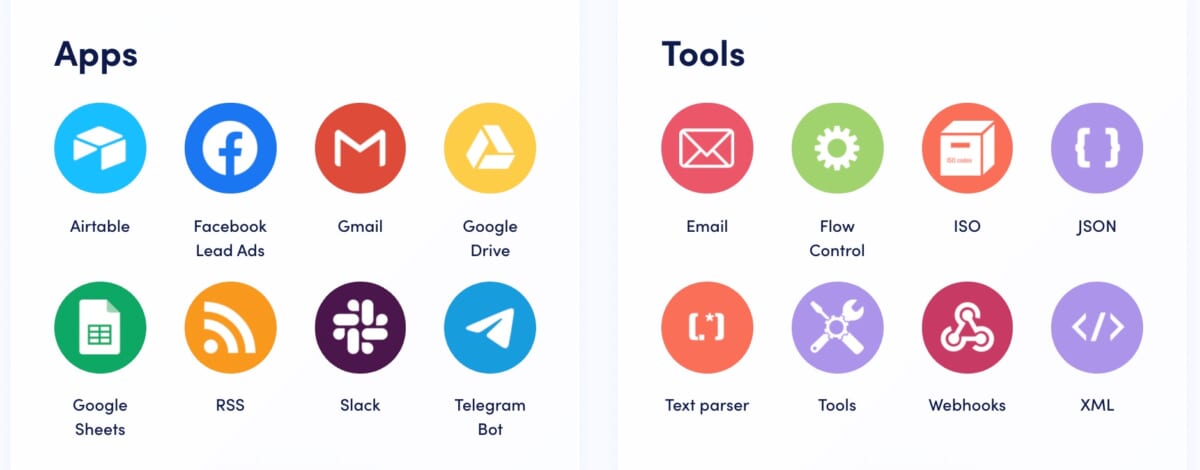
Integromatは、GUIによって各種アプリやツール同士を連携させることができます。例えば、Webflowのお問い合わせフォームに情報が入力され送信されたら、Googleスプレッドシートに情報を自動的に書き込み、チャットツールとGmailにお問い合わせがあった旨の通知を飛ばす…といった連携を簡単に実現できます。
▼多様なアプリ、ツールと連携が可能

上記で紹介したような各種ノーコードツールとIntegromatを組み合わせることで、複雑な業務オペレーションを効率化することも可能です。ぜひ一度、試してみていただきたいツールです。
本記事は以上になります。すでにたくさんのノーコードツールが世に出ていますが、そのほとんどが無料で使い始めることが可能です。まずはぜひ触って、ノーコードの世界を体験してみてはいかがでしょうか。
【読者特典・無料ダウンロード】「秒で変わるAI時代」に勝つ。最新AIツール完全攻略ガイド
近年、AI関連サービスは爆発的なスピードで進化しています。毎日のように新しいツールがリリースされる一方で、SNS上では広告色の強い情報や、過大評価されたコメントも多く見受けられます。
情報量があまりにも多く、さらにノイズも混ざる中で、「自分にとって本当に使えるツール」にたどり着くことは、簡単ではありません。だからこそ、「正しい情報源を選び、効率的にキャッチアップすること」が、これまで以上に重要になっています。
そこで今回は、SELECK編集部が日々実践している「最新AIツール情報の探し方・選び方・使い方」のノウハウに加えて、編集部が推薦する、現場で使えるAIツール22選をすべてまとめてお届けします。