- 株式会社サイバーエージェント
- モックテックラボ UX Designer
- 大塚 敏章
UXデザインって、何? 「人の世界を変える」インタラクションデザイン実現法

今回のソリューション:【Adobe After Effects/アドビアフターエフェクツ】
〜映像編集ソフト「Adobe After Effects」を活用し、インタラクションデザインのより細部にわたるこだわりを実現している事例〜
※インタラクションデザインって何? という方はまずこちらの記事をどうぞ。
「UX(ユーザーエクスペリエンス)」というキーワードの元で、アプリやWebサービスの改善に取り組む企業は多い。製品やサービスを利用する人の「心地良い」体験を追求するUX。
特にスマートフォンの時代が訪れてからは、これまで以上に理想のUXを実現するクリエイティブが、企業にとって重要な競争力の源泉になった。
数々のサービスを生み出す株式会社サイバーエージェントも、UXとそれを実現するクリエイティブに深いこだわりを持つ企業のひとつだ。
2003年に同社に入社し、Amebaブログなどを立ち上げに関わってきたUXデザイナーの大塚 敏章さんは「今後はUXの価値を伝える要素として、インタラクションデザインがより一層重要になる」と語る。
Web領域におけるインタラクションデザインとは、単なる画面遷移に留まらない、より「動き」のあるデザインを表現することだ。しかし、デザイナーのアウトプットは静的なデザインに留まることが多く、実際の表現はエンジニアの実装に依存する部分も大きい。
その問題を解決するために大塚さんが導入したのが、映像編集のソフトウェア「Adobe After Effects(アフターエフェクツ)」だ。その活用により、デザイナーが想像するインタラクションの正確な表現が可能になったという。
大塚さんに、UXへの徹底的なこだわりと、それを実現するためのインタラクションの表現について詳しくお話を伺った。
理想のUXの実現には、インタラクションが必要不可欠な時代
現在私は、UXデザイナーとして社内の様々なサービスのサポートを行う傍ら、社内の「モックテックラボ」という部署で講師役を務めていて、主に次世代のクリエイターの育成を行っています。そして現在、強化しているスキルがインタラクションデザインです。
基本的に、UIデザインの作業自体は静的に行うもので、画面遷移があったとしても基本的に一枚一枚の絵としてデザインしていきます。
デザイナーも多くは「絵を作る」という意識を持っているので、中間トランジションや指の動きに対応するようなことや、「時間の流れや経過に対してどうデザインするか」ということには、不慣れな場合も多いです。
けれど、これからはWebサービスの中でUXの価値を伝える要素として、インタラクションが一層重要になってくると思っています。UXという言葉は単純に言うとユーザー体験、利用体験ということになると思うのですが、それだけだとふわっとしたキーワードでしかないですよね。
大切なのは、その利用体験をどう設計するのか、という観点です。実際の利用者に「どの順番で何を体験してもらうのか」を整理することが、UXデザイナーの仕事だと考えています。
▼「モックテックラボ」でのインタラクションデザインの講義

良いインタラクション = 人の世界を広げるもの
では、「良いインタラクション」とは一体何なのか、という話になるかと思います。それに対しての答えとしては、ターゲットユーザーが持っている文脈を理解し、それにあった動きを提案できるデザインだと思っています。
サービスを使う人の「できること」が増えたり、世界が広がるようなことを実現できたりするのが、良いインタラクションだと考えています。
例えばiPhoneも、インタラクションデザインがなければ「ただの四角いもの」でしかありません。そこにボタンを押す、スワイプする、というようなインタラクションを付与することで、「何かができる」ということを利用者が学習していく。
そして利用者自身ができることも広がっていく。これが、インタラクションデザインの一番の醍醐味なのかなと感じています。
Amebaを育て上げた経験を活かし、現在は後輩を育成中
もともと私は、サイバーエージェントに2004年に中途入社しました。今年で12年目ということになりますね。入社当初は広告制作のクリエイティブディレクターとして、Webの制作に関わっていました。
当時はまだ、携帯電話も皆が持っているというわけでもなく。PCから見るためのホームページを、フラッシュでいろいろ動かして格好良く作るというような時代でした。

入社して1ヶ月後に、今後は会社としてWebサイトよりメディア制作を強化していくという方針になりました。
そこで私もメディア部署への異動を志願し、Amebaブログ立ち上げのプロジェクトマネージャーを務めることになりました。それから3ヶ月でAmebaブログを立ち上げ、その後も1年ほど、運営やディレクションに携わりました。
その後はモバイルゲームの部署に異動し、主にディレクターやプロデューサーとして開発と運営を担ってきました。
事業戦略を考えるときもあれば、開発にどっぷり浸かる時もあり、その時々のニーズに応じて役割を変えてきましたね。必要な場合には、自分でアクションスクリプトやアニメーションを描くことも珍しくありませんでした。
そろそろ新しいことにチャレンジしたいな、と思っていた2014年の7月にモックテックラボが設立され、立ち上げメンバーとしてアサインされることになりました。
デザインを教える上で重視しているのは、アウトプットとリサーチ
モックテックラボの基本の流れは、受講者に課題を設定して実際に制作を行い、フィードバックを返していく、ということになります。講師を務める中でひとつ意識しているのは、最終アウトプットが「人の目に必ずふれる」ようにすることです。
設定した課題をこなすことは、言ってみれば練習です。でも、デザイナーの場合は「人に見てもらう」ということで嬉しく思ったり、さらに頑張ることができる部分があるんですね。練習で終わりだと、アウトプットの質が上がらないことがあります。
そこで、なるべく実践に近い形で、誰かにクリティークしてもらえる機会を作ったり、ブログや勉強会といった発表の機会を設定するようにしています。

また、これは私の個人的な考えなのですが、デザイナーはデザイン着手の前に徹底的にリサーチをすることが大切だと思っています。なので、メンバーにはなるべくリサーチの期間を取った上でデザインに入ってもらうようにしています。
具体的には、デザインに入る前に競合他社のUIをひたすら調べてもらったり、ターゲットユーザーに対してインタビューしてもらったり。インプットをしっかり行って、それを整理した上で作業に入るイメージです。
After Effectsで、インタラクションが「イメージ」から脱却
モックテックラボでインタラクションを表現するために活用しているツールのひとつに、「Adobe After Effects(アドビアフターエフェクツ 以下、After Effects)」があります。
After Effectsは、映像合成や、モーショングラフィックスを作成できるソフトウェアです。これをUI/UX制作に活用すると、画面の細かい変化を含めたより細部の情報までを、プログラミングなしで表現することができます。
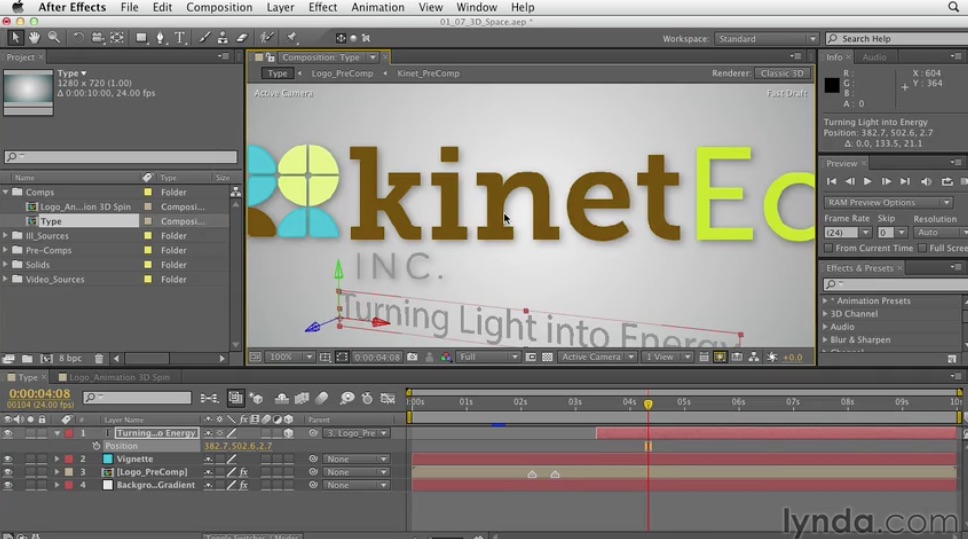
▼After Effectsデモ画面

After Effectsのようなツールがないと、会話の中で「ふわっと動かしてほしい」という風に動きを言葉にしながら最終アウトプットの認識を合わせていくことになります。
そうやって表現することが重要な時もありますが、After Effectsであれば、実際の動きを見て確認できるので細かい認識やニュアンスまでを正確にすり合わせることができます。
また、フロントエンジニアが配属されていない新規プロジェクトであっても、デザイナーだけでインタラクションの部分を詰めることが可能になります。
複雑な動きを含めて、細部に渡るインタラクション表現が可能
After Effectsにはタイムライン機能があり、キーフレームというポイントを打ってアニメーションを作ることができます。
その中でコンポジションという、Flashで言うところのムービークリップで一連のアニメーションを定義したり、それを入れ子の構造にすることができます。
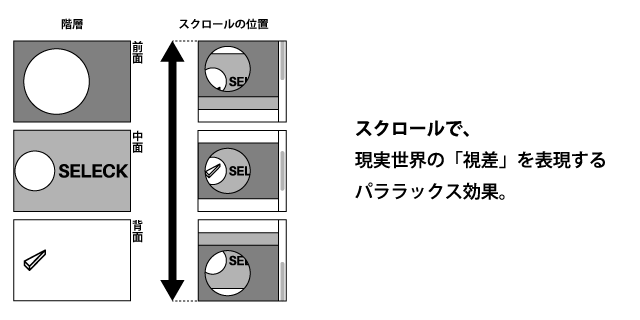
この構造を使うことで、パララックス効果(※スクロールなどの動作に応じて、複数のレイヤーにある要素を異なるスピードで動かすことで視差を生み出し、立体感・奥行きを演出する手法)のような近年のUIトレンドにあるモーションも表現できます。

また、キーフレーム間のパラメーターを補完して、イーズアウト/イーズインのような動きのスムーズさ、勢いを変えた表現もできる点が気に入っています。Flashよりも座標位置の小数点の桁数が多いので、よりスムーズな描画が可能です。
スクリプトで座標位置のエクスポートもできるので、エンジニアにそのまま渡せるという点も効率的で良いですね。
エンジニアとの会話も変化 デザインの「質」をひとつ上へ
*もともと静的なイメージのみで作っていたデザイナーも、After Effectsを活用することで「インタラクションをイメージする」ような志向性に変わっていきます。
*実際に弊社でも、今では以前より「どのようなインタラクションが正しいのか」という部分までより細かく議論がされるようになったと思います。
エンジニアとのコミュニケーションも変わりました。エンジニアに「こういう風にしてください」とイメージだけ伝えてインタラクションを実装してもらうと、出来上がりが想定していたものと違っていることはよくあります。
そしてそこでデザイナーも、想定していたインタラクションと違っても、「ああ、こんな感じか…」と、諦めてしまうことも多いんですよね。でも本当は、そこで質をもうひとつ上に上げるために、もうちょっと細部にこだわった話をするべきだと思います。
その点、After Effectsで口頭では伝えにくい細かい部分まで詰めていれば、エンジニア側からしてもデザイナーの期待値や理想を実装前に確認することができます。それによって、エンジニアはできる・できないを先に判断することができ、効率的に仕事を進めることができます。
「人の世界が変わる」UXを、今後も作り上げていく

特にインタラクションの領域においてオリジナルなデザインを作ろうとすると、デザイナーが想像している世界を正確に表現するAfter Effectsのような手段が必要だと思います。
そうでないと、どこかに既にあるサービスを見て「こういう風に動かしてください」という伝え方になりがちで、結果的にオリジナリティーに欠けてしまう。そういった意味で、After Effectsはデザイナーの大きな武器になると思います。
UXデザインを設計する上では、インタラクションは利用者との接点であり、どんな世界観をサービスとして提供できるかといった大切なポイントになります。お店に例えると、店員さんの表情や言葉遣いなどです。
それを丁寧に創りこんで正確に表現するということは、利用者の体験をある意味コントロールすることになります。偶発的に良い体験が得られるのではなく、毎回、同じような体験が得られるということです。
そういった意味で、実はUXの設計は、利用者が望んでいないことを、気がつかないままいつの間にか体験させてしまうというようなことも可能だと思っています。お店でいう、「本当はそこまで欲しくなかったんだけど、なんかつい買ってしまった」に似た体験です。
サービス運営側が提供したかった体験だったとしても、それが利用者側が望んでいないものだったら、最終的には長く使ってもらえないサービスになってしまいます。一方で、そもそも人が望んでいるにも関わらず、提供できていない体験もまだまだたくさんあります。
今後も、新しい体験と新しい世界観を提供できる部分にこそフォーカスしていこうと思っています。
そうすることでサービスの利用者自身の可能性が広がり、世界や人生が変わりましたと言ってもらえるような、本当に価値のあるUXデザインを今後も生み出していけると思っています。(了)
▶こちらの記事もどうぞ