
- C Channel 株式会社
- デザイナー
- 藤森 大樹
「Material Design Awards 2016」受賞!C Channelがデザイン刷新で得た「共通言語」

〜C CHANNELがマテリアルデザインにリニューアル!そのリニューアルの過程と、マテリアルデザインの「共通言語」としての効果とは?〜
女性向け動画ライフスタイルメディア「C CHANNEL」。月間再生数が5億回を突破した同サービスは、2016年7月にAndroidアプリのデザインをリニューアルした。
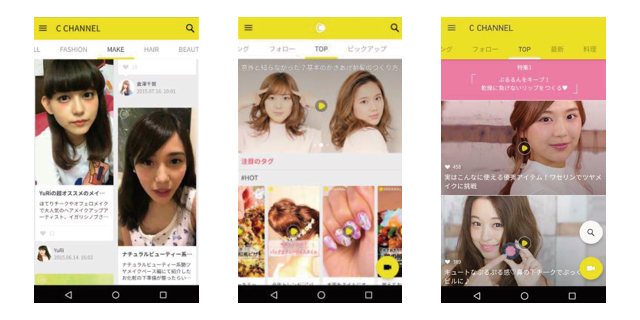
▼2017年2月時点のAndroid版「C CHANNEL」のデザイン

Googleが推奨するマテリアルデザインを取り入れたそのアプリは「Material Design Awards 2016」、そしてGoogle Playの「ベスト オブ 2016」ベストデザイン部門大賞を受賞。
動画の再生回数が伸びないという、ひとつの課題から始まったこのデザインリニューアル。デザインガイドにのっとりつつも、「真に使いやすいデザインはガイドだけでは生まれない」とC Channel株式会社でデザインを統括する藤森 大樹さんは語る。
今回はデザインリニューアルの全貌、そして、マテリアルデザインがエンジニアとデザイナーの「共通言語」としてどのような効果をもたらすのか、詳しく話を伺った。
日本で唯一「Material Design Awards 2016」を受賞
私は元々エンジニアでした。モバイルネットワークの開発をしていたのですが、ネットの高速化や端末の高機能化の波が来て、フロントエンドに興味を持ち始めたんです。そこからガラケーのWebデザインや、大手のECサイトでのWebサイト、スマートフォンサイトのデザインを経験し、ネイティブアプリのUIデザインもするようになりました。
その後、スタートアップやフリーランスでの活動を経て、2015年3月に創業期のC Channelに入社しました。今はアプリのUIデザインを中心に、デザイン業務全般を担当しています。

女性向け動画ライフスタイルメディアである「C CHANNEL」は、メイク、ヘアアレンジ、レシピなど、様々なジャンルの動画を配信しています。
そのAndroidアプリが2016年、日本から唯一「Material Design Awards 2016」を受賞しました。また、Google Playの「ベスト オブ 2016」でもベストデザインアプリ部門大賞をいただいています。
でも実は、リリース当初のC CHANNELはマテリアルデザインではなく、通常のカード型UIでした。2016年7月に、マテリアルデザインのデザインガイドに従ってリニューアルしたんです。
▼アプリデザインの変遷(左:2015年前半〜、中央:2015年末〜、右:2016年後半〜)

受賞の裏にある、デザインリニューアルのきっかけとは
マテリアルデザインへのリニューアルのきっかけは、動画の再生数の伸び悩みでした。配信する動画コンテンツの種類が増えて動画数が増えたのに対し、動画単体の再生回数があまり伸びない。つまり、動画があまり見られなくなっていたんです。
そこでモバイルアナリティクスツールの「Repro(リプロ)」を使って検証を重ねました。すると、アプリの起動率や動画の再生時間と、ユーザーが検索機能を使うか否かに相関関係があるのではないか、という結果が見えてきました。
それなら動画を見つけられるように検索機能をもっと使ってもらおうと考え、一番押したくなるようにマテリアルデザインにあるフローティングアクションボタンを取り入れてみました。
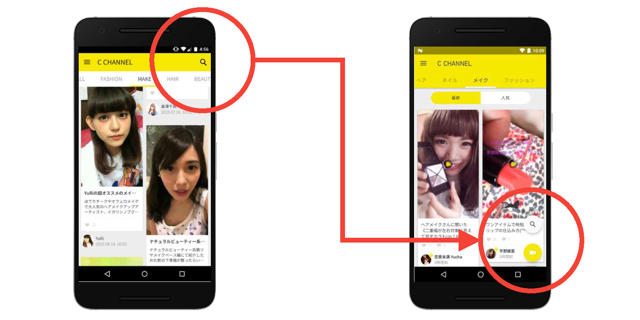
▼フローティングアクションボタンで、検索機能を見つけやすく

すると、検索回数が倍以上に伸びたんです。今までも画面の上に検索ボタンはあったのですが、マテリアルデザインのガイドに従って重要視するアクションを決めるだけで、ここまで数値的な効果があるのかと驚きました。
プラットフォームに合わせないと、心地良いデザインは作れない
実はそれまでは、Googleのデザインガイドに合わせることに、どれだけ意味があるのかと疑問に思っていました。デザインを変更、実装する時間を考えると、コストに見合わないと思っていたんです。
でも実際に試してみると高い効果が得られたので、それなら全体的にマテリアルデザインにしてみようとリニューアルを進めていきました。
それまでのデザインでは、Androidユーザーにとっては違和感のある部分も残っていました。アイコンひとつ取っても、iOSユーザーには理解できても、Androidユーザーからは「このアイコンの意味がわからない」という意見が挙がることもありました。

iOSでは普通でもAndroidにとっては良くない、またその逆もあるので、デザインはきちんとプラットフォームごとに分けないと心地良いものは作れません。ですので、もう一度それぞれのプラットフォームについて理解を深めたり、他のサービスについても調査しながら、立ち戻ってデザインを作っていきました。
マテリアルデザインはエンジニアとデザイナーの共通言語
デザインをするときは、基本的には企画者と開発陣が一緒になってミニマムの要件定義を行い、プロトタイプでイメージを具体化、その後にディティールを詰めたデザインを行うというプロセスをとっています。
以前はプロトタイピングツールの「InVision(インビジョン)」を使うことも多かったのですが、なかなか複雑な遷移を再現することができなくて。マテリアルデザインはアニメーションが重要になってくるので、それを再現するために「Pixate(ピクスエイト)」というツールを使いました。いまではサービスを終了してしまっているのですが(笑)。
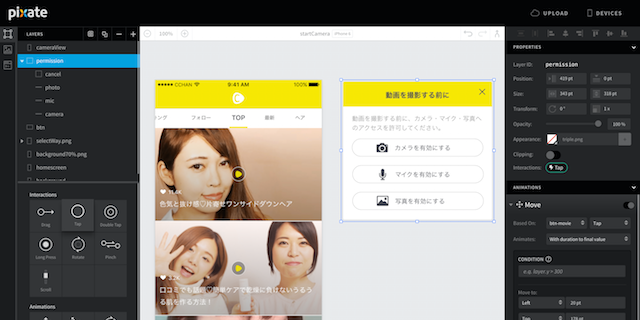
▼Pixateでプロトタイプを作成している様子

それでも足りない部分は、Web上でマテリアルデザインの動きを確かめられるサービスを使ったり、エンジニアの力を借りて動きを追求していきました。
ただ、マテリアルデザインならツールを使わなくても「〇〇のアニメーションを使いたい」という一言だけで伝わることも多いです。Androidのエンジニアであれば、マテリアルデザインのどのボタンを押せばどう反応するのかを理解しているので。
マテリアルデザインはデザインガイドがあるおかげで、エンジニアとデザイナーの共通言語として機能するんです。そのデザインによってどのような効果が得られるのか、お互いに理解しているというのは大きなメリットですね。
真に使いやすいデザインは、デザインガイドからは生まれない
でも、マテリアルデザインにすべて従っているのかというと、そうではありません。
ボトムナビゲーションという、iOSのように画面下にナビゲーションを置く方法があります。これは以前は非推奨となっていたのですが、あるとき突然デザインガイドに加えられたんです。
それを受けて、ボトムナビゲーションを取り入れるか迷ったのですが、まだAndroidユーザーは使い慣れていないだろうと導入を見送りました。また事例が増えてきた頃に試してみようと考えています。

マテリアルデザインはガイドに従っていたら、見慣れたデザインにはなります。ですが、それが完璧かというとそうではないと思っています。「ユーザーにとって使いやすいものは何か」というのは、ガイドからだけでは作り出せないと実感しました。
プラットフォームに合わせたデザインは、アプリ改善の基盤になる
リニューアル後、Androidアプリのダウンロード数はとても伸びてきています。サービス自体の認知度も上がっているので、一概にデザインの効果とは言えないのですが…。でも認知が上がれば上がるほど「Androidアプリとしての違和感」には気づかれてしまうので、使う人のことを考えたデザインだという印象は持ってもらえているのかなと思います。
検索ボタンのように、デザイン変更ですぐにKPIに効果として現れるのは珍しい事例です。でも何か新しい機能を追加したときに、それが見慣れたデザインかどうかで期待した数字になるかは変わってくると思うので、KPIを上げるための間接的な手助けにはなるはずです。
プラットフォームに合わせたデザインは、アプリを改善していくときの基盤になるんです。
一方で、マテリアルデザインは一種の道具でしかないとも思います。私たちは動画の再生数が落ちているという問題の解決策として、マテリアルデザインという方法を選んだだけです。だから、同じように課題を持っていて、マテリアルデザインで解決できるという過程が見えているサービスであれば、導入するメリットはあるんじゃないかと思います。
優れたデザインというものは、思いやりがあり、使う人のために細部まで気を使っているということが、ふとした瞬間に感じ取れるものだと思います。今後もそのようなデザインを作っていきたいですね。(了)









